PyQT6:看这一篇就够了
前言
本文来自B站的PyQT6学习教程,可以当作学习笔记来使用,当然,内容有删减,因此,建议以以下链接为准。
【Udemy付费课程】使用 PyQt6 和 Qt 设计器进行 Python GUI 开发(中英文字幕)_哔哩哔哩_bilibili![]() https://www.bilibili.com/video/BV1US4y1P7ae?p=1&vd_source=08190846ba6ed7c6ea29bab5df72b535
https://www.bilibili.com/video/BV1US4y1P7ae?p=1&vd_source=08190846ba6ed7c6ea29bab5df72b535
一、PyQT6的Win10环境搭建
1、IDE环境
Pycharm+python3.10+PyQT6及其组件
2、通过Pycharm创建工程(使用虚拟环境)
3、通过Pycharm终端安装PyQT6
pip install pyqt64、安装PyQT6相关组件(使用时再安装)
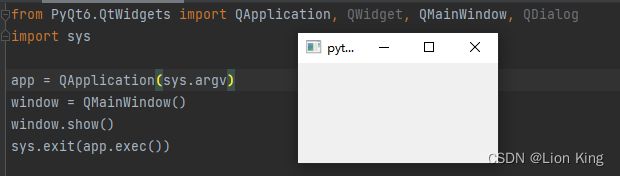
5、设计一个Demo验证环境
from PyQt6.QtWidgets import QApplication, QWidget, QMainWindow, QDialog
import sys
# 一、应用程序对象,只能有一个
# 1、该类管理GUI应用程序控制流和主要设置,专门用于QWidget所需的一些功能
# 2、不使用命令行或提示符程序(cmd),则为空列表 []
# 3、如果使用命令行或提示符程序(cmd),则为sys.argv
app = QApplication(sys.argv)
# 二、从窗口类型中可以创建三种窗口对象
# 1、QWidget
# 2、QMainWindow
# 3、QDialog
window = QWidget()
# 三、QWidget显示窗口
window.show()
# 四、执行程序
sys.exit(app.exec())二、三种窗口类型的使用
1、QWidget
所有用户界面对象的基类,拥有丰富的小部件(如按钮、输入框)
主窗口基类,提供一个主应用程序窗口、一个框架,用于构建应用程序用户界面,拥有自己的布局,可以访问QStatusBar、QToolbar等等
(1)示例程序
from PyQt6.QtWidgets import QApplication, QWidget, QMainWindow, QDialog
import sys
app = QApplication(sys.argv)
window = QMainWindow()
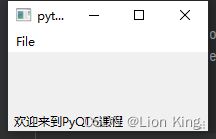
window.statusBar().showMessage("欢迎来到PyQT6课程") # 只有QMainWindow才能创建
window.menuBar().addMenu("File") # 只有QMainWindow才能创建
window.show()
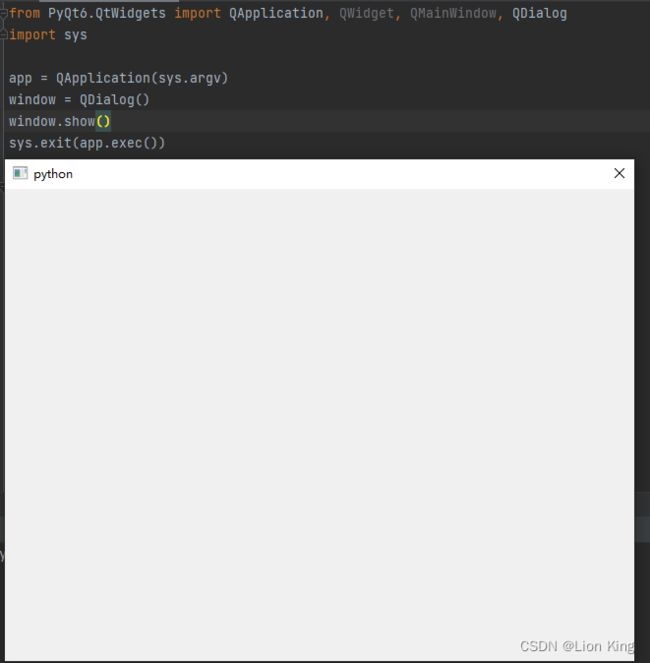
sys.exit(app.exec())对话窗口基类,主要用于短期任务的顶级窗口交互
三、QWidget窗口的属性设置
from PyQt6.QtWidgets import QApplication, QWidget
from PyQt6.QtGui import QIcon # 导入引用图标的函数
import sys
class Window(QWidget):
def __init__(self):
super().__init__() # 用于访问父类的方法和属性
self.setGeometry(200, 200, 700, 400) # 设置初始位置与窗口大小
self.setWindowTitle("我的第一个程序的标题") # 设置标题
self.setWindowIcon(QIcon("./bilibili.jpg")) # 加载窗口图标
self.setStyleSheet('background-color:green') # 设置窗口内背景颜色
self.setWindowOpacity(0.5) # 设置窗口透明度
# self.setFixedWidth(700) # 不生效,被禁用了
# self.setFixedHeight(400) # 不生效,被禁用了
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec())
四、Qt Designer的使用
1、安装
pip install pyqt6-tools(1)有个错误: note: This error originates from a subprocess, and is likely not a problem with pip.
error: metadata-generation-failed
(2)解决办法:
①python 3.10 版本可能太高了,需要更换虚拟环境(这里提供Anaconda更换方式)
②先下载Anaconda
Anaconda | The World's Most Popular Data Science Platform![]() https://www.anaconda.com/③一键安装Anaconda,并添加condabin目录到系统环境变量中
https://www.anaconda.com/③一键安装Anaconda,并添加condabin目录到系统环境变量中
④通过pycharm更换python版本
⑤删除原来的虚拟环境或者新建工程,卸载pyqt6,并重新安装pyqt6
pip install pyqt6
pip install pyqt6-tools2、使用
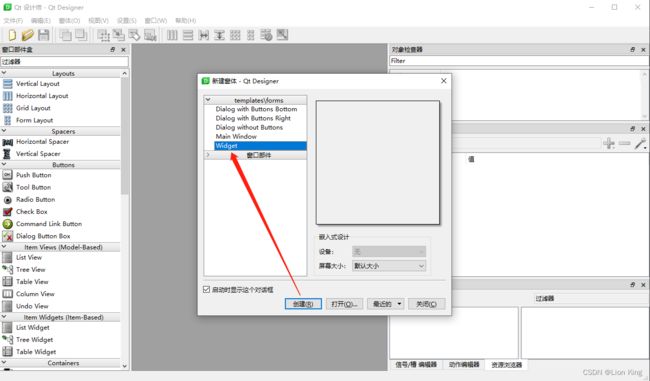
(1)安装好pyqt6-tools之后,找到qt应用的路径,并双击打开
(2)使用方式
①可以将ui文件转py文件来使用
②直接加载ui文件
3、ui文件转py文件
(1)先保存UI文件
(2)再进行转换
pyuic6 -x .\ui\WinUI.ui -o ./WinUI.py4、直接加载ui文件
# Form implementation generated from reading ui file '.\ui\WinUI.ui'
#
# Created by: PyQt6 UI code generator 6.1.0
#
# WARNING: Any manual changes made to this file will be lost when pyuic6 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt6 import QtCore, QtGui, QtWidgets, uic
class Ui_Form(QtWidgets.QWidget):
def __init__(self):
super().__init__()
uic.loadUi("./ui/WinUI.ui", self)
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
window = Ui_Form()
window.show()
sys.exit(app.exec())
五、QLabel的使用
标签对象,可作为文字标签,也可作为图像标签。
from PyQt6.QtWidgets import QApplication, QWidget, QLabel
from PyQt6.QtGui import QIcon, QFont, QPixmap, QMovie # 导入引用图标的函数
import sys
class Window(QWidget):
def __init__(self):
super().__init__() # 用于访问父类的方法和属性
self.setGeometry(200, 200, 700, 400) # 设置初始位置与窗口大小
self.setWindowTitle("我的第一个程序的标题") # 设置标题
self.setWindowIcon(QIcon("./bilibili.jpg")) # 加载窗口图标
'''文字标签
label = QLabel("我的第一个文字标签", self) # 创建标签对象
label.setText("设置文本") # 文本赋值
label.move(100, 100) # 移动文本
label.setFont(QFont("Sanserif", 15)) # 改变字体大小,因为跟QFont有关,需要引入QFont
label.setStyleSheet("color:red") # 设置红色
label.setNum(16) # 设置数字
label.clear() # 清理标签
'''
'''静态图像标签
label = QLabel(self)
pixmap = QPixmap("./bilibili.jpg") # 转化成像素图对象
label.setPixmap(pixmap) # 将标签设置为像素图对象
'''
'''git图像标签'''
label = QLabel(self)
movie = QMovie("./动态图.gif") # 只能加载没有声音的图像
movie.setSpeed(500) # 设置动态图播放速度
label.setMovie(movie) # 将标签设置为像素图对象
movie.start()
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec())六、QPushButton的使用
按钮对象,这里展示基本操作。
from PyQt6.QtWidgets import QApplication, QWidget, QPushButton, QMenu
from PyQt6.QtGui import QIcon, QFont
from PyQt6.QtCore import QSize
import sys
class Window(QWidget):
def __init__(self):
super().__init__() # 用于访问父类的方法和属性
self.setGeometry(200, 200, 700, 400) # 设置初始位置与窗口大小
self.setWindowTitle("按钮相关的学习") # 设置标题
self.setWindowIcon(QIcon("./bilibili.jpg")) # 加载窗口图标
self.create_button()
def create_button(self):
btn = QPushButton("click", self) # 按钮对象
btn.setGeometry(100, 100, 130, 130) # 设置大小与位置
btn.setFont(QFont("Times", 14, QFont.Weight.ExtraBold)) # 设置字体(Times为时间类型, 14为字体大小,QFont.Weight.ExtraBold为粗体)
btn.setIcon(QIcon("./bilibili.jpg")) # 加按钮图标
btn.setIconSize(QSize(36, 36)) # 设置图标大小
# 菜单选项
menu = QMenu() # 创建菜单选项
menu.setFont(QFont("Times", 14, QFont.Weight.ExtraBold)) # 设置字体大小
menu.setStyleSheet("background-color:green") # 设置背景
menu.addAction("Copy") # 添加菜单选项
menu.addAction("Cut")
btn.setMenu(menu) # 引用菜单选项
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec())
七、QLineEdit的使用
输入框对象,用于输入文本。
from PyQt6.QtWidgets import QApplication, QWidget, QLineEdit
from PyQt6.QtGui import QIcon, QFont
from PyQt6.QtCore import QSize
import sys
class Window(QWidget):
def __init__(self):
super().__init__() # 用于访问父类的方法和属性
self.setGeometry(200, 200, 700, 400) # 设置初始位置与窗口大小
self.setWindowTitle("按钮相关的学习") # 设置标题
self.setWindowIcon(QIcon("./bilibili.jpg")) # 加载窗口图标
line_edit = QLineEdit(self)
line_edit.setFont(QFont("Sanserif", 15)) # 设置编辑框的文字大小
# line_edit.setText("设置默认文本")
# line_edit.setPlaceholderText("请输入文本") # 设置提示语
# line_edit.setEnabled(False) # 置灰,禁止输入框输入
line_edit.setEchoMode(QLineEdit.EchoMode.Password) # 输入时不会以明文展示
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec())
八、QHBoxLayout的使用
水平对齐对象,用于水平对齐。
from PyQt6.QtWidgets import QApplication, QWidget, QHBoxLayout, QPushButton
from PyQt6.QtGui import QIcon, QFont
from PyQt6.QtCore import QSize
import sys
class Window(QWidget):
def __init__(self):
super().__init__() # 用于访问父类的方法和属性
self.setGeometry(200, 200, 700, 400) # 设置初始位置与窗口大小
self.setWindowTitle("按钮相关的学习") # 设置标题
self.setWindowIcon(QIcon("./bilibili.jpg")) # 加载窗口图标
hbox = QHBoxLayout()
btn1 = QPushButton("click1") # 添加按钮
btn2 = QPushButton("click2")
btn3 = QPushButton("click3")
btn4 = QPushButton("click4")
btn5 = QPushButton("click5")
hbox.addWidget(btn1)
hbox.addWidget(btn2)
hbox.addWidget(btn3)
hbox.addWidget(btn4)
hbox.addWidget(btn5)
# hbox.addSpacing(100) # 添加间距的方式一
hbox.addStretch(5) # 添加间距的方式二
self.setLayout(hbox)
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec())
九、QVBoxLayout的使用
垂直对齐对象,用于垂直对齐。
from PyQt6.QtWidgets import QApplication, QWidget, QHBoxLayout, QPushButton , QVBoxLayout
from PyQt6.QtGui import QIcon, QFont
from PyQt6.QtCore import QSize
import sys
class Window(QWidget):
def __init__(self):
super().__init__() # 用于访问父类的方法和属性
self.setGeometry(200, 200, 700, 400) # 设置初始位置与窗口大小
self.setWindowTitle("按钮相关的学习") # 设置标题
self.setWindowIcon(QIcon("./bilibili.jpg")) # 加载窗口图标
hbox = QVBoxLayout()
btn1 = QPushButton("click1") # 添加按钮
btn2 = QPushButton("click2")
btn3 = QPushButton("click3")
btn4 = QPushButton("click4")
btn5 = QPushButton("click5")
hbox.addWidget(btn1)
hbox.addWidget(btn2)
hbox.addWidget(btn3)
hbox.addWidget(btn4)
hbox.addWidget(btn5)
hbox.addSpacing(100) # 添加间距的方式一
# hbox.addStretch(5) # 添加间距的方式二
self.setLayout(hbox) # 显示对象
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec())
十、QGridLayout的使用
表格对齐对象,用于垂直水平对齐
from PyQt6.QtWidgets import QApplication, QWidget, QHBoxLayout, QPushButton , QVBoxLayout, QGridLayout
from PyQt6.QtGui import QIcon, QFont
from PyQt6.QtCore import QSize
import sys
class Window(QWidget):
def __init__(self):
super().__init__() # 用于访问父类的方法和属性
self.setGeometry(200, 200, 700, 400) # 设置初始位置与窗口大小
self.setWindowTitle("按钮相关的学习") # 设置标题
self.setWindowIcon(QIcon("./bilibili.jpg")) # 加载窗口图标
grid = QGridLayout()
btn1 = QPushButton("click1") # 添加按钮
btn2 = QPushButton("click2")
btn3 = QPushButton("click3")
btn4 = QPushButton("click4")
btn5 = QPushButton("click5")
grid.addWidget(btn1, 0, 0)
grid.addWidget(btn2, 0, 1)
grid.addWidget(btn3, 0, 2)
grid.addWidget(btn4, 1, 0)
grid.addWidget(btn5, 1, 2)
self.setLayout(grid) # 显示对象
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec())
十一、按钮信号槽的使用
按下按钮后,改变指定文本
from PyQt6.QtWidgets import QApplication, QWidget, QHBoxLayout, QPushButton , QVBoxLayout, QGridLayout, QLabel
from PyQt6.QtGui import QIcon, QFont
from PyQt6.QtCore import QSize
import sys
class Window(QWidget):
def __init__(self):
super().__init__() # 用于访问父类的方法和属性
self.setGeometry(200, 200, 700, 400) # 设置初始位置与窗口大小
self.setWindowTitle("事件学习") # 设置标题
self.setWindowIcon(QIcon("./bilibili.jpg")) # 加载窗口图标
self.create_widget()
def create_widget(self):
hbox = QHBoxLayout()
btn = QPushButton("Change Text")
btn.clicked.connect(self.clicked_btn) # 连接信号槽,当点击后执行clicked_btn函数
self.label = QLabel("默认文本")
hbox.addWidget(btn)
hbox.addWidget(self.label)
self.setLayout(hbox)
def clicked_btn(self):
self.label.setText("按下按钮后显示") # 当执行该函数后,设置标签为某个文本
self.label.setFont(QFont("Times", 15))
self.label.setStyleSheet("color:red")
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec())
十二、QRadioButton的使用
单选对象,选择后显示对象的文本。
from PyQt6.QtWidgets import QApplication, QWidget, QHBoxLayout, QPushButton , QVBoxLayout, QGridLayout, QLabel, QRadioButton
from PyQt6.QtGui import QIcon, QFont
from PyQt6.QtCore import QSize
import sys
class Window(QWidget):
def __init__(self):
super().__init__() # 用于访问父类的方法和属性
self.setGeometry(200, 200, 700, 400) # 设置初始位置与窗口大小
self.setWindowTitle("QRadioButton学习") # 设置标题
self.setWindowIcon(QIcon("./bilibili.jpg")) # 加载窗口图标
self.create_radio()
def create_radio(self):
hbox = QHBoxLayout()
rad1 = QRadioButton("Python")
rad1.setIcon(QIcon("./bilibili.jpg"))
rad1.setIconSize(QSize(40, 40))
rad1.setFont(QFont("Times", 18))
rad1.toggled.connect(self.radio_selected) # 选中后,切换连接
rad2 = QRadioButton("GO")
rad2.setIcon(QIcon("./img.png"))
rad2.setIconSize(QSize(40, 40))
rad2.setFont(QFont("Times", 18))
rad2.toggled.connect(self.radio_selected)
self.label = QLabel("Hello")
self.label.setFont(QFont("Sanserif", 15))
vbox = QVBoxLayout()
vbox.addWidget(self.label)
vbox.addLayout(hbox) # 将垂直布局添加到现在的水平布局中
hbox.addWidget(rad1)
hbox.addWidget(rad2)
# self.setLayout(hbox)
self.setLayout(vbox)
def radio_selected(self):
radio_btn = self.sender() # 对象本身,如点击了按钮A,则为按钮A本身
if radio_btn.isChecked(): # 检查是否选中了选项
self.label.setText("你已经选中 {}".format(radio_btn.text()))
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec())
十三、QCheckBox的使用
复选框对象,显示选中的对象文本。
from PyQt6.QtWidgets import QApplication, QWidget, QHBoxLayout, QPushButton , QVBoxLayout, QGridLayout, QLabel, QRadioButton, QCheckBox
from PyQt6.QtGui import QIcon, QFont
from PyQt6.QtCore import QSize
import sys
class Window(QWidget):
def __init__(self):
super().__init__() # 用于访问父类的方法和属性
self.setGeometry(200, 200, 700, 400) # 设置初始位置与窗口大小
self.setWindowTitle("QRadioButton学习") # 设置标题
self.setWindowIcon(QIcon("./bilibili.jpg")) # 加载窗口图标
hbox = QHBoxLayout()
self.check1 = QCheckBox("python")
self.check1.setIcon(QIcon("./img.png"))
self.check1.setIconSize(QSize(40, 40))
self.check1.setFont(QFont("Sanserif", 13))
self.check1.stateChanged.connect(self.item_selected)
self.check2 = QCheckBox("go")
self.check2.setIcon(QIcon("./img.png"))
self.check2.setIconSize(QSize(40, 40))
self.check2.setFont(QFont("Sanserif", 13))
self.check2.stateChanged.connect(self.item_selected)
self.check3 = QCheckBox("java")
self.check3.setIcon(QIcon("./img.png"))
self.check3.setIconSize(QSize(40, 40))
self.check3.setFont(QFont("Sanserif", 13))
self.check3.stateChanged.connect(self.item_selected)
self.label = QLabel("Hello")
self.label.setFont(QFont("Sanserif", 15))
vbox = QVBoxLayout()
vbox.addWidget(self.label)
hbox.addWidget(self.check1)
hbox.addWidget(self.check2)
hbox.addWidget(self.check3)
vbox.addLayout(hbox)
self.setLayout(vbox)
# self.setLayout(hbox)
def item_selected(self):
value = ""
if self.check1.isChecked():
value = self.check1.text()
if self.check2.isChecked():
value = self.check2.text()
if self.check3.isChecked():
value = self.check3.text()
self.label.setText("你的选择是 " + value)
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec())
十四、QSpinBox的使用
数字输入框对象,可以手动输入数值或加减输入数值
from PyQt6.QtWidgets import QApplication, QWidget, QHBoxLayout, QPushButton , QVBoxLayout, QGridLayout, QLabel, \
QRadioButton, QCheckBox, QSpinBox, QLineEdit
from PyQt6.QtGui import QIcon, QFont
from PyQt6.QtCore import QSize
import sys
class Window(QWidget):
def __init__(self):
super().__init__() # 用于访问父类的方法和属性
self.setGeometry(200, 200, 700, 400) # 设置初始位置与窗口大小
self.setWindowTitle("学习QSpinBox") # 设置标题
self.setWindowIcon(QIcon("./bilibili.jpg")) # 加载窗口图标
hbox = QHBoxLayout()
label = QLabel("Price : ")
label.setFont(QFont("Times", 15))
self.lineedit = QLineEdit() # 添加输入框
self.spinbox = QSpinBox()
self.spinbox.valueChanged.connect(self.spin_selected)
self.total_result = QLineEdit()
hbox.addWidget(label)
hbox.addWidget(self.lineedit)
hbox.addWidget(self.spinbox)
hbox.addWidget(self.total_result)
self.setLayout(hbox)
def spin_selected(self):
if self.lineedit.text() != 0:
price = int(self.lineedit.text())
totalPrice = self.spinbox.value() * price
self.total_result.setText(str(totalPrice))
else:
print("wrong value")
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec())
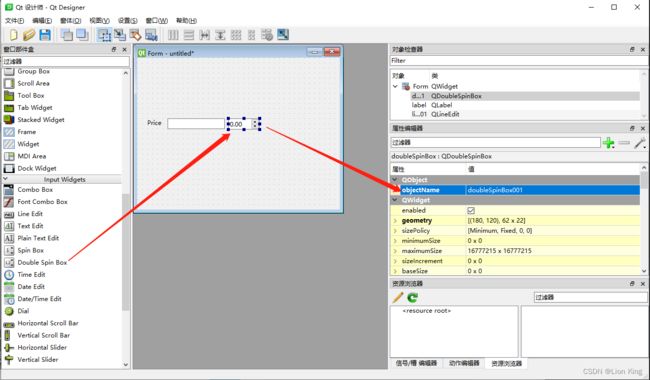
十五、通过加载UI的方式来学习QDoubleSpinBox的使用
数字输入框对象(与QSpinBox的区别点:双精度),可以手动输入数值或加减输入数值
1、通过“四”,我们已经知道Qt Designer的简单使用,编程方式有两种:可以通过翻译成py文件后添加业务逻辑来实现咋们的业务功能;也可以通过加载的方式,然后通过组件名来访问UI,进而添加业务逻辑,以此来实现咋们的业务功能。
2、通过Qt Designer设计类似“十四”的页面与程序,QSpinBox使用QDoubleSpinBox代替
3、加载ui并设计程序
from PyQt6.QtWidgets import QApplication, QWidget, QHBoxLayout, QPushButton , QVBoxLayout, QGridLayout, QLabel, \
QRadioButton, QCheckBox, QSpinBox, QLineEdit, QDoubleSpinBox
from PyQt6.QtGui import QIcon, QFont
from PyQt6.QtCore import QSize
from PyQt6 import uic
import sys
class Window(QWidget):
def __init__(self):
super().__init__() # 用于访问父类的方法和属性
uic.loadUi("./ui/QDoubleSpinBox.ui", self)
self.lineedit = self.findChild(QLineEdit, "lineEdit001")
self.spinbox = self.findChild(QDoubleSpinBox, "doubleSpinBox001")
self.total_result = self.findChild(QLineEdit, "lineEdit002")
self.spinbox.valueChanged.connect(self.spin_selected)
def spin_selected(self):
if self.lineedit.text() != 0:
price = int(self.lineedit.text())
totalPrice = self.spinbox.value() * price
self.total_result.setText(str(totalPrice))
else:
print("wrong value")
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec())
十六、QLCDNumber的使用
LCD显示器对象,用于显示数字。
from PyQt6.QtWidgets import QApplication, QWidget, QHBoxLayout, QPushButton , QVBoxLayout, QGridLayout, QLabel, \
QRadioButton, QCheckBox, QSpinBox, QLineEdit, QDoubleSpinBox, QLCDNumber
from PyQt6.QtGui import QIcon, QFont
from PyQt6.QtCore import QSize, QTime, QTimer
from PyQt6 import uic
import sys
class Window(QWidget):
def __init__(self):
super().__init__() # 用于访问父类的方法和属性
uic.loadUi("./ui/QDoubleSpinBox.ui", self)
self.lineedit = self.findChild(QLineEdit, "lineEdit001")
self.spinbox = self.findChild(QDoubleSpinBox, "doubleSpinBox001")
self.total_result = self.findChild(QLineEdit, "lineEdit002")
timer = QTimer()
timer.timeout.connect(self.showLCD)
timer.start(1000)
self.showLCD()
def showLCD(self):
vbox = QVBoxLayout()
lcd = QLCDNumber()
lcd.setStyleSheet("background:red")
vbox.addWidget(lcd)
time = QTime.currentTime()
text = time.toString("hh:mm")
lcd.display(text)
self.setLayout(vbox)
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec())
十七、QComboBox的使用
选择框对象,提供选择项
from PyQt6.QtWidgets import QApplication, QWidget, QHBoxLayout, QPushButton , QVBoxLayout, QGridLayout, QLabel, \
QRadioButton, QCheckBox, QSpinBox, QLineEdit, QDoubleSpinBox, QLCDNumber, QComboBox
from PyQt6.QtGui import QIcon, QFont
from PyQt6.QtCore import QSize, QTime, QTimer
from PyQt6 import uic
import sys
class Window(QWidget):
def __init__(self):
super().__init__() # 用于访问父类的方法和属性
self.setGeometry(200, 200, 700, 400) # 设置初始位置与窗口大小
self.setWindowTitle("QComboBox学习") # 设置标题
self.setWindowIcon(QIcon("./bilibili.jpg")) # 加载窗口图标
self.create_combo()
self.combo.currentIndexChanged.connect(self.combo_changed)
def create_combo(self):
hbox = QHBoxLayout()
label = QLabel("选择账号类型:")
label.setFont(QFont("Times", 15))
self.combo = QComboBox()
self.combo.addItem("当前账号")
self.combo.addItem("未来账号")
self.combo.addItem("任意账号")
hbox.addWidget(label)
hbox.addWidget(self.combo)
vbox = QVBoxLayout()
self.label_result = QLabel("Hello")
self.label_result.setFont(QFont("Times", 15))
vbox.addWidget(self.label_result)
vbox.addLayout(hbox)
self.setLayout(vbox)
def combo_changed(self):
item =self.combo.currentText()
self.label_result.setText("你的账号选择了: " + item)
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec())
十八、QSlider的使用
滑块对象,可以滑动滑块来改变数值
from PyQt6.QtWidgets import QApplication, QWidget, QHBoxLayout, QPushButton , QVBoxLayout, QGridLayout, QLabel, \
QRadioButton, QCheckBox, QSpinBox, QLineEdit, QDoubleSpinBox, QLCDNumber, QComboBox, QSlider
from PyQt6.QtGui import QIcon, QFont
from PyQt6.QtCore import QSize, QTime, QTimer, Qt
from PyQt6 import uic
import sys
class Window(QWidget):
def __init__(self):
super().__init__() # 用于访问父类的方法和属性
self.setGeometry(200, 200, 700, 400) # 设置初始位置与窗口大小
self.setWindowTitle("QSlider学习") # 设置标题
self.setWindowIcon(QIcon("./bilibili.jpg")) # 加载窗口图标
hbox = QHBoxLayout()
self.slider = QSlider()
self.slider.setOrientation(Qt.Orientation.Horizontal)
self.slider.setTickPosition(QSlider.TickPosition.TicksLeft)
# self.slider.setTickPosition(QSlider.TickPosition.TicksAbove)
self.slider.setTickInterval(5)
self.slider.setMinimum(0)
self.slider.setMaximum(100)
self.slider.valueChanged.connect(self.changed_slider)
self.label = QLabel("")
self.label.setFont(QFont("Times", 15))
hbox.addWidget(self.slider)
hbox.addWidget(self.label)
self.setLayout(hbox)
def changed_slider(self):
value = self.slider.value()
self.label.setText(str(value))
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec())
十九、QListWidget的使用
列表对象,有序列表
from PyQt6.QtWidgets import QApplication, QWidget, QHBoxLayout, QPushButton , QVBoxLayout, QGridLayout, QLabel, \
QRadioButton, QCheckBox, QSpinBox, QLineEdit, QDoubleSpinBox, QLCDNumber, QComboBox, QSlider, QListWidget
from PyQt6.QtGui import QIcon, QFont
from PyQt6.QtCore import QSize, QTime, QTimer, Qt
from PyQt6 import uic
import sys
class Window(QWidget):
def __init__(self):
super().__init__() # 用于访问父类的方法和属性
self.setGeometry(200, 200, 700, 400) # 设置初始位置与窗口大小
self.setWindowTitle("QListWidget学习") # 设置标题
self.setWindowIcon(QIcon("./bilibili.jpg")) # 加载窗口图标
hbox = QVBoxLayout()
self.list_widget = QListWidget()
self.list_widget.insertItem(0, "Python")
self.list_widget.insertItem(1, "java")
self.list_widget.insertItem(2, "c++")
self.list_widget.insertItem(3, "c#")
self.list_widget.insertItem(1, "go")
self.list_widget.setFont(QFont("Times", 15))
self.list_widget.setStyleSheet("background-color:gray")
self.list_widget.clicked.connect(self.item_clicked)
self.label = QLabel("")
hbox.addWidget(self.list_widget)
hbox.addWidget(self.label)
self.setLayout(hbox)
def item_clicked(self):
item = self.list_widget.currentItem()
self.label.setText("你选择了:" + str(item.text()))
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec())
二十、未完待续。。。
。。。