python基础—图形开发
python基础—图形开发
- python图形界面开发
- 认识tkinter模块
-
-
- 窗体的基本设置方法
-
- 几何布局管理器
-
-
- pack布局管理器
- grid布局管理器
- place布局管理器:
- 使用tkinter设计计算器程序
-
- Python事件处理
- 常用tkinter控件的使用
-
-
- 常用的label标签组件
- LIstbox列表框组件
-
前言:
️️个人简介:以山河作礼。
️️:Python领域新星创作者,新星计划云原生领域Top5
此专栏文章是专门针对Python零基础,欢迎免费订阅!
欢迎大家一起学习,一起成长!!
学习目标✍️✍️:
- 了解:用户图形界面开发领域的第三方库的名称。
- 理解:标准库tkinter在图形界面中的开发。
- 掌握:绘图标准库turtle的使用,第三方库的获取和安装。
- 应用:应用turtle库绘图。
python图形界面开发
Python图形界面开发是指使用Python语言来创建图形用户界面(GUI)应用程序的过程。图形用户界面可以提供更友好的交互方式,使用户可以通过点选、拖拽、输入等方式与应用程序进行交互,而不是通过命令行等方式。
Python是一种流行的编程语言,它有很多用于图形用户界面(GUI)开发的库和框架。以下是一些常用的Python GUI开发工具:
Tkinter:Python自带的GUI开发工具包,可以创建简单的GUI应用程序。
2. PyQt:一个基于Qt库的Python GUI开发工具包,提供了丰富的GUI组件和功能。
wxPython:基于wxWidgets库的Python GUI开发工具包,可以创建跨平台的GUI应用程序。
4.PyGTK:基于GTK+库的Python GUI开发工具包,可以创建跨平台的GUI应用程序。
5.Kivy:一个跨平台的Python GUI开发框架,专注于创建移动应用程序和多点触控应用程序。
今天我们来学习tkinter模块
认识tkinter模块
Tkinter是Python自带的GUI工具包,它是一个跨平台的工具包,可以在Windows、Linux和MacOS等操作系统上运行。Tkinter是基于Tk GUI工具包的Python接口,TkGUI工具包是一个用于创建GUI应用程序的工具包,最初是为Tcl语言设计的,后来被移植到了其他语言中,包括Python。
使用Tkinter,可以快速地创建GUI应用程序,Tkinter提供了一系列的GUI组件,如按钮、标签、文本框、滚动条、列表框等,可以通过这些组件来构建GUI界面。Tkinter还提供了一些布局管理器,可以更方便地管理和布局GUI组件。
以下是一个使用Tkinter创建简单GUI应用程序的示例代码:
import tkinter as tk
class Application(tk.Frame):
def __init__(self, master=None):
super().__init__(master)
self.master = master
self.pack()
self.create_widgets()
def create_widgets(self):
self.hi_there = tk.Button(self)
self.hi_there["text"] = "Hello World\n(click me)"
self.hi_there["command"] = self.say_hi
self.hi_there.pack(side="top")
self.quit = tk.Button(self, text="QUIT", fg="red",
command=self.master.destroy)
self.quit.pack(side="bottom")
def say_hi(self):
print("hi there, everyone!")
root = tk.Tk()
app = Application(master=root)
app.mainloop()
这个示例创建了一个窗口,包含一个按钮和一个退出按钮。单击“Hello
World”按钮,将在控制台中打印一条消息。单击退出按钮,将关闭应用程序。
窗体的基本设置方法
在Tkinter中,窗体被称为顶层窗口(Toplevel),可以通过创建一个Toplevel对象来创建一个窗体。可以使用Toplevel对象的方法和属性来对窗体进行基本设置。
以下是一些常用的窗体设置方法:
1. 设置窗体标题:可以使用Toplevel对象的title()方法来设置窗体标题
win = tk.Toplevel()
win.title("My Window")
2. 设置窗体大小:可以使用Toplevel对象的geometry()方法来设置窗体的大小
win = tk.Toplevel()
win.geometry("400x300")
3. 设置窗体位置:可以使用Toplevel对象的geometry()方法来设置窗体的位置
win = tk.Toplevel()
win.geometry("+100+100")
其中,第一个加号后面的数字表示窗体距离屏幕左边缘的像素数,第二个加号后面的数字表示窗体距离屏幕上边缘的像素数。
4. 设置窗体图标:可以使用Toplevel对象的iconbitmap()方法来设置窗体的图标
win = tk.Toplevel()
win.iconbitmap("myicon.ico")
其中,myicon.ico是窗体图标的文件名。
5. 窗体的最大化和最小化:可以使用Toplevel对象的state()方法来设置窗体的状态
win = tk.Toplevel()
win.state("zoomed") # 最大化窗体
win.state("iconic") # 最小化窗体
其中,"zoomed"表示最大化窗体,"iconic"表示最小化窗体。
通过这些方法,可以对窗体进行基本设置,使窗体更符合实际需求。
几何布局管理器
在Tkinter中,有三种常用的几何布局管理器:
pack布局管理器:
按照添加组件的顺序自动排列,可以设置方向、填充和间隔等参数。
grid布局管理器:
可以将组件放置在一个网格中,可以设置行列的大小和位置,以及组件之间的间隔。
place布局管理器:
可以通过设置组件的绝对位置和大小来进行布局,适用于需要精确布局的场景。
不同的布局管理器适用于不同的场景,需要根据具体需求进行选择。
pack布局管理器
pack布局管理器是tkinter模块中用于布局的一种方式,它会自动将组件(如按钮、标签等)按照指定的方向(上、下、左、右)排列,并根据组件的大小和容器的大小自动调整组件的位置和大小。
使用pack布局管理器,可以通过指定多个参数来控制组件的排列方式和位置,例如:
- side:指定组件在容器中的位置,可选值为LEFT、RIGHT、TOP和BOTTOM。
- expand:指定组件是否填满整个容器,默认为False。
- fill:指定组件在容器中的填充方式,可选值为NONE、X、Y和BOTH。
- padx和pady:指定组件在x和y方向上的外边距大小。
下面是一个简单的例子,演示如何使用pack布局管理器来排列两个按钮:
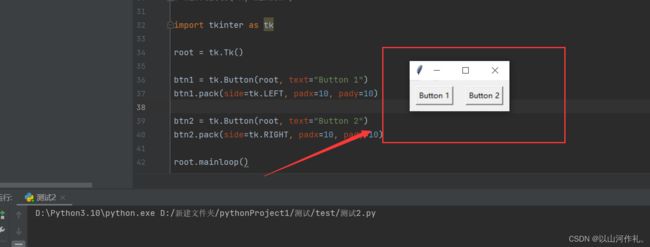
import tkinter as tk
root = tk.Tk()
btn1 = tk.Button(root, text="Button 1")
btn1.pack(side=tk.LEFT, padx=10, pady=10)
btn2 = tk.Button(root, text="Button 2")
btn2.pack(side=tk.RIGHT, padx=10, pady=10)
root.mainloop()
在这个例子中,我们创建了一个包含两个按钮的窗口,并使用pack布局管理器将它们分别放置在窗口的左侧和右侧。我们还使用了padx和pady参数来指定按钮的外边距大小,使它们之间有一定的距离。
grid布局管理器
grid布局管理器是Tkinter中的一种布局管理器,它将窗口分成网格,可以在每个网格中放置控件。相比pack布局管理器,grid布局管理器更加灵活,可以更精细地控制控件的位置和大小。
使用grid布局管理器,需要先创建一个父容器,然后使用组件的grid()方法将子组件放置在父容器中的某个单元格中。
例如,以下代码创建了一个包含3个标签的窗口,使用grid布局管理器将它们放置在不同的单元格中:
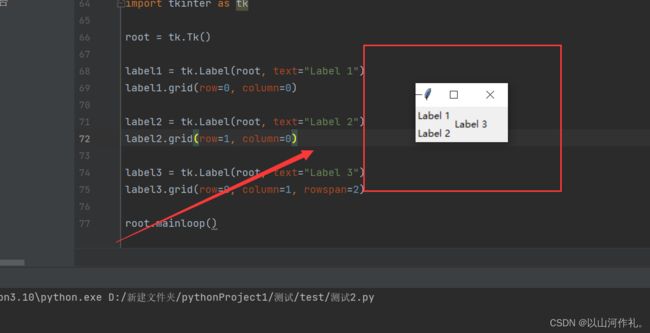
import tkinter as tk
root = tk.Tk()
label1 = tk.Label(root, text="Label 1")
label1.grid(row=0, column=0)
label2 = tk.Label(root, text="Label 2")
label2.grid(row=1, column=0)
label3 = tk.Label(root, text="Label 3")
label3.grid(row=0, column=1, rowspan=2)
root.mainloop()
在这个例子中,label1和label2被放置在第1列的第1行和第2行,label3被放置在第2列的第1行和第2行。rowspan参数表示label3占据了两行的空间。
grid布局管理器还有其他参数,例如columnspan、sticky等,可以根据需要进行使用。
place布局管理器:
place布局管理器是Tkinter中的一种布局管理器,它可以让我们在窗口中精确地放置控件。使用place布局管理器,我们需要使用控件的x、y坐标来指定它的位置,以及width和height属性来指定控件的大小。
下面是一个简单的例子,演示如何使用place布局管理器来放置一个标签控件:
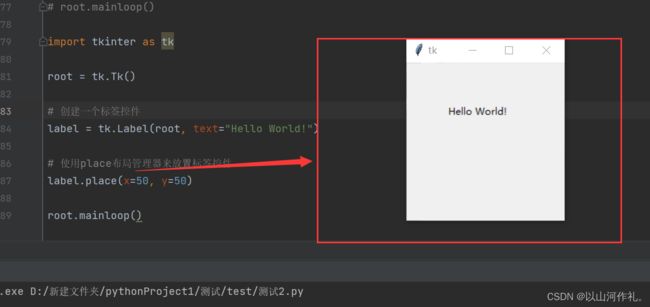
import tkinter as tk
root = tk.Tk()
# 创建一个标签控件
label = tk.Label(root, text="Hello World!")
# 使用place布局管理器来放置标签控件
label.place(x=50, y=50)
root.mainloop()
在这个例子中,我们创建了一个标签控件,并使用place布局管理器将其放置在窗口的坐标(50,50)处。
使用tkinter设计计算器程序
import tkinter as tk
class Calculator:
def __init__(self, master):
self.master = master
master.title("Calculator")
# 创建显示结果的文本框
self.display = tk.Entry(master, width=30, justify='right')
self.display.grid(row=0, column=0, columnspan=4, padx=5, pady=5)
# 创建数字按钮
button_list = [
'7', '8', '9', '/',
'4', '5', '6', '*',
'1', '2', '3', '-',
'0', '.', '=', '+'
]
r = 1
c = 0
for b in button_list:
cmd = lambda x=b: self.click(x)
tk.Button(master, text=b, width=5, command=cmd).grid(row=r, column=c)
c += 1
if c > 3:
c = 0
r += 1
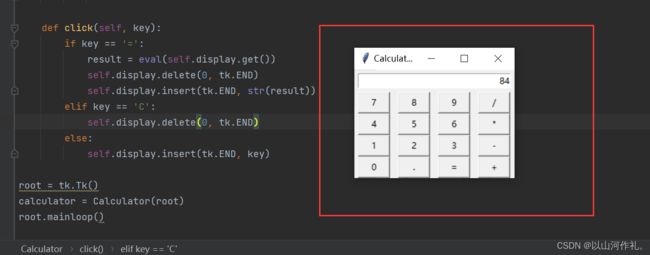
def click(self, key):
if key == '=':
result = eval(self.display.get())
self.display.delete(0, tk.END)
self.display.insert(tk.END, str(result))
elif key == 'C':
self.display.delete(0, tk.END)
else:
self.display.insert(tk.END, key)
root = tk.Tk()
calculator = Calculator(root)
root.mainloop()
这个程序创建了一个简单的计算器应用程序,包含数字按钮、运算符按钮、清除按钮和等于按钮。当用户点击数字按钮时,数字将显示在文本框中。当用户点击运算符按钮时,运算符将添加到文本框中。当用户点击等于按钮时,程序将计算文本框中的表达式并显示结果。当用户点击清除按钮时,文本框将被清空。
Python事件处理
在Python中,事件处理是通过事件循环机制来实现的。事件循环是一个无限循环,它等待事件的发生,并且根据事件类型来执行相应的
操作。
在GUI编程中,事件循环是由GUI框架自动处理的,程序员只需要提供事件的处理函数即可。例如,在Tkinter中,可以通过绑定事件处理函数到控件上来处理相应的事件。
例如,下面的代码将一个函数绑定到按钮的点击事件上:
import tkinter as tk
def button_click():
print("Button clicked")
root = tk.Tk()
button = tk.Button(root, text="Click me", command=button_click)
button.pack()
root.mainloop()
当按钮被点击时,button_click函数将被调用并打印出一条信息。
除了GUI事件之外,Python还支持其他类型的事件处理,例如文件读写事件、网络事件等。这些事件的处理方式与GUI事件类似,也是通过事件循环机制来实现的。
常用tkinter控件的使用
1. Label:用于显示文本或图像。
from tkinter import *
root = Tk()
label = Label(root, text="Hello World!")
label.pack()
root.mainloop()
2. Button:用于创建按钮。
from tkinter import *
root = Tk()
def click():
print("Button clicked!")
button = Button(root, text="Click me", command=click)
button.pack()
root.mainloop()
3. Entry:用于输入单行文本。
from tkinter import *
root = Tk()
entry = Entry(root)
entry.pack()
root.mainloop()
4. Text:用于输入多行文本。
from tkinter import *
root = Tk()
text = Text(root)
text.pack()
root.mainloop()
5. Checkbutton:用于创建复选框。
from tkinter import *
root = Tk()
var = IntVar()
checkbutton = Checkbutton(root, text="Check me", variable=var)
checkbutton.pack()
root.mainloop()
6. Radiobutton:用于创建单选按钮。
from tkinter import *
root = Tk()
var = IntVar()
radiobutton1 = Radiobutton(root, text="Option 1", variable=var, value=1)
radiobutton2 = Radiobutton(root, text="Option 2", variable=var, value=2)
radiobutton1.pack()
radiobutton2.pack()
root.mainloop()
7. Scale:用于创建滑动条。
from tkinter import *
root = Tk()
scale = Scale(root, from_=0, to=100, orient=HORIZONTAL)
scale.pack()
root.mainloop()
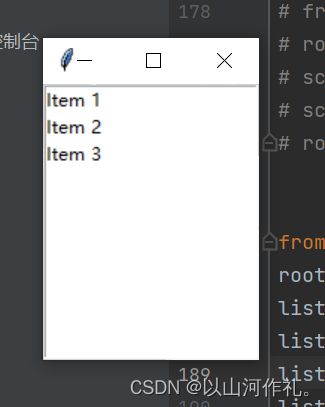
8. Listbox:用于创建列表框。
from tkinter import *
root = Tk()
listbox = Listbox(root)
listbox.insert(1, "Item 1")
listbox.insert(2, "Item 2")
listbox.insert(3, "Item 3")
listbox.pack()
root.mainloop()
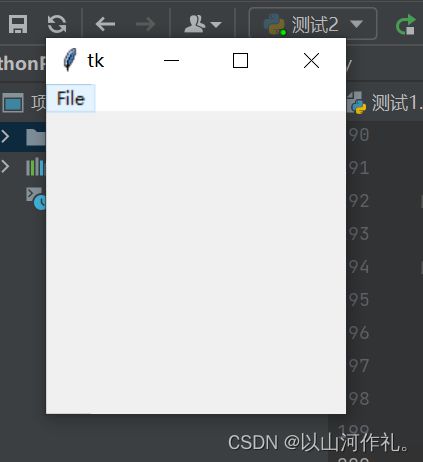
9. Menu:用于创建菜单。
from tkinter import *
root = Tk()
menubar = Menu(root)
filemenu = Menu(menubar, tearoff=0)
filemenu.add_command(label="New")
filemenu.add_command(label="Open")
filemenu.add_command(label="Save")
filemenu.add_separator()
filemenu.add_command(label="Exit", command=root.quit)
menubar.add_cascade(label="File", menu=filemenu)
root.config(menu=menubar)
root.mainloop()
常用的label标签组件
-
Label:用于显示文本和图像。
-
Message:类似于Label,但可以自动换行
-
Entry:用于输入单行文本。
-
Text:用于输入多行文本。
-
Scale:用于选择一个范围内的值。
-
Checkbutton:用于选择一个或多个选项。
-
Radiobutton:用于选择一项。
-
Listbox:用于显示一个列表。
-
Combobox:类似于Entry,但可以选择一个下拉列表中的值。
LIstbox列表框组件
在Python中,可以使用Tkinter模块创建Listbox列表框组件。Listbox用于显示一列文本项,并允许用户从中选择一个或多个项。
以下是一个简单的例子:
import tkinter as tk
root = tk.Tk()
# 创建一个Listbox
listbox = tk.Listbox(root)
# 添加一些选项
listbox.insert(1, "选项1")
listbox.insert(2, "选项2")
listbox.insert(3, "选项3")
# 设置Listbox的位置和大小
listbox.pack(padx=10, pady=10)
root.mainloop()
在这个例子中,我们使用tk.Listbox()函数创建了一个Listbox组件,并使用insert()函数添加了一些选项。可以通过设置padx和pady参数来调整Listbox的位置和大小。
如果想获取用户选择的选项,可以使用curselection()函数。例如:
# 获取用户选择的选项
selected = listbox.curselection()
# 打印选择的选项
for index in selected:
print(listbox.get(index))
这将获取用户选择的选项的索引,并使用get()函数打印选项的文本值。
可以使用delete()函数删除选项。例如:
# 删除第二个选项
listbox.delete(2)
这将删除第二个选项(索引为2)。
还可以使用activate()函数设置默认选项。例如:
# 设置第一个选项为默认选项
listbox.activate(0)
这将设置第一个选项为默认选项,即在Listbox中显示为已选择。
今日学习笔记到此结束,感谢你的阅读,如有疑问或者问题欢迎私信,我会帮忙解决,如果没有回,那我就是在教室上课,抱歉。