H5前端学习之一HTML和CSS基础认识
前言
我是一个转行的前端小白,大专非计算机专业毕业,所以对计算机很不擅长,但是对信息技术的好奇,让我对技术党尤为崇拜,既然好奇代码和崇拜技术,不如成为它!所以我来学习了当前教主流的——前端。初学前端,刚刚接触基础的HTML和CSS内容,下面对我第一星期的学习做个总结和分享,如果内容有不恰当的地方大家可以和我交流、请多多指教。 本周主要学习了HTML和入门认识即:HTML基础(标签和表单)、CSS(css基础+核心三大属性)。下面将详细讲解前端是做什么的?由哪些部分组成呢?这些专业名词是什么意思?可以用来做什么?让我们小白学习者有个初步概念。 # 一、H5前端是什么? 我们多数听到的是前端这个岗位名称,而在行内其实多数都叫H5,那么H5是什么呢?它是HTML(超文本标记语言)的第五个版本,常用于网页开发、小程序、软件、APP、小游戏和后端相关的制作等等,日前我们在PC端和移动端能看到的大多都是需要前端技术作为主力来实现。H5由三部分组成:网页结构HTML+网页美化CSS+网页交互JavaScript;由此可见,我们需要学习的技术也是三类缺一不可。如果想跟我学习操作的话需要下载一个编辑器这里推荐vscode,不用问为什么就是好用!
提示:学习过程中多实操才能将知识点掌握牢固喔~~~跟着小星星开启学习之旅吧!
一、HTML基础
前面我们提到了HTNL用于表现页面的结构,也就是文字图片等的排版,那么我们具体说说都有哪些内容需要html书写吧!
A.表单
我们回想一下,当我们在进入新的网页或者APP时首先会进入一个界面让我们注册,输入手机号或者用户名、密码验证码等的信息,这其实就是form表单,用来收集信息。它的书写如下:
<form action="设置提交的目的地网址" method="设置提交方式">
<input type="" placeholder="" name="" value="">
form>
提示:代码为什么这样写我后面会解释
1、method="设置提交方式"有两种:method=“get”,method=“post”
get是获取数据,post是传送信息;
| get | post |
|---|---|
| 在数据传送的时候,用户可以在地址栏上看到传送的过程 | 在数据传送的时候,用户不可以在地址栏上看到传送的过程 |
| 安全性比较低 | 安全性比较高 |
| 传送的数据比较小 | 传送的数据比较大 |
两者相比较,显而易见更推荐post,但是不排除有的项目较小用get比较方便。
2.1、type=“类型”:
type 引号内可以写text文本框、password密码框、submit“提交”按钮、button单纯的按钮、reset“重置”按钮;
2.2、placeholder=“书写提示信息”:
比如:请输入名字或者邮箱或者QQ,type选择的是password这里写:请输入密码
2.3、name=“必须填写,如果不写,那么数据传送的时候接收不到”;
2.4、value=“值”:
当使用text和password必须给初始值,submit、button、reset用于修改文本。
B.标签
进入网页后我们可以浏览内容,内容的形式丰富多彩,有文字、段落、表格、图片等等,文字还有很多形式:比如加粗、下划线等等。那么这就是标签,对文字和段落有排版的作用:
HTML的语法:
1、常规标签/双标签(<标记 属性=“属性值">)
2、单标签/空标签(<标记 属性=“属性值"/>)
1、文字:
- 文本标签:
.... - 段落
- 加粗
,有加粗和强调的作用 - 倾斜
,有加粗和倾斜的作用 - 上标
,下标 - 下划线
- 删除线
, - 强制换行:
, - 平行线:
2、段落:
2.1、段落用三种列表来书写表达:
| 无序列表 | 有序列表 | 自定义列表 |
|---|---|---|
|
列表项1列表项2...列表项n,常见的样式操作: |
|
2.2、如果每个段落的形式不一样时,我们班需要分区域处理,一般用来划分。
2.3、文本节点:
a、特殊名词的突出:名字、书名、电视剧名称等,我们用来书写。
b、block:选择器在读取书写的标签时,会给他们加一个类型
block:『块级元素,可以独自占据一行』
inline:『只有把父元素宽度撑满后才能换行显示』
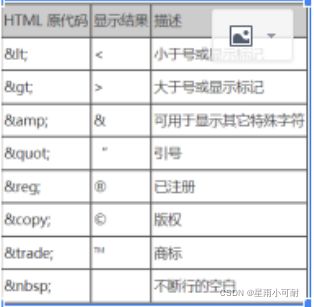
2.4、最后我们还有一种标签是,特殊字符:
3、图片
网页文章出了有文字段落以外,还有图片:
<img src="" width="" height="" title="" alt="">
在代码中我们用“img”引入图片,添加在src引号中,引用方式主要是两种:
3.1、相对路径:是指相对于电脑或者文件而言,也就是依附:
a、当前文件和目标文件在同一目录src="目标文件的名字.扩展名"
b、当前文件和目标文件所在的文件夹在同一目录 src="目标文件所在的文件夹名字/目标文件的名字.扩展名"
c、当前文件所在的文件夹和目标文件在同一目录 src="../目标文件的名字.扩展名" ../后退1步 ../../后退2步 ../../../后退3步
3.2、绝对路径:不依附任何,固定存在的,例如:某D盘:\12.jpg,网站名,网站下载的图片等。
3.3、width和height属性的单位可以不写,默认的单位是px像素;
3.4、title="设置鼠标悬停上去之后的提示信息";
3.5、alt="设置图片丢失之后的信息"。
4、超链接
最后,网页还有链接,就是我们看到图片或者文字时点击进去就可以跳转到另一个界面,这就是超链接的作用,既省去页面很多空间还能与用户有参与感:
<a href="" title="" target="">a>
href路径也是添加照片的另外一种引入方式:
4.1、相对路径:同上↑abc
4.2、绝对路径:同上↑
4.3、title="设置鼠标悬停上去之后的提示信息";同上↑
4.4、target 设置窗口的打开方式:
a、target="_self" 在原窗口更新并打开窗口;
b、target="_blank" 新窗口打开。
注意:图片和超链接内容一定要在站点里面,不要出站点,否则照片或链接不会被识别。(专业名词:站点类似于“文件夹”)
二、CSS基础
我们说过CSS用于页面的美化,也就是文字图片等的修饰,接下来具体说说文本图片都可以如何修饰,来达到页面的美观吧!
A.CSS的三种引入方式
1、行内样式(内联样式):<标签 style=“width:200px; height:200px;”>
2、内部样式:在head里面创建这是常规书写;
3、外部样式:
3.1、先在body里面创建想要修饰的对象 ;
3.2、在外面新建一个css文件,例如:demo.css;
3.3、在css文件里面书写修饰过程;
3.4、通过link或者import把HTML文件和css文件进行连接:
a、 推荐★
link是HTML的语法,在页面加载的时候是HTML结构和CSS样式同时加载的,没有兼容问题。
b、
import是CSS的语法书写,先加载HTML结构,之后再加载CSS,在网速比较慢的时候会出现闪烁问题,import是CSS2.1提出的,对于IE5以下不兼容。
提示:引入方式不是强制要求,依个人习惯和项目大小自行选择。
B.选择器
- 基本选择器:
a、通配符:*{ } 权重是0。例如: *{margin:0;padding:0;} 清除所有标签自带的间距
b、类型选择器(标签选择器):权重是1。语法: div{} p{} 等等。。
c、class选择器:权重是10。语法: .box{},class的属性值可以是多个 class=“名字1 名字2”(要求:不能是数字开头,不建议使用中文,符号可以用“-”或者“—”,其他特殊字符不可以)
d、id选择器:权重是100。语法 #box{},id的属性值只能是1个,命名规范 同上。
e、群组选择器:当几个元素样式属性一样时,可以共同调用一个声明,元素之间用逗号分隔。 - 层次选择器:
a、后代选择器:想要改变某个父元素下面所有的后代元素(包括儿子,孙子,重孙子。。例如 div p{} .box .a1{}
b、子选择器:想要改变某个父元素下面所有的儿子元素的时候,父元素>子元素{} 例如 ul>li{} .box>p{}
c、相邻兄弟选择器:想要改变某个元素后面紧挨着的元素时。 某某1+某某2{} 例如 div+p{} 改变的是p
d、通用兄弟选择器:想要改变某个元素后面所有的元素的时候 某某1~某某2{} 例如 div~p{} - 伪类选择器:
a、::before {content: "内容"/url(图片的地址)},在上面的选择器内容之前的操作
b、::after{content: "内容"/url(图片的地址)},在上面的选择器内容之后的操作
c、::first-letter: div::first-letter/div:first-letter,定义对象内第一个字符的样式,注:该伪元素只能用于块元素
d、::first-line: div::first-line/div:first-line,定义对象内第一个字符的样式,注:该伪元素只能用于块元素
e、::selection: div::selection ,选中之后的样式 只支持这background color属性 - 属性选择器:
C.权重
1、权重大小排列: 继承 <自带样式<*[0] < 标签[1] < class[10] < id[100] < 行内样式权重值1000
2、“继承”是最低的属性,只对文本有用 可以继承的元素有:color、 text-开头的、line-开头的、font-开头的。color、font-size、text-align、line-height、list-style、letter-spacing。
3、当修饰样式的时候,如果对于同一个标签设置了多次样式,可能会发生冲突,冲突之后的解析规则:
3.1、规则1:权重相同的时候,谁的CSS样式距离标签近就解析谁的(就近原则)
3.2、规则2:权重不同的时候,权重高的覆盖权重低的
4、方法二:***常用:加!important 代表把此权重提到最高,(后面样式出不来可以加上试试)
D.CSS的三大属性
a、文本的十一个属性:
- color颜色
- font-size 字体大小:12pt=16px「 font-size:0时 可以清除图片下面的小间距
- font-famliy字体:谷歌火狐默认微软雅黑,其他浏览器默认宋体
- font-weight加粗:bolder更粗的/bold加粗/100-900;100-500不加粗 600-900加粗
- font-style倾斜:italic斜体字/oblique倾斜的文字/normal常规显示
- text-align文本水平对齐:text-align:center「居中」文字水平位置
- line-height行高:当line-height的属性值等于height的属性值时元素会垂直居中,line-height:1;时、100%时,等同于和字号大小一样垂直
- font文字简写:简写font:italic 800 字号/行高px 字体;前俩可换位置,字号字体需同时存在。
- text-decoration文本修饰::none/underline下划线/overline上划线/line-through删除线)可删掉a u del s的线
- text-indent首行缩进:text-indent可以取负值;text-indent属性只对第一行起作用
- letter-spacing字间距,word-spacing词间距
b、 列表相关属性:
list-style:list-style:none; 去除列表符号,list-style:inside 在…内部
c、背景的五个属性
1、background-color背景颜色
2、background-image背景图片::url();背景图片,平铺占满容器且不占位置
3、background-repeat背景图片的平铺:background-repeat:no-repeat/repeat/repeat-x(以X轴横向平铺)/repeat-y(以Y轴横向平铺)
4、background-position背景图片的定位::right top等不限顺序,用数字表示时规则为:右+左- 下+ 上负,以容器为第四象限 ,也可以给负值;
5、background-attachment背景图片的固定: : scroll (滚动)/ fixed(固定,固定在浏览器窗口里面,固定之后就相对于浏览器窗口了。
总结
以上为本周我学习的内容,按照我的方式整理出来,算是对html和css的初步认识。下周学习浮动盒子模型、定位锚点透明、文本溢出、宽高自适应和BFC。
*下周见咯~~~~*