- [JS]学习笔记2 -- JAVAScript数据类型
Jizhi_Zhang
JavaScript学习笔记javascript学习笔记
一、常量概念:使用const声明的变量称为“常量”。使用场景:当某个变量永远不会改变的时候,就可以使用const来声明,而不是let。命名规范:和变量一致注:常量不允许重新赋值,在声明的时候必须要赋值(初始化)二、数据类型1、基本数据类型1.1数字型number学习中的数字,整数、小数、正数、负数可以有很多操作:算数+:求和-:求差*:求积/:求商%:取模(取余数)--开发中经常作为某个数字是否被
- 基于 Node.js 的天气查询系统实现(附源码)
Kasper0121
node.js
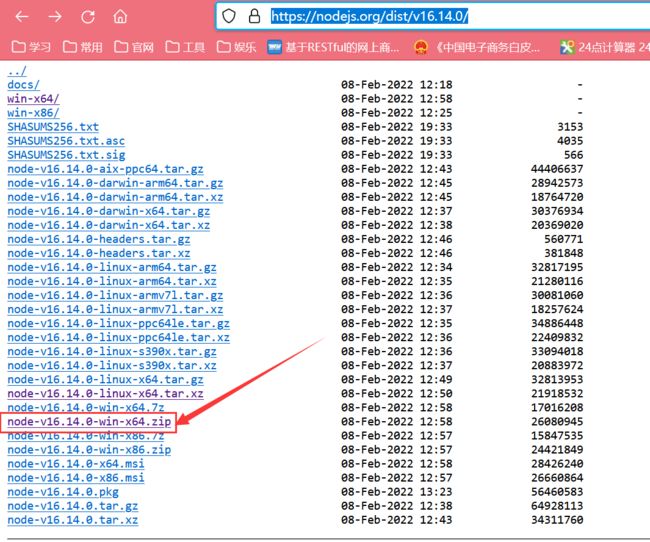
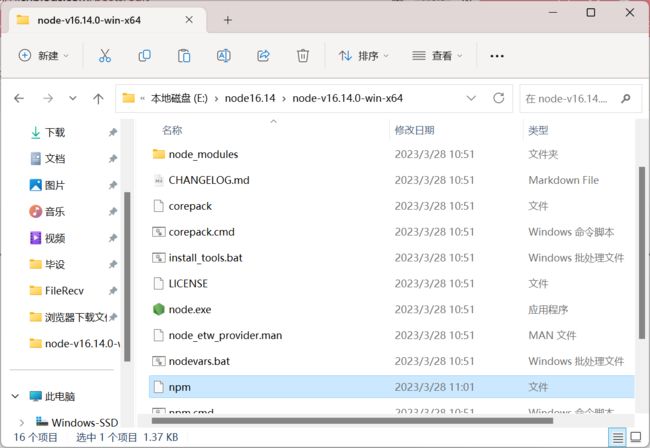
项目概述这是一个基于Node.js的全栈应用,前端使用原生JavaScript和CSS,后端使用Express框架,通过调用第三方天气API实现天气数据的获取和展示。主要功能默认显示多个主要城市的天气信息支持城市天气搜索响应式布局设计深色主题界面优雅的加载动画技术栈后端:Node.js+Express前端:HTML5+CSS3+JavaScriptHTTP客户端:AxiosAPI:天气API(v1
- Vue.js组件开发案例(比较两个数字大小)
我曾经是个程序员
常用代码片段vue.js
见过不少人、经过不少事、也吃过不少苦,感悟世事无常、人心多变,靠着回忆将往事串珠成链,聊聊感情、谈谈发展,我慢慢写、你一点一点看......实现一个比较2个数字大小的组件,当输入2个数字后,单击“比较”按钮后自动输出比较结果。第1个数字:第2个数字:比较比较结果:{{result}}exportdefault{data(){return{num1:0,num2:0,result:0,};},met
- Three.js学习笔记
癫狂de痴梦
前端javascript学习前端
1.three.js的引入进入官网Three.js–JavaScript3DLibrary,下载文件解压文件,复制three.js-master\build\three.min.js文件在项目中,引入该文件。2.一个简单threeJs程序(1)创建场景constscene=newTHREE.Scene();(2)创建物体constgeomtry=newTHREE.BoxGeometry(1,1,1
- 前端 | 浏览器安全:XSS攻击、CSRF攻击、中间人攻击
酒酿泡芙1217
前端安全xsscsrf
1.XSS攻击1.1什么是XSS攻击XSS攻击指的是跨站脚本攻击,是一种代码注入攻击。攻击者通过在网站注入恶意脚本,使之在用户的浏览器上运行,从而盗用用户的信息如cookie等本质是因为网站没有对恶意代码进行过滤,与正常的代码混合在一起了,浏览器没有办法分辨那些脚本是可信的,从而导致了恶意代码的执行攻击者通过这种攻击方式可以进行一下操作:获取页面的数据,如DOM、cookie、localStora
- Python知识点:基于Python工具和技术,如何使用Truffle进行智能合约开发与部署
杰哥在此
Python系列python智能合约开发语言编程面试
开篇,先说一个好消息,截止到2025年1月1日前,翻到文末找到我,赠送定制版的开题报告和任务书,先到先得!过期不候!如何使用Truffle与Python进行智能合约开发与部署Truffle是一个强大的开发框架,它为以太坊智能合约的开发、测试和部署提供了一整套工具。虽然Truffle主要使用JavaScript和Solidity,但是它也可以与Python工具和技术配合使用,以实现更灵活的开发流程。
- HTML&CSS :如此优雅丝滑的导航栏,你不看看吗?
前端Hardy
CSShtmlcss前端javascript
这段代码创建了一个动态的导航栏,通过CSS技术实现了按钮的激活和悬停效果,以及动态背景效果,为页面添加了视觉吸引力和用户交互体验。大家复制代码时,可能会因格式转换出现错乱,导致样式失效。建议先少量复制代码进行测试,若未能解决问题,私信我,我会发送完整的压缩包给你演示效果HTML&CSS公众号关注:前端Hardybody{margin:0;padding:0;background-color:#07
- vue 中 常用的 $
weixin_42113341
vue.jsflutter前端
this.$set(this.formData,'department',currTreeItem)是Vue.js提供的一个方法,用于向响应式对象中添加新的属性,并确保这个新属性是响应式的(即,当该属性发生变化时,视图会自动更新)。让我们详细解析这个方法及其作用。1.this.$set的作用添加响应式属性:在Vue.js中,如果你直接向一个响应式对象添加一个新的属性,这个新属性默认不是响应式的。使
- JavaScript常用的一些代码段
东锋1.3
javascriptjavascript开发语言ecmascript
带有重复项使用递归。对于给定字符串中的每个字母,为字母创建字谜。使用map()将字母与每部分字谜组合,然后使用reduce()将所有字谜组合到一个数组中,最基本情况是字符串长度等于2或1。constanagrams=str=>{if(str.lengthacc.concat(anagrams(str.slice(0,i)+str.slice(i+1)).map(val=>letter+val)),
- 适合画地图的js库对比整理,Leaflet,Google Maps,Mapbox GL JS,OpenLayers,Cesium,D3.js等对应官方网站、Github项目地址、特点、使用场景及应用
飞火流星02027
前台地图GISjavascript地图库LeafletD3.jsMapboxGLJSGoogleMapsOpenLayers
摘要适合画地图的js库对比整理,Leaflet,GoogleMapsJavaScriptAPI,MapboxGLJS,OpenLayers,Cesium,D3.js及对应官方网站、Github项目地址、特点、使用场景地图库对比整理明细表说明维度库名Github项目特点使用场景LeafletLeaflet/Leaflet轻量级、易于使用、功能丰富。支持各种地图服务(如OpenStreetMap、Ma
- python json 用法
云连山
pythonpythonjson
JSON简介JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式。它基于JavaScript的一个子集,易于人阅读和编写,同时也易于机器解析和生成。在Python中,使用json模块来处理JSON数据。JSON支持的数据类型主要有对象(在Python中类似于字典)、数组(在Python中类似于列表)、字符串、数字、布尔值和null。将Python对象转换为JSON
- mybatisplus获取返回对象(自增ID)
笑发财了1
springboot后端jarjavamavenmysql个人开发
需求有时候我们在数据库里设置了属性自增,在添加对象后,前端需要我们返回这个属性(对象)。做法1.在该实体类的自增主键上加上注解@TableId(value="journey_location_id"),后面的type是默认值可以不写。value为数据表中的字段名@TableId(value="journey_location_id",type=IdType.AUTO)privateintjourn
- Python之JSON数据结构
CL.LIANG
python基础pythonjson数据结构
JSON数据结构介绍JSON(JavaScriptObjectNotation)优势:1.易于阅读和编写JSON的结构直观、简单,类似于键值对的形式,易于人类阅读和编写。与XML等数据格式相比,JSON的语法更简洁,没有复杂的标记符号。2.轻量化JSON格式相比其他数据格式(如XML),更简洁,没有多余的标记,数据体积较小,这使得数据传输更加高效,尤其是在网络应用中。3.与JavaScript天然
- Vue组件的概念与复用
2401_85969651
vue.jsjavascript前端visualstudiocode
目录一、引言二、为什么使用组件二、什么是Vue组件三、组件的复用优势四、组件复用的实现方式五、组件通信六、总结一、引言在Vue.js的世界里,组件是构建用户界面的基石。它们让我们能够以一种高效、可维护的方式开发复杂的前端应用。无论是初涉Vue的新手,还是有一定经验的开发者,深入理解组件的概念与复用机制,都能极大提升开发效率与代码质量。二、为什么使用组件随着前端应用日益复杂,页面功能愈发繁多,传统的
- Vue 组件的概念与复用
2401_85969651
vue.js前端javascriptvisualstudiocode
目录一、引言二、什么是Vue组件三、组件的复用优势四、组件复用的实现方式五、组件通信六、总结一、引言在Vue.js的奇妙天地里,组件宛如熠熠生辉的基石,稳稳撑起用户界面构建的大厦。无论你是刚踏入Vue领域的新手,还是久经沙场的开发者,吃透组件的概念与复用窍门,都如同掌握了一把开启高效开发、优质代码大门的金钥匙,能让你的前端开发之旅畅行无阻。二、什么是Vue组件本质上,Vue组件就是一个被赋予独特魅
- 【AI+可视化工具】实现流程图快速生成
Unity青子
问题解决(软件疑难杂症)深度学习Mermaid
代码绘制流程图的工具有很多,以下是一些常用的工具:Mermaid:Mermaid是一个基于Markdown的图表语言,可以生成各种类型的图表,包括流程图、时序图、甘特图等。Mermaid可以使用JavaScript或TypeScript进行编写,可以通过Node.js运行。Graphviz:Graphviz是一个开源的图形可视化工具,可以生成各种类型的图表,包括流程图、时序图、网络拓扑图等。Gra
- LogicFlow 一款流程图编辑框架
小毛驴850
流程图
LogicFlow是什么LogicFlow是一款流程图编辑框架,提供了一系列流程图交互、编辑所必需的功能和灵活的节点自定义、插件等拓展机制。LogicFlow支持前端自定义开发各种逻辑编排场景,如流程图、ER图、BPMN流程等。在工作审批流配置、机器人逻辑编排、无代码平台流程配置都有较好的应用。官方网站更多资料请查看LogicFlow系列文章特性可视化模型:通过LogicFlow提供的直观可视化界
- 跨域问题及其解决方案
山禾女鬼001
网络网络协议
在现代Web开发中,跨域问题是开发者经常遇到的一个难题,尤其是在前后端分离架构中。跨域问题的核心在于浏览器的同源策略,这种策略的设计目的是防止恶意网站窃取用户的数据。然而,在一些场景下,比如前后端分离的Web应用中,前端需要访问不同域的资源,这时就会遇到跨域请求的问题。为了解决这个问题,CORS(跨域资源共享)机制应运而生。本文将详细探讨跨域问题的成因、CORS机制的工作原理以及常见的跨域解决方案
- 基于Springboot用axiospost请求接收字符串参数为null的解决方案
呀243
springboot后端java
问题今天在用前端post请求后端时发现,由于是以Json对象的形式传输的,后端用两个字符串形参无法获取到对应的参数值前端代码如下:axios.post('http://localhost:8083/test/postParams',{a:'1',b:'2'},{'Content-Type':'application/json'}).then(response=>{console.log(respo
- vscode 前端常用插件安装大全
weixin_42113341
vscode前端ide
在使用VisualStudioCode(VSCode)进行前端(特别是Vue.js)和Node.js开发时,安装合适的扩展插件可以大大提升开发效率和代码质量。以下是推荐的Vue.js和Node.js开发相关的VSCode插件,涵盖了代码编辑、调试、格式化、版本控制、代码质量等多个方面。您可以根据自己的需求选择安装:1.核心开发插件1.1Vetur功能:为Vue.js提供语法高亮、智能提示、错误检查
- Rasa的工作流程
不会编程的程序猿ᅟ
rasa
Rasa的工作流程分为两个主要部分:NLU(自然语言理解)和Core(对话管理)。整个流程包括从用户输入到最终响应的多个步骤,下面是详细的工作流程解析:1.用户输入用户通过聊天界面(如微信、Telegram、Slack或Web前端)发送自然语言消息,例如:"我想预订一张明天去北京的火车票"2.自然语言理解(NLU)Rasa的NLU模块解析用户输入,提取意图和实体。2.1意图识别NLU模块会识别用户
- 使用 Intersection Observer 实现高效懒加载和滚动监听
桂月二二
macos前端框架前端
在前端开发中,性能优化是提升用户体验的核心之一。随着网页内容的日益增多,如何高效地加载图片、视频等资源,以及如何监听用户的滚动行为,成为了前端开发者需要解决的难题。传统的滚动事件监听往往会带来性能瓶颈,尤其是在需要频繁触发的情况下。为此,IntersectionObserverAPI应运而生,它能让开发者更高效、灵活地处理懒加载和滚动监听等需求。本文将深入介绍如何使用IntersectionObs
- 一个上亿用户的电商平台的架构设计
北京小太阳
java算法
一.总体架构Listitem客户端层(ClientLayer)Web客户端:使用现代前端框架(如React,Angular,Vue.js)开发响应式网页,保证在不同设备上的良好用户体验。移动客户端:开发iOS和Android原生应用,利用平台特性提供优质用户体验。或者使用ReactNative或Flutter等跨平台框架来节省开发成本。2.API层(APILayer)API设计:设计RESTful
- 基于JAVA软件技术课程学习系统设计与实现计算机毕业设计源码+数据库+lw文档+系统+部署
小朱科技
学习
基于JAVA软件技术课程学习系统设计与实现计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA软件技术课程学习系统设计与实现计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- 【Vue】Part4 接口调用
福安德信息科技
WEB开发vue.jsokhttp前端
接口调用方式原生ajax基于jQuery的ajaxfetchaxios异步JavaScript的执行环境是「单线程」所谓单线程,是指JS引擎中负责解释和执行JavaScript代码的线程只有一个,也就是一次只能完成一项任务,这个任务执行完后才能执行下一个,它会「阻塞」其他任务。这个任务可称为主线程异步模式可以一起执行多个任务JS中常见的异步调用定时任何ajax事件函数promise主要解决异步深层
- java计算机毕业设计-学生宿舍故障报修管理信息系统-源码+数据库+系统+lw文档+mybatis+运行部署
雪夜科技
mybatisjava数据库
java计算机毕业设计-学生宿舍故障报修管理信息系统-源码+数据库+系统+lw文档+mybatis+运行部署java计算机毕业设计-学生宿舍故障报修管理信息系统-源码+数据库+系统+lw文档+mybatis+运行部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Wi
- vite webpack原理和区别
Vite和Webpack的工作原理有显著的不同,以下是对它们各自原理的简要说明:Vite原理原生ES模块:Vite利用浏览器对原生ES模块(ESM)的支持,实现按需加载和编译。开发服务器启动时,Vite只需解析入口文件,并将导入的模块路径记录下来。按需编译:当浏览器请求某个模块时,Vite会实时编译该模块及其依赖。使用esbuild或Vite自带的编译器快速处理JavaScript和CSS。热模块
- 25-5 SQL 注入攻击 - insert注入
技术探索
Web安全攻防全解析sql数据库
环境准备:构建完善的安全渗透测试环境:推荐工具、资源和下载链接_渗透测试靶机下载-CSDN博客一、注入原理描述:insert注入是指通过前端注册的信息被后台通过insert操作插入到数据库中。如果后台没有做相应的处理,就可能导致insert注入漏洞。原因:后台未对用户输入进行充分验证和过滤,导致恶意用户可以利用特定的输入构造恶意代码,从而影响数据库的插入操作,或者获取敏感数据。二、注入方法注入手段
- Docker多架构镜像构建踩坑记
一直学下去
docker容器adm64arm64多架构
背景公司为了做信创项目的亮点,需要将现有的一套在X86上运行的应用系统迁移到ARM服务器上运行,整个项目通过后端Java,前端VUEJS开发通过CICD做成Docker镜像在K8S里面运行。但是当前的CICD产品不支持ARM的镜像构建,于是只能手工构建ARM镜像。以下是一些踩坑的记录,希望能帮大家少踩坑构建环境本地电脑DeepinLinux23(Windows的WSL和其他的Linux系统都可以)
- 前端力扣刷题 | 1:Hot100之 哈希
酒酿泡芙1217
力扣hot100哈希算法leetcode前端
1.两数之和给定一个整数数组nums和一个整数目标值target,请你在该数组中找出和为目标值target的那两个整数,并返回它们的数组下标。你可以假设每种输入只会对应一个答案,并且你不能使用两次相同的元素。你可以按任意顺序返回答案。示例:输入:nums=[2,7,11,15],target=9输出:[0,1]解释:因为nums[0]+nums[1]==9,返回[0,1]。法一:暴力解法vartw
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi