自动化测试selenium篇
目录
- 一、什么是自动化测试
-
- 1.1单元测试
- 1.2接口自动化
- 1.3 UI自动化
- 二、如何实施自动化测试
- 三、自动化测试需要了解的技能
- 四、selenium介绍
-
- 4.1 Selenium IDE
- 4.2 Webdriver
- 4.3 selenium Grid
- 五、webdriver API
-
- 5.1元素的定位
- 5.2操作测试对象
- 5.3 添加等待
- 5.4 打印信息
- 5.5浏览器的操作
- 5.6 键盘事件
- 5.7鼠标事件
一、什么是自动化测试
自动化测试指软件测试的自动化,在预设状态下运行应用程序或者系统,预设条件包括正常和异常,最后评估运行结果。将人为驱动的测试行为转化为机器执行的过程。

自动化测试包括UI自动化,接口自动化,单元测试自动化。按照这个金字塔模型来进行自动化测试规划,可以产生最佳的自贡话测试产出投入比(ROI),可以用较少的投入获得很好的收益。
自动化的价值:脚本的复用率,复用率越高,价值越大。
1.1单元测试
最大的投入应该在单元测试上,单元测试运行的频率也更加高。(java的单元测试框架是Junit)
注意:越往下测试,效率越高,定位问题越容易,主要精力放在单元测试的自动化。
1.2接口自动化
接口测试就是API测试,相对于UI自动化API自动化更加容易实现,执行起来也更稳定。
接口自动化的有以下特点:
1、可在产品前期,接口完成后介入
2、用例维护量小
3、适合接口变动较小,界面变动频繁的项目
常见的接口自动化测试工具有,RobotFramework,JMeter,SoapUI,TestNG+HttpClient,Postman等。
1.3 UI自动化
虽然测试金字塔告诉我们尽量多做API层的自动化测试,但是UI层的自动化测试更加贴近用户的需求和软件系统的实际业务。并且有时候我们不得不进行UI层的测试。对系统的界面元素进行操作,用脚本实现模拟用户的使用,完成功能的正常和异常测试。
UI自动化的特点:
1、用例维护量大
2、页面相关性强,必须后期项目页面开发完成后介入
3、UI测试适合于界面变动较小的项目
UI自动化测试的好处:
降低大型系统的由于变更或者多期开发引起的大量的回归测试的人力投入,这可能是自动化测试最主要的任务,特别是在程序修改比较频繁,效果是非常明显的,自动化测试前期人力投入较多,但后期进入维护期后,可节省大量人力,而手工测试后期需要增加大量人力用于回归测试。
1、减少重复测试的时间,实现快速回归测试
2、创建优良可靠的测试过程,减少人为错误
3、可以运行更多更繁琐的测试
4、可以执行一些手工测试困难或不可能进行的测试
5、更好的利用资源、节约资源
6、测试脚本的重用性
UI层的测试框架比较多,比如Windows客户端测试的AutoIT,web测试的selenium以及TestPlanteggPlant,Robot framework,QTP等。
UI自动化测试的适用对象:
实施自动化测试的前提条件:需求变动不频繁、项目周期足够长、自动化测试脚本可重复使用。
适合做自动化的项目:
1、产品型项目。产品型的项目,新版本是在旧版本的基础上进行改进,功能变不大的项目,但项目的新老功能都必须重复的进行回归测试。回归测试是自动化测试的强项,它能够很好的验证你是否引入了新的缺陷,老的缺陷是否修改过来了。在某种程度上可以把自动化测试工具叫做回归测试工具。
2、机械并频繁的测试。每次需要输入相同、大量的一些数据,并且在一个项目中运行的周期比较长。比如兼容性测试。
不适合做自动化测试的项目:
1、需求变动频繁的项目,自动化脚本不能重复使用,维护成本太大,性价比低
2、项目周期短,自动化脚本编制完成后使用次数不多,性价比低
3、交互型较强的项目,需要人工干预的项目,自动化无法实施
二、如何实施自动化测试
单纯的讲,自动化测试的具体实现,应该是包含下面七个过程的。
1.分析: 总体把握系统逻辑,分析出系统的核心体系架构。
2. 设计: 设计测试用例,测试用例要足够明确和清晰,覆盖面广而精
3. 实现: 实现脚本,有两个要求一是断言,二是合理的运用参数化。
4. 执行: 执行脚本远远没有我们想象中那么简单。脚本执行过程中的异常需要我们仔细的去分析原因。
5. 总结: 测试结果的分析,和测试过程的总结是自动化测试的关键。
6. 维护: 自动化测试脚本的维护是一个难以解决但又必须要解决的问题。
7. 分析: 在自动化测试过程中深刻的分析自动化用例的覆盖风险和脚本维护的成本。

三、自动化测试需要了解的技能
1、了解被测试系统的基本业务
2、了解业务的技术框架
3、懂得功能测试
4、懂得一种编程语言
5、懂数据库、操作系统
6、了解常见的测试框架等
四、selenium介绍
Selenium是web应用中基于UI的自动化测试框架,支持多平台、多浏览器、多语言、分布式测试。早期的selenium RC已经被现在的webDriver所替代,可以简单的理解为selenium1.0+webdriver构成现在的Selenium2.0。现在我们说起selenium,一般指的是Selenium2.0。它由Selenium IDE,Webdriver,Selenium Grid组成。
4.1 Selenium IDE
录制自动化脚本的工具。Selenium IDE一个用于Selenium测试的完成集成开发环境,可以直接录制在浏览器的用户操作,并且能回放,编辑和调试测试脚本。调试过程中可以逐步进行或调整执行的速度,并且可以在底部浏览日志出错信息。
录制的测试脚本可以以多种语言导出,比如java,C#,Python,Ruby等,方便掌握不同语言的测试人员操作。
4.2 Webdriver
Selenium RC 在浏览器中运行 JavaScript 应用,会存在环境沙箱问题,而WebDriver可以跳出JavaScript的沙箱,针对不同的浏览器创建更健壮的,分布式的,跨平台的自动化测试脚本。基于特定语言(Java,C#,Python,Ruby,Perl,JavaScript等)绑定来驱动浏览器对Web元素进行操作和验证。
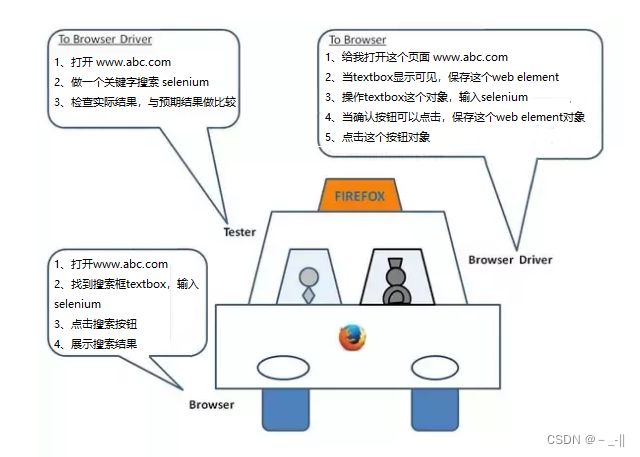
webdriver的工作原理:
1、启动浏览器后,selenium-webdriver会将目标浏览器绑定到特定的端口,启动后的浏览器则作为webdriver的remote server。
2、客户端(也就是测试脚本),借助ComandExecutor发送HTTP请求给sever端(通信协议:The WebDriver Wire Protocol,在HTTP request的body中,会以WebDriver Wire协议规定的JSON格式的字符串来告诉Selenium我们希望浏览器接下来做什么事情)。
3、Sever端需要依赖原生的浏览器组件,转化Web Service的命令为浏览器native的调用来完成操作。

4.3 selenium Grid
selenium Grid是一个服务器,提供对浏览器实例访问的服务器列表,管理各个节点的注册和状态信息。可以实现在同一时刻不同服务器上执行不同的测试脚本。
五、webdriver API
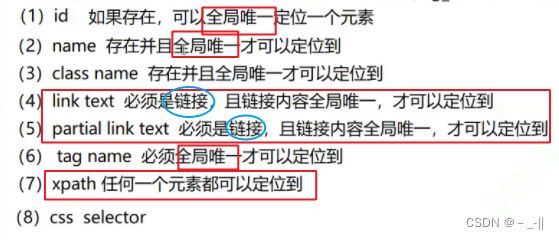
5.1元素的定位
定位元素的原则:不管用哪种方式,必须保证页面上该属性的唯一性

脚本:
from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("https://www.baidu.com/")
time.sleep(3)
#1、通过id来定位
# driver.find_element_by_id("kw").send_keys("梦华录")
# time.sleep(3)
# driver.find_element_by_id("su").click()
# 2、通过name来定位
# driver.find_element_by_name("wd").send_keys("陈奕迅")
# driver.find_element_by_id("su").click()
# 3、通过tag_name来定位 不能成功,因为input太多了不唯一
# driver.find_element_by_tag_name("input").send_keys("软件工程")
# driver.find_element_by_tag_name("input").click()
# 4、通过class name来定位
# driver.find_element_by_class_name("s_ipt").send_keys("贝瓦儿歌")
# driver.find_element_by_id("su").click()
# 5、link text
# driver.find_element_by_link_text("hao123").click()
# 6、partial link text
# driver.find_element_by_partial_link_text("123").click()
# 7、xpath 任何元素都可以定位到
# driver.find_element_by_xpath("//*[@id='kw']").send_keys("陈奕迅")
# driver.find_element_by_xpath("//*[@id='su']").click()
# 8、css selector
driver.find_element_by_css_selector("#kw").send_keys("陈奕迅")
driver.find_element_by_css_selector("#su").click()
time.sleep(5)
driver.quit()
注意:可以通过开发者工具,定位到元素之后,直接右键copy css selector或Xpath

总结:
5.2操作测试对象
webdriver 中比较常用的操作对象的方法有下面几个:
click 点击对象(常用)
send_keys 在对象上模拟按键输入(常用)
clear 清除对象输入的文本内容
submit 提交表单
text 用于获取元素的文本信息
5.3 添加等待
固定等待time.sleep():我们需要引入time 包,就可以在脚本中自由的添加休眠时间了,这里的休眠指固定休眠。
隐式等待:通过添加implicitly_wait()方法就可以方便的实现智能等待;
implicitly_wait()用法比time.sleep()更智能,后者只能选择一个固定的时间的等待,前者可以在一个时间范围内智能的等待。
隐式地等待并非一个固定的等待时间,当脚本执行到某个元素定位时,如果元素可以定位,则继续执行;
如果元素定位不到,则它以轮询的方式不断的判断元素是否被定位到,直到超出设置的时长。
注意 :
1.当页面中的元素没有加载出来时,无法定位到元素。
2.固定等待必须等够指定的时间才执行下一条指令。
3.智能等待:等待页面上的元素加载出来之后立刻去执行下一个相关指令。
5.4 打印信息
打印title:
#coding = utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('http://www.baidu.com')
print(driver.title) # 把页面title 打印出来
打印url:
#coding = utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('http://www.baidu.com')
print(driver.current_url) #打印url
5.5浏览器的操作
from selenium import webdriver
import time
driver=webdriver.Firefox()
driver.get("https://www.baidu.com/")
# 1.浏览器的最大化
driver.maximize_window()
# 2.设置浏览器的(宽,高)
driver.find_element_by_id("kw").send_keys("刘德华")
driver.find_element_by_id("su").click()
time.sleep(4)
driver.set_window_size(400,1000)
time.sleep(3)
driver.maximize_window()
time.sleep(3)
# 3.操作浏览器的前进和后退
# 浏览器后退
driver.back()
time.sleep(8)
# 浏览器前进
driver.forward()
time.sleep(8)
# 4.浏览器滚动条的控制
#将浏览器滚动条滑到最底端
js0="var q=document.documentElement.scrollTop=10000"
driver.execute_script(js0)
time.sleep(3)
#将浏览器滚动条滑到最顶端
js1="var q=document.documentElement.scrollTop=0"
driver.execute_script(js1)
time.sleep(5)
driver.quit()
5.6 键盘事件
要使用键盘按键,必须引入keys 包:
from selenium.webdriver.common.keys import Keys
通过send_keys()调用按键:
send_keys(Keys.TAB) # TAB
send_keys(Keys.ENTER) # 回车
send_keys(Keys.SPACE) #空格键
send_keys(Keys.ESCAPE) #回退键(Esc)
脚本示例:
from selenium import webdriver
import time
from selenium.webdriver.common.keys import Keys
driver = webdriver.Firefox()
driver.get("http://127.0.0.1:88/zentao/user-login-L3plbnRhby8=.html")
# 浏览器的最大化
driver.maximize_window()
time.sleep(3)
# 清除已有账号的登录信息
driver.find_element_by_id("account").clear()
driver.find_element_by_name("password").clear()
# 登陆操作
driver.find_element_by_id("account").send_keys("admin")
# 使用tab键将焦点定位到用户名
driver.find_element_by_id("account").send_keys(Keys.TAB)
time.sleep(4)
driver.find_element_by_name("password").send_keys("nwx20010512.")
# driver.find_element_by_id("submit").click()
# 用Enter键直接登陆
driver.find_element_by_name("password").send_keys(Keys.ENTER)
time.sleep(6)
driver.quit()
键盘组合键用法
send_keys(Keys.CONTROL,'a') #全选(Ctrl+A)
send_keys(Keys.CONTROL,'c') #复制(Ctrl+C)
send_keys(Keys.CONTROL,'x') #剪贴(Ctrl+X)
send_keys(Keys.CONTROL,'v') #粘贴(Ctrl+V)
脚本示例:
from selenium import webdriver
import time
from selenium.webdriver.common.keys import Keys
driver = webdriver.Firefox()
driver.get("https://www.baidu.com/")
# 浏览器的最大化
driver.maximize_window()
driver.find_element_by_id("kw").send_keys("元旦快乐")
driver.find_element_by_id("su").click()
# Ctrl+A Ctrl+C Ctrl+X
# 用剪贴的方式clear掉文本框中的输入内容
driver.find_element_by_id("kw").send_keys(Keys.CONTROL, 'a')
time.sleep(3)
driver.find_element_by_id("kw").send_keys(Keys.CONTROL, 'x')
time.sleep(4)
#输入2022
driver.find_element_by_id("kw").send_keys("2022")
driver.find_element_by_id("su").click()
time.sleep(8)
driver.quit()
5.7鼠标事件
要使用鼠标事件需要导入工具包:
from selenium.webdriver.common.action_chains import ActionChains
#鼠标移动事件
ActionChains(driver).move_to_element(element).perform()
ActionChains(driver): 生成用户的行为。所有的行动都存储在actionchains 对象。通过perform()存储的行为。
move_to_element(element): 移动鼠标到一个元素中,menu 上面已经定义了他所指向的哪一个元素。
perform(): 执行所有存储的行为。
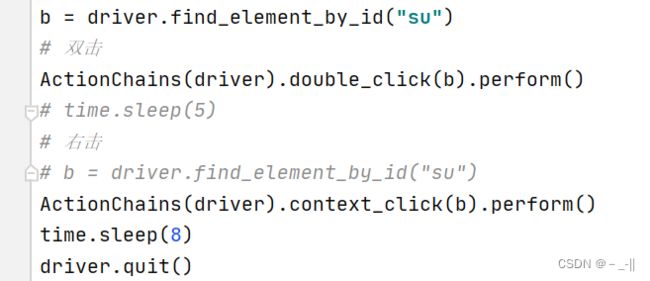
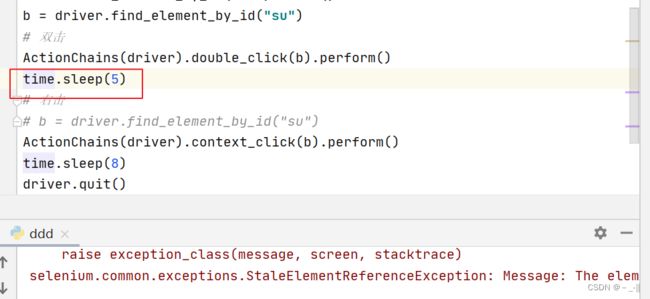
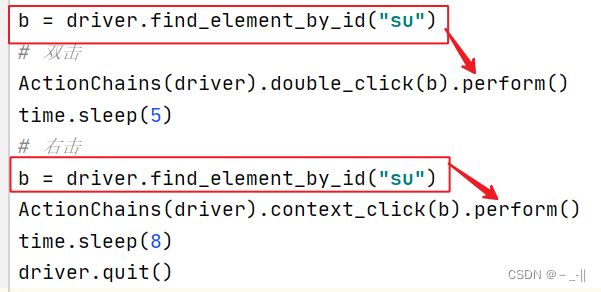
注意:鼠标事件的每一个操作,都必须先定位到元素,才能进行操作,否则会报错。
正确操作:

或者去掉sleep,就不用再声明定位的元素: