这个开发者易忽略的优化点,腾讯视频竟靠它省上千万元
腾小云导读
在互联网行业降本增效的大背景下,如何结合业务自身情况降低成本是每个业务都需要思考的问题。腾讯视频业务产品全平台日均覆盖人数超2亿。图片作为流媒体之外最核心的传播介质,庞大的业务量让静态带宽成本一直居高不下——腾讯视频各端日均图片下载次数超过 100 亿次,平均图片大小超 100kb,由此带来的图片静态带宽成本月均超千万。本文将详细介绍腾讯视频业务产品借助腾讯云数据万象来优化静态带宽成本过程中的挑战与解决方案,输出同领域通用的经验方法,希望可以对广大开发爱好者有所启发。
看目录,点收藏
1 背景
2 图片处理重要概念
2.1 图片压缩
2.2 图片格式
3 腾讯视频图片存储2大绝招
3.1 AVIF压缩-悄悄变”小“,压缩率超50%
3.2 图片采样-最合适的窗口,显示最合适的图片
4 总结
01
前言
在降本增效的互联网大背景下,如何结合自身业务情况降低成本是许多业务都需要思考的命题。
腾讯视频作为我国领先的在线视频媒体平台,全平台日均覆盖人数超 2 亿,付费会员数超过 1 亿。作为处于行业领先地位的产品,腾讯视频实现了对热门剧集、电影
、综艺、动漫、体育等各内容的全面覆盖。同时腾讯视频业务很复杂、业务分布很广泛。除了移动端,还有 Web 端、PC 端、客厅和 H5 等多个产品形态。在这众多形态之中,图片是除了流媒体之外最核心的传播媒介。如此庞大复杂的业务,势必会导致图片爆炸式的增长。据不完全统计,腾讯视频各端日均图片下载次数超过 100 亿次,平均图片大小超 100kb,由此带来的图片静态带宽成本月均超千万。如何在保证用户体验的前提下降低图片带宽成本,便成为了团队的重点课题。
本文在科普图片处理的通识知识后,将详细介绍腾讯视频业务借助腾讯云数据万象进行静态带宽成本优化过程中的挑战与解决方案,输出通用的经验方法。希望可以对诸位看官有所启发。
02
图片处理重要概念
现有的图片格式有哪些?什么是有损压缩、无损压缩?在介绍方案之前,我们有必要了解下相关的基础概念。
2.1 图片压缩
无损压缩
简介:
无损压缩是对文件本身的压缩,和其它数据文件的压缩一样,是对文件的数据存储方式进行优化。采用某种算法表示重复的数据信息,文件可以完全还原,不会影响文件内容。对于数码图像而言,也就不会使图像细节有任何损失。
原理:
无损压缩的基本原理是相同的颜色信息只需保存一次。压缩图像的软件首先会确定图像中哪些区域是相同的,哪些是不同的。包括了重复数据的图像(如蓝天) 就可以被压缩,只有蓝天的起始点和终结点需要被记录下来。但是蓝色可能还会有不同的深浅,天空有时也可能被树木、山峰或其他的对象掩盖,这些就需要另外记录。
从本质上看,无损压缩的方法可以删除一些重复数据,大大减少要在磁盘上保存的图像尺寸。但是,无损压缩的方法并不能减少图像的内存占用量,这是因为,当从磁盘上读取图像时,软件又会把丢失的像素用适当的颜色信息填充进来。如果要减少图像占用内存的容量,就必须使用有损压缩方法。
常用算法:
游程编码、熵编码法:如 LZW 这样的自适应字典算法。
有损压缩
简介:
有损压缩是对图像本身的改变,在保存图像时保留了较多的亮度信息,而将色相和色纯度的信息和周围的像素进行合并。
合并的比例不同,压缩的比例也不同,由于信息量减少了,所以压缩比可以很高,图像质量也会相应下降。
原理:
有损压缩可以减少图像在内存和磁盘中占用的空间,在屏幕上观看图像时,不会发现它对图像的外观产生太大的不利影响。
因为人的眼睛对光线比较敏感,光线对景物的作用比颜色的作用更为重要,这就是有损压缩技术的基本依据。
常用算法:
色彩空间:这是化减到图像中常用的颜色。所选择的颜色定义在压缩图像头的调色板中,图像中的每个像素都用调色板中颜色索引表示。这种方法可以与抖动一起使用以模糊颜色边界。 色度抽样:这利用了人眼对于亮度变化的敏感性远大于颜色变化,这样就可以将图像中的颜色信息减少一半甚至更多。 变换编码:这是最常用的方法。首先使用如离散余弦变换(DCT)或者小波变换这样的傅立叶相关变换,然后进行量化和用熵编码法压缩。 分形压缩:是一种以碎形为基础的图像压缩,适用于纹理及一些自然影像。 |
2.2 图片格式
格式 |
介绍 |
JPEG |
JPEG 是用于连续色调静态图像压缩的一种标准,文件后缀名为 .jpg 或 .jpeg,是最常用的图像文件格式。它采用联合编码方式,以去除冗余的图像和彩色数据,属于有损压缩格式,能够将图像压缩在很小的储存空间,但一定程度上会造成图像数据的损伤。 JPEG 编码中 quality 越小,图片体积就越小,质量越也差,编码时间也越短。 |
PNG |
PNG 是一种采用无损压缩算法的位图格式。其设计目的是试图替代 GIF 和 TIFF 文件格式,同时增加一些 GIF 文件格式所不具备的特性,它本身的设计目的是替代 GIF 格式,所以它与 GIF 有更多相似的地方。 无损压缩 PNG 文件采用 LZ77 算法的派生算法进行压缩,其结果是获得高的压缩比,不损失数据。它利用特殊的编码方法标记重复出现的数据,因而对图像的颜色没有影响,也不可能产生颜色的损失,这样就可以重复保存而不降低图像质量。 相对于 JPEG 和 GIF 来说,它最大的优势在于支持完整的透明通道。因为支持透明效果,PNG可以为原图像定义 256 个透明层次,使得彩色图像的边缘能与任何背景平滑地融合,从而彻底地消除锯齿边缘,这种功能是 GIF 和 JPEG 没有的。 |
GIF |
全称 Graphics Interchange Format,它是无损的、采用索引色的点阵图。GIF 通常情况下只支持 256 种颜色、透明通道只有 1 bit、文件压缩比不高。它唯一的优势就是支持多帧动画。 它通常只支持 256 色索引颜色,导致只能通过抖动、差值等方式模拟较多丰富的颜色,Alpha 通道只有 1 bit,这意味着一个像素只能是完全透明或者完全不透明,会有毛边效果。 |
APNG |
APNG(Animated Portable Network Graphics)顾名思义是基于 PNG 格式扩展的一种动画格式,可以实现 PNG 格式的动态图片效果,旨在替换掉画质低劣的 GIF 动画。 它增加了对动画图像的支持,同时加入了 24 位图像和 8 位 Alpha 透明度的支持,这意味着动画将拥有更好的质量,其诞生的目的是为了替代老旧的 GIF 格式。 |
WEBP |
WEBP 是 Google 开发以更高的压缩比替代 JPEG。它用 VP8 视频帧内编码作为其算法基础,拥有很不错的压缩效果,同时提供了有损压缩与无损压缩(可逆压缩)的方式。 |
SHARPP |
SHARPP 是腾讯音视频实验室自研的基于新一代视频编码标准H.265的图片压缩技术。压缩效率相对其他图片格式具有很明显的优势。 |
AVIF |
AVIF 是一种基于 AV1 视频编码的新图像格式。相对于JPEG,WEBP 这类图片格式来说,它的压缩率更高,并且画面细节更好。 AVIF 支持多种色彩空间,包括高动态范围影像(HDR),还包括标准动态范围影像(SDR),以及经由独立编码码位的色彩空间讯号或符合 ICC 色彩特性文件。同时它支持 8 位元、10 位元、12 位元和更高的色彩深度。 |
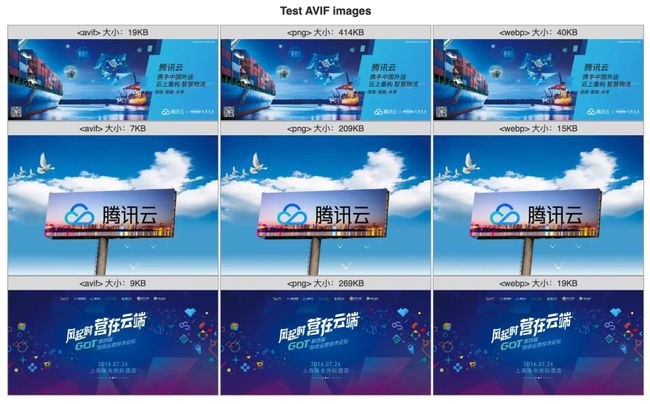
基于腾讯视频现有的业务,对比了多组同一图片在相同质量的前提下,不同格式的图片的压缩情况:
使用 AVIF 压缩图片是否会造成体验上的影响?肉眼观感较为主观,无法量化。所以我们也引用了一些客观的指标来进行对比。这里使用 PSNR(峰值信噪比)和 SSIM(结构相似性)来衡量 AVIF 压缩之后的图片质量:其中 PSNR 越高,压缩后失真越小,SSIM 值越大,图像质量越高。
腾讯云数据万象经过不断调整和优化,实现:在相同质量下,AVIF 的 PSNR 和 SSIM 会比 WEBP 更接近甚至更高,但 AVIF 会比 WEBP 降低体积 30% 以上。这是在 95 质量下对图片进行 AVIF 压缩后的 PSNR 和 SSIM 数据对比。
因此,想要降低静态带宽成本,使用 AVIF 格式图片是最优的选择。
03
腾讯视频图片存储两大绝招
3.1 绝招一:AVIF压缩-悄悄变”小“,压缩率超50%
AVIF格式简介
AVIF 是一种基于 AV1 视频编码的新图像格式。相对于 JPEG,WEBP 这类图片格式来说,它的压缩率更高,画面细节更好。关于 AVIF 的介绍和调研,业内有很多文章介绍。例如:Netflix 的 AVIF for Next-Generation Image Coding。
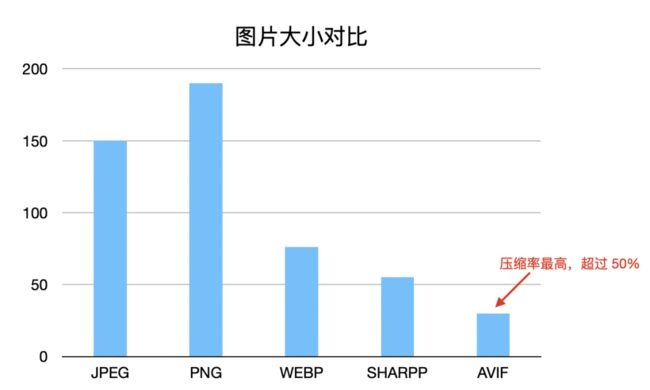
如下图所示,AVIF 相比较 WEBP 压缩率 52%左右,相比较 PNG 可以达到惊人的 90% 以上,并且画面效果几乎无影响。
而腾讯云数据万象已早早支持avif转码功能,其所使用的底层编解码是腾讯自研的 AV1 编解码器——TXAV1 编码器。在 2021 年 MSU 比赛中,关于 AV1 的比赛指标,TXAV1 参加了 29 项,取得了 28 项领先,获得综合最佳。
图片压缩方案
有了上述强力的功能支持,腾讯视频选择了数据万象实现图片 AVIF 转码。为了验证效果,我们也进行了图片大小的横向对比调研:
对比验证中我们采取了不同大小的图片作为样本,分别对比了压缩成 SHARPP 和 AVIF 格式的图片大小。从图表中可以明显看出AVIF图的大小对比原图有着显著降低,甚至相较SHARPP 图都有很大的优化幅度。
在端内我们通过 hook 图片请求,在请求头的 accept 中携带 image/avif 标记当前环境支持 AVIF 类型图片。相比直接在 URL 后缀拼接 format 参数,在把域名适配支持 AVIF 后,Web 端可以直接生效,也节省 Web 端的图片带宽成本,实施流程如下:
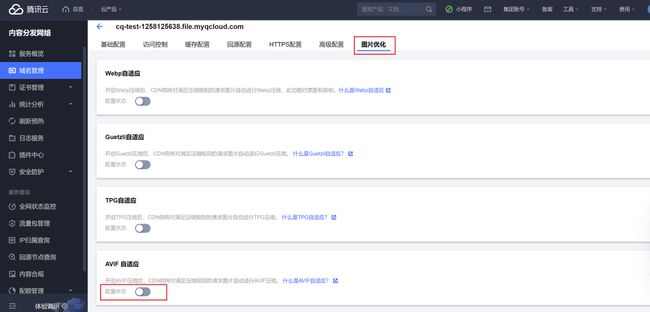
在使用方式上,数据万象的 AVIF 压缩功能也极其方便易用。只需在原访问链接上添加压缩参数即可,业务应用及切换十分便捷。此外,腾讯云数据万象与CDN服务实现了打通,仅需在腾讯云CDN控制台开启配置开关,即可实现域名级别的批量图片优化,十分便捷:
在端内图片解码上,由腾讯云数据万象提供的腾讯自研解码库,可以免费集成。有自研实验室提供的编解码配套服务,性能与稳定性都有了可靠的保证。
实际效果
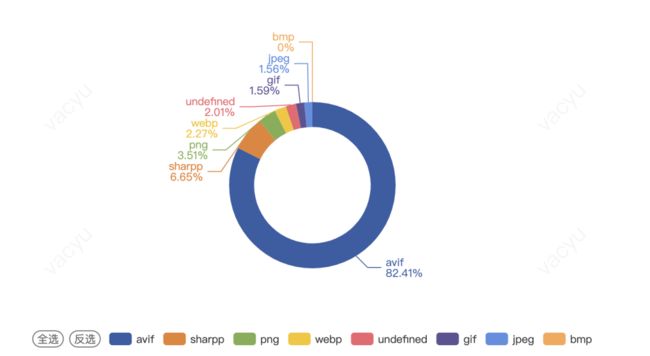
现如今,腾讯视频线上 80% 的图片已经切换成 AVIF 格式,日均 AVIF 请求达到 35 亿次,整体上平均图片大小降低 70%,平均解码耗时降低 20%。
根据搭建的看板数据,我们也对比了 AVIF 和其他类型图片的数据:
可以直观看到 AVIF 图片平均大小 20kb 左右,远低于 PNG/WEBP/SHARPP 等其他图片。
3.2 绝招二:图片采样-最合适的窗口,显示最合适的图片
图片采样简介
图片采样逻辑,简单来说就是利用腾讯云数据万象的图片缩放及裁剪能力,在请求图片时根据 View 的实际宽高下载尺寸相对合适的图片,从而避免因图片的原尺寸过大超过渲染图片的宽高,造成了带宽浪费和内存浪费。
通过图片裁剪能力的支持,腾讯视频端侧可以根据业务指定的尺寸实时裁剪生成任意尺寸的图片,流程如下:
该策略的一大特点是整个压缩裁剪过程全部在云上完成、支持自定义尺寸。保证图片实际下载时能展示最合适的宽高,从而降低图片传输的带宽成本,同时还能降低本地图片内存峰值。
方案优势
云端缩放裁剪,无需业务后端介入,开发成本低。 图片体验无影响,View 渲染尺寸等于图片下载时尺寸。 灵活度高,可以缩放裁剪成任意尺寸,更好适配各个分辨率客户端。 降低网络运输成本,降低客户端内存占用。 |
实际效果
在图片下采样策略上线之后,经过线上数据统计:
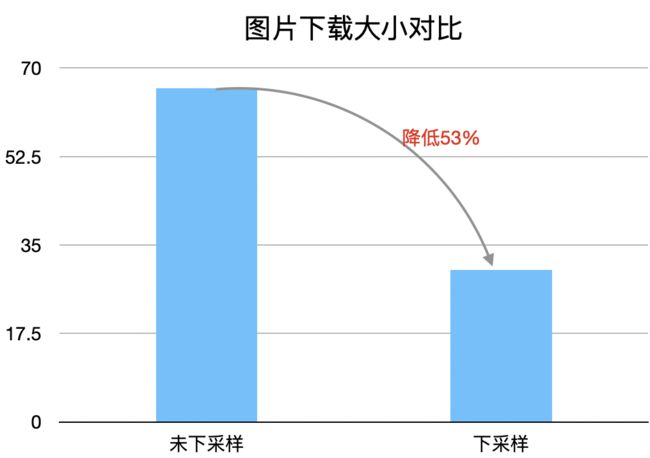
平均图片下载大小——降低 53%
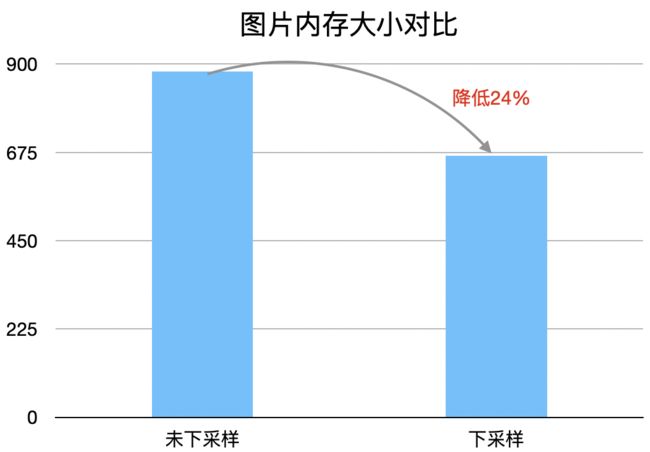
平均图片内存大小——降低 24.3%
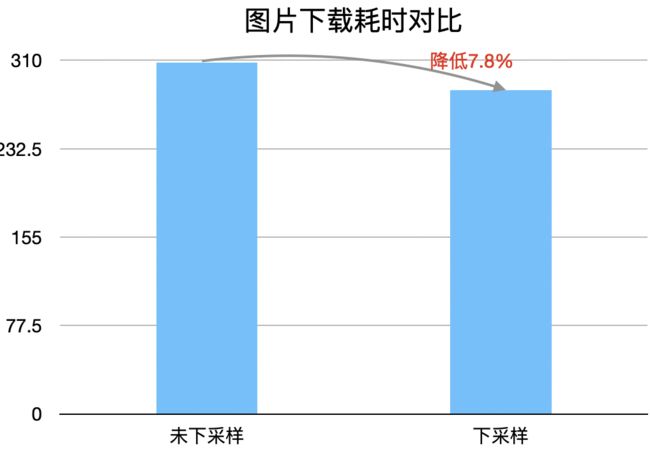
平均图片下载耗时——降低 7.8%
平均图片解码耗时——降低 35.3%
04
总结
静态带宽成本优化是一个非常复杂的项目,涉及到图片、Push、文件下载三个主要大方向,每个方向的方案各不相同。腾讯视频给出的答卷,可以简单总结为以下两个部分:
AVIF图片压缩:对线上图片进行AVIF转码,端侧集成AVIF解码能力,从源头降低图片大小。 图片采样策略:根据实际请求时的窗口大小对图片进行相应的裁剪及缩放,避免带宽及内存的浪费。 |
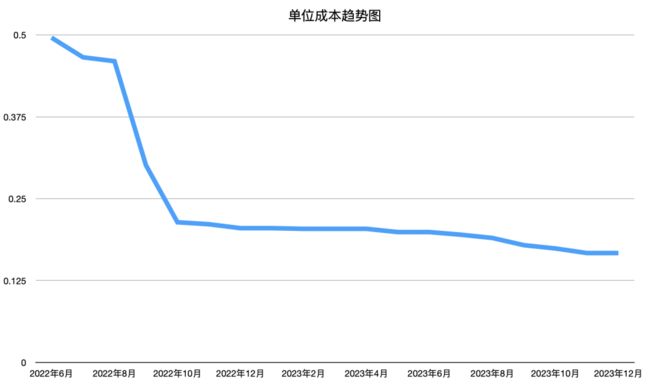
AVIF 图片压缩及图片采样策略作为整个腾讯视频静态带宽成本优化的一部分,对整体成本的下降起到了举足轻重的作用。在两大绝招双管齐下后,我们对整体的流量数据也作了一个对比统计:在不考虑用户增长的前提下,腾讯视频业务头部前 10 个图片域名月均流量从 650G 降低到 250G 左右,降幅超过 60%,单位成本也从 22 年 6 月到 22 年 10 月降低了 57%,22 年 H2 节约超千万成本。
目前腾讯视频业务基本已全量应用了 AVIF 和图片采样的技术方案,同时也将项目经验共享给腾讯动漫、腾讯新闻等业务,帮助更多产品高效的降低静态带宽成本。读到这里,希望我们的案例也能够帮助到你,解决图片带宽成本的头疼问题。
-End-
原创作者|余锋、王致铭
技术责编|余锋、王致铭
近两年,「降本增效」是互联网行业热门话题。如何通过驱动技术迭代,实现更低的成本和更高的收益,成为开发者必须面临的问题。欢迎分享你所在技术团队「降本增效」的技术案例/感想。
在评论区聊一聊你的看法。3月31日前将你的评论记录截图,发送给腾讯云开发者公众号后台,可领取腾讯云「开发者春季限定红包封面」一个,数量有限先到先得。我们还将选取点赞量最高的1位朋友,送出腾讯QQ公仔1个。3月31日中午12点开奖。快邀请你的开发者朋友们一起来参与吧!
最近微信改版啦,有粉丝反馈收不到小云的文章。
请关注「腾讯云开发者」并点亮星标,
周一三晚8点 和小云一起涨(领)技(福)术(利)!