前端面试知识点整理——CSS
前端面试知识点整理——CSS
文章目录
-
-
- 一、block、inline 和 inline-block 的元素有什么差别
- 二、display:flex 下水平垂直居中怎么实现
- 三、给一个图片,只知道 url,实现图片铺满和居中
- 四、实现一个自适应的正方形
- 五、bfc,flex,CSS 选择器
- 六、回流和重绘
- 七、行内元素造成的间距怎么解决
- 八、清除浮动的方法、外边距重叠、外边距塌陷
- 九、CSS两栏布局
- 十、CSS三栏布局
- 十一、CSS污染怎么解决
- 十二、CSS垂直居中方法
- 十三、CSS水平居中方法
- 十四、css水平垂直居中
- 十五、响应式布局实现
- 十六、选择器优先级
- 十七、继承与非继承属性
- 十八、单行、多行文本溢出隐藏
- 十九、隐藏元素的方法
- 二十、link和@import区别
- 二十一、transition与animation区别
- 二十二、伪类和伪元素区别
- 二十三、CSS盒模型
- 二十四、CSS中的空元素(没有闭合标签)
- 二十五、CSS3新增
- 二十六、CSS优化
- 二十七、position取值
- 二十八、CSS三角
- 二十九、画一条0.5px的线
- 三十、设置小于12px的字体
- 三十一、媒体查询
- 三十二、grid布局
-
- (1)容器属性
- (2)项目属性
- 三十三、table布局
- 三十四、px em rem vw fr dpr
- 三十五、CSS预处理器
-
一、block、inline 和 inline-block 的元素有什么差别
block:块级元素,独占一行,可以设置宽高,宽度默认为父元素宽度,margin、padding生效
inline:行内元素,不独占一行,宽度随内容变化,不能设置宽高,margin-top、margin-bottom、padding-top、padding-bottom失效
inline-block:行内块元素,可以在一行显示,可以设置宽高
二、display:flex 下水平垂直居中怎么实现
<div class="box1">123div>
.box1 {
display: flex;
width: 200px;
height: 200px;
justify-content: center;
align-items: center;
background-color: pink;
}
三、给一个图片,只知道 url,实现图片铺满和居中
<div>
<img src="mao.jpg" alt="">
div>
div {
text-align: center;
}
div {
display: flex;
justify-content: center;
}
作为背景图片:
.box {
width: 300px;
height: 200px;
background-color: pink;
background: url(mao.jpg) no-repeat;
background-size: contain;
/* background-size: cover; 铺满 */
}
四、实现一个自适应的正方形
div {
width: 20vw;
height: 20vw;
background-color: pink;
}
div {
width: 20%;
height: 0;
padding-bottom: 20%;
background-color: pink;
}
五、bfc,flex,CSS 选择器
参考:https://www.bilibili.com/video/BV1aZ4y1M7gW
BFC:box formatting context 块级格式化上下文
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
常见的定位方案:普通流、浮动、绝对定位
BFC属于普通流,可以看作是元素的属性 ,当这个元素拥有了BFC属性时,就可以看作是隔离的独立容器,容器里面的元素不会在布局上影响到外面的元素
为元素添加BFC:

作用:
1.避免外边距重叠:用两个盒子包含重叠的两个盒子,并设置overflow:hidden
2.清除浮动:给父盒子添加overflow:hidden
3.阻止元素被浮动元素覆盖:给没有浮动元素添加overflow:hidden
CSS选择器:
基础选择器:标签、类、id、通配符
复合选择器:后代、子、并集、伪类
六、回流和重绘
什么是回流,什么是重绘,有什么区别?
七、行内元素造成的间距怎么解决
去除inline-block元素间间距的N种方法
八、清除浮动的方法、外边距重叠、外边距塌陷
清除浮动问题:
1.额外标签法:在浮动元素末尾加一个额外的空标签(块级元素),给他设置一个clear:both的样式
2.父级添加overflow属性:给父级盒子添加overflow:hidden
3.父级添加after伪元素

外边距重叠问题:
1.给下面盒子设置定位absolute/fixed
2.给下面盒子设置浮动
3.下面盒子设置为inline-block
4.给他们嵌套盒子,设置overflow:hidden
外边距塌陷问题:
1.给父盒子设置边框
2.给父盒子设置内边距
3.父盒子overflow:hidden
4.子元素变为inline-block或添加定位和浮动
九、CSS两栏布局
<div class="container">
<div class="left">div>
<div class="right">div>
div>
1.flex:
/* 1. flex */
.container {
display: flex;
height: 200px;
background-color: #ccc;
}
.left {
width: 100px;
background-color: pink;
}
.right {
flex: 1;
background-color: skyblue;
}
2.absolute + margin
/* 2.absolute + margin */
.container {
position: relative;
background-color: #ccc;
}
.left {
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 200px;
background-color: pink;
}
.right {
margin-left: 100px;
height: 200px;
background-color: skyblue;
}
3.float + margin
/* 3.float + margin */
.container {
background-color: #ccc;
}
.left {
float: left;
width: 100px;
height: 200px;
background-color: pink;
}
.right {
margin-left: 100px;
height: 200px;
background-color: skyblue;
}
4.float + BFC
/* 4.float + BFC */
.container {
background-color: #ccc;
}
.left {
float: left;
height: 200px;
width: 100px;
background-color: pink;
}
.right {
overflow: hidden;
height: 200px;
background-color: skyblue;
}
5.table
/* 5.table */
.container {
display: table;
background-color: #ccc;
width: 100%;
}
.left {
display: table-cell;
height: 200px;
width: 100px;
background-color: pink;
}
.right {
display: table-cell;
height: 200px;
background-color: skyblue;
}
6.grid
/* 6.grid */
.container {
display: grid;
grid-template-rows: 200px;
grid-template-columns: 100px auto;
}
.left {
background-color: pink;
}
.right {
background-color: skyblue;
}
十、CSS三栏布局
<div class="container">
<div class="left">div>
<div class="main">div>
<div class="right">div>
div>
1.flex
/* 1.flex */
.container {
display: flex;
}
.left {
width: 100px;
height: 200px;
background-color: pink;
}
.main {
flex: 1;
height: 200px;
background-color: #ccc;
}
.right {
width: 100px;
height: 200px;
background-color: skyblue;
}
2.absolute + margin
/* 2.absolute + margin */
.container {
position: relative;
}
.left {
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 200px;
background-color: pink;
}
.main {
height: 200px;
margin-left: 100px;
margin-right: 100px;
background-color: #ccc;
}
.right {
position: absolute;
top: 0;
right: 0;
width: 100px;
height: 200px;
background-color: skyblue;
}
3.float + margin
/* 3. */
.container {}
.left {
float: left;
width: 100px;
height: 200px;
background-color: pink;
}
.main {
height: 200px;
margin-left: 100px;
margin-right: 100px;
background-color: #ccc;
}
.right {
float: right;
width: 100px;
height: 200px;
background-color: skyblue;
}
4.table
/* 4.table */
.container {
display: table;
width: 100%;
}
.left {
display: table-cell;
width: 100px;
height: 200px;
background-color: pink;
}
.main {
display: table-cell;
height: 200px;
background-color: #ccc;
}
.right {
display: table-cell;
width: 100px;
height: 200px;
background-color: skyblue;
}
5.grid
/* 5.grid */
.container {
display: grid;
grid-template-rows: 200px;
grid-template-columns: 100px auto 100px;
}
.left {
background-color: pink;
}
.main {
background-color: #ccc;
}
.right {
background-color: skyblue;
}
十一、CSS污染怎么解决
1.尽量少用标签选择器
2.使用类选择器时更加具体一些,例如通过后代选择器提高权重(但可能会导致性能问题)
3.把样式写到行内
4.可以给class加一些前缀
。。。
十二、CSS垂直居中方法
1.line-height
2.absolute + top:50% 、margin-top:-子盒子高度一半
3.absolut + top:0、bottom:0、margin-top margin-bottom:auto
4.display:flex + align-items:center
5.display:table-cell + vertical-align:middle
十三、CSS水平居中方法
1.行内元素:text-align:center
2.块级元素:margin-left margin-right:auto
3.absolute + left:50% 、margin-left:-子盒子宽度一半
4.absolut + left:0、right:0、margin-left margin-right:auto
5.display:flex + justify-content:center
十四、css水平垂直居中
1.flex
.father {
width: 200px;
height: 200px;
background-color: pink;
display: flex;
justify-content: center;
align-items: center;
}
.son {
width: 100px;
height: 100px;
background-color: purple;
}
2.flex+auto
.father {
width: 200px;
height: 200px;
background-color: pink;
display: flex;
}
.son {
width: 100px;
height: 100px;
background-color: purple;
margin: auto;
}
3.absolute
.father {
position: relative;
width: 200px;
height: 200px;
background-color: pink;
}
.son {
position: absolute;
top: 50%;
left: 50%;
margin-left: -50px;
margin-top: -50px;
或者是:transform: translate(-50%, -50%);
width: 100px;
height: 100px;
background-color: purple;
}
4.absolute+auto
.father {
position: relative;
width: 200px;
height: 200px;
background-color: pink;
}
.son {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
width: 100px;
height: 100px;
background-color: purple;
}
十五、响应式布局实现
针对不同的像素密度,可以使用媒体查询,选择不同精度的图片,以保证图片不失真
适配不同的屏幕大小,使用rem、em、vw、vh等相对单位
十六、选择器优先级
继承/*/子/后代:0
标签/伪元素:1
属性/类/伪类:10
id:100
行内:1000
!important:无穷大
十七、继承与非继承属性
随便记几个
继承:font-family、font-size、line-height、color、visibility、cursor
非继承:display、width、height、vertical-align、定位、background
十八、单行、多行文本溢出隐藏
单行文本溢出
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
多行文本溢出
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
十九、隐藏元素的方法
(1)display:none 整个对象相当于不存在,不渲染、不占有位置、不响应监听事件
(2)visibility:hidden 占有空间、不响应监听事件
(3)opacity:0 透明了、占有空间、响应监听事件
(4)position:absolute 移除可视区
(5)z-index:负值 被别人压住
display:none和visibility:hidden区别:
display:none:从渲染树中移除,不占有位置、非继承属性,子节点跟着父节点消失,不能通过修改样式显现出来、会导致回流、不可以被读取
visibility:hidden:占有位置、继承属性,可以修改子节点visibility:visible让其显示、只会导致重绘、内容可以被读取
二十、link和@import区别
link:是xhtml标签,除了加载CSS还可以加载其他、在页面载入时同时加载CSS、放在html文件里、支持使用js控制dom去修改样式
<link rel="stylesheet" href="xxx.css" />
@inport:只能加载CSS、等页面完全载入后加载CSS、放在html或css文件里、不支持使用js控制dom去修改样式
@import url(xxx.css);
二十一、transition与animation区别
transition:过渡属性,触发一个事件,然后执行动画
animation:动画属性,设定好时间可以自己执行,还能循环执行
二十二、伪类和伪元素区别
伪类:如:hover、:active,给已有元素在特定状态下添加样式
伪元素:如::before、::after,插入额外的元素并设置样式,但这些元素不存在于dom树中,因此是伪元素
二十三、CSS盒模型
box-sizing:content-box 标准盒模型 width就是content,因此,修改padding和border会撑大或缩小盒子
box-sizing:border-box IE盒模型 width包括了实际的content+padding+border,因此,修改padding或border不会撑大或缩小盒子
二十四、CSS中的空元素(没有闭合标签)
br、hr、img、input、link、meta……
二十五、CSS3新增
属性选择器、结构伪类选择器、伪元素选择器
圆角border-radius
文字特效text-shadow
……
二十六、CSS优化
压缩、使用link而不是@import(@import需要页面加载完成之后才加载)、尽量不用*选择器、减少使用后代选择器(开销大)、减少回流重绘、CSS精灵图……
二十七、position取值
二十八、CSS三角
<div>div>
div {
width: 0;
height: 0;
border-width: 20px 0 0 10px;
border-style: solid;
border-color: transparent transparent transparent red;
}
二十九、画一条0.5px的线
div {
width: 200px;
height: 1px;
background: #000;
transform: scaleY(0.5);
}
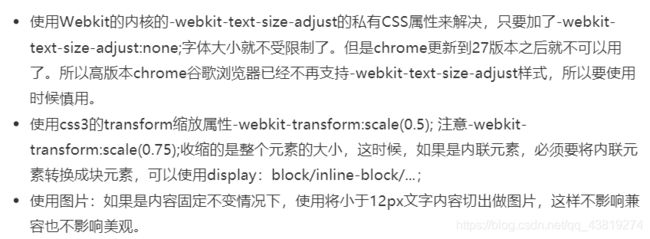
三十、设置小于12px的字体
三十一、媒体查询
@media screen and (max-width: 300px) {
body {
background-color: skyblue;
}
}
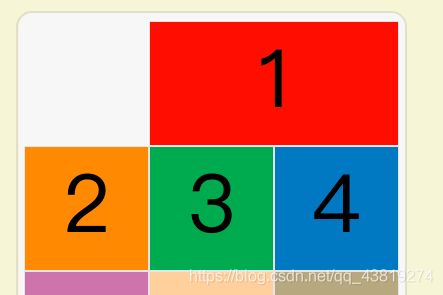
三十二、grid布局
grid布局可以看作是二维布局,而flex布局可以看作是一维布局
(1)容器属性
1.display:grid/inline-grid(容器元素设置为行内元素)
注:设为网格布局后,容器子元素(项目)的float、display:inline-block、display:table-cell、vertical-align和colum-*等都将失效
2.grid-template-columns:定义列宽
3.grid-template-rows:定义行高
-可以使用百分比
-可以使用repeat(重复次数, 重复的值)
-auto-fill表示自动填充,e.g.repeat(auto-fill, 100px)
-fr表示比例关系,fraction缩写,意为片段,常与绝对单位结合使用 例如:
第一列固定150px 二三列按照剩余空间(容器)1:2划分
.container {
display: grid;
grid-template-columns: 150px 1fr 2fr;
}
-minmax(最小值,最大值)
-auto
-网格线名称
布局实例:
-两栏布局:
.container {
display: grid;
grid-template-columns: 70% 30%;
}
-十二网格布局
.container {
display: grid;
grid-template-columns: repeat(12, 1fr);
}
4.grid-row-gap:设置行间距、grid-column-gap:设置列间距、grid-gap:< grid-row-gap> < grid-column-gap>
最新标准:三个属性都可以不用写grid-前缀
5.grid-template-areas:定义区域
注:区域的命名会影响到网格线的名字。每个区域的起始网格线,会自动命名为 区域名-start,终止网格线自动命名为 区域名-end
6.grid-auto-flow:row(默认)/column/row dense/column dense 先行后列、先列后行、是否紧密
7.justify-items:start/end/center/stretch 单元格内容水平对齐方式
8.align-items:start/end/center/stretch 单元格内容垂直对齐方式
9.place-items:< align-items> < justify-items> 简写
10.justify-content:start/end/center/stretch/space-around/space-between/space-evenly 整个内容区在容器中的水平对齐方式
11.align-content:start/end/center/stretch/space-around/space-between/space-evenly 整个内容区在容器中的垂直对齐方式
12.place-content: < align-content> < justify-content> 简写
13.grid-auto-rows、grid-auto-columns 设置浏览器自动创建的多余网格的列宽和行高。
(2)项目属性
1.grid-column-start、grid-column-end、grid-row-start、grid-row-end 指定项目的四个边框分别定位在哪根网格线
对应的有grid-column、grid-row的简写形式(中间加 / )
例如:
.item-1 {
grid-column-start: 2;
grid-column-end: 4;
}
3.justify-self:start/end/center/stretch 与justify-items一样,但只限于单个项目
4.align-self:start/end/center/stretch 与align-items一样,但只限于单个项目
5.place-self:简写形式
三十三、table布局
CSS中的table布局
table:使该元素按table样式渲染
table-row:使该元素按tr样式渲染
table-cell:使该元素按td样式渲染
table-row-group:使该元素按tbody样式渲染
table-header-group:使该元素按thead样式渲染
table-footer-group:使该元素按tfoot样式渲染
table-caption:使该元素按caption样式渲染
table-column:使该元素按col样式渲染
table-column-group:使该元素按colgroup样式渲染
table元素在HTML当中是一个包含语义的标签:它描述什么是数据。因此,你只能用它来标记那些需要制表的数据,例如一张财务信息表。如果数据能够以电子表格的形式保存在你的电脑中,那它在HTML文档中很可能需要用到table标签进行标记。
从另一方面来看,display的table属性值只是声明了某些元素在浏览器中的样式——它不包含语义。如果使用table元素来进行布局,它将会告诉客户端:这些数据是制表的。使用一些display属性被设置为table和table-cell之类的div标签,除了告诉客户端以某种特定的样式来渲染它们以外,不会告诉客户端任何语义,只要客户端能够支持这些属性值。
如果我们为元素使用“display:table-cell;”属性,而不将其父容器设置为“display:table-row;”属性,浏览器会默认创建出一个表格行,就好像文档中真的存在一个被声明的表格行一样。
三十四、px em rem vw fr dpr
1.px:像素,是一个绝对单位,不会随着视口大小的变化而变化
2.百分比:是动态的,以当前元素的父元素作为参考进行计算的
3.em:相对于元素字体大小的单位 e.g.font-size = 12px;那么1em = 12px 动态单位,会继承父级元素的字体大小
4.rem:root em 相对于根元素(html)的字体大小的单位,特点:除了根元素以外,其他祖先元素的字体大小不会影响rem的尺寸,没有设置根元素字体大小,那么就相对于浏览器默认的字体大小
优点:既可以做到只修改根元素就成比例的调整所有字体大小,又可避免字体大小逐层复合的连锁反应。
5.vw/vh:viewpoint width/viewpoint height 相对于网页视口的单位 取值为1~100,与百分比不同的是,百分比是以父元素作为参考,而vw和vh是以视口作为参考
6.vmin/vmax:vw和vh中较小(较大)的那个
使用场景:保证移动开发中屏幕旋转之后元素尺寸相对不变(短的还是短的,长的还是长的)
做移动页面开发时,如果使用 vw、wh 设置字体大小(比如 5vw),在竖屏和横屏状态下显示的字体大小是不一样的。
由于 vmin 和 vmax 是当前较小的 vw 和 vh 和当前较大的 vw 和 vh。这里就可以用到 vmin 和 vmax。使得文字大小在横竖屏下保持一致。
如何使1rem = 10px?
设置html{font-size:62.5%}即可
至于选择62.5%而非10px的原因,主要是兼容性和未来发展趋势的综合考虑,px这个单位的含义已经越来越混乱,几乎无法评估以后的设备是会一直像现在这样对网页上的px做兼容处理,还是让px回归“像素”的本意,但62.5%代表默认字体尺寸的62.5%这个含义基本不会有混乱。
7.fr:css fr 单位是一个自适应单位,fr单位被用于在一系列长度值中分配剩余空间,如果多个已指定了多个部分,则剩下的空间根据各自的数字按比例分配。
e.g. grid-template-columns: 250px repeat(12, 1fr);
8.dpr 是什么
设备像素比device pixel ratio简称dpr,即物理像素和设备独立像素的比值。
在web中,浏览器为我们提供了window.devicePixelRatio来帮助我们获取dpr。
iPhone 6、7、8的实际物理像素是750 x 1334,在开发者工具中我们可以看到:它的设备独立像素是375 x 667,设备像素比dpr为2
e.g. 如果给定一个元素的高度为200px(这里的px指物理像素,非CSS像素),iphone6的设备像素比dpr = 2,我们给定的height应为200px/2=100dp。
三十五、CSS预处理器
sass、scss:
两者之间不同之处有以下两点:
1.文件扩展名不同,Sass 是以“.sass”后缀为扩展名,而 Scss 是以“.scss”后缀为扩展名
2.语法书写方式不同,Sass 是以严格的缩进式语法规则来书写,不带大括号({})和分号(,而 SCSS 的语法书写和我们的 CSS 语法书写方式非常类似。

一、什么是CSS预处器
CSS预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为CSS增加了一些编程的特性,将CSS作为目标生成文件,然后开发者就只要使用这种语言进行编码工作。通俗的说,CSS预处理器用一种专门的编程语言,进行Web页面样式设计,然后再编译成正常的CSS文件,以供项目使用。CSS预处理器为CSS增加一些编程的特性,无需考虑浏览器的兼容性问题,例如你可以在CSS中使用变量、简单的逻辑程序、函数等等在编程语言中的一些基本特性,可以让你的CSS更加简洁、适应性更强、可读性更佳,更易于代码的维护等诸多好处。
CSS预处理器技术已经非常的成熟,而且也涌现出了很多种不同的CSS预处理器语言,比如说:Sass(SCSS)、LESS、Stylus、Turbine、Swithch CSS、CSS Cacheer、DT CSS等。
参考:
详说css与预处理器(以及less、sass、stylus的区别)
「2021」高频前端面试题汇总之CSS篇
CSS Grid 网格布局教程
前端开发常用单位
CSS 新的长度单位 fr是怎么用的?
基于display:table的CSS布局