WPF初学者的福音,高效的MVVM数据绑定教程
WPF原生搭建MVVM架构操作繁琐,代码冗杂,这里推荐使用CommunityToolkit_mvvm。
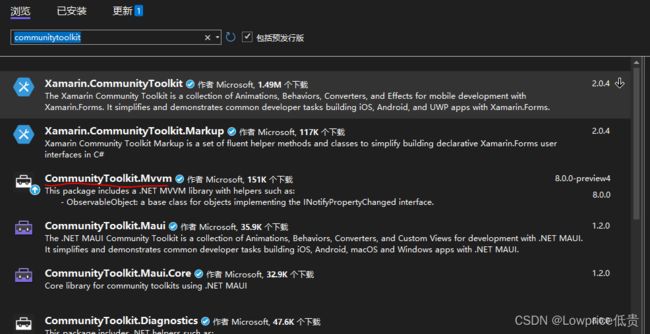
右键你的项目,选择管理Nuget程序包,选择包括预发行版,搜索communitytookit_mvvm

既然是MVVM架构,自然要创建ViewModels层和Models层:
models主要是暂存各种数据,给ViewModels层调用和View层绑定,
ViewModels主要是处理控件产生数据的逻辑关系。

MainWIndow主页样式
<Window x:Class="testAp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:viewmodels="clr-namespace:testAp.ViewModel" //如果控件数据有绑定ViewModels的数据,那么加上这句(通常要加上,否则你的MVVM架构只是徒有其名,没有作用)
xmlns:models="clr-namespace:testAp.Models"//如果控件数据有绑定ViewModels的数据,那么加上这句
xmlns:local="clr-namespace:testAp"
mc:Ignorable="d"
Title="MVVM数据绑定" Height="450" Width="800">
<Window.Resources>
<Style x:Key="ListViewItemStyle" TargetType="{x:Type ListViewItem}">
<Setter Property="HorizontalContentAlignment" Value="Center"></Setter>
</Style>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBox x:Name="textBox1" Grid.Column="0" TextWrapping="Wrap" Text="{Binding Text01}" Width="120" HorizontalAlignment="Center" VerticalAlignment="Center"/>
<TextBox x:Name="textBox2" Grid.Column="1" TextWrapping="Wrap" Text="{Binding Text02}" Width="120" HorizontalAlignment="Center" VerticalAlignment="Center"/>
<TextBox x:Name="textBox3" Grid.Column="2" TextWrapping="Wrap" Text="{Binding Text03}" Width="120" HorizontalAlignment="Center" VerticalAlignment="Center"/>
<TextBox x:Name="textBox4" Grid.Column="3" TextWrapping="Wrap" Text="{Binding Text04}" Width="120" HorizontalAlignment="Center" VerticalAlignment="Center"/>
<Button x:Name="button" Content="添加" Command="{Binding AddContextCommand}" Grid.Row="0" Grid.Column="4" HorizontalAlignment="Center" VerticalAlignment="Top" Width="40" Margin="0,31,0,0" />
<Button x:Name="button2" Content="移除" Command="{Binding DeleteCommand}" Grid.Column="4" HorizontalAlignment="Center" VerticalAlignment="Top" Width="40" Margin="0,65,0,0" />
<ListView x:Name="ListView1" ItemsSource="{Binding Items}" SelectionChanged="SelectChanged" Grid.Column="0" Grid.Row="1" Grid.ColumnSpan="5" Grid.RowSpan="3" ItemContainerStyle="{StaticResource ListViewItemStyle}" SelectionMode="Single" SelectedIndex="{Binding View, ElementName=listView}" >
<ListView.View>
<GridView>
<GridViewColumn Header="x1" Width="200" DisplayMemberBinding="{Binding info01}"/>
<GridViewColumn Header="x2" Width="200" DisplayMemberBinding="{Binding info02}"/>
<GridViewColumn Header="x3" Width="200" DisplayMemberBinding="{Binding info03}"/>
<GridViewColumn Header="x4" Width="200" DisplayMemberBinding="{Binding info04}"/>
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>
效果:

ViewModels层
在ViewModels文件夹下自己创建的类,一般和View页面一一对应,我的是MainPageModel.cs
using CommunityToolkit.Mvvm.ComponentModel;//调用你安装的CommunityToolkit.Mvvm
using CommunityToolkit.Mvvm.Input;//Command命令需要
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Input;
using testAp.Models;
namespace testAp.ViewModel
{
public partial class MainPageModel:ObservableObject
{
public MainPageModel()
{
Items = new ObservableCollection<Info>();
}
[ObservableProperty]
public ObservableCollection<Info> items;
[ObservableProperty]
string text01;
[ObservableProperty]
string text02;
[ObservableProperty]
string text03;
[ObservableProperty]
string text04;
[RelayCommand]
void AddContext()
{
Info info = new Info();
info.info01 = Text01;
info.info02 = Text02;
info.info03 = Text03;
info.info04 = Text04;
items.Add(info);
Text01=string.Empty;
Text02=string.Empty;
Text03=string.Empty;
Text04=string.Empty;
}
[RelayCommand]
void Delete()
{
if (Models.TypeInfo.ReadyToRm != null)
{
items.Remove(Models.TypeInfo.ReadyToRm);
}
}
}
}
使用CommunityToolkit.mvvm的好处在于它会自动帮你生成你的绑定源的逻辑代码,你只需要在你新建的类型上加上**[ObservableProperty]**,
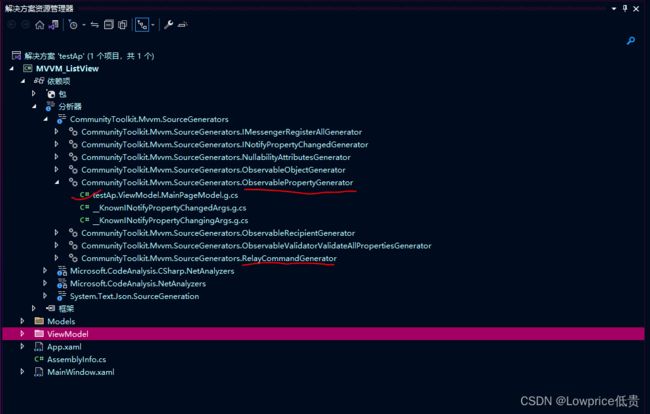
communityToolkit.mvvm帮你生成的文件在这里,自己打开看看

注意对于数据类,你只能用[ObservableProperty],对于操作Command,它接的主要是方法类xxx(),一般用[Relaycommand],
你声明的数据类型的名称,在绑定时首字母会变成大写;你声明的方法,在绑定时,首字母不仅要大写且要加上Command,请仔细对照我view和viewmodel代码的示例。
models层
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace testAp.Models
{
public class Info
{
public string info01 { get; set; }
public string info02 { get; set; }
public string info03 { get; set; }
public string info04 { get; set; }
}
public class TypeInfo//删除操作时,先点击其中一列,该列的数据会暂存在这里,以便viewmodels层找到并准确删除该列。
{
public static Info ReadyToRm { get; set; }
}
}
MainWindow.xaml.cs,view的隐藏代码
namespace testAp
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
MainPageModel MainViewPage = new MainPageModel();
this.DataContext = MainViewPage;//为了实现绑定必须写的
}
private void SelectChanged(object sender, EventArgs e)//每次点击某列,操作会把该列的数据暂存在models层内
{
Models.TypeInfo.ReadyToRm = (Info)ListView1.SelectedItem;
}
}
}
总结:
使用communitytoolkit.mvvm极大的缩减了代码量,让数据绑定变得简单高效。
