- C#学习日记
future1412
学习
一、基础概念回顾:值类型变量直接包含值本身,通常分配在栈(Stack)内存中。基本数据类型:int,float,char,bool,enum自定义结构体struct引用类型(ReferenceType)引用类型变量包含的是指向实际对象的引用地址,实际数据位于堆(Heap)内存中。string(虽然看起来像值,但本质是引用类型)数组、类class接口interface、委托delegate结构体(s
- 学习日记-spring-day45-7.10
永日45670
学习springjava
知识点:1.初始化Bean单例池完成getBeancreateBean(1)知识点核心内容重点单例词初始化在容器初始化阶段预先创建单例对象,避免在getBean时动态创建单例词必须在容器初始化时完成加载,否则会触发异常getBean方法逻辑1.从beanDefinitionMap查询BeanDefinition2.根据scope判断单例/多例3.单例:直接从单例词获取4.多例:反射动态创建新对象多
- Windows qt打包编译好的程序
new_zhou
windowsqt开发语言打包程序
在release模式下生成exe后,往外发布时需要附带运行环境(即需要的dll等)打包流程:1、将生成的exe拷贝到单独一个文件夹中;2、在应用程序中找到对应的qt终端,注意此处的终端要与自己编译exe的编译器一致。使用的是32位的话则选择32位的终端。3、打开终端后,使用cd命令切换到步骤1中所新建文件夹的路径4、使用命令进行拷贝。windeployqtxxx.exe执行完上述命令后,会将依赖的
- QT5使用cmakelists引入Qt5Xlsx库并使用
1、首先需要已经有了Qt5Xlsx的头文件和库,并拷贝到程序exe路径下(以xxx.exe/3rdparty/qtxlsx路径为例,Qt5Xlsx版本为0.3.0);2、cmakelist中:#设置QtXlsx路径set(QTXLSX_ROOT_DIR${CMAKE_CURRENT_SOURCE_DIR}/3rdparty/qtxlsx)set(QTXLSX_INCLUDE_DIR${QTXLSX
- 【解决Qt报warning: ‘setAxisX‘ is deprecated遇到的问题】
解决Qt报warning:‘setAxisX‘isdeprecated遇到的问题背景:移植老代码时,报如题警告。老代码:m_input_chart->setAxisY(axisY,input_series);然后修改为:m_input_chart->addAxis(axisY,Qt::AlignLeft);input_series->attachAxis(axisY);运行之后没有警告了,但是坐标
- 微信小程序控制空调之EMQX服务器安装与配置
今天长脑子了吗
服务器运维ESP32小程序
目录前言一、EMQX服务器安装与配置1.Windows系统安装(推荐Docker方式)二、MQTTX客户端安装与使用1.下载安装2.连接EMQX服务器三、客户端与服务器通信测试1:MQTTX自收发测试四、安全加固建议(生产环境必做)修改默认密码启用TLS加密IP访问限制常见问题排查总结前言以下是EMQX服务器安装配置、MQTTX客户端使用及通信测试的完整教程,主要Windows平台实现,并附客户端
- 每日MySQL之005:SUSE linux下卸载MySQL
卸载这里的卸载,对应于之前的安装停止MySQL服务:db2a:~#servicemysqlstop找到所有的MySQL包:db2a:~#rpm-qa|grep-imysqlmysql-community-server-5.7.19-1.sles11mysql-community-common-5.7.19-1.sles11libqt4-sql-mysql-4.6.3-5.34.2mysql-com
- 鸿蒙南向开发实战:如何对接图形框架?
蜀道山QAQ
鸿蒙鸿蒙南向开发OpenHarmonyharmonyos华为鸿蒙前端鸿蒙系统android
当前,小型系统图形模块以子系统的形式在OpenHarmony中运行。开发者只需适配实现OpenHarmonyHDF层API即可。由于使用场景不同,图形子系统也支持在不同平台集成运行。例如,在Windows/Mac上开发应用程序时,可以使用QTCreator进行简单的页面布局、开发和调试。此时,图形子系统已经适配到了Windows/Mac平台上运行。如果想要将图形子系统独立集成到现有项目中,则需要进
- Qt for Android 配置详细 (Windows下的)
总有刁民想爱朕ha
Qt开发安卓笔记作者:
[email protected]年1月讨论和交流一、安装jdk配置环境变量并测试java1.7的版本太高会出现问题。。我是用的是1.6点击jdk-6u21-windows-i586.exe即可,根据提示安装,安装路径可以复制,方便管理。jdk1.6安装在C:\Java\jdk1.6jre1.6安装在C:\Java\jre1.6安装后的文件和路径如上图。1.安
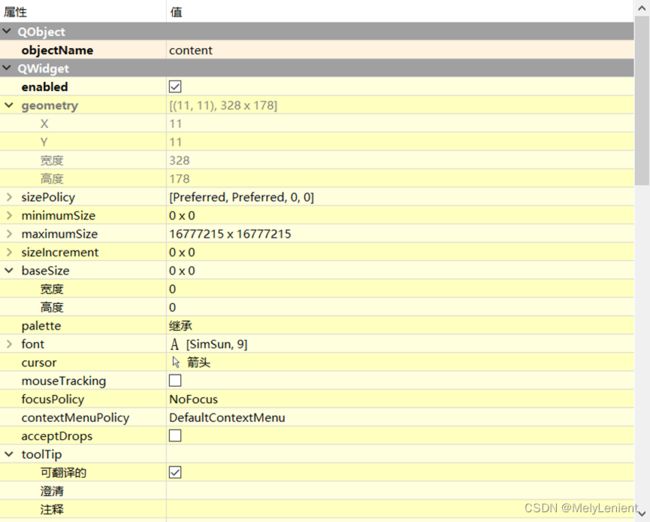
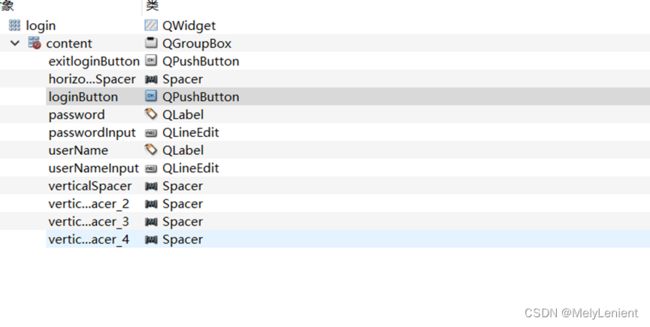
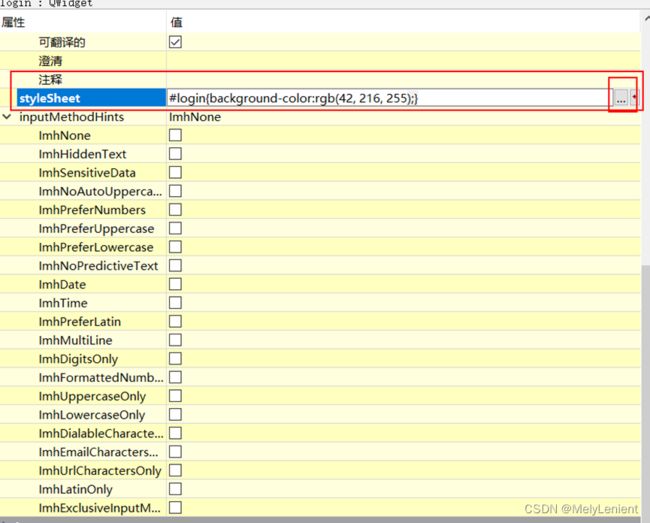
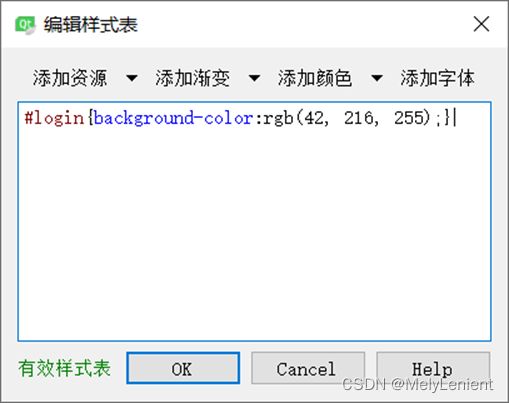
- [QT] QPushButton常用样式表设置
QPushButton:PushBtn->setStyleSheet(“QPushButton{border-style:none;background-color:rgb(67,138,232)}”“QPushButton:hover{background-color:red;color:white;}”“QPushButton:pressed{background-color:rgba(85,
- Qt5开发从入门到精通——第五篇一节( 文本编辑器 Easy Word 开发 V1.0 详解 )
东.'
Qt5开发从入门到精通qt开发语言windowsc++c语言
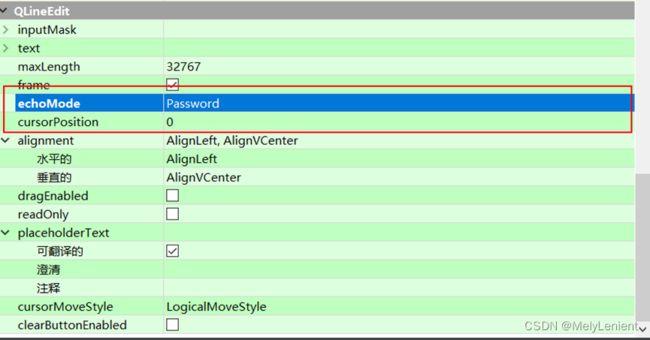
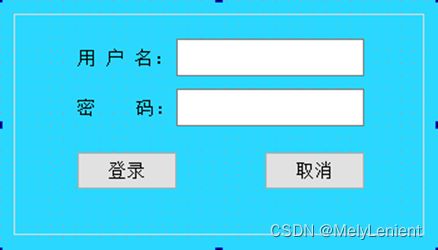
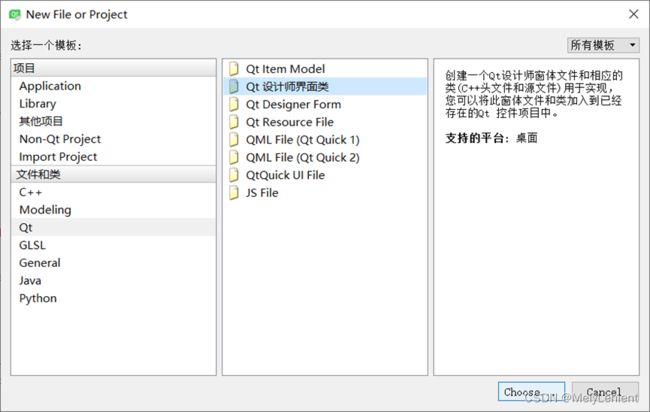
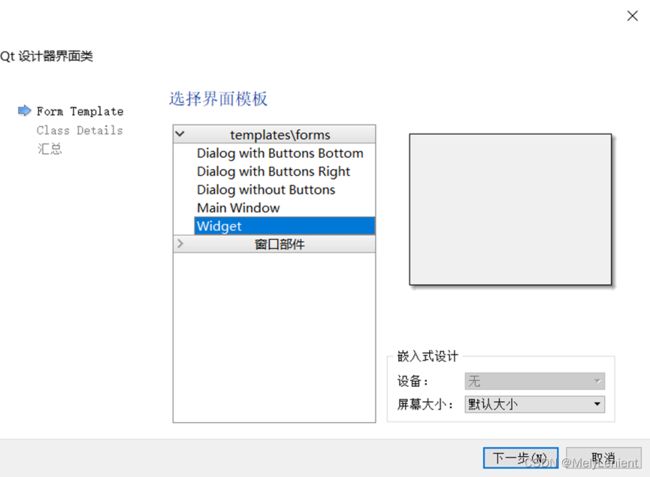
欢迎小伙伴的点评✨✨,相互学习、互关必回、全天在线博主本着开源的精神交流Qt开发的经验、将持续更新续章,为社区贡献博主自身的开源精神文章目录前言一、主窗口概述基本元素1.1、菜单栏1.2、状态栏1.3、工具栏1.4、描接部件1.5、中心部件二、文本编辑器EasyWordV1.0基本功能解析三、文本编辑器EasyWordV1.0效果实例四、文本编辑器EasyWordV1.0基本原码框架设计show
- 国产替代Spring Boot框架的最佳之选——Solon
遇码
开发工具springboot后端javasolon
Java很好。SpringBoot也很好。有没有可以与SpringBoot对标的国产框架?请你记住,它叫Solon。本文推荐Solon,是因为我自己的一段经历。我主要使用的开发语言是Python,本着技多不压身的伟大指导思想,很早就想要征服SpringBoot,无奈尝试多次始终不得其要领,也就草草收场。前段时间因为项目需要,偶然了解到Solon,不仅可以平替SpringBoot,还是国产,还有我喜
- 【kafka】在Linux系统中部署配置Kafka的详细用法教程分享
景天科技苑
linux基础与进阶shell脚本编写实战kafkalinux分布式kafka安装配置kafka优化
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面应用开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,云原生K8S,Prometheus监控,数据分析,Django
- 【开源工具】基于PyQt5的局域网文件共享工具开发全解(附源码+emoji交互设计)
创客白泽
Python开源项目实战开源qt局域网文件共享python
【开源工具】基于PyQt5的局域网文件共享工具开发全解(附源码+emoji交互设计)个人主页:创客白泽-CSDN博客系列专栏:《Python开源项目实战》热爱不止于代码,热情源自每一个灵感闪现的夜晚。愿以开源之火,点亮前行之路。希望大家多多支持,我们一起进步!如果文章对你有帮助的话,欢迎点赞评论收藏⭐️加关注+分享给更多人哦文章目录项目概述✨功能特性️效果展示使用教程核心代码解析系统架构图⬇️源码
- Github 2025-01-07Python开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-01-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目10TypeScript项目1C++项目1OpenHands:人工智能驱动的软件开发代理平台创建周期:195天开发语言:Python协议类型:MITLicenseStar数量:31753个Fork数量:3660次关注人数:31753人
- C++常用库交叉编译方法(一)(环境构建和Qt以及Boost)
原文链接欢迎大家对于本站的访问-AsterCasc前言首先这里建议从Ubuntu20.04镜像开始,目前相对最稳定的版本,无论是CentOS还是其他版本的Ubuntu多多少少都会遇到各种很烦的问题,虽然说不是解决不了,但是从Ubuntu20.04容器镜像开始是最节省时间的方式,Docker默认情况下会让容器使用宿主机的大部分资源,包括CPU和内存,虽然具体的占用情况取决于宿主机的硬件资源和Dock
- C++交叉编译工具链制作以及QT交叉编译环境配置
三雷科技
c++qt数据库交叉编译
https://github.com/crosstool-ng/crosstool-ng/releasesC++交叉编译工具链制作以及QT交叉编译环境配置1源码构建2使用命令2.1查看列表2.2查看配置2.3配置2.4编译2.5编译完成后问题总结configure:error:missingrequiredtool:makeinfoconfigure:error:missingrequiredto
- Open CASCADE+Qt:实现以鼠标为锚点缩放、平移、旋转
铁心探索界
OpenCASCADE+Qt那些事qtc++
简介本文实现在三维窗口中添加一个立方体,并实现以鼠标为锚点视图缩放、平移、旋转操作,效果见如下动图:添加立方体基于前面建立的三维窗口:OpenCASCADE+Qt:实现简单的显示窗口(下)在OCCWidget构造函数末尾,添加立方体,并将其添加到上下文中显示该立方体(绘制立方体不是本文重点):OCCWidget::OCCWidget(QWidget*parent):QWidget{parent},
- 探索三维世界:Qt+assimp+OpenGL三维模型解析与显示项目推荐
杨焕月Great
探索三维世界:Qt+assimp+OpenGL三维模型解析与显示项目推荐【下载地址】QtassimpOpenGL三维模型解析与显示本资源文件提供了一个基于Qt、assimp和OpenGL的三维模型解析与显示解决方案。通过assimp库,您可以轻松解析多种格式的三维模型文件(如3ds、obj等),并利用QOpenGLWidget和QOpenGLFunctions在Qt应用程序中进行模型的绘制和显示。
- 现代OpenGL+Qt:绘制可旋转、带光照效果的三维物体
现代OpenGL+Qt:绘制可旋转、带光照效果的三维物体去发现同类优质开源项目:https://gitcode.com/简介本仓库提供了一个使用现代OpenGL和Qt绘制三维物体的示例项目。在这个项目中,你可以通过鼠标控制三维物体的旋转和缩放,并观察到物体在光照效果下的显示效果。功能使用现代OpenGL进行图形渲染利用Qt的事件处理机制,实现鼠标控制物体的旋转和缩放实现简单的光照效果,包括漫射光的
- 分库分表之实战-sharding-JDBC水平分库+分表后:查询与删除操作实战
大家好,我是工藤学编程一个正在努力学习的小博主,期待你的关注实战代码系列最新文章C++实现图书管理系统(QtC++GUI界面版)SpringBoot实战系列【SpringBoot实战系列】Sharding-Jdbc实现分库分表到分布式ID生成器Snowflake自定义wrokId实战环境搭建大集合环境搭建大集合(持续更新)分库分表分库分表之实战-sharding-JDBC绑定表配置实战前情摘要:1
- Embabel:下一代企业级JVM AI智能体框架的革命引言:AI时代的Java生态新机遇
DZSpace
软件开发jvm人工智能java
在生成式AI(如ChatGPT、Claude、Gemini)席卷全球的背景下,Python凭借其丰富的AI工具链(如PyTorch、LangChain)成为主流开发语言。然而,在企业级软件开发领域,Java和JVM生态(如Kotlin、Scala)长期以来占据主导地位,尤其是在金融、电信、电商等对稳定性、可扩展性、事务管理要求极高的场景。RodJohnson(Spring框架创始人)敏锐地发现了这
- 海思平台ISP系列从零开始:一、PQTools工具的使用总结
斟茶兵
海思平台基础的Imagesensor问题分析isp嵌入式
海思平台ISP系列:一.PQTools工具使用方法正所谓工欲善其事必先利其器,磨刀不误砍柴工,想要在海思平台开始IQ,就得利用海思SDK中提供的PQTools工具,这个工具作的很好的,里边有很多图像分析的工具,下面就开始介绍:工具入式如何使用:在海思的SDK开发包中,包含了PQTools使用的软件,以我使用的Hi33516DV300为例,PQTools工具包的目录如下:Hi3516CV500R00
- ER综述论文阅读-Emotion recognition in EEG signals using deep learning methods: A review
今天早睡了
情绪识别EmotionRecognition论文阅读深度学习人工智能
EmotionrecognitioninEEGsignalsusingdeeplearningmethods:AreviewQ1期刊,2023论文链接:https://d1wqtxts1xzle7.cloudfront.net/105887899/emotionreview-libre.pdf?1695460941=&response-content-disposition=inline%3B+f
- MQTT与HTTP在物联网中的比较:为什么MQTT是更好的选择
在物联网(IoT)应用中,选择合适的通信协议是实现高效、可靠数据传输的关键。HTTP和MQTT是两种常见的协议,但它们在物联网场景中的表现却有显著差异。本文将比较这两种协议,并解释为什么MQTT在物联网应用中是更好的选择。一、HTTP与MQTT的基本概念HTTP(HyperTextTransferProtocol):HTTP是一种无状态的应用层协议,广泛应用于万维网(WWW)。它基于请求/响应模型
- Spring AI 教程(一)概述
PG Thinker
SpringAISpringChatGPT人工智能springjavaSpringAI
前言 我在23年11月那会儿关注了SpringAI项目,当时我恰好正热衷于大语言模型的开发,然而当时主流的开发语言只有Python,Java生态中并没有强大的框架供我们使用。 我当时也是靠一些封装OpenAI接口的SDK包来玩ChatGPT的,但是整体的体验较差。好在我通过一些技术交流群了解了一个正在处于实验阶段的项目:SpringAI。于是果断前往它的Github仓库进行学习,而我也恰好见证了S
- Photoshop 在无人机航空仪表开发中的深度应用(结合 Qt/QML)
一、Photoshop在航空仪表UI设计中的核心作用1.1设计流程概述在无人机地面站航空仪表开发中,Photoshop主要承担以下关键角色:原型设计:创建仪表的视觉原型,确定布局、色彩和交互风格视觉资源制作:生成高质量的仪表背景、指针、刻度等元素精细化调整:通过蒙版、反走样等技术提升视觉精度资源导出:为Qt/QML提供优化的图像资源1.2与Qt/QML的协作模式plaintext┌────────
- Qt界面篇:Qt分割窗口QSplitter类
欧特克_Glodon
QT实战Qt分割窗口QSplitter类
效果图如下:代码如下:#include"mainwindow.h"#include#include
- 分库分表之实战-sharding-JDBC绑定表配置实战
大家好,我是工藤学编程一个正在努力学习的小博主,期待你的关注实战代码系列最新文章C++实现图书管理系统(QtC++GUI界面版)SpringBoot实战系列【SpringBoot实战系列】Sharding-Jdbc实现分库分表到分布式ID生成器Snowflake自定义wrokId实战环境搭建大集合环境搭建大集合(持续更新)分库分表分库分表之实战-sharding-JDBC水平分库+水平分表配置实战
- C++ 内存泄漏排查全攻略:万字实战宝典
TravisBytes
编程问题档案c++开发语言linuxubuntu
写在前面本文定位为“从入门到精通”的深度教程,全文超过12,000字,结合作者多年在Qt框架、游戏引擎、服务器端及高并发协程框架中的一线经验,系统梳理C++内存泄漏的原理、检测、定位与修复方案。示例代码均可在GCC/Clang/MSVC(C++20标准)下编译通过,并特别对Windows、Linux、macOS三大平台的差异化工具与坑点进行说明。欢迎评论区互动交流~目录1.序章:为什么你迟早会遇到
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&