VS Code 配置 Microsoft C++ 工作环境
在本教程中, 您将 VS Code 配置为在Windows 上使用 Microsoft Visual C++ 编译器和调试器. 配置VS Code 之后, 将在VS Code 中编译和调试一个简单的 Hello World 程序.
先决条件
为成功完成本次配置过程, 您必须执行以下操作:
-
安装 VS Code.
-
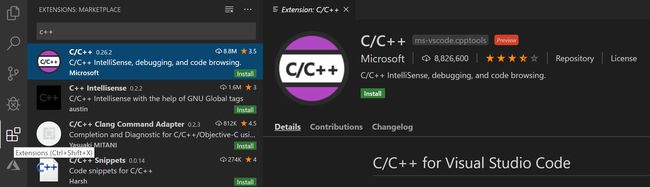
安装 C/C++ extension for VS Code. 您可以通过在"扩展"视图中搜索."c++"来安装c/c++扩展(Ctrl + Shift + X).
-
安装 Microsoft Visual C++(MSVC)编译工具链.
如果您使用的是Visual Studio的最新版本,请从Windows的“开始”菜单中打开"Visual Studio安装程序",并验证是否选中了C ++工作负载。如果尚未安装,请选中该复选框,然后在安装程序中单击“修改”按钮. 您也可以仅安装C ++ Build Tools,而无需完整安装Visual Studio IDE.在 "Visual Studio 下载" 页面中,向下滚动,直到在 "所有下载" 部分下看到"Visual Studio工具",然后选择"Build Tools for Visual Studio"的下载.
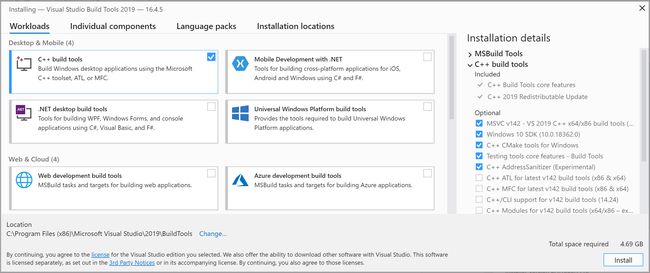
这将启动Visual Studio安装程序,该程序将弹出一个对话框,显示可用的Visual Studio Build Tools工作负载. 检查C ++生成工具的工作量,然后选择"安装".
检查您的Microsoft Visual C++ 安装
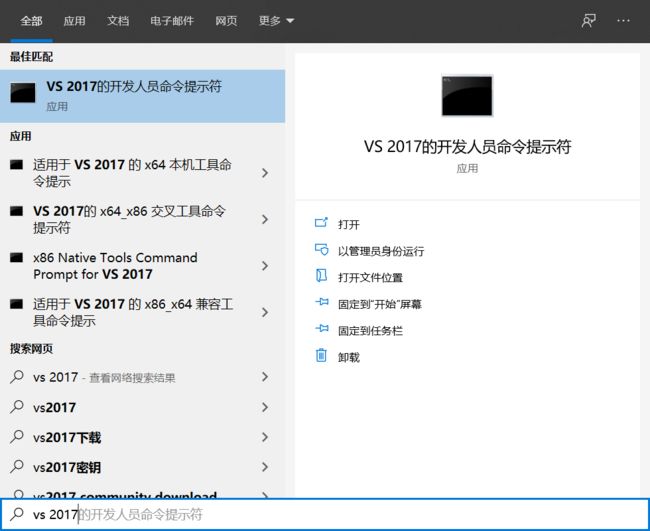
要从命令行或VS Code使用MSVC,必须从Visual Studio的开发人员命令提示符运行. 普通的Shell(例如PowerShell,Bash或Windows命令提示符)没有设置必要的路径环境变量. 启动 Visual Studio 开发人员命令提示符, 从开始菜单下的快速搜索区域, 搜索 “vs 2017” 或 "开发人员" 就可以找到开发人员命令提示符.
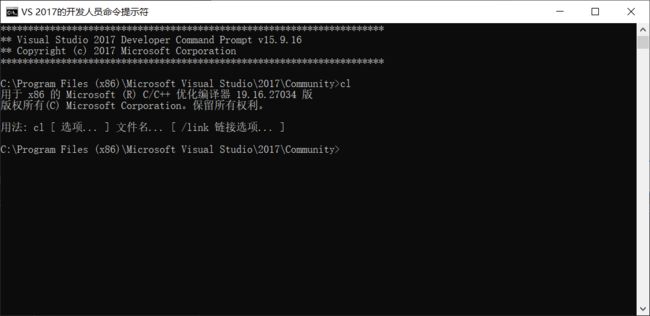
您可以通过键入“ cl”来测试您是否正确安装了C ++编译器cl.exe,并且应该看到版权消息以及其版本和基本用法说明.
创建 Hello World 工程
在 E:\Project 目录下, 创建 helloword 子目录, 进入 helloworld 目录, 然后可以通过 VS Code (code) 命令启动
"code”命令在当前工作文件夹中打开VS Code,这将成为您的“工作区”。在阅读本教程的过程中,您将看到在工作区的.vscode文件夹中创建的三个文件.
-
Task.json (构建说明)
-
Launch.json (调试器设置)
-
C_cpp_properties.json ( 编译器路径和IntelliSense设置)
添加源代码文件
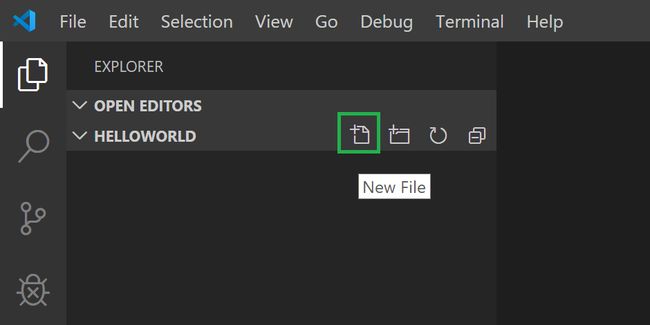
在文件资源管理器标题栏中,选择"新建文件"按钮,并将文件命名为helloworld.cpp.
增加 helloworld.cpp 源代码如下:
#include
#include
#include
using namespace std;
int main()
{
vector msg { "Hello", "C++", "World", "from", "VS Code", "and the C++ extension!"};
for (const string& word :msg)
{
cout << word << "";
cout << endl;
}
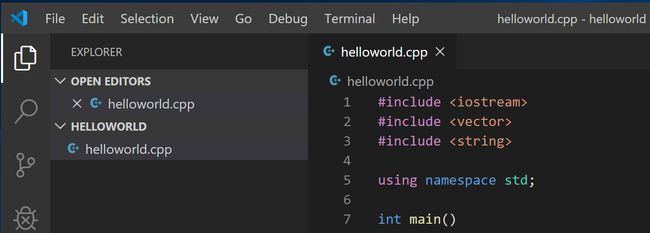
} 现在按 Ctrl + S 保存文件. 请注意,刚添加的文件如何显示在VS Code侧栏中的文件资源管理器视图(Ctrl + Shift + E)中.
在左边的工具蓝中, 还有其他的一些功能, 如搜索、源码控制, 和调试. 在后面的章节中您就可以看到调试视图. 您可以在VS Code 用户界面文档 中找到有关其他视图的更多信息.
探索智能感知
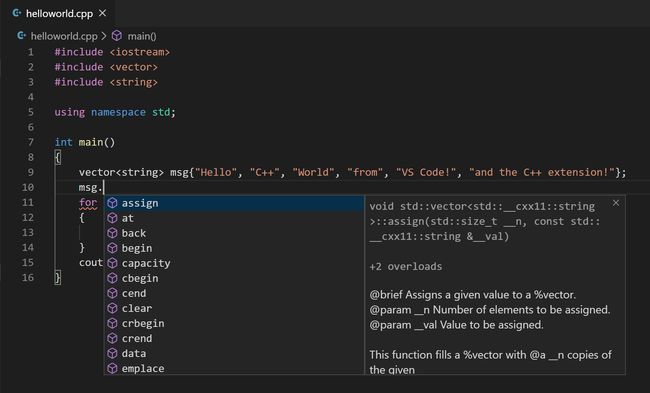
在新的helloworld.cpp文件中,将鼠标悬停在矢量或字符串上以查看类型信息。在声明msg变量之后,开始键入msg. 就像调用成员函数时一样。您应该立即看到一个显示所有成员函数的完成列表,以及一个显示msg对象的类型信息的窗口.
您可以按Tab键插入选定的成员. 然后,当您添加左括号时,您将看到有关该函数所需的任何参数的信息.
编译helloworld.cpp
接下来,您将创建一个task.json文件,以告诉VS Code如何构建(编译)程序.该任务将调用Microsoft C ++编译器以基于源代码创建可执行文件.
从主菜单中,选择“终端配置默认生成任务”. 在下拉列表中,将显示任务下拉列表,其中列出了C ++编译器的各种预定义构建任务.选择cl.exe构建活动文件,它将构建当前在编辑器中显示(活动)的文件.
这将在.vscode文件夹中创建一个task.json文件,并在编辑器中将其打开.
您的新task.json文件应类似于以下JSON
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "cl.exe build active file",
"command": "cl.exe",
"args": [
"/Zi",
"/EHsc",
"/Fe:",
"${fileDirname}\\${fileBasenameNoExtension}.exe",
"${file}"
],
"problemMatcher": ["$gcc"],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}command 设置指定要运行的程序, 在这种情况下,它就是"cl.exe". Args数组指定将传递给cl.exe的命令行参数. 必须按照编译器期望的顺序指定这些参数. 该任务告诉C ++编译器获取活动文件($ {file}),对其进行编译,然后在当前目录($ {fileDirname})中创建一个与活动文件同名的可执行文件(/ Fe:switch). 但带有.exe扩展名($ {fileBasenameNoExtension} .exe),对于我们的示例将生成helloworld.exe. 标签值就是您将在任务列表中看到的值;您可以随意命名. 组对象中的“ isDefault”:true值指定当您按Ctrl + Shift + B时将运行此任务。此属性仅出于方便起见;如果将其设置为false,您仍然可以使用“任务:运行构建任务”从“终端”菜单中运行它.
运行构建
-
返回helloworld.cpp, 准备构建 helloworld.cpp.
-
按 Ctrl + Shift + B 或从终端主菜单中选择 "任务:运行构建任务".
-
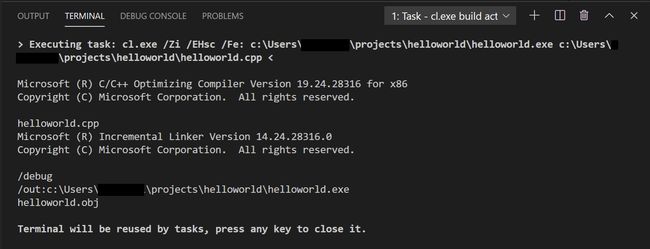
任务启动时, 可以看到 "集成终端" 面板出现在源代码编辑器下方. 任务完成后, 终端将显示编译器的输出, 指示构建成狗还是失败. 对于成功的 C++ 构建, 输出看起来像这样.
-
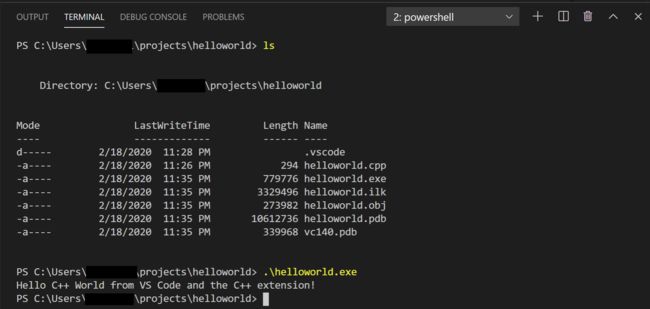
使用+按钮创建一个新终端,您将拥有一个新终端(运行PowerShell),其中helloworld文件夹为工作目录. 运行ls,现在您应该看到可执行文件helloworld.exe以及各种中间C ++输出和调试文件(helloworld.obj,helloworld.pdb).
-
您可以通过输入 .\helloworld.exe 在终端中运行helloworld.
修改task.json
您可以使用"$ {workspaceFolder}\*.cpp"之类的参数而不是$ {file}来修改task.json以构建多个C ++文件。这将在当前文件夹中生成所有.cpp文件。您也可以通过将"$ {fileDirname}\$ {fileBasenameNoExtension} .exe"替换为硬编码的文件名(例如" $ {workspaceFolder}\myProgram.exe")来修改输出文件名.
调试helloworld.cpp
接下来,您将创建一个launch.json文件,以配置VS Code以在您按F5调试程序时启动Microsoft C ++调试器.从主菜单中,选择"调试添加配置...",然后选择" C ++(Windows)".
VS Code创建一个launch.json文件,在编辑器中将其打开,然后生成并运行 "helloworld" .
{
"version": "0.2.0",
"configurations": [
{
"name": "cl.exe build and debug active file",
"type": "cppvsdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"preLaunchTask": "cl.exe build active file"
}
]
}程序设置指定要调试的程序。在这里,它被设置为活动文件文件夹$ {fileDirname}和活动文件名,扩展名为.exe $ {fileBasenameNoExtension} .exe,如果helloworld.cpp是活动文件,则文件名为helloworld.exe. 默认情况下,C ++扩展不会在源代码中添加任何断点,并且stopAtEntry值设置为false。将stopAtEntry值更改为true,以使调试器在启动调试时在main方法上停止.
开始调试会话
-
返回 helloworld.cpp, 使其成为活动文件.
-
按F5或从主菜单中选择"调试开始调试".在开始浏览源代码之前,让我们花一点时间注意用户界面中的一些更改.
-
集成终端出现在源代码编辑器的底部.在"调试输出"选项卡中,您将看到指示调试器已启动并正在运行的输出.
-
编辑器突出显示main方法中的第一条语句. 这是C ++扩展自动为您设置的断点.
-
左侧的 "调试" 视图显示调试信息.您将在本教程的后面看到一个示例.
-
在代码编辑器的顶部, 将显示一个调试控制面板. 可以按住窗口边缘并移动倒合适的地方.
逐步执行代码
现在,您准备开始逐步执行代码.
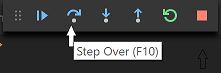
单击或按调试控制面板中的“跳过”图标,直到突出显示for(const string&word:msg)语句.
从左至右按钮功能分别为 Continue 、Step Over 、Step Into、Step Out 、Restart 、Stop 调试功能. 这几个功能的作用是 继续执行、跳出当前块、进入当前块、重启调试器、停止调试器.
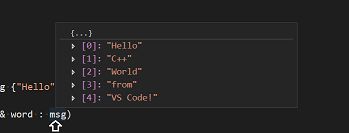
观察变量
有时,您可能希望在程序执行时跟踪变量的值. 您可以通过在变量上设置监视来做到这一点.
C/C++ 配置
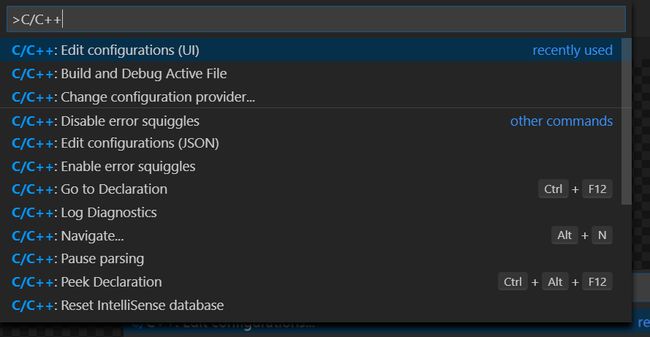
如果您想进一步控制C / C ++扩展,可以创建一个c_cpp_properties.json文件,该文件可让您更改设置,例如编译器的路径,包含路径,C ++标准(默认为C ++ 17). 您可以通过运行命令C / C ++:从命令面板(Ctrl + Shift + P)编辑配置(UI)来查看C / C ++配置UI.
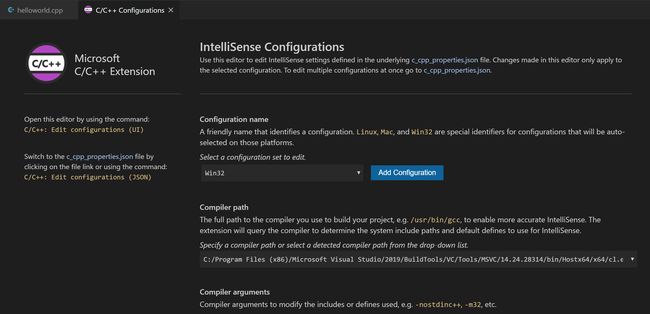
这将打开“ C / C ++配置”页面. 当您在此处进行更改时,VS Code会将其写入.vscode文件夹中名为c_cpp_properties.json的文件中.
Visual Studio Code将这些设置放在.vscode\c_cpp_properties.json中. 如果直接打开该文件,则它应如下所示.
{
"configurations": [
{
"name": "Win32",
"includePath": ["${workspaceFolder}/**"],
"defines": ["_DEBUG", "UNICODE", "_UNICODE"],
"windowsSdkVersion": "10.0.18362.0",
"compilerPath": "C:/Program Files (x86)/Microsoft Visual Studio/2019/BuildTools/VC/Tools/MSVC/14.24.28314/bin/Hostx64/x64/cl.exe",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "msvc-x64"
}
],
"version": 4
}
仅当程序包含不在工作空间或标准库路径中的头文件时,才需要添加到"包含路径数组"设置中.
重用C++配置
VS Code现在已配置为使用Microsoft C ++编译器. 该配置适用于当前工作空间。要重用配置,只需将JSON文件复制到新项目文件夹(工作区)中的.vscode文件夹,然后根据需要更改源文件和可执行文件的名称.
![]()