- 2023/2/17 日记1
stitch6263
2023/2/17日记我出国焦虑的原因之一––––语言(简化版)要说到我焦虑出国的原因,其中之一大概就是language的问题。也许是我对自己要求较高,我不希望自己去了国外好长时间都没能说一口流利的外语,即使在国外,也只会说一口本国语言,我不希望自己是以这种方式在国外度过的。如果我不会说当地的语言,我甚至会觉得我自己没有在那里长久呆下去的资格。不仅是去年在SouthKorea,包括2019年在Ja
- Systemd:现代 Linux 系统服务管理的核心
嵌入式Jerry
Linux+内核应用程序linux物联网系统架构服务器网络git
Systemd:现代Linux系统服务管理的核心引言Systemd是一种现代的系统和服务管理器,用于在Linux系统启动时初始化用户空间,并通过服务管理和资源控制实现系统的自动化管理。自发布以来,Systemd已逐渐取代传统的SysVinit和Upstart,成为主流Linux发行版的默认初始化系统。它通过并行化启动、服务依赖管理、事件驱动的服务监控、日志管理等功能,为Linux系统带来了更高效和
- 快手极速版能赚钱吗?解析快手极速版赚钱的3个方法!
U客直谈APP
快手极速版相信大家都有一定的了解吧,它作为快手打造的轻量化app,在应用市场上占据着一席之位。而对于其能赚钱的说法,更是引得大家的热烈追捧。那么快手极速版能赚钱吧?其赚钱是真的吗?快手极速版怎么赚钱?快手极速版一天赚50元的技巧有哪些呢?本篇文章就将解大家所疑,解析快手极速版赚钱的3个方法,帮助大家成功在该平台赚取收入,达到快手极速版一天赚50元的目标。一、快手极速版能赚钱吗答案显然是肯定的!快手
- 苹果手机赚钱app推荐,ios赚钱app软件
高省张导师
对于苹果手机(iOS)赚钱app的推荐,以下是一些在市场上较为受欢迎且评价较高的应用:1、社交导购电商社交导购电商是当下最值得年轻人去尝试创业的一种零成本创业模式,也是最早淘宝客的优化版,无货源无售后操作模式,很多小伙伴不知道怎么做,这里我给大家介绍一个靠谱的淘宝导购电商赚钱渠道,可以用来抖音快速短视频直播带货选品,可以地摊进货赚佣金,也可以做微信羊毛群,捡漏群,社群团购等多种赚钱方法就算你不用这
- JSON 对象
JSON对象概述JSON(JavaScriptObjectNotation)对象是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。JSON对象是JSON数据的一种基本结构,类似于JavaScript中的对象(Object)。在本文中,我们将详细介绍JSON对象的概念、语法、创建方法以及在实际应用中的使用。JSON对象的语法JSON对象使用大括号{}表示,其中包含一系列键值对。
- 《幸福终末》日剧/电视剧【1080p超清日语中字】幸福结局全集完整未删减版在线观看百度云/夸克UC网盘高清迅雷免费播放
优惠攻略官
《幸福终末》是一部改编自同名漫画的日剧,由古厩智之和小村孝裕导演,沢村玲和别府由来主演。剧情主要讲述了柏木千纮,一个被家人断绝关系、生活陷入困境的男子,在酒吧遇到了神秘美青年浩然,并与之一见钟情。然而,两人的关系在宾馆中发生了转折,浩然用电棒攻击了千纮,使其失去意识。千纮醒来后发现自己在垃圾场,而浩然则在寻找某样东西。在浩然要求千纮“消失”后,无家可归的千纮请求留下,两人开始了共同的生活,命运也因
- Visio软件下载安装包免费破解版迅雷夸克百度网盘资源免费地址安装教程
心墙
Visio软件下载安装包免费破解版迅雷夸克百度网盘资源免费地址安装教程链接:https://pan.baidu.com/s/15Y_eSDqdMR42T1TNIuQyQg?pwd=1234提取码:1234(手机用户长按复制打开)复制这段内容后打开百度网盘手机App,操作更方便哦关于office与Visio共存问题的安装提示:同一电脑下,若要office和visio共存(一起安装到电脑上),需使用相
- Python 进阶学习之全栈开发学习路线
Microi风闲
【胶水语言】Pythonpython学习开发语言
文章目录前言一、Python全栈开发技术栈1.前端技术选型2.后端框架选择3.数据库访问二、开发环境配置1.工具链推荐2.VSCode终极配置3.项目依赖管理三、现代Python工程实践1.项目结构规范2.自动化测试策略3.CI/CD流水线四、部署策略大全1.传统服务器部署2.容器化部署3.无服务器部署五、性能优化技巧1.数据库优化2.异步处理3.静态资源优化结语前言Python作为当今最流行的编
- Crawlee高阶用法:无代码配置实现动态网站爬虫
程序员威哥
爬虫pythonscrapytcp/ip网络协议
爬虫开发一直以来都需要编写大量的代码,尤其是在抓取动态网站时,往往需要处理JavaScript渲染和分页等复杂的问题。然而,Crawlee(之前叫ApifySDK)作为一个现代化的爬虫框架,提供了更加高效和简便的方式,甚至可以通过无代码配置来快速抓取动态网站数据。在本篇文章中,我们将深入探讨如何使用Crawlee实现动态网站的爬虫,并展示如何通过简单的配置来完成爬虫任务,节省开发时间和精力。1.C
- Python爬虫高阶:Selenium+Scrapy+Playwright融合架构,攻克动态页面与高反爬场景
程序员威哥
python爬虫selenium
随着互联网应用的不断发展,越来越多的网站采用JavaScript动态渲染页面,常见的静态页面数据抓取方式逐渐失效。此外,高反爬技术也使得传统爬虫架构面临着更大的挑战,许多网站通过复杂的反爬机制如验证码、IP屏蔽、请求频率限制等来防止数据抓取。为了应对这些挑战,我们需要采用更为先进和灵活的爬虫架构。在此背景下,结合Selenium、Scrapy和Playwright这三种技术,能够帮助我们突破动态页
- 快手极速版赚钱真假(快手极速版刷视频赚钱是真是假(快手极速版)
全网优惠分享
快手极速版赚钱真假(快手极速版刷视频赚钱是真是假(快手极速版)在各大手机应用商店搜索:快手极速版下载最新版(可赚钱)千万要记得邀请码要填对!很重要!很重要!很重要!①快手极速版邀请码是多少?快手极速版邀请码:8957271994返点已开到最高!填错不负责,切记填对快手极速版邀请码:8957271994如图所示,不要搞错了;(填写额外提成哦)②在哪填写快手极速版邀请码?首先下载并打开快手极速版,用手
- 解决方案架构手册第三版(二)
绝不原创的飞龙
默认分类默认分类
原文:annas-archive.org/md5/767f6c16a82c581ed50af87f92c3fe8f译者:飞龙协议:CCBY-NC-SA4.0第五章:5云原生架构设计模式在数字化转型快速发展的时代,企业越来越多地转向云平台,提供可扩展、具备弹性且具成本效益的解决方案。采用云原生架构正成为寻求敏捷性、创新和运营效率的组织的战略必需。本章将引导您设计和实施云原生架构的旅程,重点介绍架构模
- 跨域请求传递Cookie问题
videring
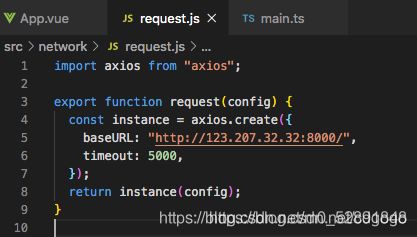
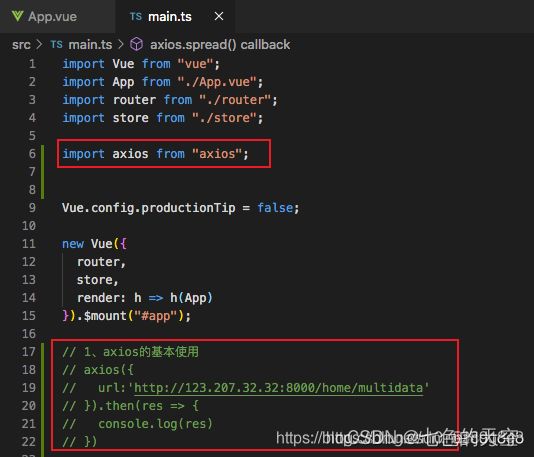
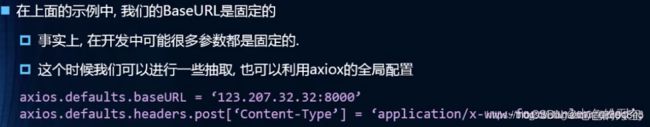
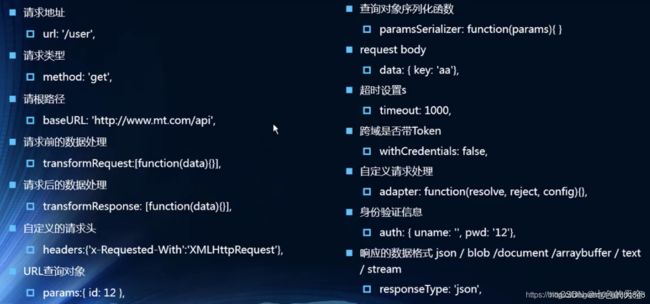
参考:https://www.cnblogs.com/nuccch/p/7875189.html问题描述前后端完全分离的项目,前端使用Vue+axios,后端使用SpringMVC,容器为Tomcat。使用CORS协议解决跨域访问数据限制的问题,但是发现客户端的Ajax请求不会自动带上服务器返回的Cookie:JSESSIONID。导致每一个Ajax请求在服务端看来都是一个新的请求,都会在服务端创
- HTTP性能优化实战技术文章大纲
x10n9
http性能优化网络协议
HTTP性能优化实战技术文章大纲理解HTTP性能瓶颈HTTP协议在请求-响应模型中的性能瓶颈主要涉及延迟、带宽限制和资源加载效率。通过分析网络请求的各个环节,识别关键性能问题,例如DNS解析时间、TCP连接建立、SSL/TLS握手时间等。减少HTTP请求数量合并CSS和JavaScript文件,使用CSSSprites技术减少图片请求次数。内联小型资源如图标或CSS片段,避免额外的HTTP请求。采
- 【PGCCC】PostgreSQL 18 Beta 1发布,有哪些亮点?
PGCCC-PostgeSQL培训认证
postgresql数据库
PostgreSQL全球开发组于2025年5月8日发布了第一个PostgreSQL18Beta版本,现已开放下载。虽然细节可能会有所改变,但是该版本包含了PostgreSQL18最终正式版中所有新功能的预览。以下是PostgreSQL18引入的部分关键功能亮点。性能优化异步I/O(AIO),通过全新的异步I/O子系统提升I/O吞吐量并隐藏延迟。Linux系统可使用io_uring,其他平台则提供基
- 【PGCCC】Postgres 18 Beta 版发布:您应该了解的 7 个功能
PGCCC-PostgeSQL培训认证
postgresql
Postgres18Beta1刚刚发布。与之前的主要版本一样,此Beta版本包含所有计划正式发布的功能的预览版。您可以阅读发行说明来了解完整的更新列表,但我们将在本文中重点介绍一些更新亮点。Postgres18中的新功能异步I/OPostgres18最令人兴奋的功能之一是引入了全新的异步I/O子系统。此前,Postgres中的所有I/O都是同步的:每次读取都会阻塞查询执行,直到数据到达。而使用异步
- 抖音极速版邀请码是多少,2024新版抖音极速版邀请码有哪些?
熊熊福利
抖音极速版邀请码是多少呢?拉到文章末尾就可以看到!在文章的结尾可以看到抖音极速版邀请码是多少。抖音极速版邀请码怎么填写第1步首先打开【抖音极速版】客户端,然后点击底部【来赚钱】第2步接着点击【填写邀请码】右侧的【去填写】第3步再输入邀请码,最后点击【立即领取】即可。2024年抖音极速版为了回馈广大用户朋友的支持和厚爱,特推出邀请好友填写邀请码来获得一系列特权的活动。只要您是首次下载抖音极速版,并且
- HTTP,HTTPS
之凹の鸥
httphttps网络协议
在网络工程师、开发工程师、运维工程师等岗位的面试中,HTTP/HTTPS是高频必考知识点,尤其在前端、后端、测试、DevOps等与网络通信相关的职位中。以下是系统化的核心考点梳理,涵盖基础概念、协议机制、安全特性及应聘高频问题。一、HTTP基础1.HTTP的核心概念(1)HTTP的定义与作用定义:HTTP(HyperTextTransferProtocol,超文本传输协议)是应用层协议,用于在客户
- 前端包管理工具哪家强?npm、Yarn、pnpm 大比拼
Forever丿顾北
bolg前端npmarcgis
前言在前端开发的世界里,包管理工具就像是我们的得力助手,帮助我们轻松管理项目中的各种依赖包。npm、Yarn和pnpm是目前最常用的三个包管理工具,它们各有千秋,也让不少小伙伴在选择时犯了难。今天,咱们就来详细唠唠这三个工具,看看谁才是最适合你的那一个!**一、npm:前端包管理的“老大哥”1.npm是什么?npm,全称NodePackageManager,是Node.js官方的包管理工具,就像N
- 前端权限控制:深入理解与实现RBAC模型
什么是RBAC?RBAC(Role-BasedAccessControl,基于角色的访问控制)是一种广泛应用于系统权限管理的模型。它将权限与角色关联,用户通过被分配适当的角色来获得相应的权限,而不是直接将权限分配给用户。在前端领域,RBAC模型帮助我们实现:界面的动态渲染(不同角色看到不同UI)路由访问控制操作权限校验数据展示过滤前端RBAC的核心概念1.用户(User)系统的使用者,可以拥有一个
- Flutter基础(前端教程①⑦-Column竖直-Row水平-Warp包裹-Stack堆叠)
aaiier
Flutterflutter
MainAxisAlignment是一个枚举类,用于控制主轴(MainAxis)方向上子组件的排列和对齐方式。MainAxisAlignment的常用取值及效果:MainAxisAlignment.start子组件沿主轴的起点对齐(Row左对齐,Column顶部对齐)MainAxisAlignment.end子组件沿主轴的终点对齐(Row右对齐,Column底部对齐)MainAxisAlignme
- 《暮海情深》泰剧/电视剧【1080p超清泰语中字】2024暮海情深全集12集完整未删减版百度/夸克网盘高清迅雷免费在线观看
6a3de85245co
随着2024年的到来,泰国电视剧市场又迎来了一部备受期待的佳作——《暮海情深》。这部泰剧自开拍以来就备受瞩目,如今终于以1080p超清画质和泰语中文字幕的形式完整呈现,共计12集,为观众带来了细腻的情感和深刻的故事。《暮海情深》是一部以现代都市为背景的爱情剧,讲述了主角们在爱情、友情和亲情之间的纠葛。剧中通过一系列跌宕起伏的故事情节,展现了人性的复杂和爱情的真谛。故事的主人公是一位年轻有为的企业家
- nodejs、nvm、npm的使用
1.nvm的下载进入nvmgithub地址,下载最新版本:Releases·coreybutler/nvm-windows·GitHub2.傻瓜式安装。安装完成后,路径到C盘,安装路径有两个。NVM_SYMLINK:C:\ProgramFiles\nodejsNVM_HOME:C:\Users\Administrator\AppData\Roaming\nvm3.nvm使用命令查看nodejs安装
- DolphinScheduler 如何高效调度 AnalyticDB on Spark 作业?
DolphinScheduler社区
spark大数据分布式
DolphinScheduler是一个分布式易扩展的可视化DAG工作流任务调度开源系统,能高效地执行和管理大数据流程。用户可以在DolphinSchedulerWeb界面轻松创建、编辑和调度云原生数据仓库AnalyticDBMySQL版的Spark作业。前提条件AnalyticDBforMySQL集群的产品系列为企业版、基础版或湖仓版。AnalyticDBforMySQL集群中已创建Job型资源组
- 前端包管理工具深度对比:npm、yarn、pnpm 全方位解析
斯~内克
Webpack前端npmnode.js
前言:为什么我们需要包管理工具?在现代前端开发中,模块化已成为标配。一个中型项目可能依赖数百个第三方包,手动管理这些依赖几乎是不可能的任务。包管理工具应运而生,它们不仅解决了依赖安装问题,还提供了版本控制、脚本执行、依赖分析等强大功能。目前主流的前端包管理工具主要有三个:npm、yarn和pnpm。本文将从多个维度深入分析它们的异同,帮助你做出最适合的选择。一、历史背景与演进1.npm(NodeP
- 单片机C语言程序设计实训100例--Proteus仿真实战
本文还有配套的精品资源,点击获取简介:《单片机C语言程序设计实训100例--Proteus仿真实战》是一本面向初学者和进阶者的实践指南,通过100个实例帮助读者掌握8051单片机的C语言编程技能。涵盖了I/O端口控制、定时器/计数器、中断系统、串行通信等关键知识点,并结合Proteus仿真,使得学习过程更为直观和高效。本课程设计项目经过测试,旨在帮助学生掌握单片机C语言编程的实际应用,为进入更复杂
- 打造完美Web登录界面:HTML、CSS与Bootstrap实战
Suvo Sarkar
本文还有配套的精品资源,点击获取简介:登录界面是用户与Web应用程序互动的起点,其设计和实现对用户体验至关重要。本教程将指导开发者如何使用HTML、CSS和Bootstrap框架创建一个功能齐全且视觉吸引力强的登录界面。内容涵盖从基础的表单标签到使用Bootstrap的响应式设计,以及如何结合JavaScript和后端技术来增强界面的业务逻辑和用户验证功能。1.HTML表单标签基础HTML表单标签
- 《东京罪恶》第二季美剧在线观看【1080p超清英语中字】2024电视剧东京罪恶完整未删减版免费在线观看高清迅雷网盘百度云
6a3de85245co
《东京罪恶》第一季以其独特的剧情设定和紧张的悬疑氛围,赢得了观众的喜爱。随着剧情的深入,第二季的到来让无数粉丝翘首以盼。如今,《东京罪恶》第二季正式开播,让我们一起走进东京的黑暗角落,探寻正义之光。《东京罪恶》第二季延续了第一季的悬疑基调,讲述了一群正义感十足的年轻警察,在东京这座繁华都市中,与罪恶势力展开殊死搏斗的故事。第二季在保留了第一季主演的基础上,加入了新角色,使剧情更加丰富,人物形象更加
- BootstrapValidator表单验证效果无效,不验证
蓝色天空的银码星
技术问题表单验证网页前端
BootstrapValidator是一款非常好用的前端验证插件,但是因为很多问题,一直没有效果。果然不是代码问题,而是因为Bootstrap版本和BootstrapValidator的版本问题。下载地址:https://download.csdn.net/download/weixin_37674052/11175279首先贴出来我的引用的文件代码表单代码:要用BootstrapValidato
- PyCharm高效入门指南:从零开始掌握Python开发利器
软考和人工智能学堂
Python开发经验强化学习PyCharm
引言PyCharm是JetBrains公司推出的一款强大的Python集成开发环境(IDE),被全球数百万Python开发者所青睐。无论你是Python初学者还是经验丰富的开发者,掌握PyCharm都能显著提升你的开发效率。本文将带你从零开始,全面了解PyCharm的核心功能和使用技巧。1.PyCharm的安装与配置1.1下载与安装首先访问JetBrains官网下载PyCharm。PyCharm有
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round