CSS中的盒模型总结及BFC
文章目录
-
-
- 一.标准模型和IE模型
- 二.box-sizing
- 三.根据盒模型解释边距重叠
- 四.BFC、IFC
-
- 1. 用BFC防止垂直 margin 合并
- 2.用BFC消除内部浮动
- 3.高度坍塌
- 4.浮动元素与BFC盒子不重叠
- 五.inline-block
-
-
- 1.**解释一下display的几个常用的属性值,inline , block, inline-block**
- **2.inline-block布局 vs 浮动布局**
- **3.inline-block存在的小问题:**
- 4.**去除inline-block元素间间距的N种方法**
-
-
一.标准模型和IE模型
盒模型包含了margin、border、padding、content这四个部分。
它俩的区别就一个,计算宽度(高度)的方式不一样。
标准盒模型:
也是W3C盒模型,
width = content
总宽度 = width + margin + border padding
Margin包含mrgin-left与margin-right 其他同理
IE盒模型:
也是怪异盒模型,
width = content + border + padding
总宽度 = width + margin
二.box-sizing
box-sizing: content-box|border-box|inherit;
| 值 | 描述 |
|---|---|
| content-box | 这是由 CSS2.1 规定的宽度高度行为。宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框。 |
| border-box | 为元素设定的宽度和高度决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。 |
| inherit | 规定应从父元素继承 box-sizing 属性的值。 |
content-box:标准盒模型;border-box:IE 盒模型;
三.根据盒模型解释边距重叠
当两个外边距相遇时,他们将形成一个外边距,合并后的外边距高度等于两个发生合并的外边距的高度中的较大者。
注意:只有普通文档流中块框的垂直外边距才会发生外边距合并,行内框、浮动框或绝对定位之间的外边距不会合并。
举例:
.div1{
width:300px;
margin:70px;
border:25px;
padding-right:60px;
background-color:pink;
}
.div1{
width:300px;
margin:50px;
border:25px;
padding-right:60px;
background-color:pink;
}
"div1">这是一个div
"div2">这是一个div
四.BFC、IFC
- BFC (Block Formatting Context) 块级格式化上下文;
- IFC (Inline Formatting Context) 行内格式化上下文;
他指定了一块环境,在这块环境内部的元素布局与外界不产生相互影响。
(BFC的子元素不会对外面的元素产生影响)
以BFC为例,来介绍一下它的渲染规则:
- 内部盒子垂直排列,间距由margin决定
- 在同一BFC下,相邻两个盒子会发生边距重叠现象
- 计算BFC高度的时候,浮动元素也会参与计算
- BFC的区域不会与浮动的区域重叠
介绍完规则再来介绍一下如何创建BFC:
-
overflow不为visible;
-
float的值不为none;
-
position的值为absolute或fixed;
-
display属性为inline-blocks,table,table-cell,table-caption,flex,inline-flex;
(注:也就是 非 none,非inline,非block)
总结:
1.内部的Box会在垂直方向上一个接一个的放置
2.内部的Box垂直方向上的距离由margin决定。(完整的说法是:属于同一个BFC的两个相邻Box的margin会发生折叠,不同BFC不会发生折叠。)
3.每个元素的左外边距与包含块的左边界相接触(从左向右),即使浮动元素也是如此。(这说明BFC中子元素不会超出他的包含块,而position为absolute的元素可以超出他的包含块边界)
4.BFC的区域不会与float的元素区域重叠
5.计算BFC的高度时,浮动子元素也参与计算
1. 用BFC防止垂直 margin 合并
BFC 渲染原理之一:同一个 BFC 下的垂直 margin 会发生合并。所以如果让 2 个元素不在同一个 BFC 中即可阻止垂直 margin 合并。那如何让 2 个相邻的兄弟元素不在同一个 BFC 中呢?可以给其中一个元素外面包裹一层,然后触发其包裹层的 BFC,这样一来 2 个元素就不会在同一个 BFC 中了。
注:分别给两个元素添加一层,分别触发他们包裹层的BFC,也可以实现。
.demo3 .a,
.demo3 .b {
border: 1px solid #999;
margin: 10px;
}
.contain-b {
overflow: hidden;
}
"layout">
"a">a
"contain-b">
"b">b
2.用BFC消除内部浮动
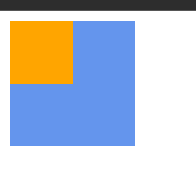
举例1:
.box{
width: 100px;
height: 100px;
background-color: cornflowerblue;
}
.box1{
width: 50px;
height: 50px;
background-color:orange;
}
"box">
"box1">
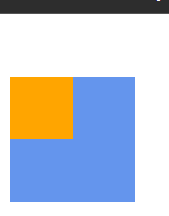
当我们给里面的盒子(box1)加上margin-top: 50px;,想让它向下移动50px时,
.box1{
width: 50px;
height: 50px;
margin-top: 50px;
background-color:orange;
}
结果变成了:
发现不仅是里面的盒子向下移了50px,它的父元素(box)也向下移动了50px;
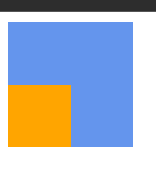
解决方法:
给外面的盒子开启BFC。加上overflow: hidden;。
.box{
width: 100px;
height: 100px;
overflow: hidden;
background-color: cornflowerblue;
}
3.高度坍塌
.box{
width: 150px;
/* overflow: hidden; */
border: 2px solid #000;
background-color: cornflowerblue;
}
.box1{
width: 50px;
height: 50px;
/* float: left; */
background-color:orange;
}
"box">
"box1">
此时父元素没有设置高度,完全是由子元素的高度撑起来的。
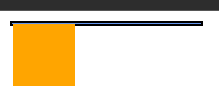
当给子元素设置浮动时,
发现此时高度塌陷了,可以用BFC解决,给父元素加上浮动。
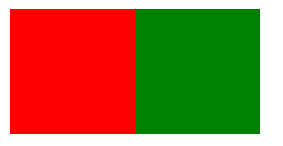
4.浮动元素与BFC盒子不重叠
.w {
width: 100px;
height: 100px;
}
.box2 {
float: left; // 触发BFC
background: red;
}
.box3 {
background: green;
}
结果是,因为红色盒子浮动脱离文档流,导致绿色盒子向前推进,导致红色盒子盖住了绿色盒子。
float盒子与BFC盒子不重叠,所以只需要把绿色盒子设置为BFC盒子就行。
.box3 {
background: green;
overflow:hidden // 触发BFC
}
五.inline-block
1.解释一下display的几个常用的属性值,inline , block, inline-block
- inline(行内元素):
- 使元素变成行内元素,拥有行内元素的特性,即可以与其他行内元素共享一行,不会独占一行.
- 不能更改元素的height,width的值,大小由内容撑开.
- 可以使用padding上下左右都有效,margin只有left和right产生边距效果,但是top和bottom就不行.
- block(块级元素):
- 使元素变成块级元素,独占一行,在不设置自己的宽度的情况下,块级元素会默认填满父级元素的宽度.
- 能够改变元素的height,width的值.
- 可以设置padding,margin的各个属性值,top,left,bottom,right都能够产生边距效果.
- inline-block(融合行内于块级):
- 结合了inline与block的一些特点,结合了上述inline的第1个特点和block的第2,3个特点.
- 用通俗的话讲,就是不独占一行的块级元素。
display:inline-block后块级元素能够在同一行显示,display:inline-block的效果几乎和浮动一样,但也有不同。
2.inline-block布局 vs 浮动布局
a.不同之处:对元素设置display:inline-block ,元素不会脱离文本流,而float就会使得元素脱离文本流,且还有父元素高度坍塌的效果
用了display:inline-block后,存在间隙问题。
b.相同之处:能在某程度上达到一样的效果
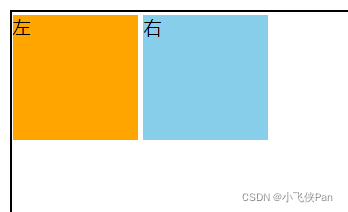
3.inline-block存在的小问题:
用了display:inline-block后,存在间隙问题,间隙为4像素,这个问题产生的原因是换行引起的,因为我们写标签时通常会在标签结束符后顺手打个回车,而回车会产生回车符,回车符相当于空白符,通常情况下,多个连续的空白符会合并成一个空白符,而产生“空白间隙”的真正原因就是这个让我们并不怎么注意的空白符。
举例:
.box{
width: 500px;
height: 200px;
border: 2px solid #000;
}
.box1{
font-size: 14px;
width: 100px;
height: 100px;
display: inline-block;
background-color:orange;
}
.box2{
font-size: 14px;
width: 100px;
height: 100px;
display: inline-block;
background-color:skyblue;
}
"box">
"box1">左
"box2">右
4.去除inline-block元素间间距的N种方法
①元素间留白间距出现的原因就是标签段之间的空格,因此,去掉HTML中的空格,自然间距就没有了。考虑到代码可读性,显然连成一行的写法是不可取的,我们可以:
把子元素标签的结束符和下一个标签的开始写在同一行火把所有子标签写在同一行。
<div class="space">
<a href="##">
惆怅a><a href="##">
淡定a><a href="##">
热血a>
div>
或者是:
或者是借助HTML注释:
②父元素中设置font-size:0,在子元素上重置正确的font-size。
.box{
width: 500px;
height: 200px;
border: 2px solid #000;
font-size: 0;
}