AntDesignPro of Vue---权限管理详解
最近这段时间主要在研究AntDesignPro of Vue这套前端框架,框架中的权限管理部分可以说是整套Pro模板的精华,但网上对于这一部分的解析实在是少之又少,对于一些刚刚接触这套框架的新手不友好,今天这篇文章希望能帮助到大家能更快的理解这套框架
首先,官方提供了Github的地址,我们可以通过这个地址获取最新的Pro版本代码
$ git clone --depth=1 https://github.com/sendya/ant-design-pro-vue.git my-project
官方的Pro版本代码默认是开启Eslint代码验证格式,在我们个人开发过程中会稍显麻烦(但多人协同开发,保证代码统一性,不建议关闭)
关闭AntDesignPro of Vue中的Esint
![]()
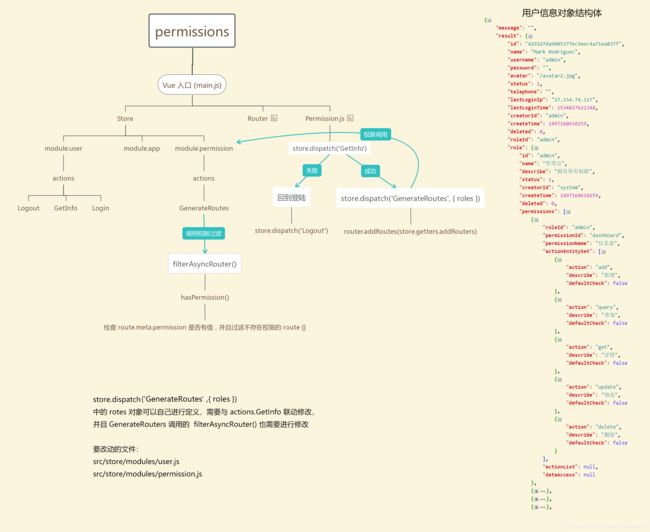
系统的初始账号密码为admin,admin(管理员账号),此账号默认拥有系统路由中所有菜单以及按钮的权限
权限管理主要涉及以下几个文件
1.src–permissions.js 路由守卫(路由权限控制)
2.src–config–router.config.js 配置路由信息
(Pro 中的路由为了方便管理,使用了中心化的方式,在 router.config.js 统一配置和管理。)
3.src–store–modules–permission.js 获取登陆用户信息以及权限
4.src–store–modules–user.js 权限与路由进行相互匹配(鉴权)
权限管理主要流程:
首先获取登录用户基本信息以及权限
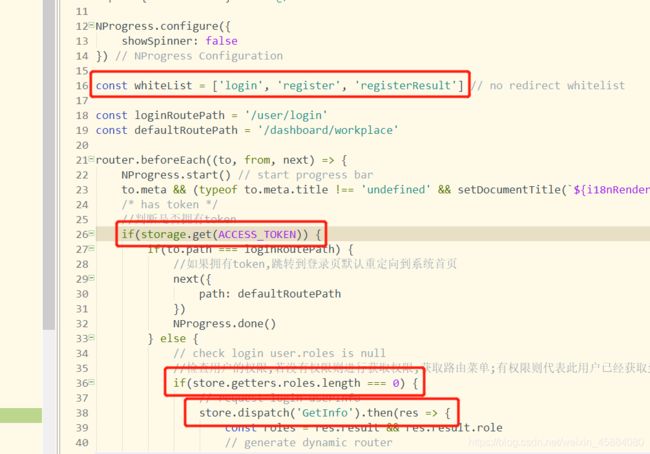
代码位置 src–permission.js

在permission.js通过路由守卫,捕获到用户的登录事件
首先在登录时将用户的token信息存储在本地,路由守卫中通过storage方法将token取出进行判断,若token为空,系统还通过whiteList定义了免登录白名单检验,白名单中的这几个路由地址,无需token即可登录
其次,系统还会进行重复性的验证,若此账号登陆过本系统,这个账号的权限信息就会存储在vuex中,当第二次登录的时候,无需通过登录页,直接进入系统
如果该账号是第一次登录系统,未在本地获取到任何相关信息,则正式进入我们今天的主题权限管理
通过Getinfo方法,发起请求获取这个账号的权限信息
路径地址:src–store–modules–user.js

我们通过Getinfo方法可以获取登陆用户的权限信息,但是返回的信息的权限是基于不同板块,不同功能所展示,数据格式不方便我们接下来要进行的工作,我们理想的信息获取格式是一个数组,所以这里使用map方法进行数据处理,map方法会返回给我们一个新的数组,里边存储的就是我们想要的权限信息格式(下文会用到)

之后我们将map返回的权限相关信息存储到vuex中,这样我们就能全局获取到这个用户的权限了
同时将登录用户的账号权限信息return回permission.js中继续下一步操作
我们获取用户权限信息的目的就是拿用户权限与路由表进行匹配,筛选出与之相符合的路由,我们把视线转移到permission.js中,当获取到用户的权限信息后,下一步操作就是要去匹配路由表了

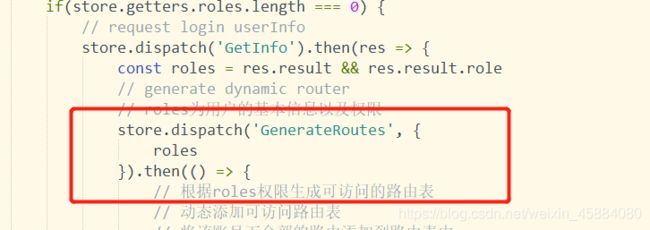
在GetInfo的回调函数内,调用了GenerateRoutes方法,我们需要做的就是将在GetInfo中获取到的用户账号信息以参数的方式传递到GenerateRoutes中
路径地址:
src–store–modules–permission.js

在GenerateRoutes方法中定义了accessedRouters参数,这个参数其实就是我们最终想要的根据账号权限匹配后的正确路由,但获取这个参数我们主要经历了如下几个步骤:
第一步
定义过滤器filterAsyncRouter方法,此方法接收两个参数
routerMap:系统中全部路由表
调用位置在src–store–modules–permission.js的第一行
import { asyncRouterMap, constantRouterMap } from '@/config/router.config'
roles:我们传递过来,登陆用户的权限信息

此方法接收两个参数,一个参数是系统中的全局路由,一个是我们传递过来的用户权限信息,通过js的filter方法,进行过滤操作,这里用到了es6语法中的箭头函数,其实箭头符号后的关键字route,我们就可以理解成将整个路由表进行循环解析后的每单条路由信息
解析2:一个比较复杂的路由表肯定是有相对应的父子级别关系,AntDesignPro of Vue这套框架菜单是根据路由配置来生成。嵌套路径与路由表高度耦合。所以我们在进行权限匹配的时候,不能只匹配父级路由的权限,若出现父路由下的某个子路由权限与父路由不同,鉴权操作则会失败,
举个栗子:

若不进行步骤2的操作,此时我用权限为‘user’的账号登陆系统,‘admin’这条子路由也会被循环出来,这不是我们想要的结果
所以这一步的操作是为了遍历子路由,使系统更严谨。
解析1:让我们把目光转回到hasPermission方法,此方法将(上文提到)我们特意转换过格式的用户权限数组集合,以及循环解析后的单条路由信息传递过去,这个方法的主要目的是进行相互匹配操作

我们可以看到,hasPermission函数内用到了js的includes方法
includes() 方法用来判断一个数组是否包含一个指定的值,如果是返回 true,否则false。
简单的说,这个函数就是将用户的权限信息,与每一条路由相对应的权限进行includes操作
如果用户的权限与某一条路由表的权限匹配成功即代表用户拥有这条权限,返回true,匹配失败则返回false,将结果return回filterAsyncRouter函数中。
最终在filterAsyncRouter函数内,定义变量accessedRouters用来接收过滤器过滤后产生的新数组,将这个数组return回vuex的GenerateRoutes函数内,vuex将这个数组存储到全局变量中,至此。我们就获取到根据权限所匹配出的正确路由权限表。
附一张官方的权限管理流程图,读完这篇文章希望能帮助大家更方便理解整个过程

关于菜单的生成
页面路径:
src–layous–BasicLayout.vue
AntDesignPro of Vue的布局引用的扩展插件pro-layout
通过:menu等方法将路由传递进去,具体方法大家可以查阅官方api
中文api地址:
https://github.com/ant-design/ant-design-pro-layout/blob/master/README.zh-CN.md
通常布局是和路由系统紧密结合的,Ant Design Pro 的路由使用了 Vue-Router 的路由方案,为了统一方便的管理路由和页面的关系,将配置信息统一抽离到src–config–router.config.js下,通过路由中的meta属性来定义菜单中的展示关键字