【Vue系列5】——Vue组件化开发入门篇
点赞多大胆,就有多大产!开源促使进步,献给每一位技术使用者和爱好者!
干货满满,摆好姿势,点赞发车
前言
本文主要说一下组件化开发一些概念和基本使用,有基础的小伙伴应该听过组件通信,插槽等这样的概念,我们下篇再说!在具体编码之前我们需要知道两个概念:
- 什么是组件化
- 为什么需要组件化
组件化
组件化介绍
组件化是一种高效的处理复杂应用系统,更好的明确功能模块作用的方式,为了解耦:把复杂系统拆分成多个组件,分离组件边界和责任,便于独立升级和维护

配合下图讲人话就是,比如一个电商项目中很多页面都包含搜索框,轮播图,卡片等效果,如果我们页面都写一份第一代码量大,第二如果后期需要修改样式时也比较繁琐,所以我们可以考虑将这些用的比较多的效果封装起来,在需要用的地方引用就可以了,这封装起来的代码我们就叫组件,那么组件化其实是一种思想,就是将代码封装,提高复用性和维护性!

通过上边的解释我们总结出,组件化是一种思想,它可以降低多个页面常用的部分抽取封装起来,再需要的地方引用,这样的好处在于可以提高代码的复用性和后期维护。
Vue中的组件化
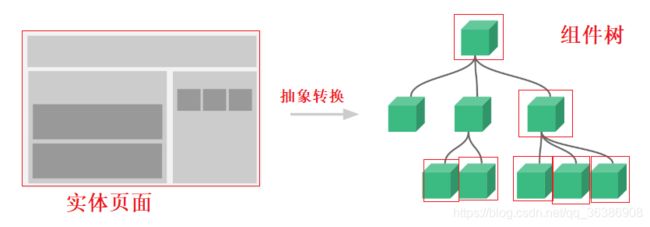
组件系统是Vue中一个重要概念,我们可以使用小型,独立可复用的组件构建成一个大型应用,将应用界面抽象成一个组件树,在Vue里一个组件本质上是一个拥有预定义选项的一个Vue实例

我们引用一张官网的图,Vue中的应用就是一个一个的组件构建而成!所以我们接下来学习Vue中的组件无非就是创建组件实例,再在需要显示组件的地方引用组件实例即可,实例嘛,实例就是对象喽(伏笔)。
组件化和模块化区别
这里简单谈一下我的理解,供大家参考:
- 组件是代码重复的部分提炼出一个个组件供给功能使用
- 模块可以理解成业务层面的,把功能进行划分,将同一类型的代码整合在一起,所以模块的功能相对复杂,但都同属于一个业务
组件化是为了重用而拆分, 模块化是为了业务分离而拆分
大家如果想要了解更多关于组件、模块的知识可以搜索其他具体解释两者的文章,再在应用中仔细体会,相信会有很大帮助
组件化初体验
使用步骤
- 创建组件构造器
- 调用Vue.extend()方法创建组件构造器
- 注册组件
- 调用Vue.component()方法注册组件
- 使用组件
- 在Vue实例的作用范围使用组件
上边我们介绍了,组件就会一个对象,一定要记住这个,组件就是一个对象,这样我们才能灵活使用组件。
需求
我们创建一个组件,显示标题和段落
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<div id="app">
<mycpn>mycpn>
<mycpn>mycpn>
div>
<mycpn>mycpn>
body>
<script src="../js/vue.min.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
// 1、创建组件构造器对象
const cpnC = Vue.extend({
// template属性定义组件显示内容,必须使用一个div包裹
template:`
我的歌单
不遗憾
止战之殇
`
})
/*
2、注册组件
参数1:组件名
参数2:组件实例
*/
Vue.component("mycpn",cpnC)
// 3、创建Vue实例
const app = new Vue({
el: "#app"
})
script>
html>
结果
步骤详解
Vue.extend()
- 调用Vue.extend创建一个组件构造器
- 通常在创建组件构造器时,传入template代表我们自定义组件的模板
- 该模板就是在使用到组件的地方,要显示的HTML代码
- 事实上,在Vue2.0之后文档中就看不到了,它直接使用语法糖实现
Vue.component()
- 调用Vue.component()是将刚才的组件构造器注册为一个组件,并给起个组件的
标签名称 - 所以需要两个参数
- 注册组件的标签名
- 组件构造器
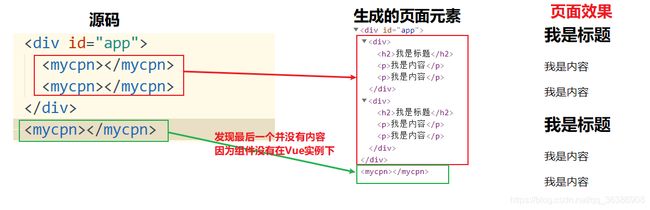
解析
- 组件必须挂载在某个Vue实例下,否则它不会生效
- 我们使用自定义的标签名来使用
全局组件和局部组件
概述
全局组件是在任何一个Vue实例中都可以使用的组件,而局部组件是只能使用在某个特定的Vue实例中,上边案例声明的是全局组件
创建方式
在Vue中使用components选项创建
代码
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<div id="app">
<mycpn>mycpn>
<mycpn>mycpn>
div>
<div id="app2">
<mycpn>mycpn>
<mycpn>mycpn>
div>
body>
<script src="../js/vue.min.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
// 1、创建组件构造器对象
const cpnC = Vue.extend({
template:`
我的歌单
以父之名
夜的第七章
`
})
// 创建app实例
const app = new Vue({
el: "#app"
})
// 创建app2实例
const app2 = new Vue({
el: "#app2",
// 注册 局部 组件
components:{
mycpn: cpnC
}
})
script>
html>
如上代码app2实例使用的就是局部组件
父组件和子组件
概述
组件和组件之间不仅存在层级关系,还存在父子关系,父子组件基本上到处都在使用,比如最开始的那张某东的首页图,电器、服饰那一栏用的就是父子组件了。
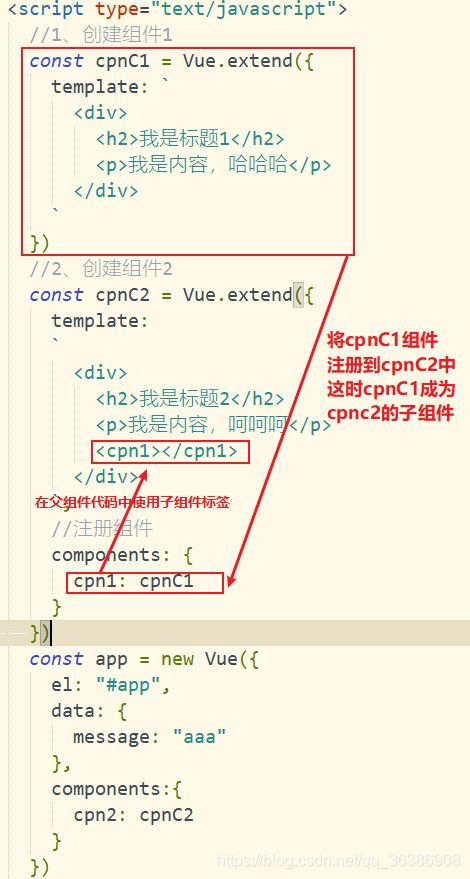
代码
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div id="app">
<cpn2>cpn2>
<cpn1>cpn1>
div>
body>
<script type="text/javascript">
//1、创建组件1
const cpnC1 = Vue.extend({
template: `
我是标题1
我是内容,哈哈哈
`
})
//2、创建组件2
const cpnC2 = Vue.extend({
template:
`
我是标题2
我是内容,呵呵呵
解释

在一个A组件中使用components引用B组件,那么A组件就是父组件,B组件就是子组件
组件语法糖注册方式
概述
Vue为了简化注册组件过程,省去了Vue.extend()的步骤,而是直接使用一个对象来代替
使用Vue.component(组件名,{组件实例})语法创建一个全局组件
在Vue实例中使用components创建局部组件
代码
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<div id="app">
<cpn1>cpn1>
<cpn2>cpn2>
div>
body>
<script src="../js/vue.min.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
// 1、注册全局组件
const cpn1 = Vue.component('cpn1',{
template:
`
我是标题
我是内容,呵呵呵
`
})
// 创建Vue实例
const app = new Vue({
el: "#app",
// 2、注册局部组件
components: {
cpn2: {
template:
`
我是标题
我是内容,呵呵呵
`
}
}
})
script>
html>
模板抽离
概述
我们将模板代码写到template属性中非常不方便也没有代码提示等,我们可以将模板代码取出单独编写,实现方式有种
- 使用script标签,设置
type=“text/template” - 使用template标签
标签中的id属性值和组件实例的template属性匹配
代码
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="../js/vue.min.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div id="app">
<cpn>cpn>
div>
body>
<script type="text/template" id="cpn">
<div>
<h2>我是标题</h2>
<p>我是内容</p>
</div>
script>
<template id="cpn">
<div>
<h2>我是标题h2>
<p>我是内容p>
div>
template>
<script type="text/javascript">
//1、注册全局组件
const cpn = Vue.component("cpn",{
template:"#cpn"
})
const app = new Vue({
el: "#app",
components: {
cpn: cpn
}
})
script>
html>
说在最后
这里我们分享了组件的基础用法、父子组件、全局组件和局部组件、组件语法糖、组件模板抽离、大家练习+思考,觉得有所帮助或者疑问欢迎评论区留言!