- 软件测试学习路线
IT菇凉
单元测试jmeter功能测试
软件测试学习路线1.软件测试基础知识内容软件测试职业以及发展定位软件测试的概述&原则软件测试的策略及详细讲解软件测试的生命周期软件测试工作流程软件需求分析制作详解软件测试计划的编写软件测试用例的常用方法–等价类,边界值软件测试用例的常用方法–因果图,判定表测试用例的常用方法–状态迁移图;场景法软件测试环境准备&团队组织架构&职责划分bug编写规范,教你写出不low的缺陷bug的流转与状态处理缺陷编
- web自动化——前端知识
大哥喝阔落
前端自动化运维
是HTML中的一个元素,用于在当前网页中嵌入另一个网页或文档。它就像一个“窗口”,可以在页面中显示其他内容。主要特点:嵌入外部内容:可以在网页中嵌入其他网页、视频、地图等。独立上下文:嵌入的内容与主页面相互独立,拥有自己的JavaScript和CSS环境。可定制:可以通过属性调整大小、边框等。常用属性:src:指定要嵌入内容的URL。width和height:设置iframe的宽度和高度。fram
- 智能工厂的设计软件 应用场景的一个例子:为AI聊天工具添加一个知识系统 之8 重新开始 之1 特定于领域的模板--一个三套接的hoc结构
一水鉴天
软件智能人工语言智能制造人工智能状态模式
由于前面的项目信息全部丢失,所以重新建立了这个项目,并以前一篇文章(之7)中的内容作为项目附件重新沟通。本文要点特定于领域的模板--一个三套接的hoc结构。这是今天讨论的内容。它是本项目actors剧本原型。其地位:祖传代码脚本模板中的--一个div标签的内容模型,在三端架构中描述前端执行公式的“体”性。目的是准备完善出该项目。希望的做法是:我将我给出的附件文档中零散的一些考虑组成出完整的描述文字
- 智能工厂的设计软件 应用场景的一个例子:为AI聊天工具添加一个知识系统 之6 三端架构的本质/内在/外观:自明性/信念/bank词扇
一水鉴天
软件智能智能制造人工语言人工智能
本文提要一些补充在为前端和后端锁定的两个中心词“概念”(命题“作文”的程序公共逻辑语言)和“描述”(谓词“描述”的自然描述语言)的基础上,暂时将中端的中心词锁定在“环境”(情境“意义”的人工语义网络语言)。三者的共同性--都需要通过“演算”得到(命题演算/谓词演算/情境演算)。每种演算都以本地或局部的this此岸为输入(A-box,最初是一个条件分支符--条件表达式),远处或全局的彼岸that(T
- Node.js 中的中间件:概念与应用
JJCTO袁龙
Node.jsnode.js中间件
Node.js中的中间件:概念与应用在当今的网络开发中,Node.js作为一种高效、可扩展的JavaScript运行环境,正在快速占领开发者的心智。而在Node.js的生态中,中间件(Middleware)是一个不可或缺的概念,它为构建灵活而高效的应用程序提供了强大的支持。在这篇文章中,我们将详细探讨Node.js中的中间件的概念、工作原理以及实际应用,帮助你更好地理解和使用这一强大工具。什么是中
- Python无法使用pip
wshngyf
pythonpip
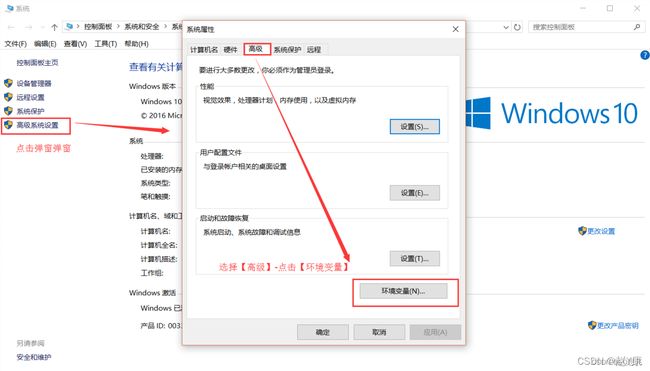
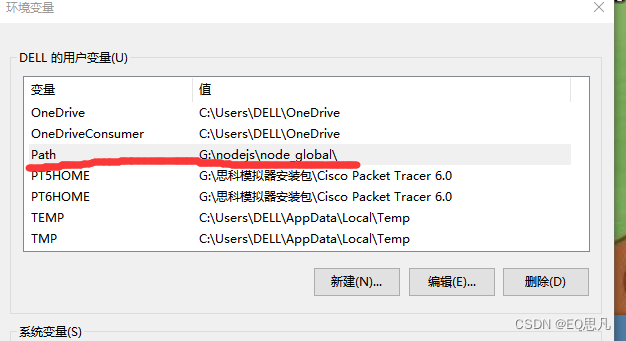
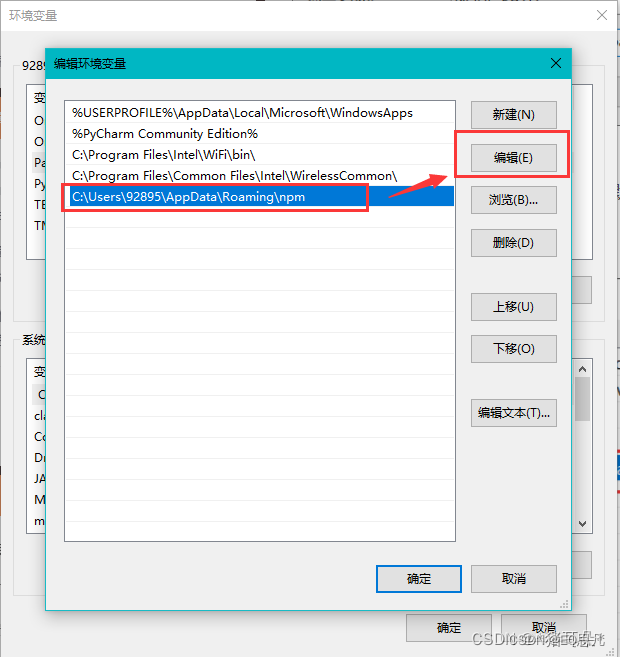
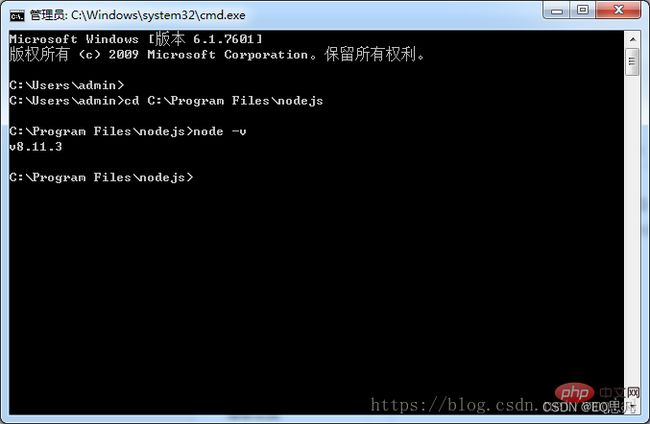
在WIN8下使用Python2.764bit。在pyhton/scripts文件下,pip.exepip2.exe是存在的,在CMD命令行下,pip--version无法参看版本号,这是因为没有配置环境变量的原因。将pip.exe所在的目录配置到环境变量就OK了。
- html手机端富文本,移动端富文本踩坑
weixin_39608657
html手机端富文本
最近在做一个vue的项目。之前的前端同事离职了,和女朋友去云南潇洒去了,剩下我一个苦逼坐在电脑前哒哒哒敲代码。刚刚接手就开始做移动端富文本编辑器的需求。主管说压了半个月,尽快做出来。在网上找了不少编辑器,前段时间做过react的后台项目,用了百度的编辑器。功能很多很强,遗憾的是ios不支持flash,在移动端并不适用。因为要兼容ios和Android,而且还要在vue的项目中使用,在网上找了很多编
- 前端js变量踩坑,部分手机浏览器不支持let、const
weixin_34244102
前端python移动开发ViewUI
2019独角兽企业重金招聘Python工程师标准>>>浏览器通过userAgent判断机型是Android还是iOS,很简单的几行代码,总有iOS用户手机判断不出来。刚开始总以为是判断的错误,优化了好几版,鉴于身边一直没有真机,终是治标不治本,今日偶遇真机,恍然大悟。。。var才是简单js的王道,引以为鉴转载于:https://my.oschina.net/AmosWang/blog/301786
- 【Java Web】JSON 以及 JSON 转换
一二¬
#JavaWebjavajson
JSON(JavaScriptObjectNotation)一种灵活、高效、轻量级的数据交换格式,广泛应用于各种数据交换和存储场景。基本特点1、简单易用:JSON格式非常简单,易于理解和使用。2、轻量级:相比XML等其他数据格式,JSON占用的空间更小,传输效率更高。3、跨平台:JSON是一种纯文本格式,可以轻松地在不同的系统和编程语言之间交换数据。4、可读性强:JSON格式的数据结构清晰,易于阅
- Node.js 技术学习指南:从入门到实战应用
小码快撩
node.js
引言Node.js®是一个开源的、跨平台的JavaScript运行环境,它允许开发人员使用JavaScript编写服务器端代码。基于GoogleChrome浏览器强大的V8JavaScript引擎构建,Node.js引入了异步I/O模型和事件驱动编程机制,使得JavaScript能够在服务器环境中高效处理高并发网络请求。一、异步I/O和事件驱动Node.js的异步I/O和事件驱动机制是其高性能的核
- ESP-IDF环境安装出现问题(报错python.exe -m pip“ is not valid. (ERROR_INVALID_PIP))
Lethal Rhythm113
pythonpip开发语言
安装参考【ESP-IDF篇】搭建ESP-IDF软件开发环境,包括手动命令行和VSCode两种方式-CSDN博客遇见问题原因分析:1.离线包自带的python3.11.2没有pip,导致安装失败2.电脑中有其他版本的python,需要在环境变量中将py3.11.2的路径上移到原先python环境前解决方案打开cmd,使用cdC:\Espressif\tools\idf-python\3.11.2命令
- 【面试题】构建高并发、高可用服务架构:技术选型与设计
言之。
redispython面试架构
监控系统消息队列缓存层数据存储层应用层Web层负载均衡与流量分配GrafanaPrometheusAlertmanager消息队列Kafka/RabbitMQ集群/镜像队列缓存层Redis/Memcached数据库MySQL/PostgreSQL主从复制/主主复制应用服务器SpringBoot/Node.js应用服务器SpringBoot/Node.js应用服务器SpringBoot/Node.j
- 2025年React前端路线图:从初级到高级
2025年React前端路线图:从初级到高级原文链接:2025ReactFrontendRoadmap:BeginnertoSeniorLevel作者:tak089译者:倔强青铜三前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。欢迎点赞、收藏、关注,一键三连!!!1.初级(入门级)目标:
- Node.js日志记录新篇章:morgan中间件的使用与优势
真想骂*
node.js中间件
在Node.js的广阔生态系统中,日志记录是开发过程中不可或缺的一部分。它不仅有助于开发者追踪应用程序的运行状态,还能在出现问题时提供宝贵的调试信息。而在众多日志记录工具中,Morgan以其高效、易用和专注于HTTP请求日志的特点,成为了Node.js开发者中的热门选择。本文将深入探讨Morgan中间件的使用方法与优势,为Node.js日志记录翻开新的篇章。一、Morgan中间件简介Morgan是
- 统计项目代码行数的实用工具cloc,简单易上手
柠檬编程工作室
运维Linux运维
是的,cloc是一个流行的工具,用于统计代码行数,支持多种语言,能够快速计算源代码文件中的行数、注释行数和空白行数。你可以在Mac和Ubuntu上使用npm安装它,但其实cloc并不是通过npm来安装的,它更常见的是通过包管理工具如apt或brew来安装。方法1:通过npm安装(适用于Node.js环境)如果你使用Node.js,并且希望通过npm安装cloc,可以使用以下命令:npminstal
- 前端常见的多种正则验证方法以及js判断语法
前端-文龙刚
JavascriptVue正则表达式vue.jsjavascript
1.邮箱exportconstisEmail=(s)=>{return/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+((.[a-zA-Z0-9_-]{2,3}){1,2})$/.test(s)}2.手机号码exportconstisMobile=(s)=>{return/^1[0-9]{10}$/.test(s)}3.电话号码exportconstisPhone=(s)=>
- 环境安装与配置:全面了解 Go 语言的安装与设置
m0_74825565
面试学习路线阿里巴巴golang开发语言后端
在学习Go语言之前,首先需要确保开发环境已正确安装和配置。本部分将详细介绍如何在不同平台(Windows、macOS和Linux)上安装Go语言,以及如何进行环境变量配置和工作空间的设置。一、安装Go语言1.Windows安装方法下载Go安装包打开Go官方下载页面。选择适合您系统的安装包(通常是go.windows-amd64.msi)。安装Go下载完成后,双击运行安装程序。按照安装向导的步骤操作
- playwright打包成exe
weixin_46907422
python
在环境变量中增加PLAYWRIGHT_BROWSERS_PATH,值为0重新下载playwright浏览器:playwrightinstall在要打包的文件夹执行了两条命令:playwrightinstallchromiumpyinstaller-Frun.py
- C#开发人员学习书籍推荐
Lu01
.net学习python
作为一名C#开发人员,持续学习和提升自己的技术水平是至关重要的。如今,技术不断更新换代,新的开发框架、语言和工具层出不穷。对于刚入行的开发者或希望深入某一领域的工程师来说,选对书籍是学习的捷径之一。本篇文章将推荐一些经典的书籍,涵盖了C#、数据库、前端开发等多个领域,帮助你在开发的道路上不断进步。1.学习SQL基础推荐书籍:《SQL必知必会(第5版)》作者:[美]本·福达(BenForta)译者:
- depcheck 检查项目中依赖的使用情况 避免幽灵依赖的产生
沉迷...
前端前端
depcheck检查项目中依赖的使用情况避免幽灵依赖的产生什么是幽灵依赖(幻影依赖)形成原因幽灵依赖是指node_modules中存在而package.json中没有声明过的依赖但却能够在项目的依赖树中找到并使用的模块Node.js的模块解析规则:Node.js采用了一种非传统的模块加载机制,允许模块在其父目录以及祖先目录的node_modules目录中查找依赖。当两个或更多的直接依赖间接依赖同一
- 【gopher的java学习笔记】代码分层之controller和service
ThisIsClark
gopher的java学习笔记java学习笔记
在Java的Web开发中,Controller层和Service层是两个至关重要的层次,它们各自承担着不同的职责,共同协作以实现复杂的应用程序功能。本文将详细介绍Java中Controller层和Service层的技术特点和作用。一、Controller层(控制层)Controller层是应用程序的入口点,负责接收用户的请求并处理。它通常处理来自前端或客户端的请求,并将请求转发给相应的Servic
- vite build报错 Unexpected token (Note that you need plugins to import files that are not JavaScript)
实践是最好的老师
vuejavascript前端vue.js
原因是我在console.log语句想打印出环境变量console.log(‘import.meta.env.MODE’,import.meta.env.MODE)删除上面console.log语句就能正常打包了,并下面语句能正常打包和运行constconfig:any={dev:{baseUrl:‘http://baiduTest.com’//测试接口域名},master:{baseUrl:‘h
- K8S中数据存储之配置存储
元气满满的热码式
kubernetes容器云原生
配置存储在Kubernetes中,ConfigMap和Secret是两种核心资源,用于存储和管理应用程序的配置数据和敏感信息。理解它们的功能和最佳实践对于提高Kubernetes应用程序的安全性和配置管理的效率至关重要。ConfigMapConfigMap是一种API对象,允许你存储非敏感配置数据,如环境变量、数据库URL等。它以键值对的形式存储数据,便于应用程序访问必要的配置。ConfigMap
- Flask框架-Python系列(一)—— 基础入门(flask库安装及简单使用)
云霄IT
python库教程pythonflask后端
目录一、flask库安装二、简单使用三、前端返回类型设置(一)返回文本类型(二)返回json类型(三)重定向到另一路由(四)返回html类型,嵌入js,css,image等内容(一)py文件(二)html文件写法(三)静态目录结构四、静态资源路径修改五、实现提供文件下载一、flask库安装pipinstallflask二、简单使用fromflaskimportFlask,requestapp=Fl
- CSP Content Security Policy(内容安全策略)
睡不着的可乐
前端web安全
CSPContentSecurityPolicy(内容安全策略)CSP前端中的CSP指的是ContentSecurityPolicy(内容安全策略),是一种用于提升网站安全性的浏览器功能。CSP主要用于防止XSS(跨站脚本攻击)和数据注入攻击,通过限制网页中的内容来源(如脚本、样式、图像、媒体等)来降低被恶意代码利用的风险。CSP在前端的作用CSP可以通过HTTP响应头或标签来定义安全策略,规定前
- JAVA 安装教程
连云港大帅哥
java基础javajdk安装配置环境变量
下载官网地址:http://www.oracle.com/technetwork/java/javase/downloads/index.html,选择1.8版本jdk进行下载安装JDK直接运行exe可执行程序,默认安装即可;备注:路径可以自己定义,不建议路径包含中文名、特殊符号、空格。配置环境变量1)新建变量名:JAVA_HOME,变量值:D:\Java8(JDK安装路径);2)打开PATH,添
- k8s的主要组件以及重要概念
linshuai-on
kubernetes容器云原生
K8S(Kubernetes)是一个用于自动部署、扩展和管理容器化应用程序的开源系统。它采用主从设备模型(Master-Slave架构),其中Master节点负责集群的调度、管理和运维,Slave节点(也被称为WorkerNode节点)负责执行工作负载。Kubernetes(K8s)主要由以下几个核心组件组成:一、Master节点组件APIServer:原理:作为Kubernetes系统的前端控制
- transformer.js(二):关于pipe管道的一切
余生H
前端的AI工具书transformerjavascript深度学习webmlwebAI前端
前面的章节transformer.js(一):这个前端大模型运行框架的可运行环境、使用方式、代码示例以及适合与不适合的场景介绍了transformer.js的应用场景。pipe管道(Pipeline)作为Transformer.js的核心功能之一,负责简化各种常见的NLP任务,例如文本生成、翻译、分类等,本文将详细介绍:从它的概念、实现到实际使用场景,帮助开发者全面掌握这一功能。什么是Pipe管道
- transformer.js(一):这个前端大模型运行框架的可运行环境、使用方式、代码示例以及适合与不适合的场景
余生H
前端的AI工具书前端transformerjavascripthugginfacewebmlweb大模型
随着大模型的广泛应用,越来越多的开发者希望在前端直接运行机器学习模型,从而减少对后端的依赖,并提升用户体验。Transformer.js是一个专为前端环境设计的框架,它支持运行基于Transformer架构的深度学习模型,尤其是像BERT、GPT等广泛应用于自然语言处理(NLP)的模型。本文将全面解析Transformer.js的运行环境、使用方式、代码示例,以及其能够完成的功能与目前的限制,帮助
- Springboot配置返回日期格式化五种方法详解
我心向阳iu
#SpringBootJava面试知识点精讲springbootjava后端
文章目录应急就这样格式化全局时间字段OK了,你后端全统一了,应急的同志们就这样就行了,不用学下面的扩展知识,想学习的可以先收藏(建议别收藏,收藏了也不看,要不一口气看完点个赞,要不别收藏来欺骗自己了)系统的知识1.前端时间格式化(不做无情人)2.SimpleDateFormat格式化(不推荐)3.DateTimeFormatter格式化(不推荐)4.全局时间格式化(推荐)实现原理分析5.部分时间格
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多