- 【SpringMVC】_简单示例计算器
_周游
SpringJavaEEjava-eemvcspring
目录1.需求分析2.接口定义3.请求参数4.响应数据5.服务器代码6.前端页面代码7.运行测试为阶段性总结与应用,现将以SpringMVC项目创建一个可以实现加法的计算器为例1.需求分析加法计算器功能,对两个整数进行相加,需要客户端提供参与计算的两个数,服务器返回这两个整数计算的结果。2.接口定义(1)请求路径:cala/sum(2)请求方式:GET/POST(3)接口描述:计算两个整数相加3.请
- 用SpringMvc做一个简易计算器
little 源
springmvc
用SpringMvc做一个简易计算器一.domain类packagessm1.domain;publicclassJiSuan{privateintnumOne;privateintnumTwo;privateStringyunSuan;privateintresult;publicintgetNumOne(){returnnumOne;}publicvoidsetNumOne(intnumOne
- SpringMVC
皮不卡球秋
javaSpringSpringMVCSpringBootspringboot
SpringMVC一。概念:SpringWebMVC是一个Web框架,简称为SpringMVCMVC定义:MVC就是把一个项目分成三部分MVC是一种思想,Spring进行实现,因此称为SpringMVCSpringBoot是创建SpringMVC项目当前时期MVC已经发生了变化,后端人员不涉及前端页面的开发,所以就没有了view层所以View层有一种解释,之前返回的是视图,现在返回的是视图所需要的
- SpringMVC基本使用
沉下心来学技术
tomcatspringjava
SpringMVC是什么?SpringMVC是Spring框架中的一个模块,用于构建基于MVC(Model-View-Controller)设计模式的Web应用程序。它分离了应用程序的业务逻辑、用户界面和用户输入,使开发更加模块化和易于维护。核心组件Model:负责封装应用数据,通常与业务逻辑交互。View:负责渲染数据,生成用户界面(如JSP、Thymeleaf)。Controller:处理用户
- Spring Boot拦截器(Interceptor)与过滤器(Filter)深度解析:区别、实现与实战指南
好龙7575
springboot后端java
SpringBoot拦截器(Interceptor)与过滤器(Filter)深度解析:区别、实现与实战指南一、核心概念对比1.本质区别维度过滤器(Filter)拦截器(Interceptor)规范层级Servlet规范(J2EE标准)SpringMVC框架机制作用范围所有请求(包括静态资源)只处理Controller请求依赖关系不依赖Spring容器完全集成SpringIOC容器执行顺序最先执行(
- boot spring 获取请求端口浩_SpringMVC/SpringBoot2中使用@RequestHeader获取请求头
weixin_39664998
bootspring获取请求端口浩
SpringMVC/SpringBoot2中使用@RequestHeader获取请求头springMVC/SpringBoot中提供了@RequestHeader注解用来获取请求头。一、使用@RequestHeader获取请求头(一)获取某一个请求头例如,获取accept-language请求头:@GetMapping("/getLanguage")publicResulttest(@Reques
- SpringMVC @RequestHeader @CookieValue 处理获取请求参数的乱码问题
杨宸杨
SpringMVCjavajvm数据库
SpringMVC@RequestHeader@CookieValue处理获取请求参数的乱码问题@RequestHeader@CookieValue什么是cookie通过POJO获取请求参数通过CharacterEncodingFilter处理获取请求参数的乱码问题get请求的乱码post请求乱码处理获取请求参数的乱码问题)@RequestHeader1.@RequestHeader是将请求头信息
- Cris 学 SpringMVC(二): @RequestHeader 注解(了解)
cris_zz
SpringMVCjavaSpringMVC
使用@RequestHeader绑定请求报头的属性值请求头包含了若干个属性,服务器可据此获知客户端的信息,通过@RequestHeader即可将请求头中的属性值绑定到处理方法的入参中测试代码/**映射http请求头信息,属性同@RequestParam*用的不多,了解即可*/@RequestMapping("testRequestHeader")publicStringtestRequestHea
- 使用mockMVC对controller层进行接口调试
无一郎的技术圈
工作经验积累java后端mvc
文章目录背景一、controller层构建二、controller层测试1.先尝试本地postman测试2.使用mockMVC进行调试3.使用mockMVC和本地不同总结背景后端新增了一个对算法badCase排查功能,通过用户传入的内容按照节点成功或者失败走不同分支流程处理,流程结构如图所示。判定流程的底层功能通过service层以RPC接口形式提供服务,结构定义如下:publicResponse
- 基于.NET MVC实现H5页面调用手机摄像头扫描二维码完整方案
Bart_Lu
.netmvc
一、前言在移动端Web开发中,二维码扫描功能已成为常见需求。本文将介绍如何在ASP.NETMVC框架下,通过HTML5技术调用手机摄像头实现二维码扫描功能,并提供完整的代码实现方案。二、技术选型前端库:使用ZXing-js(支持浏览器二维码解析)后端框架:ASP.NETMVC5浏览器API:MediaDevicesAPI三、实现步骤1.准备工作在MVC项目中引入所需库:html运行HTML2.创建
- Android BaseActivity的设计(一)
小翘学Framework
Android从入门到跑路androidBaseActivityMVC
Android开发中BaseActivity在程序设计对于项目的架构重要性不言而喻,一个好的BaseActivity设计可以让项目的Activity代码看起来更加简洁且易编写,同时BaseActivity也是MVC,MVP和MVVM架构体现。BaseActivity使用场景1多个子类有公有的方法,并且逻辑基本相同时。2重要、复杂的算法,可以把核心算法设计为模板方法,周边的相关细节功能则由各个子类实
- Spring、Spring Boot、Spring Cloud 的区别与联系
码农的天塌了
Spring框架springspringbootspringcloud
1.Spring框架定位:轻量级的企业级应用开发框架,核心是IoC(控制反转)和AOP(面向切面编程)。核心功能:依赖注入(DI):通过@Autowired、@Component等注解管理对象生命周期。事务管理:声明式事务(@Transactional)。数据访问:支持JDBC、ORM(如Hibernate、MyBatis)。WebMVC:基于Servlet的MVC框架,处理HTTP请求。缺点:配
- SpringMVC简化了什么?从传统Web开发到现代高效架构的蜕变
以恒1
前端架构hive
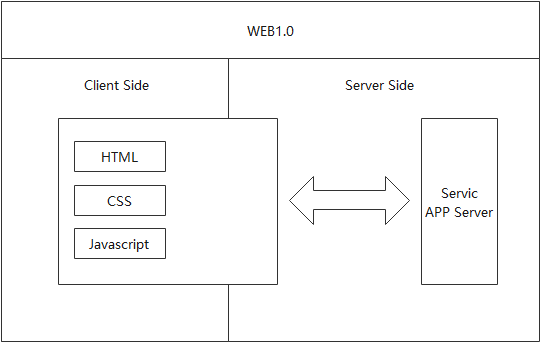
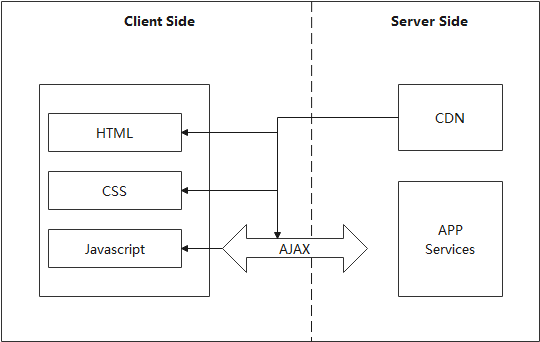
SpringMVC简化了什么?从传统Web开发到现代高效架构的蜕变在JavaWeb开发领域,SpringMVC作为Spring框架的核心模块,通过组件化设计和注解驱动,彻底改变了传统Servlet开发的繁琐流程。本文将从开发流程、代码复杂度、技术整合等维度,系统解析SpringMVC的简化逻辑,并结合实际案例说明其价值。一、请求处理流程的简化:从分散到集中传统Servlet开发需要为每个请求编写独
- spring boot 拦截器简单demo
测试开发小白变怪兽
服务端springboot后端java
拦截器(Interceptor)与过滤器的区别特性过滤器(Filter)拦截器(Interceptor)所属规范Servlet规范(javax.servlet)SpringMVC框架(基于AOP实现)作用范围所有请求(包括静态资源)仅拦截Controller的请求执行时机在DispatcherServlet之前执行在Controller方法前后执行访问上下文无法直接获取Spring的Bean或注解
- python 如何引入同一个文件夹下py方法
m0_68335176
eclipse
前言毕业快三年了,前后也待过几家公司,碰到各种各样的同事。见识过各种各样的代码,优秀的、垃圾的、不堪入目的、看了想跑路的等等,所以这篇文章记录一下一个优秀的后端Java开发应该有哪些好的开发习惯。拆分合理的目录结构受传统的MVC模式影响,传统做法大多是几个固定的文件夹controller、service、mapper、entity,然后无限制添加,到最后你就会发现一个service文件夹下面有几十
- Razor C# 变量
lsx202406
开发语言
RazorC#变量引言在ASP.NETMVC和Razor视图引擎中,变量是构建动态网页的基础。理解RazorC#变量的使用对于开发者来说至关重要。本文将详细介绍RazorC#变量的概念、类型、作用域以及如何在实际项目中有效使用它们。一、RazorC#变量的概念RazorC#变量是存储在Razor视图中的数据容器。它们可以存储任何类型的值,如字符串、数字、布尔值等。在Razor视图中,变量通过@符号
- 数据库:SQLite/MySQL/PostgreSQL 的破圈之战
程序员
数据库类型对比维度SQLiteMySQLPostgreSQL类型嵌入式数据库关系型数据库管理系统(RDBMS)对象-关系型数据库(ORDBMS)架构无服务端,单文件存储客户端-服务器架构客户端-服务器架构事务支持ACID兼容(默认启用)ACID兼容(需使用InnoDB引擎)完整ACID兼容并发处理写操作全局锁行级锁+MVCC(InnoDB)多版本并发控制(MVCC)扩展性单机,适合轻量级应用支持主
- Spring Boot拦截器(Interceptor)与过滤器(Filter)深度解析:区别、实现与实战指南
chenOnlyOne
springboot后端java
SpringBoot拦截器(Interceptor)与过滤器(Filter)深度解析:区别、实现与实战指南一、核心概念对比1.本质区别维度过滤器(Filter)拦截器(Interceptor)规范层级Servlet规范(J2EE标准)SpringMVC框架机制作用范围所有请求(包括静态资源)只处理Controller请求依赖关系不依赖Spring容器完全集成SpringIOC容器执行顺序最先执行(
- spring security学习入门指引
LCY133
web开发spring学习java
学习SpringSecurity可以从以下几个方面逐步深入,结合理论与实践,以下是具体的学习路径建议:1.基础准备•熟悉Spring框架:先掌握SpringCore、SpringMVC和SpringBoot的基础,理解依赖注入(DI)、AOP、Bean生命周期等核心概念。•理解安全基本概念:了解认证(Authentication)、授权(Authorization)、加密(Hashing/Encr
- Spring(6)——Spring、Spring Boot 与 Spring MVC 的关系与区别
南山不太冷
Springspringspringbootmvc
Spring、SpringBoot与SpringMVC的关系与区别1.核心定位Spring定位:基础框架,提供IoC(控制反转)和DI(依赖注入)核心功能,管理对象生命周期及依赖关系。功能:支持事务管理、AOP(面向切面编程)、数据访问等,适用于所有Java应用(不限于Web)。SpringMVC定位:Spring的子框架,专注于Web层开发,基于MVC(Model-View-Controller
- Android APP架构设计——MVP的使用示例
weixin_30633507
移动开发测试ui
0.前言为了更好地进行移动端架构设计,我们最常用的就是MVC、MVP和MVVM,作为三个最耳熟能详的三大架构,应用可谓非常广泛。对于这三种架构设计以及优缺点已经在AndroidAPP架构设计——MVC、MVP和MVVM介绍一文中介绍过了,本文是对前面那篇文章2.3小节的补充,介绍MVP模式在Android中的使用示例,目的在于深化对MVP架构的理解。1.使用场景这里我们实现一个简单的登录功能。先看
- 三层架构 与 MVC、MVP、MVVM 模式的区别
weixin_43747073
架构mvcmvpmvvm
以下内容只是个人不成熟的见解,才疏学浅,惭愧。文章目录1、三层架构2、MVX架构模式2.1MVC2.2MVPMVC&MVP的区别MVP的优点MVP的缺点2.3MVVMMVVM的优点总结参考1、三层架构三层架构是一种软件架构(softwarearchitecture),是一种分层结构。在软件体系架构设计中,分层式结构是最常见,也是最重要的一种结构,它将整个业务应用从上到下划分为:表示层(UserIn
- vue---MVVM、MVC、MVP的区别
煸橙干儿~~
前端面试VUE基础vue.jsmvc前端
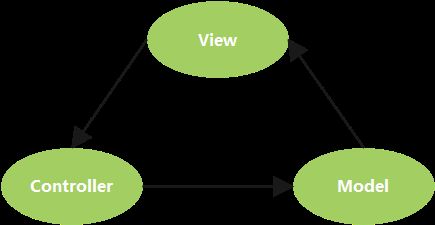
MVC、MVP和MVVM都是常见的软件架构设计模式。1、MVCMVC是通过分离Model、View、Controller的方式来组织结构。其中View负责页面的显示逻辑,Model负责存储页面的业务数据,以及对相应数据的操作。并且View和Model应用了观察者模式,当Model层发生改变的时候它会通知有关View层更新页面。Controller层是View层和Model层的纽带,它主要负责用户与
- Java面试精选(1):Spring,SpringMVC,SpringBoot,SpringCloud有什么区别和联系?
Java面试精选
springjavaspringbootvue编程语言
简单介绍Spring是一个轻量级的控制反转(IoC)和面向切面(AOP)的容器框架。Spring使你能够编写更干净、更可管理、并且更易于测试的代码。SpringMVC是Spring的一个模块,一个web框架。通过DispatcherServlet,ModelAndView和ViewResolver,开发web应用变得很容易。主要针对的是网站应用程序或者服务开发——URL路由、Session、模板引
- MVC/MVP/MVVM框架学习总结(二)
每次的天空
mvc学习java
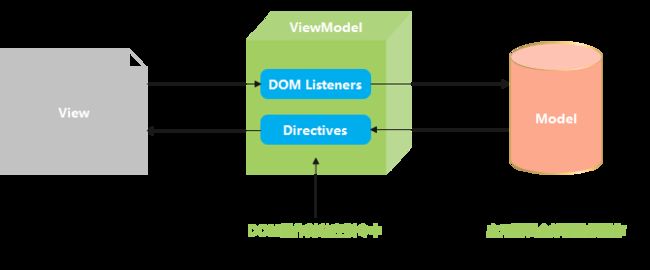
上次已经了解到MVC的知识,现在是扩展实现MVP/MVVM的框架改进本身项目MVVM框架即Model-View-ViewModel框架,是一种软件架构设计模式,以下是具体介绍:核心组件Model(模型):代表应用程序的数据结构和业务逻辑,负责数据的存储、检索、验证和处理,定义业务规则和算法,是应用程序的数据核心。比如在一个电商应用中,商品数据、用户订单数据等的存储和相关逻辑处理都属于Model层。
- 【从零开始学习计算机科学】设计模式(五)MVC模式、业务代表模式、组合实体模式、数据访问对象模式、前端控制器模式、拦截过滤器模式、服务定位器模式、传输对象模式
贫苦游商
学习设计模式mvc业务代理模式组合实体模式数据访问对象模式传输对象模式
【从零开始学习计算机科学】设计模式(五)MVC模式、业务代表模式、组合实体模式、数据访问对象模式、前端控制器模式、拦截过滤器模式、服务定位器模式、传输对象模式MVC模式主要组件工作原理优点缺点适用场景总结业务代表模式主要特点组成部分工作原理优点缺点适用场景总结组合实体模式主要特点组成部分工作原理适用场景优点缺点总结数据访问对象模式主要特点组成部分工作原理适用场景优点缺点总结前端控制器模式主要特点组
- 【SpringMVC】常用注解:@SessionAttributes
字节源流
java前端服务器
1.作用用于多次执行控制器方法间的参数共享2.属性value:用于指定存入的属性名称type:用于指定存入的数据类型3.示例先写JSP代码存入SessionAttribute取出SessionAttribute清除SessionAttribute编写控制器代码@Controller@RequestMapping("demo1")@SessionAttributes(value={"username
- 深入理解MVC模式:构建清晰、可维护的Web应用
杨凯凡
JavaWebmvc前端java
大家好!今天我们来聊聊软件开发中非常重要的设计模式——MVC模式。MVC(Model-View-Controller)是一种经典的软件架构模式,广泛应用于Web开发、桌面应用和移动应用开发中。它的核心思想是将应用程序分为三个层次:模型(Model)、视图(View)和控制器(Controller),从而实现代码的分离和模块化。通过MVC模式,我们可以构建出清晰、可维护、可扩展的应用程序。准备好了吗
- JavaEE系统架构师学习路线(基础篇)
淘小五
大纲:第1阶段(Java程序员)-Java语言基础第2阶段(Java初级软件工程师)-JSP、Servlet、HTML、CSS、JS、Bootstrap、XML、AJAX、MySQL、SQLServer、Oracle第3阶段(Java中级软件工程师)-Struts2、Spring、Hibernate、SpringMVC、Mybatis、Shiro、JVM第4阶段(Java高级软件工程师)-WebS
- 深入解析 Spring MVC:构建高效 Web 应用的架构与实践
软件职业规划
springmvc前端
一、SpringMVC:现代Web开发的基石在当今快速发展的互联网时代,Web应用的开发需求日益复杂,开发团队面临着既要快速交付又要保证代码质量的双重挑战。SpringMVC作为Spring框架中专注于Web开发的核心模块,以其简洁、高效、灵活的特点,成为众多开发者构建企业级Web应用的首选框架。它不仅继承了Spring框架的轻量级和松耦合特性,还通过Model-View-Controller(模
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多