【Vue】初识Vue(一)
Vue学习·扬帆起航~
本文已收录至专栏:Vue框架
由于Vue2与Vue3存在许多相似之处,先开始Vue2学习再进阶到Vue3
我们知道技术的兴起与流行一般都是为了帮助我们解决一类问题使得我们开发体验更加舒适,那么什么是Vue呢?它对我们开发有什么好处?或者说帮我们解决了哪些痛点?
一.什么是Vue
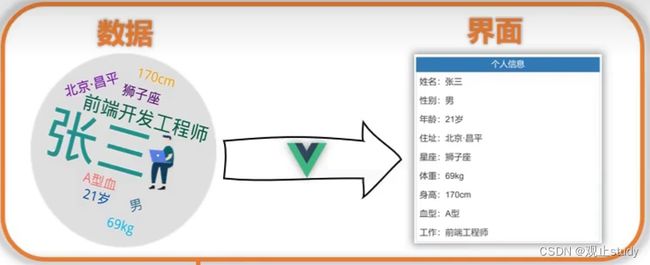
官方给出的定义是:一套用于构建用户界面的渐进式JavaScript框架。
划重点:
二.Vue的特点
对于可能在许多界面中会同时会使用到的部分,我们常常需要大幅度的使用CV大法,这极易导致一些错误产生,当发生变动需要修改时工作也比较繁琐。而我们使用组件化的模式去写,可将一些容易发生替换更改的功能封装为一个.vue文件,我们可以在文件中同时写html,css,js。当我们想在不同的地方使用这部分功能时可以直接将.vue文件引入即可,当我们想修改时,只需要修改.vue文件即可在所有使用的地方生效且不会影响其他组件。
当我们使用原生js将获取到的数据渲染到界面时,需要一步步的处理拼接数据(命令式编码),最后通过DOM操作将数据渲染到界面,而我们使用Vue的声明式编码则可以大幅度的简化这个过程,并且开发体验更好。
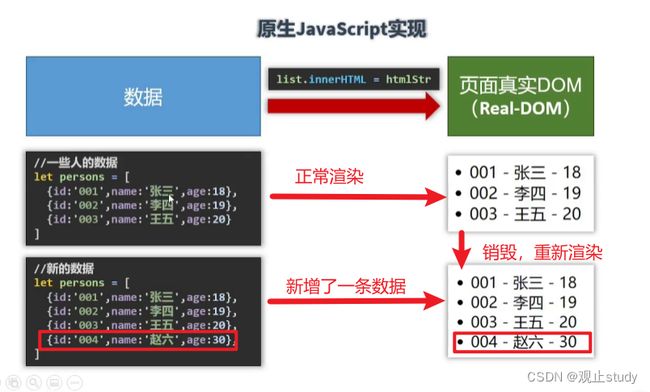
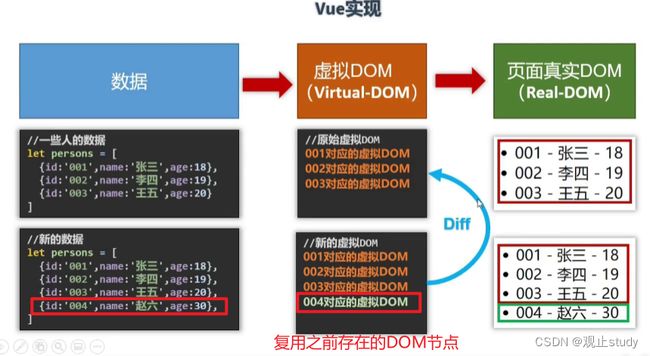
当我们渲染的数据经常发生变化时,更新视图需要频繁的大幅度销毁与渲染DOM,这对于只进行小幅度数据改变的操作可能会导致大量性能损耗。如果我们只改动发生变化的部分是不是会好很多?Vue便很好的帮我们实现了这一过程。

Vue在将数据转为页面DOM之前会在内存中标识DOM(虚拟DOM),当我们数据发生更改时,它会将我们的新数据与旧数据通过生成的虚拟DOM进行比对,从而复用页面之前已经存在的DOM,只渲染我们发生改变的新数据。
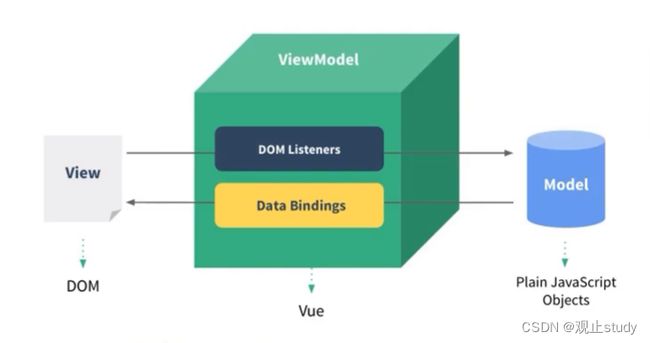
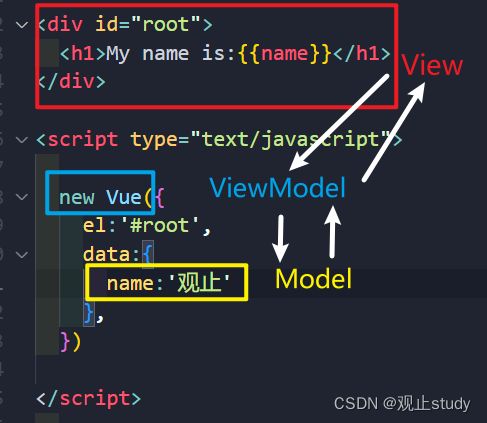
三.MVVM模型
虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。由此我们可以了解一下以便更好的学习Vue。
Vue结构分别对应着这三部分:
Vue作为ViewModel可以帮助我们把一堆数据与Dom结构进行连接,当数据发生变化时,自动更新到视图中。
四.开发环境搭建
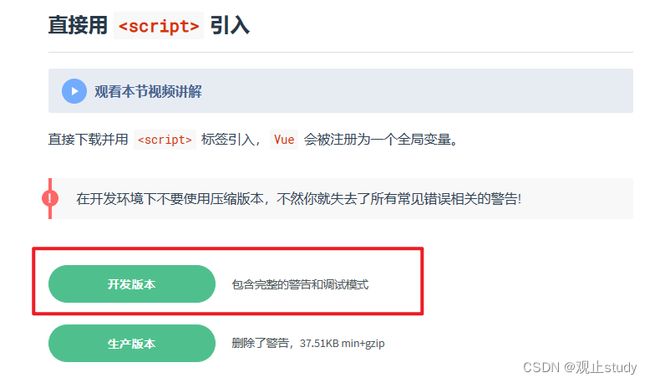
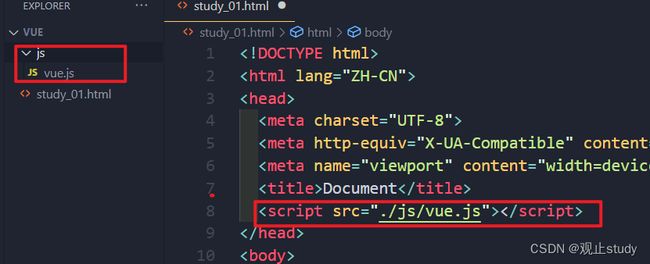
(1) 下载与引入
(2) 开发工具
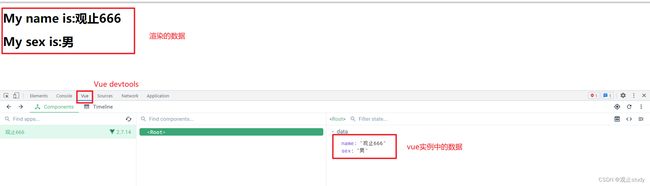
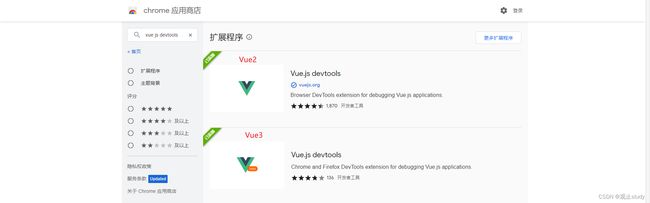
此外在学习期间安装使用Vue给我提供的浏览器插件辅助开发将给我们带来极大的便利。

五.入门案例
(1) 初体验
我们通过如下几个步骤来完成入门案例以学习Vue的使用:
- 引入Vue -> Vue都没引入项目又怎么使用它呢?
- 准备好一个容器(html元素)-> 我们得准备好一个容器存放Vue构建出来的界面,不然它哪知道放哪?
- 创建一个Vue实例 -> 不然你怎么使用Vue呢?
- 绑定容器 -> 我们总得告诉Vue容器是哪个呀,不然它怎么找的到
- 在实例中制造一些数据供界面使用
- 在界面中渲染数据
DOCTYPE html>
<html lang="ZH-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="./js/vue.js">script>
head>
<body>
<div id="root">
<h1>My name is:{{name}}h1>
<h1>My sex is:{{sex}}h1>
div>
<script type="text/javascript">
// 3. 创建Vue实例
new Vue({
// 4. 绑定到容器,另一种方式见文末
el: '#root', // el通常用于指定当前Vue实例为哪个容器服务,值通常为css选择器
// 5. 编写数据,另一种方式见文末
data: { // data 中用于存储数据,数据供el《《所指定的》》容器去使用
name: '观止666',
sex: '男'
},
})
script>
body>
html>
注意有个大坑:要是实例中所有属性值都是中文数据会卡住点不了devtools里的Root。
通过上述案例,我们了解到:
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
- root容器里的代码被称为【Vue模板】
(2) 注意事项
(2.1) 1对1绑定容器
一个Vue实例只能接管一个容器,如果需要处理多个容器,可以创建多个实例分别指定。
// 第一个容器
<div id="demo1">div>
// 第二个容器
<div id="demo2">div>
<script type="text/javascript" >
// 绑定第一个容器
new Vue({
el:'#demo1'
})
// 绑定第二个容器
new Vue({
el:'#demo2'
})
script>
(2.2) el与data两种写法
el:
// 方式一:
// 创建并直接挂载Vue实例
new Vue({
el: '#root',
data:{
sex: '男',
name: '观止666'
},
})
// 方式二:
// 1. 创建并接收Vue实例
const vm = new Vue({
// el: '#root',
data() {
return {
sex: '男',
name: '观止666'
}
},
})
// 2.通过其原型对象上的方法挂载到对应的容器上
vm.$mount('#root')
data:
// 方式一:对象式
new Vue({
el: '#root',
data:{
sex: '男',
name: '观止666'
},
})
// 方式二: 函数式
new Vue({
el: '#root',
data() {
return {
sex: '男',
name: '观止666'
}
},
})
目前我们使用哪种写法都行,当需要使用组件时,data则必须使用函数式,否则会报错。