关于echarts再微信小程序的使用
首先 目前的话微信小程序是支持echarts的引入使用的 那么其实还是有很多人不会一个引入和使用 这篇文章主要说的是如何引入eacharts 更多详情请移步到官网查看
第一 打开官方的文档 地址为Examples - Apache ECharts 打开以下的使用手册
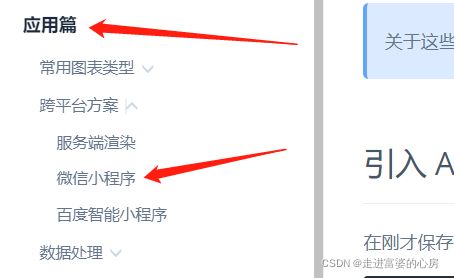
第二 点击应用篇 点击微信小程序
第三 将里面的文件克隆或者下载到自己的桌面上
第四 将里面的ec-canvas整个文件复制下来 到自己需要的小程序上的根目录粘贴
第五 再js文件下通过es6的模块化方式引入 如我以下的例子 然后声明一个变量装着整个echarts 我喜欢全局的一个变量 所以我声明如下
具体再什么的目录下要根据自己的实际文件情况来
那么接下里的话就是echarts的一个配置了
在wxml的时候
注意 id 和canvas 和ec一定要写 建议的话是拿个盒子将它包起来 有利于调整宽度和高度
在js文件里的写法
因为wxml上面的话是声明好了ec 那么我们也应该需要配置好对应的ec 写法如下
initChart是一个函数 我们要去给它写好echarts的一个配置 接下来在小程序的生命周期外的时候直接配置就好
function initChart(canvas, width, height, dpr) {
chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // 像素
});
canvas.setChart(chart);
let option = getItemInfo()
this.chart=chart
chart.setOption(option);
return chart;
}
function getItemInfo() {
return {
title: {
text: 'Basic Radar Chart'
},
radar: {
// shape: 'circle',
indicator: [{
name: `语文:123`+`级排:321`,
max: 6500
},
{
name: `数学:123`+`级排:321`,
max: 16000
},
{
name: `英语:123`+`级排:321`,
max: 30000
},
{
name: `历史:123`+`级排:321`,
max: 38000
},
{
name: `政治:123`+`级排:321`,
max: 52000
},
{
name: `法语:123`+`级排:321`,
max: 25000
}
],
//调试字体颜色等等
axisName: {
color: '#fff',
backgroundColor: '#666',
borderRadius: 3,
lineHeight:18,
width:10,
height: 50,
fontWeight:500,
formatter: function (params, indicator) {
let newParamsName = "";
let paramsNameNumber = params.length;
let provideNumber = 6; //一行显示几个字
let rowNumber = Math.ceil(paramsNameNumber / provideNumber);
if (paramsNameNumber > provideNumber) {
for (let p = 0; p < rowNumber; p++) {
let tempStr = "";
let start = p * provideNumber;
let end = start + provideNumber;
if (p == rowNumber - 1) {
tempStr = params.substring(start, paramsNameNumber);
} else {
tempStr = params.substring(start, end) + "\n";
}
newParamsName += tempStr;
}
} else {
newParamsName = params;
}
return newParamsName
}
},
},
backgroundColor:"black",
series: [{
name: 'Budget vs spending',
type: 'radar',
data: [{
value: [4200, 3000, 20000, 35000, 50000, 18000],
name: 'Allocated Budget'
},
{
value: [5000, 14000, 28000, 26000, 42000, 21000],
name: 'Actual Spending'
}
]
}]
};
}写到这里你以为写完了吗?
其实还差一步,可能你配置完你会发现 没有报错但是不显示,是什么原因造成的呢?
那么 在wxml 你可以打开控制台 然后点击一下你的echarts 你会发现 它没有宽度和高度 那么这个时候就是我说的 拿个盒子包起来的作用了 在wxss以下的代码
.container{
width: 750rpx;
height: 1200rpx;
}
ec-canvas{
width: 100%;
height: 100%;
}我的class类名声明如下 根据个人的配置去配置 那么 接下来接配置完成啦
自己去试试吧