express
一. express 简介
express 是一个基于 Node.js 平台的极简、灵活的 WEB 应用开发框架,
官方网址:https://www.expressjs.com.cn/
简单来说,express 是一个封装好的工具包,封装了很多功能,便于我们开发 WEB 应用(HTTP 服务)
二、express 使用
2.1 express 下载
express 本身是一个 npm 包,所以可以通过 npm 安装
npm init
npm i express
2.2 express 初体验
大家可以按照这个步骤进行操作
1. 创建 JS 文件,键入如下代
//导入express
const express = require('express')
//创建应用对象
const app = express()
//创建路由
app.get('/home', (req, res) => {
res.send('holle express')
})
app.listen(3000, () => {
console.log('服务已经启动');
})2. 命令行下执行该脚本
node <文件名>
# 或者
nodemon <文件名>
3. 然后在浏览器就可以访问 http://127.0.0.1:3000/home
三、express 路由
3.1 什么是路由
官方定义: 路由确定了应用程序如何响应客户端对特定端点的请求
3.2 路由的使用
一个路由的组成有 请求方法 , 路径 和 回调函数 组成
express 中提供了一系列方法,可以很方便的使用路由,使用格式如下:
app.(path,callback)
代码示例:
//导入express
const express = require('express')
//创建应用对象
const app = express()
//创建路由
app.get('/home', (req, res) => {
res.send('holle express')
})
app.post('/login', (req, res) => {
res.send('login')
})
//首页路由
app.get('/', (req, res) => {
res.send('home')
})
//匹配所有的请求方法
app.all('/text', (req, res) => {
res.send('text')
})
//自定义 404 路由
app.all('*', (req, res) => {
res.send('404')
})
app.listen(3000, () => {
console.log('服务已经启动');
})
3.3 获取请求参数
express 框架封装了一些 API 来方便获取请求报文中的数据,并且兼容原生 HTTP 模块的获取方式
//导入express
const express = require('express')
//创建应用对象
const app = express()
//创建路由
app.get('/home', (req, res) => {
// 原生操作
console.log(req.method);
console.log(req.url);
console.log(req.httpVersion);
console.log(req.headers);
// express操作
console.log(req.path);
console.log(req.query);
// 获取ip
console.log(req.ip);
// 获取请求头
console.log(req.get('host'));
res.send('holle express')
})
app.listen(3000, () => {
console.log('服务已经启动');
})
3.4 获取路由参数
路由参数指的是 URL 路径中的参数(数据)
//创建路由
app.get('/:id.html', (req, res) => {
res.send('商品详情, 商品 id 为' + req.params.id)
})四、express 响应设置
express 框架封装了一些 API 来方便给客户端响应数据,并且兼容原生 HTTP 模块的获取方式
//创建路由
app.get('/home', (req, res) => {
// 原生响应
// res.statusCode = 404
// res.statusMessage = 'love'
// res.setHeader('xxx', 'yyyy')
// res.write('holle')
// res.end('response')
// express响应
// res.status(500)
// res.set('xxx', 'yyy')
// res.send('你好')
// res.status(500).set('xxx', 'yyy').send('你好')
// 其他响应
// res.redirect('http://www.baidu.com')//重定向
// res.download('./package.json');//下载响应
// res.json();//响应 JSON
// res.sendFile(__dirname + '/home.html') //响应文件内容
})五、express 中间件
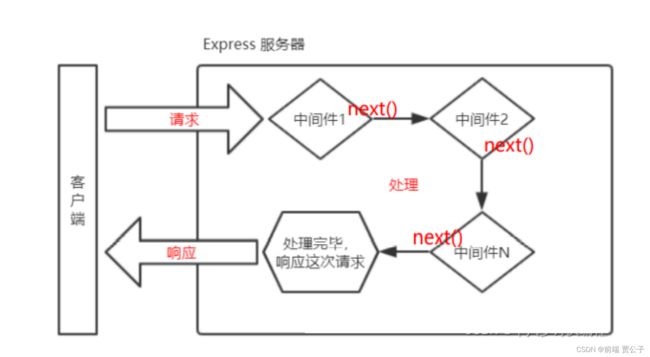
5.1 什么是中间件
中间件(Middleware)本质是一个回调函数
中间件函数 可以像路由回调一样访问 请求对象(request) , 响应对象(response)
5.2 中间件的作用
中间件的作用 就是 使用函数封装公共操作,简化代码
5.3 中间件的类型
全局中间件
路由中间件
5.3.1 定义全局中间件
每一个请求 到达服务端之后 都会执行全局中间件函数
声明时可以直接将匿名函数传递给 use
express 允许使用 app.use() 定义多个全局中间件
app.use((req, res, next) => {
// 如果token有效,next()
// 如果token过期了,返回401
if (req.url == '/adminapi/user/login') {
next()
return
}
const token = req.headers['authoization'].split(' ')[1]
if (token) {
let payload = JWT.verify(token)
console.log(payload);
if (payload) {
const newToken = JWT.generate({
_id: payload._id,
username: payload.username
}, '1d')
res.header('Authoization', newToken)
next()
} else {
res.status(401).send({ errCode: '-1', errorInfo: 'token过期' })
}
}
})5.3.2 定义路由中间件
const multer = require('multer')
const upload = multer({ dest: 'public/newsuploads/' })
NewsRouter.post('/adminapi/news/add', upload.single('file'), ,(request,response)=>{ })5.4 静态资源中间件
//导入express
const express = require('express')
//创建应用对象
const app = express()
//静态资源中间件的设置,将当前文件夹下的public目录作为网站的根目录
app.use(express.static(__dirname + '/public')) //当然这个目录中都是一些静态资源
//但是,在这里有一个问题,如果public目录下有index.html文件,单独也有index.html的路由,
//则谁书写在前,优先执行谁
//创建路由
app.get('/home', (req, res) => {
res.send('home')
})
app.listen(3000, () => {
console.log('服务已经启动');
})
注意事项:
1. index.html 文件为默认打开的资源
2. 如果静态资源与路由规则同时匹配,谁先匹配谁就响应
3. 路由响应动态资源,静态资源中间件响应静态资源
5.5 获取请求体数据 body-parser
express 可以使用 body-parser 包处理请求体
第一步:安装
npm i body-parser
第二步:导入 body-parser 包
const bodyParser = require('body-parser');第三步:获取中间件函数
//处理 querystring 格式的请求体
let urlParser = bodyParser.urlencoded({extended:false}));
//处理 JSON 格式的请求体
let jsonParser = bodyParser.json();第四步:设置路由中间件,然后使用 request.body 来获取请求体数据
//导入express
const express = require('express')
const app = express()
const bodyParser = require('body-parser');
let urlParser = bodyParser.urlencoded({ extended: false });
app.post('/login', urlParser, (request, response) => { //获取请求体数据
console.log(request.body);
//用户名
console.log(request.body.username);
//密码
console.log(request.body.userpass);
response.send('获取请求体数据');
});
app.listen(3000, () => {
console.log('服务已经启动');
})
获取到的请求体数据
[Object: null prototype] { username: 'admin', userpass: '123456' }六、Router
6.1 什么是 Router
express 中的 Router 是一个完整的中间件和路由系统,可以看做是一个小型的 app 对象
6.2 Router 作用
对路由进行模块化,更好的管理路由
创建独立的 JS 文件(homeRouter.js)
//1. 导入 express
const express = require('express');
//2. 创建路由器对象
const router = express.Router();
//3. 在 router 对象身上添加路由
router.get('/', (req, res) => {
res.send('首页');
})
router.get('/cart', (req, res) => {
res.send('购物车');
});
//4. 暴露
module.exports = router;主文件
const express = require('express');
const app = express();
//5.引入子路由文件
const homeRouter = require('./routes/homeRouter');
//6.设置和使用中间件
app.use(homeRouter);
app.listen(3000,()=>{
console.log('3000 端口启动....');
})七、EJS 模板引擎
7.1 什么是模板引擎
模板引擎是分离 用户界面和业务数据 的一种技术
7.2 什么是 EJS
EJS 是一个高效的 Javascript 的模板引擎
官网: https://ejs.co/
中文站:https://ejs.bootcss.com/
7.3 EJS 初体验
下载安装EJS
npm i ejs --save
代码示例
//1.引入ejs
const ejs = require('ejs');
//2.定义数据
let person = ['张三','李四','王二麻子'];
//3.ejs解析模板返回结构
//<%= %> 是ejs解析内容的标记,作用是输出当前表达式的执行结构
let html = ejs.render(‘<%= person.join(",") %>’, {person:person});
//4.输出结果
console.log(html);
命令行下运行‘
7.4 EJS 常用语法
执行JS代码
<% code %>输出转义的数据到模板上
<%= code %>输出非转义的数据到模板上
<%- code %>LowDB——轻量级本地JSON数据库
作为轻量级的本地存储方式,对于构建不依赖服务器的小型项目,用LowDB存储和管理数据是十分理想的选择。在Nodejs, Electron and browser等一些小型项目中经常能看到LowDB的身影。
https://github.com/typicode/lowdb
1. 使用方式
npm install lowdb
或者:
yarn add lowdb2.常用操作
// 导入lowdb
const low = require('lowdb')
const FileSync = require('lowdb/adapters/FileSync')
const adapter = new FileSync('db.json')
// 获取db对象
const db = low(adapter)
// 初始化数据
// db.defaults({ posts: [], user: {} }).write()
// 写入数据
// db.get('posts').push({ id: 1, title: '你好' }).write()
// db.get('posts').unshift({ id: 0, title: '你好' }).write()
// 读取数据
// console.log(db.get('posts').value());
// 删除数据
// db.get('posts').remove({ id: 2 }).write()
// 获取数据
// let res = db.get('posts').find({ id: 1 }).value()
// console.log(res);
// 更新数据
// db.get('posts').find({ id: 1 }).assign({ title: '今天下雨了' }).write()