ESP32 LVGL8.1 实现太空人显示(29)
文章目录
- 一、ESP32 LVGL工程配置
-
- 1.1从库中下载LVGL代码
- 1.2配置适合ESP32 液晶屏
- 1.3编译下载测试
- 二、GIF图片处理
-
- 2.1下载gif图片
- 2.2将gif图片按照帧率导出成图片
- 2.3导出的图片背景处理
- 2.4lvgl animimg对象实现图片的播放
- 2.5下载测试
注:本博客作为学习笔记,有错误的地方希望指正
一、ESP32 LVGL工程配置
首先要通过液晶屏显示太空人,我们这里主要有两种方式可以实现,第一种直接使用厂家只带的液晶屏幕驱动去实现图片的显示,另外使用其他的GUI提供的控件去实现,嵌入式常见的GUI挺多的,我之前使用过touchgfx。touchgfx,显示演示视频,这里使用的是移植esp32 lvgl的animimg动画控件实现的,实现效果LVGLESP32实现太空人效果,
1.1从库中下载LVGL代码
我这里使用的是UP Kevincoooool 分享的开源连接ESP32 LVGLDemo,非常感谢Kevincoooool 的Demo,我之前自己移植过一次,但是液晶屏幕真彩色没有配置对,后来看了他的配置就配置好了。
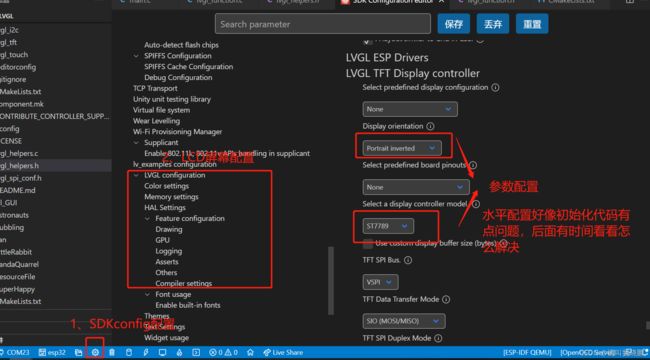
1.2配置适合ESP32 液晶屏
我的液晶屏使用的是spi通信的,可以根据自己的硬件配置不同的引脚,配置如下图所示,根据配置信息选择对应的屏幕和对应的spi esp32的spi有两个称呼 VSPI和HSPI,他们两的区别可以百度下,ESP32 有默认的SPI的IO口,可以根据数据手册可以查到,不通过GPIO 交换矩阵实现的SPI速率可以达到最大,通过GPIO 交换矩阵最大就只能有26.67MHz。根据自己硬件的参数配置SPI的参数。我的硬件配置如下图

1.3编译下载测试
我这里使用的是esp32 pico- d4的芯片,由于Demo使用的是ESP32 S3的芯片,所以会出现这样的报错,

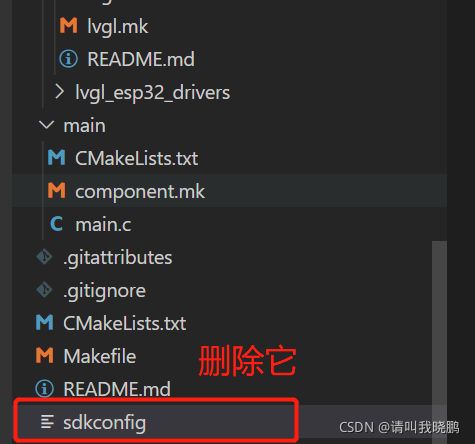
我们将原来Demo的sdkconfig 删除重新编译,编译通过,接着删除 sdkconfig.default,之后再次编译就会根据我们当前选择的芯片自己配置新的sdkconfig。

最后还要根据上面的方式配置LVGL的液晶屏幕的参数。我是通过这种方法配置编译通过的,应该还会有更好的方法处理,目前我没有找到对应的方法,看看其他的小伙伴有其他的高招的没有。
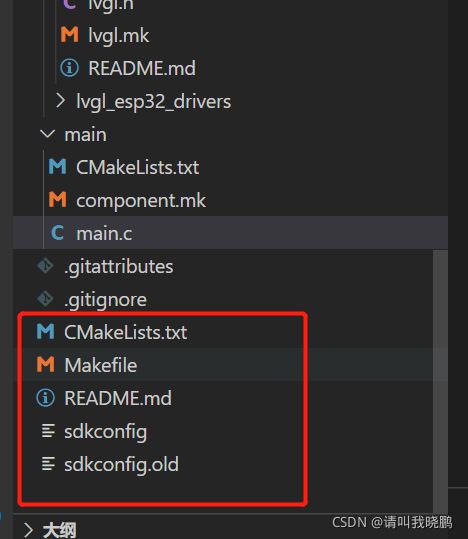
最后工程的sdkconfig的文件只有以下所示。

最后演示LVGL 音乐Demo

二、GIF图片处理
2.1下载gif图片
2.2将gif图片按照帧率导出成图片
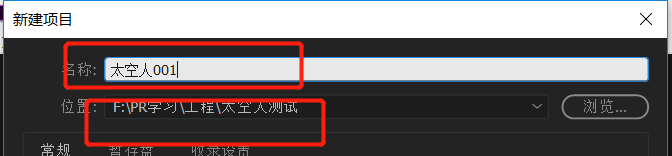
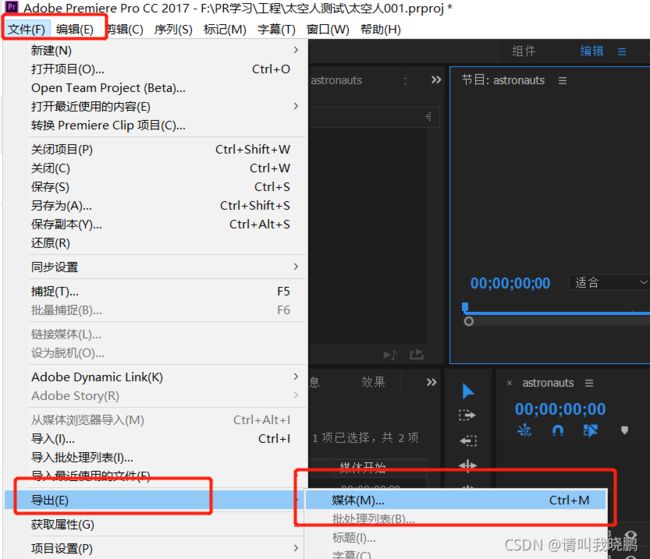
我这里使用的是PR将GIF导出成图片,首先新建PR序列的大小为240X240像素的大小。因为我的屏幕像素是240X240 的,应该还有其他好的办法去将GIF转为图片,可以自己百度看看。
新建PR工程


新建序列和自定义序列




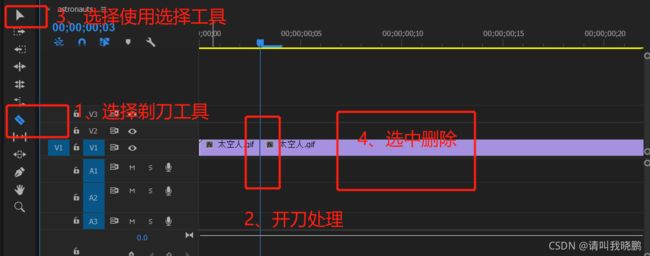
可以发现太空人的前3帧率和后面的重复,为了减少内存我们这里使用剃刀工具剪掉后面的多余部分。

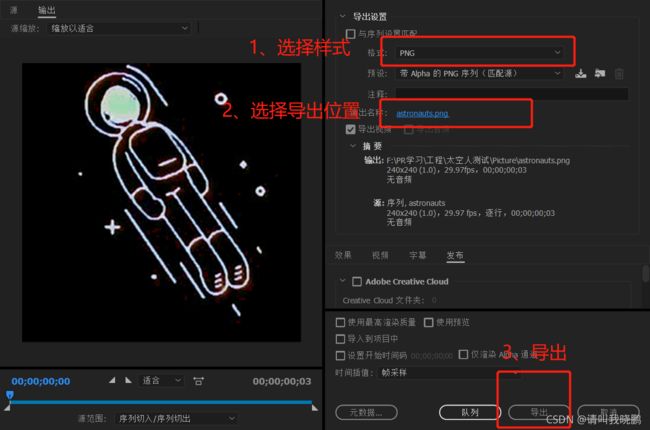
导出图片


2.3导出的图片背景处理
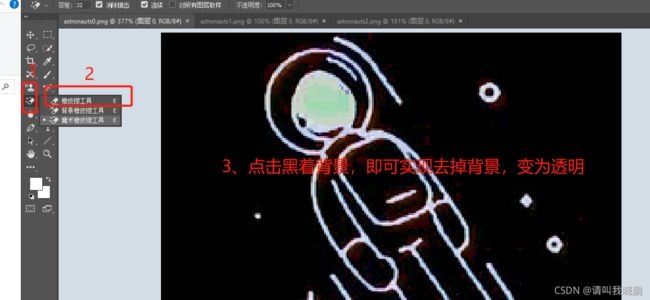
要实现太空人的效果有些PNG图片存在白色的背景有些图片原来就已经是PNG背景透明就不用处理,有白色背景的图片需要处理下,我这里使用PS去处理背景。


2.4lvgl animimg对象实现图片的播放
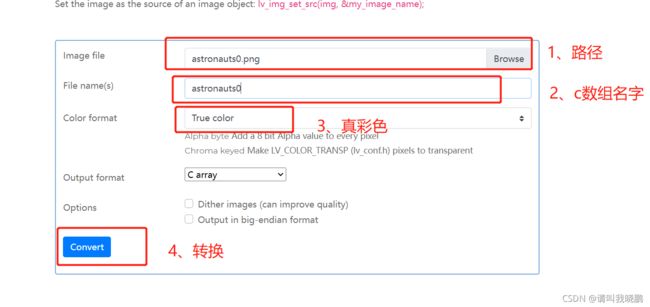
2.4.1将图片转换为C数组,LVGL图片转C数组工具LVGL图片转C数组工具

复制数组到工程中

包含路径

idf_component_register(
SRCS ${SOURCES_C} ${SOURCES_CPP}
"astronauts0.c"
"astronauts1.c"
"astronauts2.c"
INCLUDE_DIRS "." )
LV_IMG_DECLARE(astronauts0) //包含图片资源文件
LV_IMG_DECLARE(astronauts1) //包含图片资源文件
LV_IMG_DECLARE(astronauts2) //包含图片资源文件
static const lv_img_dsc_t* astronauts_anim_imgs[3] = {
&astronauts0,
&astronauts1,
&astronauts2,
};
void astronauts_animing(void)
{
lv_obj_t* animimg1 = lv_animimg_create(lv_scr_act()); //创建动画对象
lv_obj_center(animimg1); //将对象置于屏幕中央
lv_animimg_set_src(animimg1,(lv_img_decoder_t **)astronauts_anim_imgs,3); //加载动画资源
lv_animimg_set_duration(animimg1,500); //创建动画时间
lv_animimg_set_repeat_count(animimg1,LV_ANIM_REPEAT_INFINITE); //设置一直重复时间
lv_animimg_start(animimg1);
}
2.5下载测试
最终测试的视频LVGL ESP32太空人
程序参考连接:太空人Demo
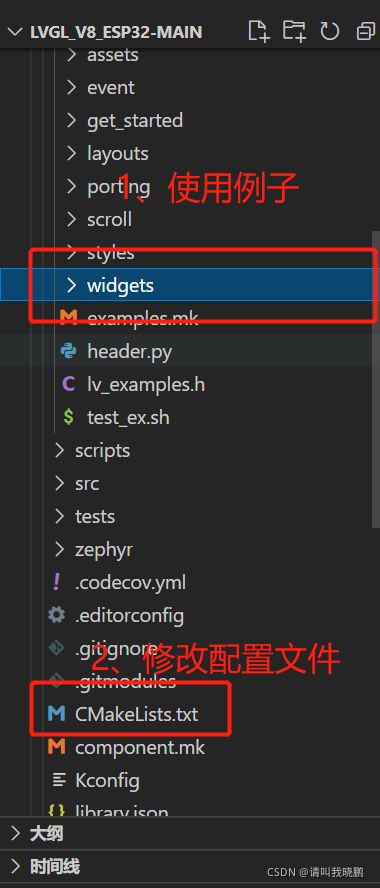
温馨提示1:Lvgl有许多的Demo可以直接测试,但是编译会报错,是路径没有配置好。


file(GLOB_RECURSE SOURCES src/*.c
examples/*.c)
idf_component_register(SRCS ${SOURCES}
INCLUDE_DIRS . src ../
examples ../
REQUIRES main)
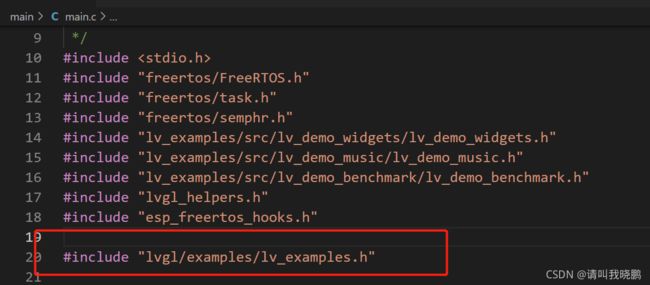
主函数添加配置文件

然后就可以使用 examples下面的历程。
温馨提示2:导入工程的时候会出现头文件包含波浪线,处理方法如下