若依微服务框架ruoyi-cloud使用手册(持续更新中)
若依微服务框架ruoyi-cloud使用手册(持续更新中)
- 一、项目启动事项
- 二、新建功能模块案例
- 三、不同微服务系统间接口调用案例
- 四、服务器部署
- 五、一些坑~
一、项目启动事项
1.首先进行项目相关工具及环境准备,官方文档也有,不过还是贴一下。
JDK >= 1.8 (推荐1.8版本)
Mysql >= 5.5.0 (推荐5.7版本)
Redis >= 3.0
Maven >= 3.0
Node >= 10
Nacos >= 1.1.0
sentinel >= 1.6.0(启动项目非必要)
这里需要注意的是:
NodeJavaScript 是运行在服务端的 JavaScript环境,这里配合vue进行前端界面展示。
Redis进行必要的数据缓存。
Nacos在这里作为spring cloud微服务的注册中心和配置中心。
详情请自查。
2.环境配置好后,执行操作类似若依官网,用idea或eclipse都行,贴一下网址好了:
https://doc.ruoyi.vip/ruoyi-cloud/document/hjbs.html#%E8%BF%90%E8%A1%8C%E7%B3%BB%E7%BB%9F
注意事项如下:
后端运行:
注意Redis和Nacos都要启动;
可能在运行RuoYiSystemApplication (系统模块)时连接数据库失败,这里因为直接导入数据脚本ry_config.sql的话会导入默认的System模块的数据库配置,数据库密码为password,如下图:
![]()
可以在ry_config.sql文件中查找修改成自己的mysql密码后重新导入本地数据库(注意不止修改一处)。
前端运行(在idea或vscode的Terminal(终端)执行命令):
在通过npm命令安装依赖时可能会有以下错误:
Downloading binary from https://github.com/sass/node-sass/releases/download/v4.14.1/win32-x64-72_bin
原因是node-sass被墙掉了,下载不了,可通过以下命令下载:
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
之后基本没问题啦操作执行完毕后可自动跳转界面进行登录访问,如果存在问题可检查以上操作步骤,重启各模块查看。
二、新建功能模块案例
步骤如下:
1.创建新模块:ruoyi-test;
2.进行新模块代码的基础配置调整
3.在nacos进行新模块的配置管理
4.新增测试表,生成代码,并进行前后端代码的修改和使用
5.进行界面菜单配置,启动新建的模块,重启前端vue界面,登录查看新模块基础界面及功能。
具体如下:
1.创建新模块ruoyi-test:
这里在ruoyi-modules目录下新建test模块并新增界面,可参考ruoyi-system模块的目录结构及命名,类似若依原始框架的module创建,不贴图了吧;
2.进行新模块代码的基础配置调整:
修改ruoyi-test下的pom文件,参考ruoyi-system模块,可复制ruoyi-system的pom文件内容,修改system相关字段即可;
修改ruoyi-modules下的pom文件,增加 ruoyi-test 代码,参考ruoyi-system部分;
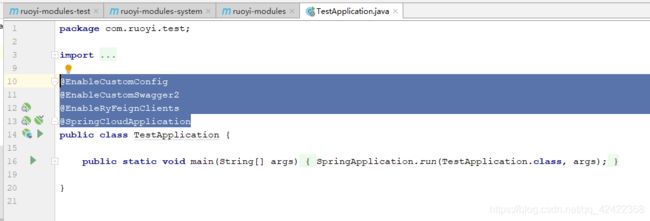
参考ruoyi-system模块修改TestApplication启动类代码,新增相关注解即可,如下:
 另外对于resources可复制ruoyi-system模块文件进行调整(注意在bootstrap.yml文件中端口号不要冲突,可全局搜索一下,避免冲突)
另外对于resources可复制ruoyi-system模块文件进行调整(注意在bootstrap.yml文件中端口号不要冲突,可全局搜索一下,避免冲突)
3.在nacos进行新模块的配置管理
登录nacos:http://localhost:8848/nacos/
克隆 ruoyi-system-dev.yml ,命名为 ruoyi-test-dev.yml(名称对应自己模块),

点击编辑,修改下方的mybatis.typeAliasesPackage,改为 自己的对应名称,发布。如下:
 修改 ruoyi-gateway-dev.yml,添加新增的模块,发布。界面如下:
修改 ruoyi-gateway-dev.yml,添加新增的模块,发布。界面如下:

4.新增测试表,生成代码,并进行前后端代码的修改和使用
创建测试表student,设置字段注释,在系统界面生成代码;
生成的后端代码参考其他们模块的目录结构进行复制粘贴,修改maoper等各层级的代码,消除bug,保证后端各方法到持久层的正常跳转;
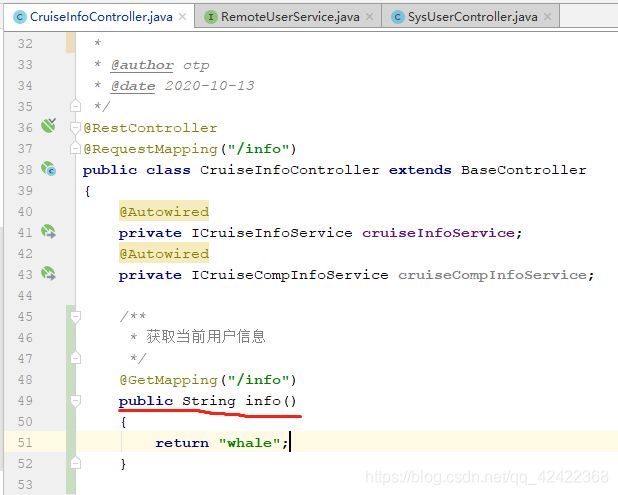
修改控制层的权限标识为自己对应的模块。如下:
 前端代码包括.vue文件和.js文件,可参考system模块在ruoyi-ui的views和api文件下创建新增自己的模块代码,这里js文件包含各接口路径,需要保证是自己模块路径。界面类似如下:
前端代码包括.vue文件和.js文件,可参考system模块在ruoyi-ui的views和api文件下创建新增自己的模块代码,这里js文件包含各接口路径,需要保证是自己模块路径。界面类似如下:

5.进行界面菜单配置,启动新建的模块,重启前端vue界面,登录查看新模块基础界面及功能。
菜单配置可参考system模块样式进行路径及权限标识,按钮等的配置即可;
启动新建的模块,重启前端vue界面,可查看测试模块的基础功能。如下:
三、不同微服务系统间接口调用案例
进行微服务系统A对微服务系统B进行接口调用的操作测试,这里系统A与系统B共用同一个nacos配置中心,步骤如下:
1、在系统B中添加测试接口
2、在系统A的ruoyi-api中进行测试接口的调用配置。
3、在系统A中某功能模块调用步骤2中配置好的接口,打印获取的接口数据。
4、在测试接口的基础上添加含有对象参数的接口,这里贴一下格式
具体如下,注意这里包括两种接口调用方式,以无参和对象参数传递:
1、在系统B中添加测试接口
在系统B的功能模块的控制层中添加需要测试用的接口,可以是系统模块功能中的普通接口(比如某获取某模块的列表数据),这里简单来,直接返回字符串。界面如下:
 2、在系统A的ruoyi-api中进行测试接口的调用配置。
2、在系统A的ruoyi-api中进行测试接口的调用配置。
简单一些可直接在ruoyi-api的ruoyi-api-system中进行测试,这个项目里ruoyi替换为了ctt,不用在意。仿照RemoteUserService文件和factory / RemoteUserFallbackFactory文件创建测试用的对应文件,这里我们创建RemoteTestService(接口文件)和RemoteTestFallbackFactory(降级处理)文件,目录如下(注意最后一行的spring.factorys文件,后面有用):

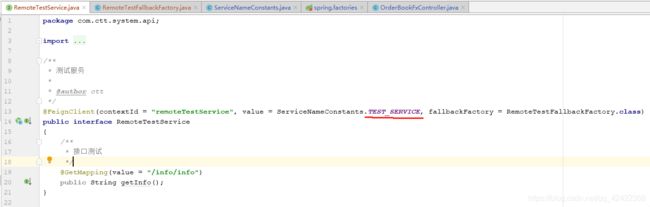
注意在RemoteTestService接口文件中,要自己定义需要调用的服务名称,就是下图中图一的红线标识和图二的服务名称配置(这里图二的服务名称即我们调用的系统B接口所在的的module服务名称)
图一:
 图二:
图二:
 最后在spring.factorys中配置我们的RemoteUserFallbackFactory文件,保证降级处理功能正常,RemoteUserFallbackFactory文件在这里类似于异常处理的操作。
最后在spring.factorys中配置我们的RemoteUserFallbackFactory文件,保证降级处理功能正常,RemoteUserFallbackFactory文件在这里类似于异常处理的操作。

3、在系统A中某功能模块调用步骤2中配置好的接口,打印获取的接口数据。
在系统A的,随便某常用控制层接口中,调用我们刚刚创建的RemoteTestService接口并打印,如下:
引入:
@Autowired
private RemoteTestService remoteTestService;
调用及打印(第四行插入的语句打印获取的接口数据):
@GetMapping("/list")
public TableDataInfo list(OrderBookFx orderBookFx)
{
System.err.println("???" + remoteTestService.getInfo());
startPage();
List list = orderBookFxService.selectOrderBookFxList(orderBookFx);
return getDataTable(list);
}
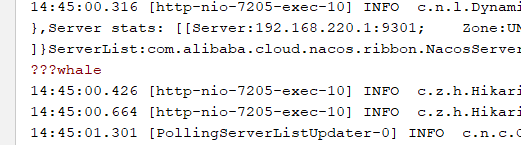
打印结果如下:
4、在测试接口的基础上添加含有对象参数的接口,这里贴一下格式
对于常用的有对象参数的接口上面的GetMapping是不适用的,同样是上述的微服务系统A对微服务系统B进行接口调用,这里贴一下正确格式,也可以参考链接(https://blog.csdn.net/qq_42422368/article/details/109381309)
系统B接口:
@PostMapping(value = "/company/list")
public List companyList(@RequestBody CruiseCompInfo cruiseCompInfo)
{
return cruiseCompInfoService.selectCruiseCompInfoList(cruiseCompInfo);
}
系统A接口:
@RequestMapping(value = "/company/list", method = RequestMethod.POST)
public List companyList(@RequestBody CruiseCompInfo cruiseCompInfo);
有一个注意点是A系统调用接口传参时可以new一个空的对象做参数,但是不能直接拿null做参数,因为在系统B中用到的@RequestBody 的 required 默认值是true。
贴一下效果:

四、服务器部署
可以参考若依官网,微服务版项目部署文档:https://doc.ruoyi.vip/ruoyi-cloud/document/hjbs.html#%E9%83%A8%E7%BD%B2%E7%B3%BB%E7%BB%9F
这里在linux系统进行jar包发布,前端生成的dist文件在nginx配置展示,操作如下:
1、环境准备
2、后端部署
3、前端部署
4、项目启动
具体如下:
1、环境准备
服务器环境配置:主要是nginx配置以及常规nacos、redis配置
注意点:
nginx环境:https://www.cnblogs.com/xxoome/p/5866475.html
2、后端部署
后端需要保证nacos配置中心的配置信息正确,主要是路径方面的,比如redis及nacos配置在服务器部署后可以正常访问和连接。
运行项目一级目录下的打包文件bin/package.bat
会默认在项目下生成 target文件夹,包含jar
注意是在Terminal(终端)运行命令,生成的jar包可以先拿几个必要的比如auth、gateway、system模块的jar包部署测试。
jar包可以放服务器随便某目录进行启动,比如:
 运行一个jar包的命令举例,进入到对应的文件夹,执行:
运行一个jar包的命令举例,进入到对应的文件夹,执行:
nohup java -jar ctt-auth-2.1.0.jar > ./logs/ctt-auth.log 2>&1 &
jar包改成自己的名称,./logs/ctt-auth.log为自定义的日志目录。
也可以按自己习惯的jar包命令执行。
3、前端部署
修改相关配置,运行命令生成dist包文件。
配置修改:前端ui文件中的index.js文件、vue.config.js文件
如下图:


 图二下方红线未服务器ip。
图二下方红线未服务器ip。
修改后在前端执行 npm run build:prod 生成dist包文件,放在nginx文件下。
 这里的上级目录ctt是自己建的项目名称,改成自己的,下面的nginx配置对应上就好。
这里的上级目录ctt是自己建的项目名称,改成自己的,下面的nginx配置对应上就好。
然后是nginx/sbin下的nginx文件配置,可参考若依文档的nginx配置:https://doc.ruoyi.vip/ruoyi-vue/document/hjbs.html#nginx%E9%85%8D%E7%BD%AE
可以复制链接里nginx配置的代码再进行调整,调整时注意以下红线的3个地方:
 1、服务器项目访问端口:字面意思。
1、服务器项目访问端口:字面意思。
2、root /home/ruoyi/projects/ruoyi-ui;
这里是配置前端文件访问路径,ruoyi-ui就相当于生成的dist文件名称,比如我们的dist在ngingx目录下,为ngingx/ctt/dist,路径就改为/ctt/dist。
3、http://localhost:8080/;
这个是对应的是后端网关,对应下图标红的路径和端口,在前端代码的vue.config.js文件:
 有时候红线部分用localhost不用服务器ip的话,生成的dist文件部署到服务器上可能会识别不了localhost,就红线部分要改成对应的服务器ip。
有时候红线部分用localhost不用服务器ip的话,生成的dist文件部署到服务器上可能会识别不了localhost,就红线部分要改成对应的服务器ip。
rhou项目启动
一般后端jar包启动,nginx启动就可以访问部署的项目了。
五、一些坑~
大多数人过着他人的生活,他们的思想是他人的观点,
他们的行为是对他人的模仿,他们的热情是一句引言。

