【Blog.Core开源】网关统一集成下游服务文档
一般看到公众号更新,就是大概率要开始上班了
上回书咱们说到了《【Blog.Core开源】快速预览Admin界面效果》,这样我们就可以专注于后端开发,而且也能快速的实现效果的预览。那今天我们继续来往下走,说一说网关相关的内容,打算做一个网关的专题,希望可以帮助下社区吧。
先说故事背景
想必很多小伙伴都已经在工作和学习中,使用过网关了,而且在ASP.NETCore中,使用较多的就是Ocelot,当然现在的市场上也有很多其他的开源组件,这里以后再说吧,先说说Ocelot,在Blog.Core项目中,很久之前我也是用的Ocelot作为网关来搭建微服务体系架构的,只不过2021年忙着工作和写书,没有太多的精力吧网关给搞起来,今年就慢慢优化下项目吧。
Ocelot来实现网关还是比较简单的,只是简单的配置下Json文件就行,然后通过Postman来进行测试,查看效果。功能上当然还有其他的服务注册和发现,比如用Consul或者是Nacos,甚至是Azure,目前咱们还用不到。网关另一个功能就是鉴权认证和Header信息的下发,这个咱们下篇文章再说。
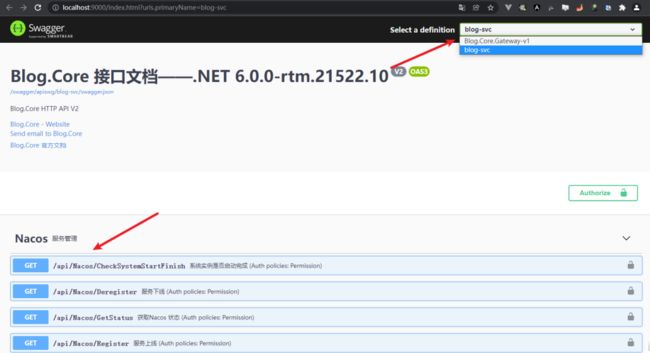
那剩下的就是网关接口文档了,如果一直用Postman毕竟不是很方便,肯定是要给前端一个踏踏实实的接口文档的,我个人比较喜欢用Swagger,其他的接口文档虽然很多,但是不是很习惯。那就出现了今天的问题,如何在网关的Swagger文档中,把下游的所有微服务都集中起来,通过一个文档地址,就能看到所有的接口信息呢,直接上代码。
01
PART
调整Ocelot.json
几乎大家都会写这块,我就不过多的介绍每个节点什么意思了,只是以BlogCore子服务为例,说说如何配置,如果以后增加其他服务,这里依此类推,举一反三。
{
"Routes": [
// blog-svc
{
"UpstreamPathTemplate": "/svc/blog/{url}",
"UpstreamHttpMethod": [ "Get", "Post", "Put", "Delete" ],
"LoadBalancerOptions": {
"Type": "RoundRobin"
},
"DownstreamPathTemplate": "/svc/blog/{url}",
"DownstreamScheme": "http",
"DownstreamHostAndPorts": [
{
"Host": "localhost",
"Port": 9291
}
],
"AuthenticationOptions": {
"AuthenticationProviderKey": "GW"
}
},
// blog-svc-swagger
{
"UpstreamPathTemplate": "/swagger/apiswg/blog-svc/swagger.json",
"UpstreamHttpMethod": [ "GET" ],
"DownstreamPathTemplate": "/swagger/V2/swagger.json",
"DownstreamScheme": "http",
"DownstreamHostAndPorts": [
{
"Host": "localhost",
"Port": 9291
}
],
"LoadBalancer": "RoundRobin"
}
],
"GlobalConfiguration": {
"BaseUrl": "http://localhost:9000",
"ServiceDiscoveryProvider": {
"Host": "localhost",
"Port": 8500,
"Type": "Consul"
}
}
}核心点就是把Swagger的json地址,单独写一个路由映射配置,这样就可以把Swagger给引进来了,当然如果你把下游的SwaggerJson地址给手动改成和接口类似的模板,这样写一个就行,就不用把api和swagger单独分开写两个了。
02
PART
渲染子服务接口文档
配置好了Json文件,下面就需要引入到网关项目里,打开Blog.Core.Gateway的Startup文件,找到Swagger的中间件配置的地方,修改显示规则:
public static void UseCustomSwaggerMildd(this IApplicationBuilder app)
{
if (app == null) throw new ArgumentNullException(nameof(app));
var apis = new List { "blog-svc" };
app.UseSwagger();
app.UseSwaggerUI(options =>
{
options.SwaggerEndpoint($"/swagger/v1/swagger.json", $"Blog.Core.Gateway-v1");
apis.ForEach(m =>
{
options.SwaggerEndpoint($"/swagger/apiswg/{m}/swagger.json", m);
});
options.RoutePrefix = "";
});
} 我这里单独封装了一个扩展方法,通过手动配置参数名,就可以循环添加到网关的swagger文档里了。
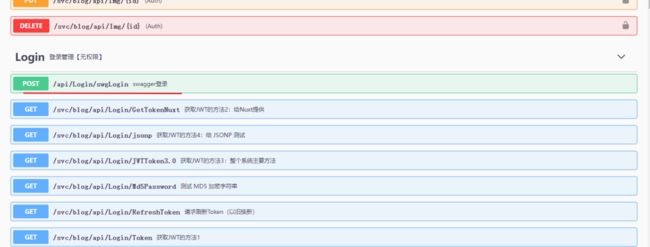
似乎到这里已经完成了,其实还不行,因为咱们的BlogCore子服务的路由还是api开头的,这样在网关的swagger中访问接口的话,是404的:
当然网关这里我们可以做些优化,比如说统一返回数据格式,友好提醒啥的,这个大家自己根据项目需要来处理吧。
现在要解决的就是404的问题,两种方案:
1、直接用下游的路由来配置到ocelot.json里,这样就能访问了,但是这样的话,其他同样路径的微服务怎么办?
2、那就直接在子服务中修改下路径即可。√
03
PART
下游微服务修改路由
这个就很简单了,直接给下游增加一个路由前缀就行了,我们已经有这个功能了:
///
/// 路由变量前缀配置
///
public static class RoutePrefix
{
///
/// 前缀名
/// 如果不需要,尽量留空,不要修改
/// 除非一定要在所有的 api 前统一加上特定前缀
///
public const string Name = "/svc/blog";
}这样就ok啦,绝大部分的接口已经增加上了路由前缀,这里为啥要说绝大部分呢,因为目前这个全局路由前缀还有点儿小问题,就是如果在接口的Action上写的绝对路径,还是没有增加上路由前缀的,以后我会优化掉。
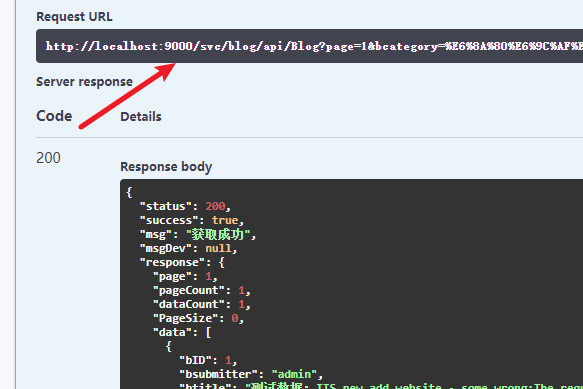
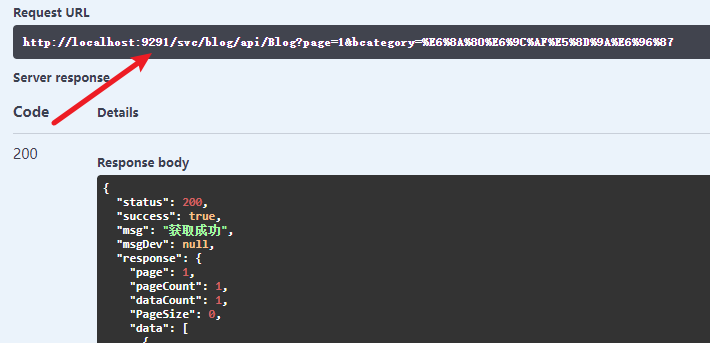
请求网关接口(9000),也能很完美的实现效果,单独访问子服务的swagger(9291)也可以使用:
(网关接口文档)
(子服务接口文档)
好啦,今天的分享暂时就到这里吧,网关如何集成下游服务接口文档的,那在以后的文章中,我会给大家分享下,如何鉴权/认证和信息下发,如何实现网关文档登录访问(目前该功能在BlogCore里),如何实现处理审计日志(目前该功能在BlogCore里),如何连接服务注册中心等等,这是一个网关的专题,希望大家喜欢。