Vue3 + Ant Design Vue Modal 对话框拖拽+缩放指令
这篇文章是继上篇文章的优化 增加了左右和底部拖拽控制弹窗大小功能的实现
1、html部分
2、ts部分
说明:modal默认挂载到body下,getContainer 函数是为了让modal挂载到父盒子modalBox下,不然指令中 el 获取不到modal的DOM节点
const visible = ref(false);
const getContainer = () => {
return document.getElementById("modalBox");
}; 3、指令代码部分
3.1 index.ts文件
import dialogDrag from "./modules/dialogDrag"
// 统一入口
export default function directive(app: any) {
app.directive('dialogDrag', dialogDrag)
}3.2 dialogDrag.ts (核心代码)
说明:必须使用 nextTick 不然获取DOM元素会为空
import { nextTick } from "vue";
export default {
mounted(el: any, binding?: any) {
nextTick(() => {
const minWidth = 400;
const minHeight = 300;
// 自定义属性,判断是否可拖拽
const dialogHeaderEl = el.querySelector('.xz-modal-header')
const dragDom = el.querySelector('.xz-modal')
const dragDomBody = el.querySelector('.xz-modal-body') // 获取body antd 必须插入此DOM元素下
// dragDom.style.position='relative'
dialogHeaderEl.style.cssText += ';cursor:move;'
// 是否开启左右拖拽功能
if (binding.value) {
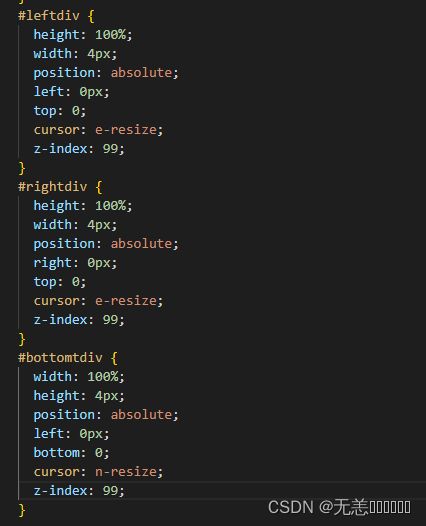
// 此部分的样式为单独编写 根据自己需求
const leftDiv = document.createElement("div");
leftDiv.id = 'leftdiv'
leftDiv.onmousedown = (e: any) => {
Drag(e)
}
dragDomBody.appendChild(leftDiv)
const rightDiv = document.createElement("div");
rightDiv.id = 'rightdiv'
rightDiv.onmousedown = (e: any) => {
Drag(e)
}
dragDomBody.appendChild(rightDiv)
const bottomtDiv = document.createElement("div");
bottomtDiv.id = 'bottomtdiv'
bottomtDiv.onmousedown = (e: any) => {
Drag(e)
}
dragDomBody.appendChild(bottomtDiv)
}
// dragDom.style.cssText += ';bottom:0px;'
// 获取原有属性 火狐谷歌 window.getComputedStyle(dom元素, null);
const sty = (function () {
return (dom: any, attr: any) => getComputedStyle(dom, null)[attr]
})()
// 拖拉函数
function Drag(ev: any) {
// dragDom.style.userSelect = 'none';
const clientX = ev.clientX;
const clientY = ev.clientY;
const elW = dragDom.clientWidth;
const elH = dragDom.clientHeight;
const EloffsetLeft = dragDom.offsetLeft;
const EloffsetTop = dragDom.offsetTop;
dragDom.style.userSelect = 'none'; // 禁止内容被选中
const ELscrollTop = el.scrollTop;
document.onmousemove = function (e) {
const modalContent = el.querySelector('.modal')
console.log('modalContent',modalContent);
e.stopPropagation(); // 移动时禁用默认事件
// 左侧鼠标拖拽位置
if (clientX > EloffsetLeft && clientX < EloffsetLeft + 10) {
// 往左拖拽
if (clientX > e.clientX) {
dragDom.style.width = elW + (clientX - e.clientX) * 2 + 'px';
}
// 往右拖拽
if (clientX < e.clientX) {
if (dragDom.clientWidth < minWidth) {
} else {
dragDom.style.width = elW - (e.clientX - clientX) * 2 + 'px';
}
}
}
// 右侧鼠标拖拽位置
if (clientX > EloffsetLeft + elW - 10 && clientX < EloffsetLeft + elW) {
// 往左拖拽
if (clientX > e.clientX) {
// eslint-disable-next-line no-empty
if (dragDom.clientWidth < minWidth) {
} else {
dragDom.style.width = elW - (clientX - e.clientX) * 2 + 'px';
}
}
// 往右拖拽
if (clientX < e.clientX) {
dragDom.style.width = elW + (e.clientX - clientX) * 2 + 'px';
}
}
// 底部鼠标拖拽位置
if (ELscrollTop + clientY > EloffsetTop + elH - 20 && ELscrollTop + clientY < EloffsetTop + elH) {
// 往上拖拽
if (clientY > e.clientY) {
if (dragDom.clientHeight >= minHeight) {
dragDom.style.height = elH - (clientY - e.clientY) * 2 + 'px';
modalContent.style.maxHeight = elH - (clientY - e.clientY) * 2 - 100 + 'px'
}
}
// 往下拖拽
if (clientY < e.clientY) {
dragDom.style.height = elH + (e.clientY - clientY) * 2 + 'px';
modalContent.style.maxHeight = elH + (e.clientY - clientY) * 2 - 100 + 'px'
}
}
};
// 拉伸结束
document.onmouseup = function (e) {
document.onmousemove = null;
document.onmouseup = null;
};
}
// 头部移动
dialogHeaderEl.onmousedown = (e: any) => {
// 鼠标按下,计算当前元素距离可视区的距离
const disX = e.clientX - dialogHeaderEl.offsetLeft
const disY = e.clientY - dialogHeaderEl.offsetTop
const screenWidth = document.body.clientWidth // body 当前宽度
const screenHeight = document.documentElement.clientHeight // 可见区域高度(应为body高度,可某些环境下无法获取)
const dragDomWidth = dragDom.offsetWidth // 对话框宽度
const dragDomheight = dragDom.offsetHeight // 对话框高度
const minDragDomLeft = dragDom.offsetLeft
const maxDragDomLeft = screenWidth - dragDom.offsetLeft - dragDomWidth
const minDragDomTop = dragDom.offsetTop
const maxDragDomTop = screenHeight - dragDom.offsetTop - dragDomheight
// 获取到的值带px 正则匹配替换
let styL: any = sty(dragDom, 'left')
// 为兼容ie
if (styL === 'auto') styL = '0px'
let styT: any = sty(dragDom, 'top')
// console.log(styL)
// 注意在ie中 第一次获取到的值为组件自带50% 移动之后赋值为px
if (styL.includes('%')) {
styL = +document.body.clientWidth * (+styL.replace(/%/g, '') / 100)
styT = +document.body.clientHeight * (+styT.replace(/%/g, '') / 100)
} else {
styL = +styL.replace(/px/g, '')
styT = +styT.replace(/px/g, '')
}
document.onmousemove = function (e) {
// 通过事件委托,计算移动的距离
let left = e.clientX - disX
let top = e.clientY - disY
// 边界处理
if (-(left) > minDragDomLeft) {
left = -(minDragDomLeft)
} else if (left > maxDragDomLeft) {
left = maxDragDomLeft
}
if (-(top) > minDragDomTop) {
top = -(minDragDomTop)
} else if (top > maxDragDomTop) {
top = maxDragDomTop
}
// 移动当前元素
dragDom.style.cssText += `;left:${left + styL}px;top:${top + styT}px;`
}
document.onmouseup = function (e: any) {
document.onmousemove = null
document.onmouseup = null
}
return false
}
})
}
}
main.ts中引入 全局使用
const app = createApp(App);
import App from "./App.vue";
import directive from './common/Directive/index'; // 统一自定义指令入口
directive(app)参考文章
Vue3 + Ant Design Vue Modal 对话框可拖拽指令_无恙คิดถึง的博客-CSDN博客
Antdesign a-modal自定义指令实现拖拽放大缩小_温柔的风归功于带笑的你的博客-CSDN博客