学习pinia并搭配json-server,axios,typescript实现一个购物车
文章目录
- 搭建环境
- 基本使用
-
- 定义仓库
- 在组件中获取仓库中的数据
- 获取仓库中数据的多种方式
-
- 直接获取与解构获取
- 注意不能直接进行解构获取
- 更改仓库中的数据
-
- 注意不能使用箭头函数定义action
- 为什么呢?
- getters的使用
- pinia与Vue devtools
- 购物车案例
-
- 项目目录
- 项目文件
- 启动项目
- 运行效果
- 代码仓库
搭建环境
-
npm init vite@latest 搭建vue-ts环境
vite中文文档
-
npm i pinia
-
修改
main.ts文件
import { createApp } from 'vue'
import App from './App.vue'
// 1、引入
import {createPinia} from 'pinia';
// 2、创建
const pinia = createPinia();
// 3、挂载
createApp(App).use(pinia).mount('#app');
基本使用
定义仓库
import { defineStore } from "pinia";
// 1.定义并导出容器
export const useTestStore = defineStore("test", {
/*
类似于组件中的data,用来存储全局状态的
1、尽量使用函数,为了在服务器端渲染的时候避免交叉请求导致的数据状态污染。
2、尽量使用箭头函数,为了更好的ts类型推导
*/
state: () => {
return {
count: 10,
};
},
/*
类似于组件的computed,用来封装计算属性,有缓存的功能
*/
getters: {},
/*
类似于methods,封装业务逻辑,修改state
*/
actions: {},
});
在组件中获取仓库中的数据
Test.vue
{{ testStore.count }}
获取仓库中数据的多种方式
直接获取与解构获取
Test.vue
直接获取:{{ testStore.count }}
解构获取:{{ count }}
注意不能直接进行解构获取
Test.vue
直接获取:{{ testStore.count }}
解构获取:{{ count }}
更改仓库中的数据
store
import { defineStore } from "pinia";
// 1.定义并导出容器
export const useTestStore = defineStore("test", {
/*
类似于组件中的data,用来存储全局状态的
1、尽量使用函数,为了在服务器端渲染的时候避免交叉请求导致的数据状态污染。
2、尽量使用箭头函数,为了更好的ts类型推导
*/
state: () => {
return {
count: 10,
arr: [1, 2, 3],
};
},
/*
类似于组件的computed,用来封装计算属性,有缓存的功能
*/
getters: {},
/*
类似于methods,封装业务逻辑,修改state
*/
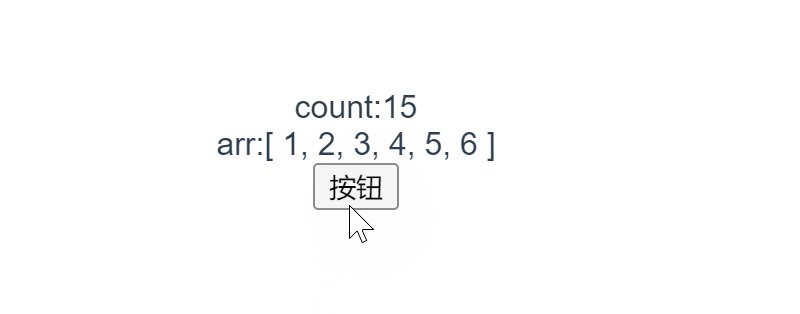
actions: {
changeState(num: number) {
this.count = this.count + num;
this.arr.push(this.arr.length + 1);
},
},
});
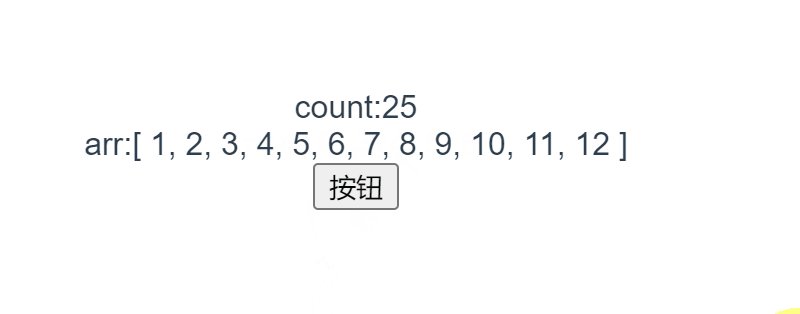
Test.vue
count:{{ testStore.count }}
arr:{{ testStore.arr }}
注意不能使用箭头函数定义action
store
...
actions: {
...
test: () => {
console.log(this);
},
},
...
Test.vue
// 测试action中定义了箭头函数
testStore.test();
![]()
store
import { defineStore } from "pinia";
console.log(this);
为什么呢?
箭头函数的this指向取决于它的父级this。见下方两端代码示例
const fn = function(obj) {
obj.clg();
};
// obj定义在全局中,因此this指向是window
const obj = {
clg: () => {
console.log(this);
}
}
const fn2 = function() {
fn(obj);
};
fn2();
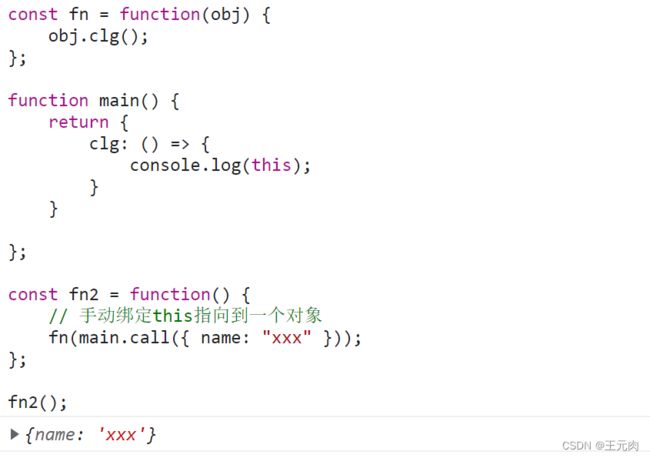
const fn = function(obj) {
obj.clg();
};
function main() {
return {
clg: () => {
console.log(this);
}
}
};
const fn2 = function() {
// 手动绑定this指向到一个对象
fn(main.call({ name: "xxx" }));
};
fn2();
getters的使用
store
...
getters: {
DoubleCount(state) {
// 拥有缓存功能,不会多次调用值,函数执行多次
console.log("DoubleCount被调用了");
return state.count * 2;
},
// 如果在getter中使用this而不使用state,那么需要手动给返回值定义类型
CountAddTen(): number {
return this.count + 10;
},
},
...
Test.vue
// 调用多次
console.log(testStore.DoubleCount);
console.log(testStore.DoubleCount);
console.log(testStore.DoubleCount);
console.log(testStore.DoubleCount);
console.log(testStore.CountAddTen);
pinia与Vue devtools
购物车案例
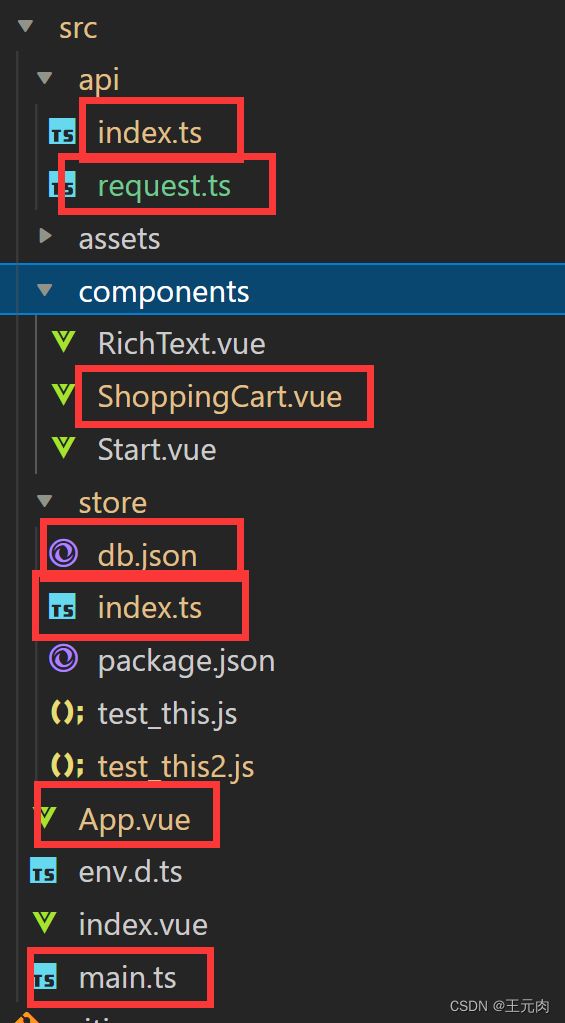
项目目录
项目文件
store
import { defineStore } from "pinia";
import {
queryGoods,
IGoods,
IShoppingCartItem,
queryShoppingCart,
addShoppingCart,
updateShoppingCart,
deleteShoppingCartItem,
} from "../api";
// 1.定义并导出容器
export const useStateStore = defineStore("main", {
/*
类似于组件中的data,用来存储全局状态的
1、尽量使用函数,为了在服务器端渲染的时候避免交叉请求导致的数据状态污染。
2、尽量使用箭头函数,为了更好的ts类型推导
*/
state: () => {
return {
count1: 10,
count2: 20,
arr: [1, 2, 3],
};
},
/*
类似于组件的computed,用来封装计算属性,有缓存的功能
*/
getters: {
count1Double(state) {
// 拥有缓存功能,不会多次调用值,函数执行多次
console.log("count1Double被调用了", state.count1);
return state.count1 * 2;
},
// 如果在getter中使用this而不使用state,那么需要手动给返回值定义类型
count2Double(): number {
return this.count2 * 2;
},
},
/*
类似于methods,封装业务逻辑,修改state
*/
actions: {
changeState(num: number) {
this.count1 = this.count1 + num;
this.arr.push(this.arr.length + 1);
},
test: () => {
console.log(this);
},
},
});
// 商品仓库
export const useGoodsStore = defineStore("goods", {
state: () => {
return {
goods: [] as IGoods[],
};
},
getters: {},
actions: {
async queryGoods() {
const result = await queryGoods();
this.goods = result.data;
},
},
});
// 购物车仓库
export const useShoppingCartStore = defineStore("shoppingCart", {
state: () => {
return {
shoppingCart: [] as IShoppingCartItem[],
};
},
getters: {
priceSum(state): number {
let sum = 0;
state.shoppingCart.forEach((item: IShoppingCartItem) => {
sum += item.price * item.amount;
});
return sum;
},
},
actions: {
// 查询购物车中的内容
async queryShoppingCart() {
const result = await queryShoppingCart();
this.shoppingCart = result.data;
},
// 向购物车中添加商品
addShoppingCart: function (good: IGoods) {
const result = this.shoppingCart.map((item: IShoppingCartItem) => {
if (item.id === good.id) {
return item;
}
return false;
});
const isExist = result.find(
(item: boolean | IShoppingCartItem) => item !== false
);
if (!isExist) {
// 发送新增接口
addShoppingCart({ ...good, amount: 1 }).then((response) => {
if (response.status === 201) {
this.shoppingCart.push({ ...good, amount: 1 });
}
});
} else {
// 发送修改接口
updateShoppingCart(good, isExist.amount + 1).then((response) => {
if (response.status === 200) {
this.shoppingCart = this.shoppingCart.map((item) => {
if (item.id === good.id) {
item.amount++;
}
return item;
});
}
});
}
},
// 修改购物车中商品的数量
updateShoppingCart: function (cartItem: IShoppingCartItem, amount: number) {
updateShoppingCart(cartItem, amount).then((response) => {
if (response.status === 200) {
this.shoppingCart.forEach((item) => {
if (item.id === cartItem.id) item.amount = amount;
});
}
});
},
// 删除购物车中的某商品
deleteShoppingCartItem: function (cartItem: IShoppingCartItem) {
deleteShoppingCartItem(cartItem)
.then((response) => {
if (response.status === 200) {
this.shoppingCart = this.shoppingCart.filter(
(item) => item.id !== cartItem.id
);
}
})
.catch((err) => {
console.log(err);
});
},
},
});
request.ts请求拦截器
import axios from "axios";
// import config from "../config/request.js";
// create an axios instance
const request = axios.create({
// baseURL: import.meta.env['VITE_APP_BASE_API'] as string, // url = base url + request url
// withCredentials: true, // send cookies when cross-domain requests
timeout: 3000, // request timeout
baseURL: "http://localhost:3004",
});
// request interceptor
request.interceptors.request.use(
(c) => {
return c;
},
(error) => {
return Promise.reject(error);
}
);
// response interceptor
request.interceptors.response.use(
(response) => {
if (response.status === 200) {
console.log("请求成功", response.data);
} else {
console.log("接口失败");
}
return response;
},
(error) => {
return Promise.reject(error);
}
);
export default request;
api/index.ts
import request from "./request";
export interface IGoods {
id: number;
name: string;
price: number;
}
export interface IShoppingCartItem extends IGoods {
amount: number;
}
// 查询所有的商品
export const queryGoods = function () {
return request({
//请求类型
method: "GET",
//URL
url: "/goods",
});
};
// 查询购物车中的内容
export const queryShoppingCart = function () {
return request({
//请求类型
method: "GET",
//URL
url: "/shoppingCart",
});
};
// 向购物车中新增商品
export const addShoppingCart = function (shoppingCartitem: IShoppingCartItem) {
return request({
//请求类型
method: "POST",
//URL
url: "/shoppingCart",
data: shoppingCartitem,
});
};
// 修改购物车中某商品的数量
export const updateShoppingCart = function (
shoppingCartItem: IShoppingCartItem | IGoods,
amount: number
) {
return request({
//请求类型
method: "PUT",
//URL
url: `${"/shoppingCart/" + shoppingCartItem.id}`,
data: {
...shoppingCartItem,
amount,
},
});
};
// 删除购物车中的某商品
export const deleteShoppingCartItem = function (
shoppingCartItem: IShoppingCartItem
) {
return request({
//请求类型
method: "DELETE",
//URL
url: `${"/shoppingCart/" + shoppingCartItem.id}`,
});
};
ShoppingCart.vue
商品货架
商品名:{{ good.name }}
价格:{{ good.price }}¥
我的购物车
商品名:{{ cartItem.name }}
数量:{{ cartItem.amount }}
价格:{{ cartItem.amount * cartItem.price }}¥
总价:{{ priceSum }}
db.json
{
"goods": [
{
"id": 1,
"name": "苹果",
"price": 10
},
{
"id": 2,
"name": "橘子",
"price": 15
},
{
"id": 3,
"name": "西瓜",
"price": 8
}
],
"shoppingCart": [
{
"id": 1,
"name": "苹果",
"price": 10,
"amount": 3
},
{
"id": 2,
"name": "橘子",
"price": 15,
"amount": 4
},
{
"id": 3,
"name": "西瓜",
"price": 8,
"amount": 4
}
]
}
启动项目
启动后端接口json-server
启动项目
运行效果
代码仓库
git clone https://gitee.com/ctbaobao/csdn-wang-yuanrou.git -b vue3-vite-ts-pinia
仓库