学会这几招,轻松让你的github脱颖而出
突破自我
关注并将「趣谈前端」设为星标
每天定时分享技术干货/优秀开源/技术思维
今天分享的内容我想每一位对开源感兴趣的朋友都或多或少的知道, 也是我在做开源项目中用到的一些强大的工具, 可以让我们的开源项目和 github 主页更加富有展现力, 最后会分享一个我自己的 github 主页的 readme.md, 大家可以参考学习一下.
在读完本文之后大家可以收获:
使用 readme-md-generator 快速美化你的 README.md
使用 gitHub-readme-stats 自动生成个人统计分析报表
使用 git-emoji 让你的代码提交记录可视化
一. 如何让你的开源项目有个漂亮的README.md ?
逛了一圈社区之后小夕发现了 readme-md-generator.
readme-md-generator 通过扫描我们的
package.json和git配置来帮助我们生成对应的 readme 结构。

产生的 README.md 类似如下展现:

另外, 一个优秀的 package.json 应该包含如下几个元数据:
{
"name": "H5-Dooring",
"version": "1.1.3",
"description": "H5-Dooring是一款功能强大,开源免费的H5可视化页面配置解决方案,致力于提供一套简单方便、专业可靠、无限可能的H5落地页最佳实践。技术栈以react为主, 后台采用nodejs开发。",
"author": "作者信息",
"license": "开源协议",
"homepage": "主页地址",
"repository": {
"type": "git",
"url": "git仓库地址"
},
"bugs": {
"url": "供他人提issue的地址"
},
"engines": {
"npm": ">=5.5.0",
"node": ">=9.3.0"
}
}
大家在做开源项目的时候也可以参考如上规范, 让自己的开源项目更健壮美观, 接下来分享一个我用这个工具生成的 readme.md 效果:

地址: mitu-editor | 轻量且强大的图片编辑器
二. 使用 github-readme-stats 自动生成个人统计分析报表
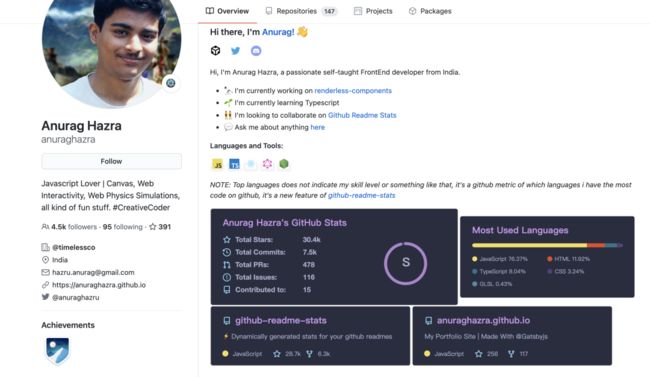
我们都知道 github 的个人主页默认的配置很单调, 但是我们看很多大佬的 github主页, 展现非常漂亮, 比如这位大大:

这是为什么呢? 实不相瞒, 上图大佬就是发明美化 github个人主页 工具的作者, 我们可以看到他的个人主页有非常漂亮的统计图, 而生成这种动态统计图的工具就是 github-readme-stats. 它可以在我们的 README 中获取动态生成的 GitHub 统计信息, 而我们的使用方法也很简单, 只需要在自己 github 主页的 README 中加入如下代码:
[](https://github.com/anuraghazra/github-readme-stats)
我们只需要更改 ?username= 的值为我们自己的 GitHub 用户名即可.
定制自己的统计数据主题
同时, 我们还可以轻松定制统计卡片的主题, 该工具默认提供的主题如下:

同样, 我们只需要在 README 中加入如下代码:

这样就能轻松选择自己喜欢的主题, 更强大的是我们还可以自定义主题颜色, 大家可以在 github 上亲自体验一下.
添加自己项目的热门语言卡片
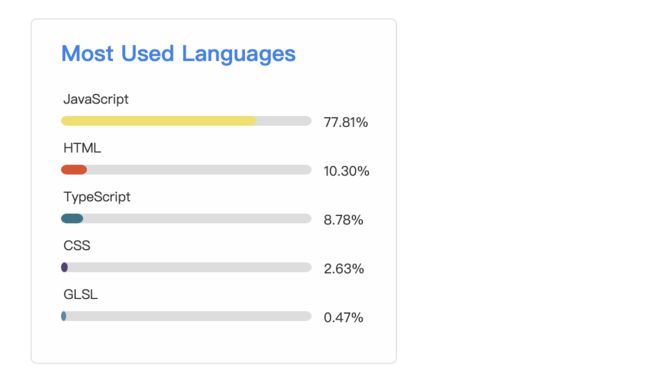
热门语言卡片显示了我们在 GitHub 上的开源项目常用的编程语言, 展示如下:

当然也可以设置成紧凑型布局:

要实现这样的效果也很简单, 只需要配置如下代码:
[](https://github.com/anuraghazra/github-readme-stats)
更多的配置大家可以在 github 慢慢挖掘, 该项目的 github 地址如下:
github-readme-stats
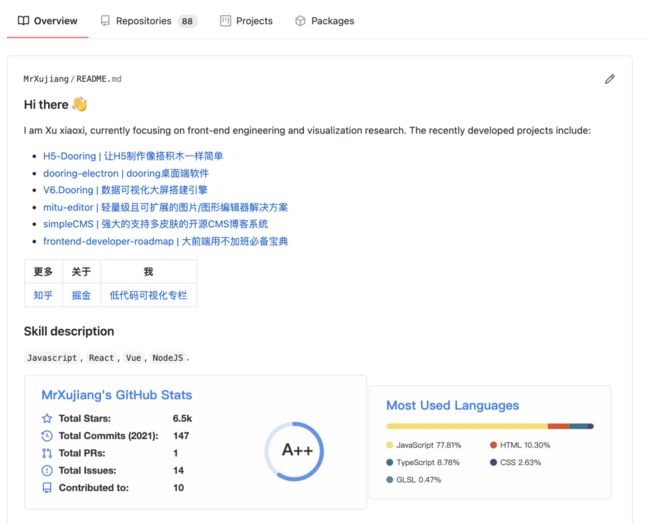
这里也展示一下我通过配置之后的 github 个人主页的界面效果:

三. 使用 git-emoji 让你的代码提交可视化
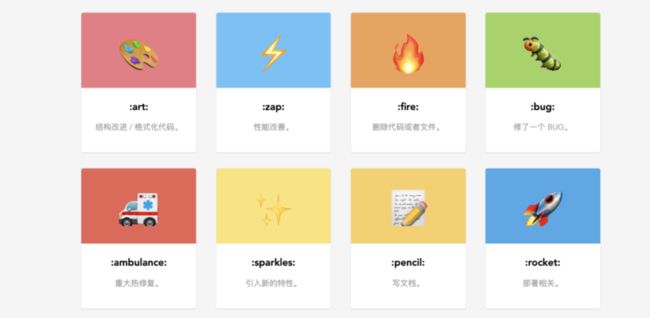
git-emoji 是 git 提交信息的 emoji 指南, 我们按照它的规范提交 log 日志, 将会生成形象易懂的提交表情, 如下:

我们看到的比较有名的开源项目提交都会有形象的 emoji, 也都是遵循了对应的提交规范. 下面是它的介绍网站:

在线地址: https://gitmoji.js.org/
我们可以使用它的指南来轻松优化我们开源的提交 log, 赶紧来试试吧~
最后
这里分享一个我配置好的 github README模版, 大家可以参考一下: 美化你的github个人主页, 后期我会在数据可视化和工程化上输出更多实用的开源项目和框架,如果有其他问题或需求,可以和笔者交流学习。
如果这篇文章对你有帮助,希望能给笔者 点赞+收藏 以此鼓励作者继续创作前端硬核文章。也可以关注作者公众号 趣谈前端 第一时间推送前端好文。