Jenkins - 部署vue项目以及环境配置和遇到的问题【图文】
目录
预环境说明
nodejs环境搭建【任选其一,推荐使用插件】
Centos的Nodejs安装和环境变量设置
Jenkins安装和配置nodejs插件
Jenkins配置vue项目进行发布
遇到的问题
预环境说明
Jenkins的环境搭建可以参考下面的链接,在此基础上执行vue项目的持续集成发布。Jenkins - 单机和集群搭建、基于git分支部署spring boot项目(脚本、docker发布)、gitlab钩子部署【图文详解】![]() https://blog.csdn.net/it_lihongmin/article/details/123655868
https://blog.csdn.net/it_lihongmin/article/details/123655868
其次,需要在待推送的服务器上安装nginx(Nginx安装过程省略),并nginx.conf中配置 vue项目执行npm run build打包的dist部署的静态文件地址目录,以及的http -> server模块增加location规则配置如下
nodejs环境搭建【任选其一,推荐使用插件】
需要jenkins有发布vue项目的能力则需要对vue项目进行打包,依赖nodejs环境,此时可以考虑直接在jenkins服务器上安装Nodejs,也可以使用 Jenkins的Nodejs插件进行发布,任选其一,建议使用插件方式。
Centos的Nodejs安装和环境变量设置
安装c相关关键(如果没有安装过),yum -y install gcc gcc-c++ openssl-devel
可以在目录(没有自行创建,也可以不用该目录主要为了方便说明) /home/mosty/nodejs
根据https://nodejs.org/en/download/官网stable包版本进行下载,比如
wget https://nodejs.org/dist/v16.14.2/node-v16.14.2-linux-x64.tar.xz
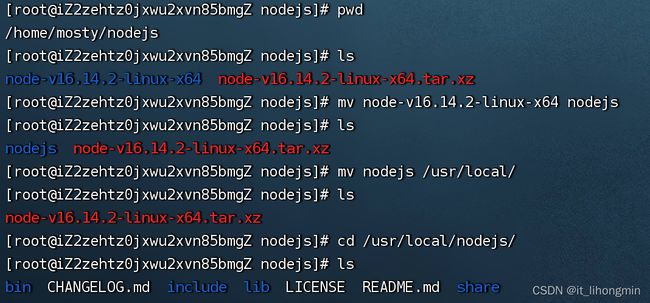
解压包: tar -xvf node-v16.14.2-linux-x64.tar.xz
解压后重命名:mv node-v16.14.2-linux-x64 nodejs
移动包到 /usr/local目录下: mv nodejs /usr/local/
设置全局环境变量,可以修改 /etc/profile,当前直接创建软连接:
ln -s /usr/local/nodejs/bin/npm /usr/bin/
ln -s /usr/local/nodejs/bin/node /usr/bin/
查看版本:
node -v
npm -v
Jenkins安装和配置nodejs插件
首先进入Manage Jenkins > Manage Plugins,选择搜索nodejs插件进行安装,并重启Jenkins
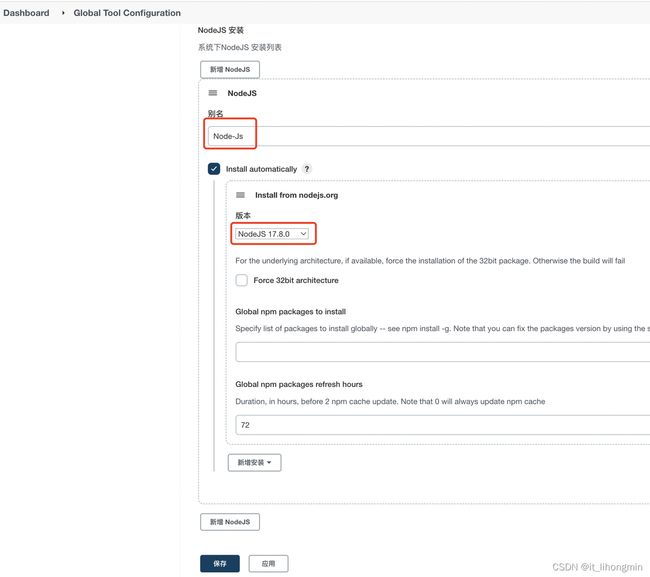
在“系统管理”--“Global Tool Configuration 下面的NodeJs中配置全局个工具,如下:
配置完成,只需要在配置Jenkins任务时,选择Nodejs环境,见下面的说明
Jenkins配置vue项目进行发布
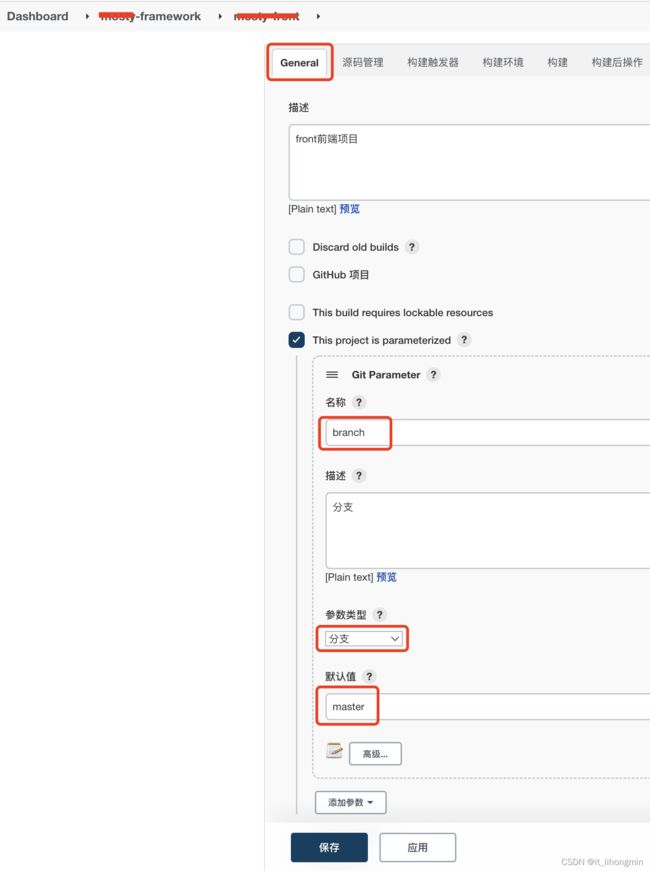
创建jenkins前端项目
继续,配置项目的gitlab分支:
配置gitlab地址:
构建环境选择,如果是使用nodejs插件的方式,否则就不需要选择该项了
构建,先配置一个Execute shell,即本地执行的脚本
说明:当前的job的工作目录在:/root/.jenkins/workspace/mosty-framework/mosty-front
- 先配置环境变量,防止报错(见下面的执行中的问题)
- 先跳转到工作空间目录
- 防止npm install报错,先执行npm install chromedriver --chromedriver_cdnurl
- 设置国内镜像,增加执行速度
- 执行编译的打包
- 进入打包后的dist目录
- 先删除上一次留下的 tar包(如果存在)
- 将dist打成tar包,方便推送到服务器端
- 跳转到上一层,即项目的根目录
export NODE_OPTIONS=--openssl-legacy-provider
cd /root/.jenkins/workspace/mosty-framework/mosty-front
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
npm install --registry=https://registry.npm.taobao.org
npm install && npm run build
cd dist
rm -rf mosty-front.tar.gz
tar -zcvf mosty-front.tar.gz *
cd ../构建里面,再Publish SSH脚本,如下:
- Name:第三步创建的远程服务器名称
- Source files:本地需要传输过去的文件路径
- Remove prefix:过滤掉的目录名
- Remote directory:远程服务器的保存路径(注意这里的地址是基于SSH配置的服务器的根目录的所以最终的地址应该是SSH配置的地址+Remote directory)当前的需要将tar包推送到 /home/mosty/project/workspace/mosty-front 其中SSH上配置了/home/mosty/project/workspace,现在这里配置 /mosty-front即可
- Exec command:传输完成后在远程服务器执行的sh命令
rm -R -f /home/mosty/project/mosty-front/dist/*
cd /home/mosty/project/workspace/mosty-front
tar -zxvf mosty-front.tar.gz -C /home/mosty/project/mosty-front/dist/
DATE=$(date +%Y%m%d%H%M%S)
mv mosty-front.tar.gz /home/mosty/project/workspace/bak/mosty-front.tar.gz.$DATE.bak
cd /usr/local/nginx/sbin/
./nginx -s reload- 删除原来的vue静态目录下的文件(配置与nginx.conf中);
- 跳转到ssh推送 tar包的目录;
- 将 tar包解压到vue静态目录中;
- 将tar包重命名加上时间戳bak,放到项目的bak位置;
- 跳转到nginx的命令启动目录,重新加载nginx,动态重启Nginx的worker进程
遇到的问题
1、Couldn't find any revision to build. Verify the repository and branch configuration for this job.
此时一般是分支有问题,比如当前拉去的dev分支但是gitlab远程没有该分支; 这里遇到的问题是使用git paramter插件时,使用变量 gitlab-branch结果应该是不支持中划线之类的导致的,改成 branch就解决了
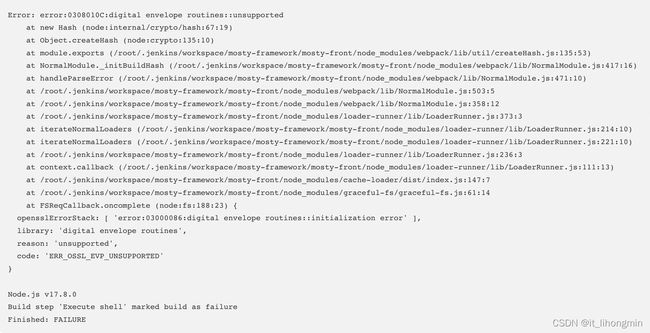
2、ERR_OSSL_EVP_UNSUPPORTED
解决:在脚本中设置: export NODE_OPTIONS=--openssl-legacy-provider