HTML5 On Windows Phone (2) windows phone mango上使用HTML5并与HTML5交互
通常使用本地程序来进行HTM5的开发时并不会采用自己实现浏览器的来承载HTML5页面的做法,因为成本和效率得不到保证。
在Microsoft.Phone.Controls程序集里微软提供了WebBrowser控件,可以通过设置WebBrowser控件的URI属性或使用nanvigate方法来导航到URI来显示HTML5页面。
示例:
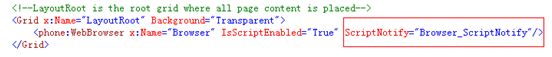
<Grid x:Name="LayoutRoot" Background="Transparent">
<phone:WebBrowser x:Name="Browser" IsScriptEnabled="True" />
</Grid>
IsScriptEnabled属性标明了当前浏览器控件是否支持脚本。

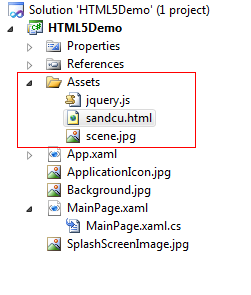
如图在assets文件夹中有三项 一是JQUERY的js框架,sandcu.html是一个HTML5页面,采用15个canvas来画出scene中的15个块作为一个简单的拼图。
在 Mainpage的后台代码中
public MainPage()
{
InitializeComponent();
using (IsolatedStorageFile store = IsolatedStorageFile.GetUserStoreForApplication())
{
if (!store.FileExists("sandcu.html"))
{
CreateFile(store, "sandcu.html", Application.GetResourceStream(new Uri("Assets/sandcu.html", UriKind.Relative)).Stream);
}
if (!store.FileExists("jquery.js"))
{
CreateFile(store, "jquery.js", Application.GetResourceStream(new Uri("Assets/jquery.js", UriKind.Relative)).Stream);
}
if (!store.FileExists("scene.jpg"))
{
CreateFile(store, "scene.jpg", Application.GetResourceStream(new Uri("Assets/scene.jpg", UriKind.Relative)).Stream);
}
}
Browser.Loaded += (s, e) => Browser.Source = new Uri("sandcu.html", UriKind.Relative);
}
由于在资源文件中得不到相对路径的URI,所以普遍做法是将所需资源拷到独立存储里,其中的CreateFile函数是用来以指定名称将资源文件写入独立存储里,此处不详细说明。
将程序run起来后可以看到sandcu.html已经展示在webbrowser里了。
目前已有的跨平台开发框架有phoneGap,但是执行效率较低可自己进行简单移植
通过WebBrowser自带的InvokeScript可直接调用。
从HTML5代码调用Native方法
从JS中可以向承载浏览器抛出参数,浏览器接到抛出的参数后做相应的流程处理。

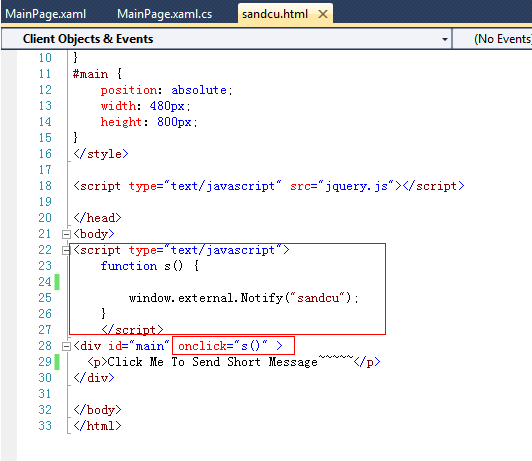
将sandcu.html改写如图 在DIV的onclick事件里像外部容器即webbrowser抛出参数“sandcu”

在浏览器的ScriptNotify事件加入处理函数Browser_ScriptNotify()

Windows Phone Game(XNA)与HTML5的交互
略
2.4 PhoneGap框架分析
PhoneGap是再IOS和Android上应用比较广泛的一个跨平台应用框架,在近日已经移植到了windows phone 7上,现在支持mango以上版本(含mango)
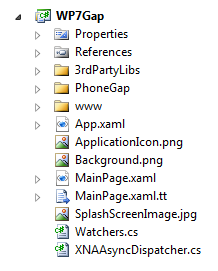
结构构成:

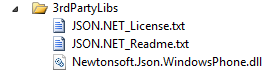
由三方库,主题程序框架和web框架构成,

三方类库主要用的是newtonsoft的json库
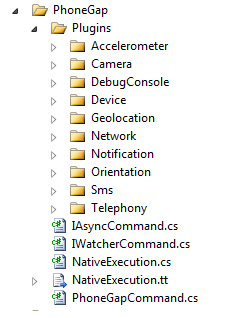
主体程序框架由本地调用和终端中间层构成

其中的NaticeExecution.tt为模板文件,可忽略
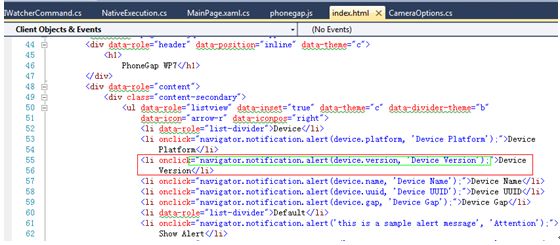
Plugin文件夹地下的均为本地API调用中间层,异步command为HTML页面调用命令,以参数形式传递,使用PhoneGap框架后,默认的起始页为index.html,以下以弹出messagebox来显示设备信息为例简述PhoneGap执行流程。

在li标签里的onclick事件绑定navigator.notification.alert()函数,并标明需要弹出的信息内容。
在Phonegap.js(位于WWW文件夹下)中由相应的函数来执行外部调用。
PhoneGap.exec = function(nativeMethodAndArgs)
{
window.external.Notify(nativeMethodAndArgs);
};
而EXEC函数则统一进行外部浏览器通知,并将函数名和参数以字符串参数的形式传递回去。
在mainpage的后台代码里用BrowserScriptNotify来处理

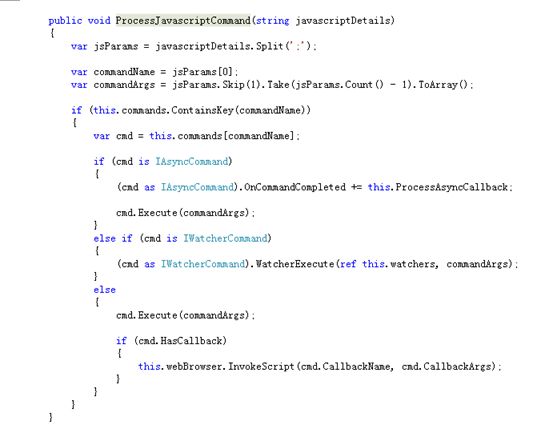
在ProcessJavascript函数里来分析回传的参数,对于本地调用都异步回调,当调用完成时使用InvokeScript方法来调用JS里的callback。