Nginx+Tomcat+Memcached 实现集群部署时Session共享
一.简介
我们系统经常要保存用户登录信息,有Cookie和Session机制,Cookie客户端保存用户信息,Session在服务端保存用户信息,如果浏览器不支持Cookie或者用户把Cookie禁掉了,Cookie就用不了,还有不同的浏览器采用不用方式保存Cookie,所以我们采用Session服务端来保存,上一节我们有介绍了Tomcat集群部署,怎么样集群的Tomcat对同个用户请求的都能获取保存在Session的用户信息,采用了Memcached管理Session,Memcached 是一个高性能的分布式内存对象缓存系统,接下来我们介绍Nginx+Tomcat+Memcached实现Session共享。
二.Tomcat、Nginx、Memcached配置
第一步:Memcached的安装部署Memcached部署 这查看这篇文章
第二步:Nginx的安装 Nginx的安装部署 这查看这篇文章
第三步:Tomcat和JDK的安装和环境配置 Tomcat和JDK的安装部署 这查看这篇文章
三.实现
我们采用Memcached管理Session,主要是memcached-session-manager开源tomcat插件改变Tomcat原始的Session存储机制,将session的存储放到分布式缓存Memcached中,从而实现对Session的共享。
第一步:我们在Apache-tomcat-8081和Apache-tomcat-8082 下的ROOT实现一个index.jsp,如下代码所示:
Apache-tomcat-8081的index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
hello apache-tomcat-8081 index.jsp
sessionId:<%=session.getId()%>
sessionIp:<%=request.getServerName()%>
sessionPort:<%=request.getServerPort()%>
Apache-tomcat-8082的index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
hello apache-tomcat-8082 index.jsp
sessionId:<%=session.getId()%>
sessionIp:<%=request.getServerName()%>
sessionPort:<%=request.getServerPort()%>
第二步:启动Memcached服务
#/opt/bin/memcached -d -m 5 -u root -l 192.168.74.129 -p 12000 -c 256 -P /tmp/memcached.pid ,如图所示:
第三步:Nginx作为了代理服务器,客服端请求服务器端时,采用了负载均衡来处理,这样就能平均的把客服端请求分发到每一天服务器,这样减少服务器端的压力。实现动静态分离,配置Nginx下的nginx.conf文件。
#vi /usr/local/nginx/conf/nginx.conf
#user nobody;
worker_processes 1;
error_log logs/error.log;
pid logs/nginx.pid;
events {
use epoll;
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
keepalive_timeout 65;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml;
gzip_vary on;
upstream localhost_server {
ip_hash;
server 192.168.74.129:8081;
server 192.168.74.129:8082;
}
server {
listen 80 default;
server_name localhost;
location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css)$ //由nginx处理静态页面
{
root /usr/tomcat/apache-tomcat-8081/webapps/ROOT;
expires 30d; //缓存到客户端30天
}
error_page 404 /404.html;
#redirect server error pages to the static page /50x.html
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
location ~ \.(jsp|do)$ {//所有jsp的动态请求都交给Tomcat处理
proxy_pass http://localhost_server; //来自jsp或者do的后缀的请求交给tomcat处理
proxy_redirect off;
proxy_set_header Host $host; //后端的Web服务器可以通过X-Forwarded-For获取用户真实IP
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 10m; //允许客户端请求的最大单文件字节数
client_body_buffer_size 128k; //缓冲区代理缓冲用户端请求的最大字节数
proxy_connect_timeout 90; //nginx跟后端服务器连接超时时间
proxy_read_timeout 90; //连接成功后,后端服务器响应时间
proxy_buffer_size 4k; //设置代理服务器(nginx)保存用户头信息的缓冲区大小
proxy_buffers 6 32k; //proxy_buffers缓冲区,网页平均在32k以下的话,这样设置
proxy_busy_buffers_size 64k;//高负荷下缓冲大小(proxy_buffers*2)
proxy_temp_file_write_size 64k; //设定缓存文件夹大小,大于这个值,将从upstream服务器传
}
}
}第四步:修改了Apache-tomcat-8081和Apache-tomcat-8082下的conf/context.xml 文件,修改session的存储方式。
在
n1:192.168.74.129:12000" sessionBackupAsync="false" sessionBackupTimeout="100" transcoderFactoryClass="de.javakaffee.web.msm.serializer.javolution.JavolutionTranscoderFactory" copyCollectionsForSerialization="false" requestUriIgnorePattern=".*\.(png|gif|jpg|css|js)$"/> 说明:
1.requestUriIgnorePatter:过滤图片等静态文件去触发Session备份到Memcached。
2.sessionBackupAsync:指定Session是否应该被异步保存到Memcached中。
3.backupThreadCount :用来异步保存Session的线程数。
4.sessionBackupTimeout :默认100毫秒,操作超过时间那么保存失败。
第五步: 要引入memcached-session-manager所需要的jar包
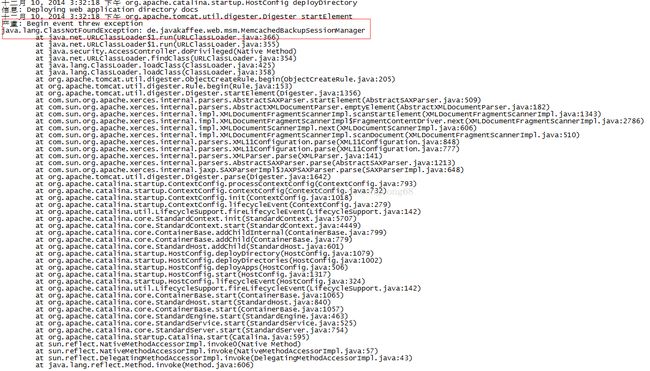
如果在tomcat/lib下没引入时,会报找不到对应的类,如图所示:
需要的jar
memcached-session-manager-1.6.3.jar
javolution-5.5.1.jar
spymemcached-2.7.1.jar
memcached-session-manager-tc6-1.6.3.jar
msm-javolution-serializer-1.6.3.jar
msm-xstream-serializer-1.6.3.jar
到这里下载 所需JAR
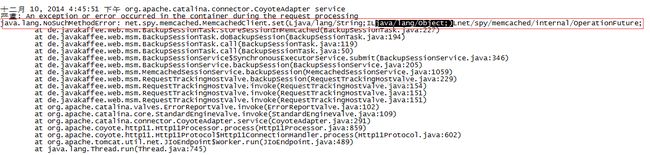
1.这边需要注意的是,我们那时引入这个memcached-2.6.jar包,而不是映入spymemcached-2.7.1.jar时会报这个错误,如图所示:
2.memcached-session-manager-tc6-1.6.3.jar这个包时针对tomcat6
第六步:启动Nginx、Tomcat服务
1.启动Tomcat
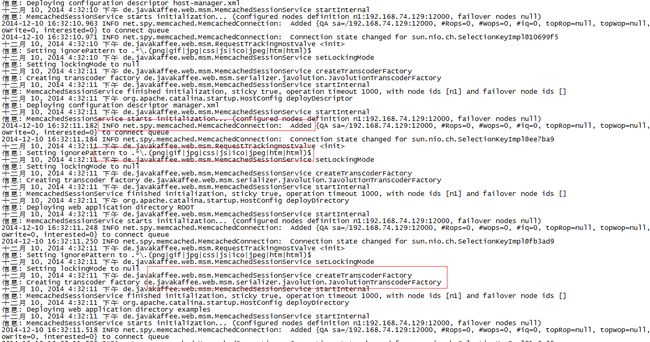
#./bin/startup.sh;tail -f ./logs/catalina.out,这边可以查看到修改保存session的方式,并查看是否配置正确,如图所示:
2.启动Nginx
#cd /usr/local/nginx
#sbin/nginx
第七步:访问index.jsp
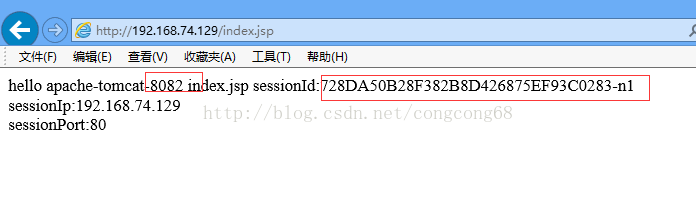
1.我们先试一下不通过Nginx反向代理,我们直接访问tomcat是否能访问jsp,并测试我们所写的JSP是否正确,并sessionId能正常显示,如图所示:
2.我们访问Nginx反向代理,我们部署了Apache-tomcat-8081和Apache-tomcat-8082两个集群,我们查看一下是否能共用一个session,我们在页面打印出来,看sessionId是否一样?
请求地址都是192.168.74.129/index.jsp,我们多刷几次,页面的端口就会改变,我们查看调用Apache-tomcat-8081的index.jsp与调用Apache-tomcat-8082的index.jsp的sessionId会不会改变,如图所示:
Apache-tomcat-8081的index.jsp并显示SessionId

Apache-tomcat-8082的index.jsp并显示SessionId
这时发现调用Apache-tomcat-8081的index.jsp与调用Apache-tomcat-8082的index.jsp的SessionId一样,说明共用同一个session。