前端基础-html-01
文章目录
-
-
- 1.1. 认识网页
- 1.2. 浏览器
- 1.3. Web标准三层组成
- 1.4. HTML语言
- 1.5. html骨架标签
- 1.6. html元素标签分类
- 1.7. html标签关系
- 1.8. vscode使用教程
- 1.9. 页面语言lang
- 1.10. 字符集
- 1.11. HTML标签的语义化
- 1.12. 常用标签
-
-
- 1.12.1. 排版标签
- 1.12.2. 图像标签img
- 1.12.3. 链接标签
- 1.12.4. 注释标签
-
- 1.13. 锚点定位
- 1.14. base 标签
- 1.15. 文本格式化标签
- 1.16. 特殊字符
- 1.17. 综合代码示例
-
1.1. 认识网页
- 网页:由文字、图像和超链接等元素组成,后面任务就是用代码把这些元素显示出来
1.2. 浏览器
-
定义:浏览器是网页显示、运行的平台,常用的浏览器有
IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera -
浏览器内核:负责读取网页内容,整理讯息,计算网页的显示方式并显示页面
浏览器 内核 备注 IE Trident IE、猎豹安全、360极速浏览器、百度浏览器 firefox Gecko 可惜这几年已经没落了,打开速度慢、升级频繁、猪一样的队友flash、神一样的对手chrome。 Safari webkit 现在很多人错误地把 webkit 叫做 chrome内核(即使 chrome内核已经是 blink 了)。苹果感觉像被别人抢了媳妇,都哭晕再厕所里面了。 chrome Chromium/Blink 在 Chromium 项目中研发 Blink 渲染引擎(即浏览器核心),内置于 Chrome 浏览器之中。Blink 其实是 WebKit 的分支。大部分国产浏览器最新版都采用Blink内核。二次开发 Opera blink 现在跟随chrome用blink内核。 -
拓展阅读:
移动端的浏览器内核主要说的是内置浏览器的内核,对于Android而言,使用频率最高的是Webkit内核,大部分国产浏览器宣称自己的浏览器,其实也是基于webkit二次开发
1.3. Web标准三层组成
- 结构:用于对网页元素进行整理和分类
(HTML) - 表现:用于设置网页元素的版式、颜色、大小等外观样式
(CSS) - 行为:用于网页模型的定义及交互的编写
(Javascript)
1.4. HTML语言
- html:超文本标记语言,是用来描述网页的一种语言,是一种标记语言,标记语言是一套标记标签
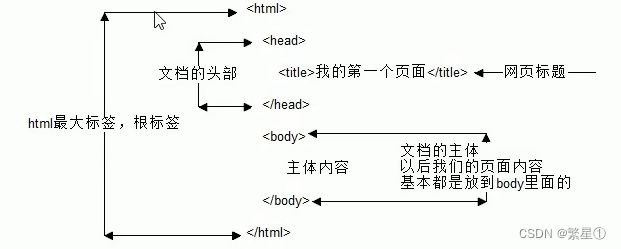
1.5. html骨架标签
-
语法骨架格式:
<html> <head> <title>title> head> <body> body> html> -
HTML骨架标签总结
标签名 定义 说明 HTML标签 页面中最大的标签,我们成为 根标签 文档的头部 注意在head标签中我们必须要设置的标签是title 文档的标题 让页面拥有一个属于自己的网页标题 文档的主体 元素包含文档的所有内容,页面内容 基本都是放到body里面的
1.6. html元素标签分类
-
常规元素(双标签)
<标签名> 内容 标签名><标签名>代表开始标签,表示该标签作用的开始代表结束标签,表示该标签作用的结束- 和开始标签相比,结束标签多了一个
/,称为关闭符
-
空元素(单标签)
<标签名 />- 空元素用单标签来表示,里面不需要包含任何内容,不需要关闭
1.7. html标签关系
-
嵌套关系
<html> <head> head> html> -
并列关系
<head> head> <body> body>
1.8. vscode使用教程
- 命令面板: 命令面板是vscode快捷键的主要交互界面,可以使用
f1或者Cmd+Shift+P(win Ctrl+Shift+P)打开。 命名面板中可以执行各种命令,包括编辑器自带的功能和插件提供的功能。 ctrl+p快速打开文件
1.9. 页面语言lang
<html lang = "en">
en:定义语言为英语zh-CN:定义语言为中文
1.10. 字符集
<meta charset="UTF-8" />
GBK:简体中文BIG5:繁体中文UTF-8:通用语言(一般情况下写这种)
1.11. HTML标签的语义化
-
语义化
-
方便代码的阅读和维护
-
同时让浏览器或是网络爬虫可以很好地解析,从而更好分析其中的内容
-
使用语义化标签会具有更好地搜索引擎优化
-
1.12. 常用标签
1.12.1. 排版标签
-
标题标签h
语义:作为标题使用,并且依据重要性递减
格式:
<h1> 标题文本 h1> <h2> 标题文本 h2> <h3> 标题文本 h3> <h4> 标题文本 h4> <h5> 标题文本 h5> <h6> 标题文本 h6>代码示例:
<html lang = "en"> <head> <meta charset="UTF-8"> <title>Documenttitle> head> <body> <h1>传智播客学前端, h1> <h2>前端入门亦简单, h2> <h3>简单知识简单看, h3> <h4>重点勤练写三遍, h4> <h5>标题一共六级选, h5> <h6>具体效果刷新见. h6> body> html> -
段落标签p
语义:可以把HTML文档分割为若干段落
格式:
<p> 文本内容 p>代码示例:
<html lang = "en"> <head> <meta charset="UTF-8"> <title>Documenttitle> head> <body> <h1>40.6摄氏度:上海创出140年气象史上高温新纪录h1> 2020年07月27日 10:58:26来源:新华网 <hr/> <p>新华网上海7月26日电(记者李荣)26日13时36分至47分这一时间段,上海徐家 汇气象双测站测得当日最高温达40.6摄氏度。p> body> html> -
水平线标签hr
语义:显示一条直接,用于分隔文本
格式:
<hr /> -
换行标签br
语义:强制换行格式:
<br />代码示例:
<html lang = "en"> <head> <meta charset="UTF-8"> <title>Documenttitle> head> <body> 三生三世十里桃花,<br/> 一心一意百行代码。<br/> body> html>-
div和span标签
语义:没有语义,用来布局
格式:
<div> div> <span> span>代码示例:
<html lang = "en"> <head> <meta charset="UTF-8"> <title>Documenttitle> head> <body> <div> 迪丽热巴 div> <div> 古力娜扎 div> <span>好好span> <span>很过分span> body> html> -
-
<html lang = "en"> <head> <meta charset="UTF-8"> <title>Documenttitle> head> <body> 走过路过不要错过,买不买没关系,到屋里瞧一瞧到屋里看一看,本店<b>所有商品都两块b> ,<strong>全场都两块,挑啥都两块strong>,买啥都<i>两块i>,挑啥拿啥买啥都<em>两块em>,原价<s>十块八块s>的都两 块,两块钱你<del>买不了吃亏del>,你买不了上当,<u>真正的清仓u>,<ins>真正的甩货ins>,不用问价也不用 讲价,全场都两块,挑啥啥便宜,买啥啥贱!走过路过千万不要错过! body> html>
1.12.2. 图像标签img
格式:
<img src="图像URL"/>
<html lang = "en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<h4>正常的图片h4>
<img src = "Python阶段.jpeg" />
<h4>带有alt替换的文本h4>
<img src = "Python阶段.jpeg" alt="gfui"/>
<h4>带有title提示文本h4>
<img src = "Python阶段.jpeg" title="hgduiosb"/>
<h4>带有title提示文本h4>
<img src = "Python阶段.jpeg" width="200"/>
<h4>带有边框的h4>
<img src = "Python阶段.jpeg" border/>
body>
html>
-
注意:
-
标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
-
属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
-
采取键值对的格式key="value"的格式
-
标签属性 <标签名 属性1="属性值1" 属性2="属性值2"> 内容 标签名>
-
1.12.3. 链接标签
格式:
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 a>
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其取值有self和balck两种,其中self为默认值,black为在新窗口中打开方式 |
代码示例:
<html lang = "en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<h4>外部链接:h4>
<a href = "http://www.baidu.com" target="_blank"> 百度一下 a>
<a href = "http://www.souhu.com"> 搜狐一下 a>
<h4>内部链接:h4>
<a href="06-标题标签.html">ghfa>
<h4>空链接:h4>
<a href="#"> 空链接 a>
<H4>图像链接:H4>
<a href="http://www.baidu.com" target="_blank"> <img src="Python阶段.jpeg" width="100"/>a>
body>
html>
注意:
- 外部链接需要添加
http:// - 内部链接 直接链接内部页面名称即可,比如首页
- 如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#“(即href=”#"),表示该链接暂时为一个空链接
- 不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接
1.12.4. 注释标签
格式:
代码示例:
<html lang = "en">
<head>
<meta charset="UTF-8">
<title>注释标签title>
head>
<body>
<h1>刘德华专访h1>
body>
html>
1.13. 锚点定位
用法:通过创建锚点链接,用户能够快速定位到目标内容
步骤:
1. 使用相应的id名标注跳转目标的位置(找目标)
<h3 id = "people">2.圣诞老人由来h3>
2. 使用<a href="#id名"> 链接文本 a>
<a href="#people"> 2.圣诞老人由来 <br/> a>
1.14. base 标签
格式:
<base target="_blank">
代码示例:
<html lang = "en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<base target="_blank">
head>
<body>
<a href="http://www.baidu.com"> 百度 a>
<a href="http://www.sina.com"> 新浪 a>
<a href="http://www.sohu.com"> 搜孤 a>
<a href="http://www.163.com"> 网易 a>
body>
html>
1.15. 文本格式化标签
<pre>
清蒸班主任
油炸小助教
爆火炒导师
班长要红烧
pre>
代码示例:
<html lang = "en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<pre>
清蒸班主任
油炸小助教
爆火炒导师
班长要红烧
pre>
body>
html>
1.16. 特殊字符
1.17. 综合代码示例
<html lang = "zh-CN">
<head>
<meta charset="UTF-8">
<title>圣诞的由来title>
head>
<body>
<h1>圣诞h1>
1.圣诞由来 br />
<a href="#people"> 2.圣诞老人由来 br /> a>
<a href="#tree"> 3.圣诞树由来 br /> a>
<hr>
<h3 >1.圣诞由来 h3>
<p>通常父母们会对他们的子女解释他们在圣诞节收到的礼物是圣诞老人送的。
圣诞老人以一位神秘人物带给小孩子们礼物的概念衍生自圣尼古拉。
尼古拉是一位生活在4世纪小亚细亚的热爱施舍的慈悲主教,
荷兰人在圣尼古拉斯节(12月6日)便会模仿他送礼物。p>
<p>每年圣诞节,圣诞老人骑在驯鹿上,圣童手持圣诞树降临人间,
随着世事变迁,作家和艺术家开始把圣诞老人描述成我们今日熟悉的着红装,
留白胡子的形象。同时不同的国度和文化对圣诞老人也有了不同的解释。p>
<h3 id = "people">2.圣诞老人由来h3>
<p>在许多国家里,圣诞节前夕,孩子们会准备好空的容器,<a href="yesu.html" target="_blank">耶稣a>
以便圣诞老人可以装进一些小礼物,如玩具、糖果或水果。
在美国,孩子们圣诞夜会在壁炉上悬挂圣诞袜
,因为圣诞老人说过要在圣诞前夜从烟囱下来把礼物放到袜子里。p>
<img src="cc.jfif" width="400"/>
<p>他们会在壁炉附近的桌子上放上几块姜坚果饼干(gingernut cookies),
据说圣诞老人在送来礼物的同时也会吃掉这些饼干。
在其他国家,孩子们把空鞋放到户外,以便圣诞老人可以在圣诞夜(
或圣尼古拉斯节前夕的12月5日)送礼物。
在德国,传说他扮成圣童把坚果和苹果放在孩子们鞋里。
他乘双轮马车四处漫游,观察人们的行为,尤其是小孩,
如果表现好,将会得到苹果、坚果、糖等诸多奖品。p>
<h3 id = "tree">3.圣诞树由来h3>
<p>坏孩子则挨一鞭子。家长们灵机一动纷纷采用此传说来鼓励孩子们听话。
圣诞老人(狂欢节游行)
圣诞老人(狂欢节游行)(4张)
在法国与圣诞老人类似的形象是Père Noel,他和圣诞老人几乎完全一样,
其红白相间的衣服曾经使可口可乐公司获得灵感,
在1930年代画出了传遍世界的圣诞老人主要形象。p>
<p>在一些文化中,圣诞老人身旁跟随着可内希特·鲁普雷希特,
或是称作黑彼得(荷文:Zwarte Piet)的家伙。
一些版本中,还存在着圣诞奶奶,玩具作坊里的侏儒制作了节日礼物,
有时圣诞老人与圣诞奶奶是夫妻。
圣诞季期间,在北美和英国的很多超市里,
都有小孩可以向其要礼物的圣诞老人出现。 p>
更多内容可以百度
<a href="http://www.baidu.com" target="_blank" > baidu a>
body>
html>