- spring boot 拦截器简单demo
测试开发小白变怪兽
服务端springboot后端java
拦截器(Interceptor)与过滤器的区别特性过滤器(Filter)拦截器(Interceptor)所属规范Servlet规范(javax.servlet)SpringMVC框架(基于AOP实现)作用范围所有请求(包括静态资源)仅拦截Controller的请求执行时机在DispatcherServlet之前执行在Controller方法前后执行访问上下文无法直接获取Spring的Bean或注解
- 使用MyBatis返回数据为null
测试开发小白变怪兽
服务端
问题:程序里面写的sql语句放到数据库控制台里能查询到数据,但是在MyBatis里查询结果为null。原因:查询出来的字段名与Java实体类的属性名没有一一对应。解决办法:在XML映射文件中使用resultMap将数据库属性名与实体类属性名映射:使用resultMap表明返回类型:select*fromuser_info;
- Java 分布式高并发重试方案及实现
可乐加.糖
java分布式开发语言springbootredis
文章目录Java分布式高并发重试方案及实现一、重试机制的背景和意义二、基于SpringBoot的重试方案实现1.使用SpringRetry实现重试机制添加依赖开启重试功能定义重试逻辑使用重试服务2.使用Fast-Retry实现高性能重试引入依赖编程式重试注解式重试三、重试机制的注意事项四、总结Java分布式高并发重试方案及实现在分布式系统中,高并发场景下接口调用的稳定性至关重要。为了应对接口调用失
- Node.js和webpack入门-个人学习笔记
ksmswq
node.jswebpack学习
Node.js-入门Node.js基础概念Node.js是一个跨平台JavaScript运行环境,是开发者可以搭建服务器端的JavaStript应用程序。作用1.编写服务端程序2.编写数据接口,提供网页浏览资源等等3.实现“前端工程化”,为Vue和React等框架做铺垫前端工程化-概念开发项目直到上线,过程中集成的所有工具和技术。(Node.js是前端工程化的基础(因为Node.js可以主动读取前
- token升级(考虑在分布式环境中布置token,结合session保证请求调用过程中token不会过期。)
推荐爱你Jonah
分布式redisjava
思路:首先,用户的需求是确保使用同一个Token的外部调用都在一个Session中处理。之前的回答提到了Token与Session绑定、安全措施、Session管理、分布式处理等。现在需要用Java来展示这些步骤。我需要考虑Java中常用的框架,比如SpringBoot,因为它广泛用于API开发。同时,使用Redis作为Session存储,这在Java中通常通过SpringDataRedis或Le
- JAVA 你应该有所了解的布隆过滤器
2401_87389661
java开发语言
该篇文章将会使用最精简易懂的文字以及小图来给大家介绍讲解(不对哈希策略计算进行详解)一.布隆过滤器有啥用?二.布隆过滤器原理是什么?三.java中怎么使用布隆过滤器?本篇文章内容可能较多,所以还请耐心。一.布隆过滤器有啥用简单两点叙述:1.存值存值,就是把值存进去,类似于我们很常用的map,set等;2.检验值是否存在检验,也就是我们想知道某个值是否存在于布隆过滤器里面,调用相关的检验方法,我们会
- 基于Java的京东电商系统的设计与实现
代论文网课招代理
java开发语言
摘要:近十多年来,因为移动互联网发展迅猛,除了通常的查阅网页,搜索数据和发送电子邮件外,大多数国内网民还将采用以下传统功能,如购物,电信,旅游和娱乐我逐渐习惯了互联网。包括使用在线购物在内的新服务模式正在成为人们生活中一种重要的购物形式。互联网的发展迅猛,是网上购物系统发展的基础。除此之外,网络购物营商环境也在逐渐的在改善。移动互联网设备(手机,平板电脑)使互联网用户越来越多。付款和结算方式变得更
- LeetCode——5840. 使字符串平衡的最小交换次数(Minimum Number of Swaps to Make the String Balanced)[中等]——分析及代码(Java)
江南土豆
数据结构与算法LeetCodeJava题解
LeetCode——5840.使字符串平衡的最小交换次数[MinimumNumberofSwapstoMaketheStringBalanced][中等]——分析及代码[Java]一、题目二、分析及代码1.贪心(1)思路(2)代码(3)结果三、其他一、题目给你一个字符串s,下标从0开始,且长度为偶数n。字符串恰好由n/2个开括号‘[’和n/2个闭括号‘]’组成。只有能满足下述所有条件的字符串才能称
- 深入理解Java工厂方法模式:原理剖析与实战应用
小诸葛IT课堂
java工厂方法模式开发语言
一、为什么要学习工厂方法模式?在软件开发中,对象创建是最常见的操作之一。当我们需要创建的对象类型存在多种可能,或者对象的创建过程较为复杂时,如果直接在业务代码中使用new关键字进行实例化,会导致以下问题:代码耦合度高难以扩展新的产品类型违反开闭原则(对扩展开放,对修改关闭)代码重复和可维护性差工厂方法模式(FactoryMethodPattern)正是为了解决这些问题而诞生的经典设计模式。它被广泛
- 基于python+django+vue.js开发的社区养老管理系统源码+运行步骤
冷琴1996
Python系统设计pythondjangovue.js
业余时间开发的社区养老系统,基于python/vue技术开发。学习过程问题可以留言。功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。功能包括:老人管理、护工管理、亲属管理、病史管理、房间管理、活动管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_yanglao演示地址ht
- 基于 Vue 和 Element Plus 的时间范围控制与数据展示
奶糖 肥晨
vuevue.jselementui前端
文章目录1.核心功能2.实现效果3.代码实现️3.1HTML部分3.2JavaScript部分3.3CSS部分本文将重点讲解如何在Vue项目中使用ElementPlus的el-date-picker组件实现时间范围选择,并结合“日”、“月”、“年”按钮动态控制时间范围。!1.核心功能时间范围选择:使用el-date-picker实现日期范围选择。快速切换:通过“日”、“月”、“年”按钮快速设置时间
- Manus工作原理:从“思考”到“执行”的AI智能体革命
rider189
杂谈javapython人工智能
读者专属福利:500G+java从入门到精通全套视频课程,加关注提供免费答疑——解析全球首款通用AI代理的底层逻辑引言:AI智能体的新标杆2025年3月,一款名为Manus的AI智能体横空出世,凭借其“自主思考并执行任务”的能力,迅速引爆科技圈与资本市场。它不仅能在云端异步处理复杂任务,还能交付完整成果,从简历筛选到旅行规划,从股票分析到教育课件制作,其应用场景之广令人惊叹。然而,Manus的爆火
- LeetCode34. 在排序数组中查找元素的第一个和最后一个位置 - Java & Go - 二分查找改进
暴风星云裂之我裂开了
LeetCode题解leetcodejavagolang二分查找
文章目录LeetCode34.在排序数组中查找元素的第一个和最后一个位置解法11算法2Java3Go解法21算法2Java3GoLeetCode34.在排序数组中查找元素的第一个和最后一个位置LeetCode34.在排序数组中查找元素的第一个和最后一个位置解法11算法算法1.两次二分查找2.第一次二分查找计算mid=(left+right)>>1;,每次mid都偏向左边,可以保证找到的是第一个大于
- Vue.js 事件处理与修饰符详解
vvilkim
vuevue.js前端javascript
Vue.js是一个流行的前端框架,它提供了强大的事件处理机制,使得开发者可以轻松地处理用户交互。Vue的事件处理通过v-on指令实现,同时还提供了丰富的事件修饰符和按键修饰符,帮助我们更高效地处理事件。本文将详细介绍Vue的事件处理机制、修饰符的使用方法,并结合示例代码展示如何在实际开发中应用这些功能。1.v-on指令与事件处理在Vue中,v-on指令用于监听DOM事件,并在事件触发时执行Java
- 全栈网络安全-渗透测试-2
始终奔跑在路上
网络安全web安全安全网络安全
web架构&常规化&站库分离&前后端分离1.常规化原理:常规化是指源码和数据都部署在同一服务器上。特点:优势:搭建便捷,自定义程度高。劣势:安全性较低,因为数据库和代码在同一服务器上,容易被攻击。适用场景:适合小型项目或个人开发,对安全性要求不高的场景。2.站库分离原理:源码和数据库分别部署在不同的服务器上。特点:优势:提高了安全性,因为数据库被单独存放,攻击者即使获取了服务器权限,也难以直接访问
- python 如何引入同一个文件夹下py方法
m0_68335176
eclipse
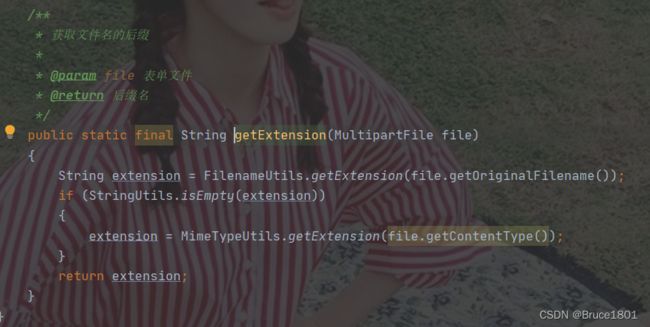
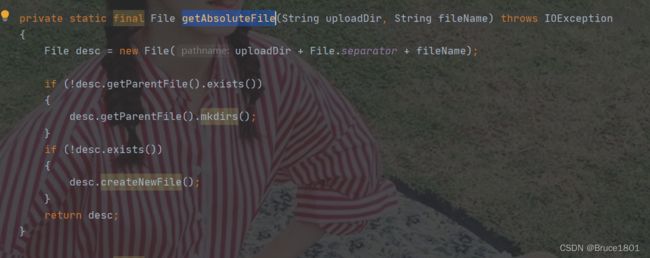
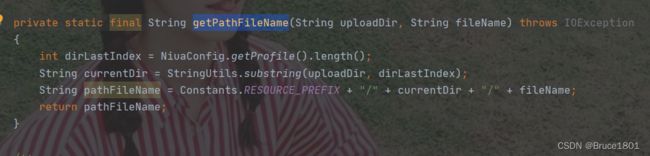
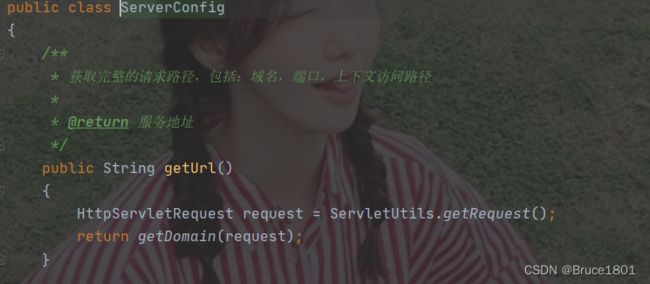
前言毕业快三年了,前后也待过几家公司,碰到各种各样的同事。见识过各种各样的代码,优秀的、垃圾的、不堪入目的、看了想跑路的等等,所以这篇文章记录一下一个优秀的后端Java开发应该有哪些好的开发习惯。拆分合理的目录结构受传统的MVC模式影响,传统做法大多是几个固定的文件夹controller、service、mapper、entity,然后无限制添加,到最后你就会发现一个service文件夹下面有几十
- B/S vs C/S架构:技术选型与实战对比
码农阿豪@新空间
包罗万象c语言架构开发语言
个人名片作者简介:java领域优质创作者个人主页:码农阿豪工作室:新空间代码工作室(提供各种软件服务)个人邮箱:[
[email protected]]个人微信:15279484656个人导航网站:www.forff.top座右铭:总有人要赢。为什么不能是我呢?专栏导航:码农阿豪系列专栏导航面试专栏:收集了java相关高频面试题,面试实战总结️Spring5系列专栏:整理了Spring5重要知识点与
- Tauri+Dotnet+Vue3+Vite桌面应用程序创建
是楊不是杨
前后端vue.netcorerust前端框架
环境需求Node.js(已安装)Rust(安装Rust,必要).NETCoreSDK(用于后端)TauriCLI(通过Rust安装)1.创建Vue3+Vite前端项目初始化项目:bash复制代码npmcreatevite@latesttauri-vue3-dotnet--templatevuecdtauri-vue3-dotnet安装必要依赖:bash复制代码npminstall启动开发服务器,确
- java.lang.NoSuchMethodError: org.springframework.data.redis.core.StringRedisTemplate.delete redis
羽 毛
javaredisspringspringboot分布式
java.lang.NoSuchMethodError:org.springframework.data.redis.core.StringRedisTemplate.delete(Ljava/lang/Object;)V在springboot2.0.0以上的版本中已经有独立的redis包了redis.clientsjedis</<
- 通过Java代码实现ping功能测试ip地址与ip:port的连通性
Java大侠
业务代码java功能测试
通过Java代码实现测试ip地址与ip:port的连通性需求分析具体实现测试ip连通性测试ip:port连通性重试机制需求分析最近在业务中,需要添加一种掉线告警系统。大致思路为:通过定时任务扫描,每一个小时判断一次设备是否在线,如果在线继续判断端口是否能够通讯。如果不在线或者不能通讯,需要及时push消息给告警人员,及时处理。具体实现测试ip连通性主要通过InetAddress类来实现/***@p
- Servlet 点击计数器
lsx202406
开发语言
Servlet点击计数器引言随着互联网的快速发展,Web应用程序已成为人们日常生活中不可或缺的一部分。Servlet作为Java平台上用于开发Web应用程序的重要技术之一,已经广泛应用于各种Web项目中。本文将详细介绍Servlet点击计数器的实现方法,帮助读者更好地理解Servlet技术在实际开发中的应用。Servlet点击计数器概述Servlet点击计数器是一种用于记录Web页面点击次数的组件
- 快速搭建学生信息查询 RESTFul API:Django-Rest-Framework 实现
富阔典
快速搭建学生信息查询RESTFulAPI:Django-Rest-Framework实现【下载地址】Django-Rest-Framework学生信息查询RESTFulAPI实现代码本仓库提供了一个基于Django-Rest-Framework的学生信息查询RESTFulAPI实现代码。通过该代码,您可以快速搭建一个用于查询学生信息的后端服务,并支持RESTFulAPI接口项目地址:https:/
- Java IO 与文件系统:File 类与流操作详解
伤心辞
计算机网络
在Java编程中,IO(输入输出)操作是处理文件和数据流的核心部分。本文将围绕文件系统、硬盘存储、Java的File类以及InputStream和OutputStream的使用进行详细总结,帮助读者全面掌握JavaIO编程的核心知识。一、IO、存储与文件系统基础1.存储设备与硬盘硬盘:计算机的主要存储设备,分为机械硬盘(HDD)和固态硬盘(SSD)。存储单位:字节(Byte)、千字节(KB)、兆字
- Java 解决 TCP 粘包问题详解:原理与实战示例
伤心辞
网络tcp/ip网络协议
TCP协议是面向字节流的传输协议,其核心设计目标是高效传输数据,但这也导致了应用层需要自行处理数据包的边界问题,即粘包问题。本文将通过Java代码示例,详细解析粘包问题的原因及解决方案。一、粘包问题的本质1.什么是粘包?发送方发送多个应用层数据包(如包A和包B)。接收方可能一次性读取到合并后的数据(如包A包B),导致无法区分原始包边界。2.为什么会出现粘包?TCP的字节流特性:数据像水流一样连续,
- Java 线程池详解:参数、工作流程与常见线程池
伤心辞
开发语言java
线程池是Java并发编程中最重要的工具之一,它通过复用线程、控制并发数和任务队列机制,显著提高了多线程程序的性能和资源管理效率。本文将深入解析线程池的核心参数、工作流程,以及如何使用Executors工具类创建常见的线程池。一、线程池的核心参数Java线程池的核心类是ThreadPoolExecutor,其构造函数包含以下关键参数:参数名作用corePoolSize核心线程数,即使线程空闲也不会被
- 【Java篇】无形至有形,法与道的编织:类与对象初探
半截诗
Java#JavaSEjava开发语言JavaSE基础入门类和对象编程规范面相过程
文章目录类和对象(上)一、面向对象的初步认知1.1什么是面向对象1.2面向对象与面向过程二、类定义和使用2.1简单认识类2.2类的定义格式2.3小练习2.3.1定义一个狗类2.3.2定义一个学生类三、类的实例化3.1什么是实例化3.2类和对象的说明四、this引用4.1为什么要有this引用4.2什么是this引用4.3this引用的特性五、总结与展望5.1总结5.2展望类和对象(上)欢迎讨论:如
- 【LeetCode】215.数组中的第K个最大元素(三种方法,九个思路的代码实现,java格式)
Hi丶ImViper
LeetCode算法与数据结构算法数据结构java快速排序
题目题目链接解析这道题据说是面试的高频考题,同时也是基础算法的应用。方法一:暴力解法题目要求我们找到“数组排序后的第k个最大的元素,而不是第k个不同的元素”,语义是从右边往左边数第k个元素(从11开始),那么从左向右数是第几个呢,我们列出几个找找规律就好了。一共6个元素,找第2大,索引是4;一共6个元素,找第4大,索引是2。因此,升序排序以后,目标元素的索引是len-k。这是最简单的思路,如果只答
- LeetCode215.数组中的第K个最大元素 java使用小顶堆求解
patientany
java开发语言
JAVA实现小顶堆手撕小顶堆定义堆中的成员变量提供构造方法建堆下潜交换堆的尾部添加元素上浮获取堆顶元素替换堆顶元素删除指定元素删除堆顶元素回到题目具体步骤上代码手撕小顶堆在java中实现小顶堆定义堆中的成员变量这里首先先定义堆中的数据,在这里我使用了整数数组表示整个堆。size表示堆的大小,默认也就是数组的长度。int[]array;intsize;提供构造方法对于堆的初始化,由传进来的数组实现对
- JAVA有哪些主要用途
By北阳
java
Java是一种广泛使用的编程语言,非常流行,并经常用于构建各种类型的应用程序。在本篇博客中,我将为你详细介绍Java可以干什么,以及它在现代软件开发中的重要性。1.Web应用程序开发Java是一种非常流行的编程语言,可用于构建Web应用程序。Java提供了一系列开发工具和框架,例如Spring,SpringBoot和JavaServerPages(JSPs),可用于快速构建Web应用程序。使用Ja
- 【Java基础19】异常,异常处理,自定义异常,受检与非受检异常
摘星观月
Java基础javajvm开发语言
一、异常1、概念异常是阻止当前方法或作用域继续执行的问题,在程序中导致程序中断运行的一些指令。Throwable是异常的基类,分为Error和Exception。Exception分为编译期异常(受检)和运行期异常(非受检)。异常会导致程序中断,无法继续执行。在开发中,我们要把可能出现异常的代码使用try语句包裹起来。处理异常可以保证程序继续执行。2、案例publicclassTest02{pub
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option