- 在ASP.NET MVC中使用JQuery提供的弹出窗口(模态窗口)
阿达King哥
.NET技术asp.netmvcjquery
在ASP.NETMVC中使用JQuery提供的弹出窗口(模态窗口)原理使用图层灵活显示在浏览器的任何位置。默认情况下指定不可见引用样式表在JQuery的官方网站可以下载对应的css样式表。打开官网的样例页。找到样式表引用路径将其下载到本机,其中thme比如,我的样式表路径为JQuery库下载JQuery和JQuery-ui库,并放置在对应的路径中注意:前后顺序这里要注意,在ASP.NET模板中,_
- JQuery-ui拖拽排序思路 自定义拖拽装扮
招来红月
javascriptjavascriptjquery
这里只提供一个自定义装扮的思路,具体的组件样式还是要自己去写下面是一个完整的demojquery和jquery-ui我这里用的cdn直接打开可能会报错所以要用localhost或者你本地主机域名打开或者用编译器默认打开也可以里面有详细的注释下面是代码拖拽demo*{padding:0;margin:0;list-style:none;}.clearfix:after{content:"";disp
- jquery-ui sortable 使用实例
weixin_30544657
uijavascriptViewUI
jquery-uisortable使用实例最近公司需要做任务看板,需要拖拽效果。点击查看效果。由于网站是基于vue的技术栈,最开始找了一个现成的vue封装的拖拽组件:Vue.Draggable,该组件是基于sortable封装的。但是由于使用的原生html5的拖拽属性,导致拖拽过程有透明度,而且不能修改透明度和倾斜度,达不到产品的要求(产品要求模仿worktile的使用体验)。同时我也看了同行很多
- jQuery-ui源代码重点难点分析
pzhu1
uijqueryjavascript
本文以jquery-uisortable排序功能插件为例分析jquery-ui源代码重点难点。jquery-ui-sortable插件非常复杂深奥,本来是针对鼠标操作设计的,在手机运行无效,因为手机没有mouse事件,更没有drag事件。但增加一个jquery-ui-touch-punch.js文件之后在手机运行也有效,touch有效,原理在于sortable源代码不是针对鼠标draganddro
- vue 中引用 jquery-ui,使得 iviewUI 的弹窗可以拖动
加油哈哈加油
不跟你多BB,直接上代码:npmijqueryjquery-ui结合iviewUI框架2.x版本,当鼠标拖到上方进行条件限制拖出if(ui.position.top<1)ui.position.top=0import$from'jquery'import'jquery-ui/ui/widgets/draggable'$('.ivu-modal').draggable({handle:'.ivu-m
- element ui 和jquery-ui Sortable相结合实现组件可拖拽排序
Rachel_CT
Web前端vue.jsjquery前端
实现一个可拖拽排序的多选框,使用jquery-uisortable实现拖拽排序,使用elementui实现多选框。效果如下:代码实现:data(){return{checkList:['GroupA','GroupB','GroupC']}},mounted(){this.controlPlane();},methods:{controlPlane(){$("#sortable").sortabl
- jquery和jquery-ui拖动元素(vue2)
小付-小付
jquery前端jquery-uivue2拖动
彩色小方块可以任意拖动,红色箭头指向的区域可以拖动CDN在index.html文件中引入用户列表{{item.name}}12345拖到我上面userList:[{id:'1',name:'用户1',},{id:'2',name:'用户2',},{id:'3',name:'用户3',},{id:'4',name:'用户4',},{id:'5',name:'用户5',},{id:'6',name:'
- jquery-ui学习笔记
kongjiea
jQuery
组件和插件的区别:组件和理解为一组的插件1、引入jq-ui.js和css2、如何定制下载3、分为几个大模块:UI核心,UI交互,UI控件,UI特效,CSS主题3-1、UI特效(是独立的不依赖其他模块)effect效果分为:a、easing函数:http://www.w3cschool.cc/jqueryui/api-easings.htmlb、animate$(obj).animate({'hei
- vue 引入外部CSS和JS
鬼悬铃
import"@/assets/plugins/jquery-ui/jquery-ui.min.css";import"@/assets/plugins/bootstrap/css/bootstrap.min.css";import"@/assets/plugins/font-awesome/css/all.min.css";import"@/assets/plugins/ionicons/css
- h5预订酒店项目|html5酒店模板|h5酒店webapp开发
weixin_33810006
前端ViewUI
近几天尝试着使用html5+css3+swiper+jqUI+layerMobile等技术开发了一款仿携程、去哪儿、艺龙webapp酒店预订系统,页面图标统一使用iconfont,仿原生app右侧弹窗效果,jquery-ui实现了日期范围选择插件(入住-离店两个日期),整体功能效果及界面挺不错哒!效果运行图:转载于:https://www.cnblogs.com/xiaoyan2017/p/980
- vue中如何引入jqueryUI插件
Enjoyhy
第一步:安装依赖npminstalljquery--savenpminstalljquery-ui-dist--save第二步:在需要使用的地方引用jqueryimport$from'jquery'import'jquery-ui-dist/jquery-ui'import'jquery-ui-dist/jquery-ui.min.css'第三步:使用插件//https://jqueryui.co
- javascript开源大全
hyb1234hi
javascript开源大全Ajax框架-jQuery可视化HTML编辑器-CKEditor国产jQuery-UI框架-(jUI)-DWZ网页开发FireFox插件-Firebug服务器端的JavaScript脚本-Node.jsjQuery图表插件-jQchartHTML5-开发框架-jQuery-Mobile跨浏览器的RIA框架-ExtJSFlash视频播放器-JW-PLAYERjQuery表
- javaScript开源大全
banran9851
javascriptui前端ViewUI
javascript开源大全转自:http://www.cnblogs.com/yiliweichinasoft/p/3819699.htmljavascript开源大全Ajax框架-jQuery可视化HTML编辑器-CKEditor国产jQuery-UI框架-(jUI)-DWZ网页开发FireFox插件-Firebug服务器端的JavaScript脚本-Node.jsjQuery图表插件-jQc
- 基于vue-draggable 的三级拖动排序
慢慢慢慢慢
记录js页面vuedraggablevue拖动排序
vue-draggable之前项目中需要用到拖动排序,就去网上找资料,本来最开始是想用jquery-ui里的拖动的,后面发现不符合我的预期也不知道能不能跟vue.js兼容,后面我试过了,单个的可以但是层级太多就不一样了。废话少说直接上代码先看数据结构,和页面的呈现,等会再来上代码。这就是三层结构渲染出来的图。那个海锚一样的东西是可以点击的,点击后会出现当前类型所带的产品。等会会说的我们现在来看下我
- jquery-ui全汇@未来科技《从入门到精通》-first
hasownproprety
jqueryjavascriptjquery前端
jquery《从入门到精通》学习笔记一个轻量级的前端框架当前使用版本为1到3,所以很多新版本的api不会过多介绍jquery的下载链接##https://jquery.com项目链接##https://jquery.org目录1.jquery入门2.jquery选择器jquery库无需安装只需引用下载的包即可//测试jquery$(function(){alert("hallo,world")//
- Asp.net基于ajax和jquery-ui实现进度条
前台用ajax不停进行查询,直到任务完成。进度条用的是jquery-ui。后台用一般处理程序处理相应,进度信息保存在HttpContext.Application中。代码作为简单示例,实际应用时应对资源释放、防止多线程混乱等做进一步控制。效果图:代码:前台:functionGetProgress(){$.ajax({url:"/Handler1.ashx",type:"POST",data:{"R
- Working with jQuery - Day 3 - jQuery UI theme
weixin_30325071
1.默认情况下,jQuery-UI不带样式,很挫,但要添加样式,只需要在代码中引用(link)下载的ui.all.css即可。样式会自动添加。转载于:https://www.cnblogs.com/Gildor/archive/2009/02/27/1399813.html
- 列表拖拽排序功能
ddr66288
前几天在做项目的时候,遇到一个表格里边的数据通过上下拖拽来改变其排序方式,后来通过一阵查找,发现jquery-ui提供了sortable这个方法,甚是欢喜,在此便把我写的小demo奉上:拖拽排序-->-->#sortable{list-style-type:none;margin:0;padding:0;width:60%;border:1pxsolidred;}#sortableli{margi
- 18 个最新实用的 jQuery 插件 [转]
ft28
jquery
1.SimpleEffectsforDrop-DownLists一个jQuery插件用于将普通的select控件转成一个带有一些简单扩展效果的下拉列表。2.X-editable这个插件能够让你在页面上创建可编辑的元素。它能够使用任何引擎(bootstrap、jquery-ui、jquery),并且包含弹出式和内联模式。3.Garlic.jsGarlic.js自动在本地保存表单文本字段的值,直到表单
- jquery-ui sortable 排序
Kit_G
jquery
最近工作中遇上一个需求,可以实现拖曳图片改变图片的顺序并保存到后台。研究了一番发现可以用jquery-ui的sortable功能来完成;一、引入jquery和jquery-ui文件二、页面布局,我这里引用了模板遍历。注意关键是给ul一个class或者id曲谱图片三、初始化sortable插件这里比较要注意的就是获取拖曳的对象的参数,使用toArray可以获取子级的属性值;$('.sortable'
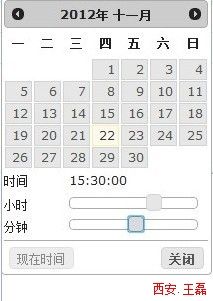
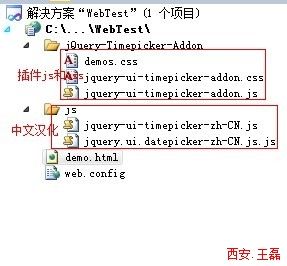
- jquery-ui datepicker 时间插件汉化
孺子牛牛
随笔日志
jsp页面引入js/jquery.js">js/new_supervision/jquery-ui.min.js">js/new_supervision/datepicker-cn.js">css/new_supervision/jquery-ui.min.css">datepicker-cn.jsjQuery(function($){$.datepicker.regional['zh-CN']=
- jquery-ui sortable
dinghuan2011
javascript
本文为博主原创文章,未经博主允许不得转载。https://blog.csdn.net/yhn1121/article/details/78665681该插件的用途:使用鼠标重新排列列表或网格中的元素。helper这个小伙子总结的不错Note:Inordertosorttablerows,thetbodymustbemadesortable,notthetable.//毕竟tbody是父级嘛----
- jquery-UI学习笔记1之拖拽(Draggable)
lqiujh
jquery-UI
提高交互性的五种方式:拖拽、消息、变化大小、选择、排序。这篇日记主要记录下http://jqueryui.com/demos提供的拖拽的demoDEMO1:简单的默认功能的拖拽#draggable{width:150px;height:150px;padding:0.5em;}$(function(){$("#draggable").draggable();});sdragmeDEMO2:重写了E
- jQuery 学习笔记 + jQuery-UI 学习笔记
--Alvin--
jQuery
jQuery笔记一、Dom的操作:.操作CSS:.css(“key”,”value”).css(“key”,”value”)或者.css({“key:value”,”key:value”}).click()点击事件,text()文本事件,html()是html内容,attr(“属性名称”),获取属性.append(“xxx”)后方追加,prepend(“xxx”)前方追加à不换行的追加.after
- Jquery-ui的sortable插件之自由拖动排序
莉莎的脑瓜疼呀脑瓜疼~
Jquery
(此为网上资源demo自己做了修改,记录下方便日后的学习)效果展示:代码展示:终极版拖动排序*{margin:0;padding:0;box-sizing:border-box;}.container{width:350px;margin:60pxauto;}.container:after{content:"";display:block;clear:both;}.drag{width:100%
- jquery-ui Sortable拖拽排序,刷新后保持排序后的位置
weixin_30908649
南繁协会ul.sortable{width:400px;margin:0auto;}ul.sortableh3{color:#333;margin-bottom:15px;}ul.sortableli{list-style:none;margin-bottom:15px;border:1pxsolid#333;cursor:pointer;}.move{height:40px;background
- jquery-ui 之droppable详解
weixin_30871905
dropmeDragmearoundnotDragme$(function(){$(".special").droppable();/*启用元素的拖拽功能*/$('.selector').draggable();});首先droppable是和draggable配套使用的。droppable主要是对draggable移动的目标进行设定的。(一)具体参数的解释:hoverClass:'droppab
- query ui draggable,droppable
技术新人牛
前端技术
具体用法1、需要加载的JS,jquery需要在jquery-ui之前2、页面上的HTML(1)拖动的element//可以是任何html元素,一个图片,一个div,或者一个A标签这是一个可以拖动的元素--fromifxoxo.com(2)如果需要指定放下到哪里,则需要写一个接受的元素//下面是一个DIV可以拖动到这里来--fromifxoxo.com3、主要的JS代码(1)初始化draggable
- jquery-ui的dialog中select弹出内容显示在对话框之后的解决办法
一根烂笔头
web
0.组件jqueryui的Selectmenu和dialog控件的组合使用1.现象如果在html中静态写入的控件,然后在dialog中显示它,那么select的下拉框会被对话框覆盖。2.原因Itsaz-indexproblem.WhenyouusemultiplejqueryUIcomponent,jquerylibrarystartsaddingz-indexinasequence,Hereyo
- jquery-ui的拖拽排序(sortable)
djskl
前端
背景结合Bootstrap的list-group记录一下jquery-ui中sortable的使用Sortable官网Demo:http://jqueryui.com/sortable/官网API:http://api.jqueryui.com/sortable/onetwothree$(function(){$('.list-group').sortable({axis:"y",update:f
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite