盒子模型及BFC
盒子模型
1.盒子的组成
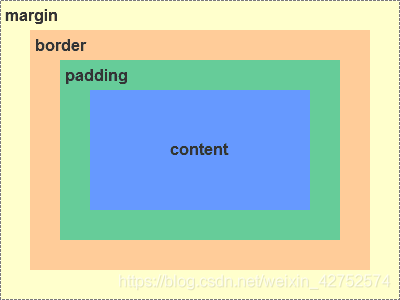
一个盒子由外到内可以分成四个部分:margin(外边距)、border(边框)、padding(内边距)、content(内容)。margin、border、padding是CSS属性,因此可以通过这三个属性来控制盒子的这三个部分。而content则是HTML元素的内容。
2.盒子的大小
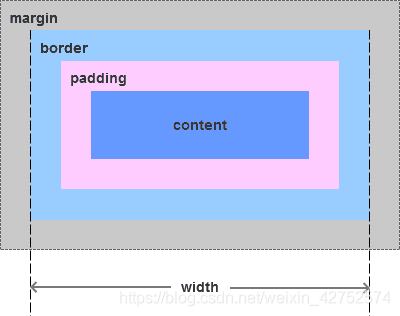
盒子的大小指的是盒子的宽度和高度。大多数初学者容易将宽度和高度误解为width和height属性,然而默认情况下width和height属性只是设置content(内容)部分的宽和高。盒子真正的宽和高按下面公式计算:
盒子的宽度 = 内容宽度 + 左填充 + 右填充 + 左边框 + 右边框 + 左边距 + 右边距
盒子的高度 = 内容高度 + 上填充 + 下填充 + 上边框 + 下边框 + 上边距 + 下边距
3.标准模型和IE模型的区别
内容的计算方式不同
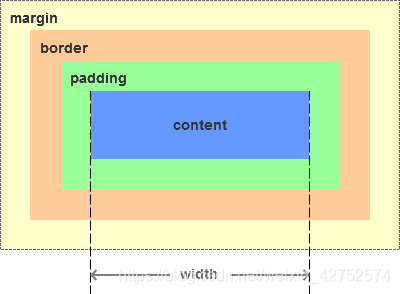
IE模型元素宽度width=content+padding+border,高度计算相同
标准模型 元素宽度 width=content
4.边框(border)
border可以设置元素的边框、边框有三部分组成:边框宽度、边框样式、边框颜色
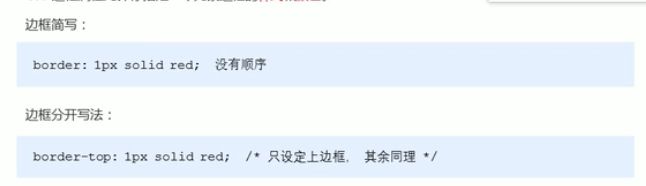
border的复合写法
表格细线边框
border-collapse属性控制浏览器绘制表格边框的方式,它控制相邻单元格的边框。
语法:
border-collapse:collapse;
- collapse单词是合并的意思
- border-collapse:collapse;表示相邻边框合并在一起
border会影响盒子的实际大小
解决方案:
- 测量盒子大小的时候不量边框
- 如果测量的时候包含了边框,则需要width、height减去边框宽度
5.内边距(padding)
即边框与内容之间的距离
padding的复合写法
padding会影响盒子的实际大小
解决方案:
如果保证盒子跟效果图大小一致,则让width、height减去多出来的内边距大小即可。
注:如何盒子本身没有指定width/height属性,则此时不会撑开盒子大小。
6.外边距(margin)
即盒子和盒子之间的距离
1)外边距典型应用
外边距可以让块级盒子水平居中,满足以下条件:
- 盒子必须指定了宽度(width)
- 盒子左右的外边距都设置为auto
常见的写法:
- margin-left:auto;margin-right:auto;
- margin:auto;
- margin:0 auto;
注:以上方法是让块级元素居中,行内元素或者行内块元素水平居中给其父元素添加text-align:center即可。
2)外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
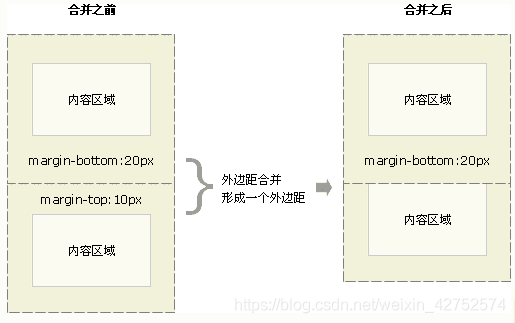
1.相邻块元素垂直外边距的合并
当两个垂直外边距相遇时,他们将形成一个外边距,合并后的外边距高度等于两个发生合并的外边距的高度中的较大者。
注意:只有普通文档流中块框的垂直外边距才会发生外边距合并,行内框、浮动框或绝对定位之间的外边距不会合并。
解决方案:
尽量只给一个盒子添加margin值。
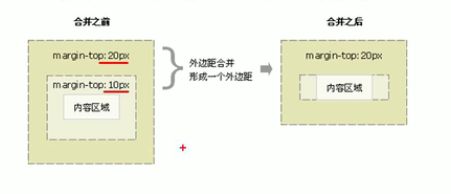
2.嵌套块元素垂直外边距的塌陷
对于两个嵌套关系的块元素(父子关系),父元素有上边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案:
- 可以为父元素定义上边框
- 可以为父元素定义上内边框
- 可以为父元素添加overflow:hidden
3)清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致,因此我们在布局前,首先要清除下网页元素的内外边距。
*{
padding:0; //清除内边距
margin:0; //清除外边距
}
7.BFC
在讲 BFC 之前,我们先来了解一下常见的定位方案,定位方案是控制元素的布局,有三种常见方案:
- 普通流 (normal flow)
在普通流中,元素按照其在 HTML中的先后位置至上而下布局,在这个过程中,行内元素水平排列,直到当行被占满然后换行,块级元素则会被渲染为完整的一个新行,除非另外指定,否则所有元素默认都是普通流定位,也可以说,普通流中元素的位置由该元素在HTML 文档中的位置决定。
- 浮动 (float)
在浮动布局中,元素首先按照普通流的位置出现,然后根据浮动的方向尽可能的向左边或右边偏移,其效果与印刷排版中的文本环绕相似。
- 绝对定位 (absolute positioning)
在绝对定位布局中,元素会整体脱离普通流,因此绝对定位元素不会对其兄弟元素造成影响,而元素具体的位置由绝对定位的坐标决定。
BFC(Block Formatting Context):块级格式化上下文。
BFC决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。
当涉及到可视化布局的时候,BFC提供了一个环境,HTML元素在这个环境中按照一定的规则进行布局。
一个BFC环境中的元素不会影响到其他环境中的布局。
1)BFC的原理(渲染规则)
- BFC内的元素垂直方向的边距会发生重叠。属于不同BFC的元素外边距不会发生重叠。
- BFC的区域不会与浮动元素的布局重叠。
- BFC元素是一个独立的容器,外面的元素不会影响里面的元素。里面的元素也不会影响外面的元素。
- 计算BFC高度的时候,浮动元素也会参与计算(清除浮动)。
2)如何创建BFC
- overflow不为visible;
- float的值不为none;
- position的值不为static或relative;
- display属性为inline-blocks,table,table-cell,table-caption,flex,inline-flex;
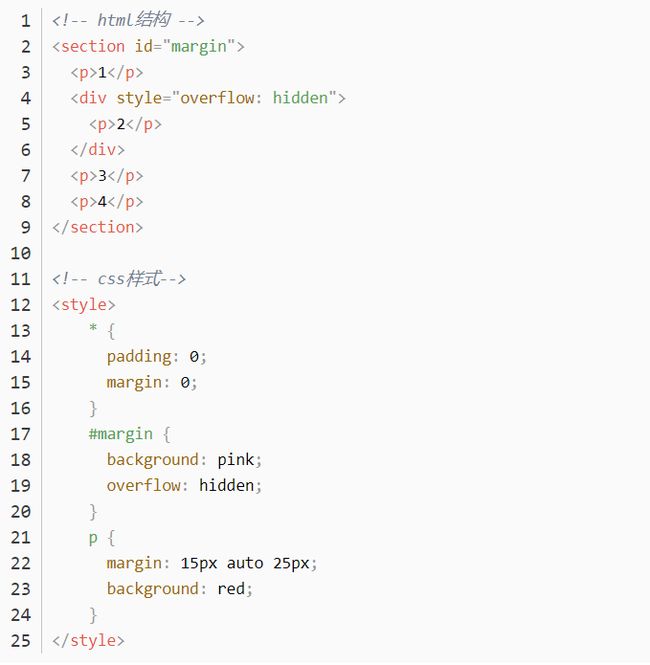
例子:
这里的第二个p元素
2
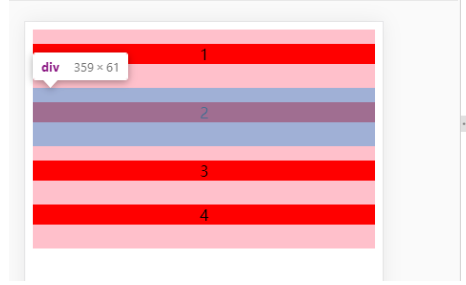
他被一个父元素包裹,并且父元素有 overflow:hidden 样式, overflow:hidden 可以创建一个BFC效果图:
这里的2,它的上下外边距都没有与1和3发生重叠,但3与4外边距发生了重叠