实现web分布式应用自签证书https加密传输
nginx+openssl实现https升级
- 问题概述
- 解决方向
- 工作原理
- 方案介绍
- 操作步骤
-
- 双向认证
-
- 1.安装OpenSSL并生成证书
- 2.Nginx开启SSL模块
- 3.修改nginx.conf 配置文件并重启nginx
- 4.生成客户端证书安装包并配置浏览器安装证书
-
- 导入可信根证书机构
- 导入客户端证书
- 单项认证
-
- 1.配置openssl(为ssl增加 使用者备用名称 属性)
- 2.自制证书
- 3.配置nginx.config文件
- 4.测试启动
- 后端服务tomcat协议升级https
-
-
-
- 1.创建tomcat证书
- 2.配置tomcat服务器
- 3.修改nginx配置文件转发地址
- 4.重启tomcat和nginx
-
-
问题概述
通信使用明文(不加密),内容可能被窃听
无法证明报文的完整性,所以可能遭篡改
不验证通信方的身份,因此有可能遭遇伪装
解决方向
了保证这些隐私数据能加密传输,于是网景公司设计了SSL(Secure Sockets Layer)协议用于对HTTP协议传输的数据进行加密,在采用SSL后,HTTP就拥有了HTTPS的加密、证书和完整性保护这些功能。也就是说HTTP加上加密处理和认证以及完整性保护后即是HTTPS。
工作原理
HTTPS在传输数据之前需要客户端(浏览器)与服务端(网站)之间进行一次握手,在握手过程中将确立双方加密传输数据的密码信息。

详细可参考:https://segmentfault.com/a/1190000018992153
方案介绍
1.单向认证,就是传输的数据加密过了,但是不会校验客户端的来源
2.双向认证,如果客户端浏览器没有导入客户端证书,是访问不了web系统的,找不到地址,想要用系统的人没有证书就访问不了系统
操作步骤
双向认证
1.安装OpenSSL并生成证书
windows的OpenSSL安装包下载地址(或者下载源码编译):
http://slproweb.com/products/Win32OpenSSL.html
生成一个 CA 私钥 genrsa -out ca.key 4096
生成一个 CA 的数字证书 (Common Name:颁发机构名称)
req -new -x509 -days 3650 -key ca.key -out ca.crt
生成 server 端的私钥 genrsa -out server.key 4096
生成 server 端数字证书请求(Common Name:服务器域名/ip)
req -new -key server.key -out server.csr
用 CA 私钥签发 server 的数字证书
x509 -req -in server.csr -CA ca.crt -CAkey ca.key -CAcreateserial -out server.crt -days 3650
生成客户端的私钥与证书genrsa -out client.key 4096
生成 client 端数字证书请求(Common Name:客户端申请人/机构名称)
openssl req -new -key client.key -out client.csr
用 CA 私钥签发 client 的数字证书
x509 -req -in client.csr -CA ca.crt -CAkey ca.key -CAcreateserial -out client.crt -days 3650
检查生成文件
ca.crt ca.key ca.srl client.crt client.csr client.key server.crt server.csr server.key
详细可参照:https://www.cnblogs.com/xiao987334176/p/11041241.html
2.Nginx开启SSL模块
切换到源码包:
cd /usr/local/src/nginx-1.11.3
查看nginx原有的模块
/usr/local/nginx/sbin/nginx -V
在configure arguments:后面显示的原有的configure参数如下:
–prefix=/usr/local/nginx --with-http_stub_status_module
新配置信息就应该这样写:
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module
配置完成后,运行命令(这里不要进行make install,否则就是覆盖安装)
make
然后备份原有已安装好的nginx
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak
然后将刚刚编译好的nginx覆盖掉原有的nginx(这个时候nginx要停止状态)
cp ./objs/nginx /usr/local/nginx/sbin/
然后启动nginx,仍可以通过命令查看是否已经加入成功
/usr/local/nginx/sbin/nginx -V
详细可参照:https://www.cnblogs.com/ghjbk/p/6744131.html
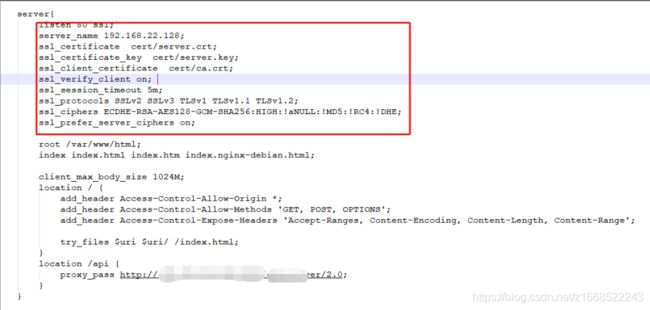
3.修改nginx.conf 配置文件并重启nginx
重启nginx
usr/local/nginx/sbin/nginx -s reload
注意:开放443端口的对外访问
4.生成客户端证书安装包并配置浏览器安装证书
将客户端证书文件client.crt和客户端证书密钥文件client.key合并成客户端证书安装包client.pfx
pkcs12 -export -in client.crt -inkey client.key -out client.pfx
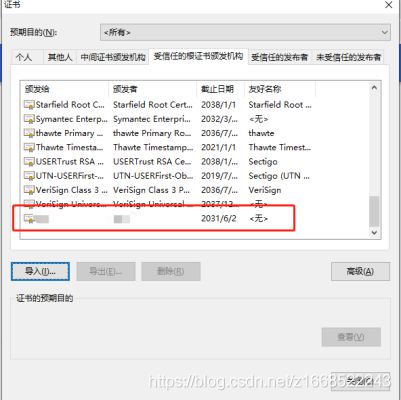
导入可信根证书机构
2、点击左侧设置 --> 选择高级 --> 点击隐私设置和安全性
4、选择 “受信任的根证书颁发机构” 区域,然后点击导入,下一步,浏览找到证书位置选择导入

5、证书的名字是 ca.crt这个文件,打开后继续下一步
6、跟着向导继续,下一步
7、点击 完成后,有个安全警告,点击 是 ,然后服务端证书就导入成功了。

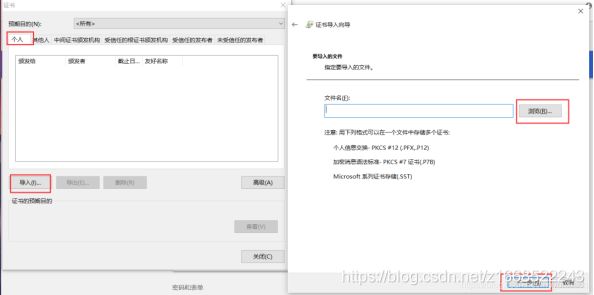
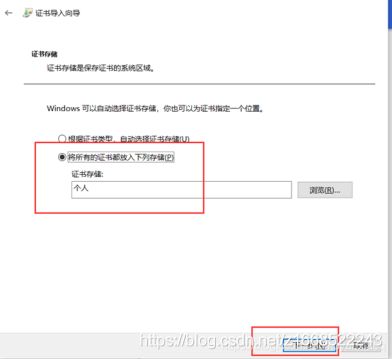
导入客户端证书
1、前面的1–3步骤都是一样的,从上面的第4步开始不一样,客户端选择 “个人” 区域
2、浏览文件时这里要选择*.p12后缀结尾的证书文件,然后打开,下一步
3、继续下一步,然后完成,导入客户端证书成功。
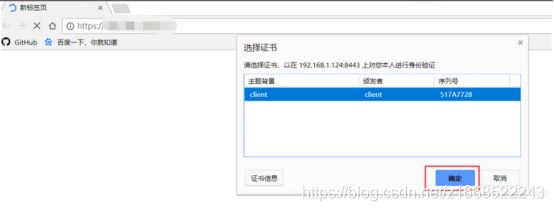
4、成功后截图
测试访问
成功跳转进入项目。
详细可参照:https://blog.csdn.net/moyanxiaoq/article/details/110248334
单项认证
1.配置openssl(为ssl增加 使用者备用名称 属性)
主要修改openssl.cnf
确保req下存在以下2行(默认第一行是有的,第2行被注释了)
[ req ]
distinguished_name = req_distinguished_name
req_extensions = v3_req
确保req_distinguished_name下没有 0.xxx 的标签,有的话把0.xxx的0. 去掉
[ req_distinguished_name ]
countryName = Country Name (2 letter code)
countryName_default = CN
stateOrProvinceName = State or Province Name (full name)
stateOrProvinceName_default = ShangHai
localityName = Locality Name (eg, city)
localityName_default = ShangHai
organizationalUnitName = Organizational Unit Name (eg, section)
organizationalUnitName_default = Domain Control Validated
commonName = Internet Widgits Ltd
commonName_max = 64
新增最后一行内容 subjectAltName = @alt_names(前2行默认存在)
[ v3_req ]
Extensions to add to a certificate request
basicConstraints = CA:FALSE
keyUsage = nonRepudiation, digitalSignature, keyEncipherment
subjectAltName = @alt_names
新增 alt_names,注意括号前后的空格,DNS.x 的数量可以自己加[ alt_names ]
DNS.1 = abc.example.com
DNS.2 = dfe.example.org
DNS.3 = ex.abcexpale.net
(如果时ip配置则使用IP.x)
[ alt_names ]
IP.1 =172.30.213.60
IP.2 = 172.30.213.61
IP.3 = 172.30.213.62
其他的步骤:
openssl.cnf中会要求部分文件及目录存在:
[root@localhost]#mkdir -p CA/{certs,crl,newcerts,private}
[root@localhost]# touch CA/index.txt
[root@localhost]#echo 00 > CA/serial
注意: 自签署证书时可能会出错:
Using configuration from /usr/share/ssl/openssl.cfg I am unable to access the ./demoCA/newcerts directory ./demoCA/newcerts: No such file or directory
解决方法:
1).mkdir -p ./demoCA/newcerts
2).touch demoCA/index.txt
3).touch demoCA/serial
4).echo 01 > demoCA/serial
2.自制证书
生成ca.key并自签署
req -new -x509 -days 3650 -keyout ca.key -out ca.crt -config openssl.cfg
生成server.key(名字不重要)
genrsa -out server.key 2048
生成证书签名请求
req -new -key server.key -out server.csr -config openssl.cfg
Common Name 这个写主要域名就好了(注意:这个域名也要在openssl.cnf的DNS.x里)
查看请求文件
req -text -noout -in server.csr
使用自签署的CA,签署server.scr
ca -in server.csr -out server.crt -cert ca.crt -keyfile ca.key -extensions v3_req -config openssl.cfg
3.配置nginx.config文件
重启nginx
usr/local/nginx/sbin/nginx -s reload
注意:开放443端口的对外访问
4.测试启动
由于自签发证书不受浏览器信任,需要手动配置浏览器可信即可安全访问(步骤参考双向认证第四步导入可信根证书机构),完成后如下

后端服务tomcat协议升级https
1.创建tomcat证书
keytool -genkeypair -alias “tomcat” -keyalg “RSA” -keystore “tomcat.keystore”
注意:“名字与姓氏”应该是域名,输成了姓名,和真正运行的时候域名不符,会出问题
2.配置tomcat服务器
定位到tomcat服务器的安装目录, 找到conf下的server.xml文件。
keystorePass密码为证书设置的密码
3.修改nginx配置文件转发地址
location /api {
proxy_pass https://192.168.22.xxx:8443/xxx/2.0;
}
4.重启tomcat和nginx
详细可参照:https://www.cnblogs.com/wanghaoyuhappy/p/5267702.html