快速搭建React+Ant前端后台管理系统项目:React+AntDesign+ts
2022~07~21,晴,闷热的不行,大早上下地铁就看到了一个身材巨好穿着超短裙的美女,心情美滋滋。废话不多说,上步骤:
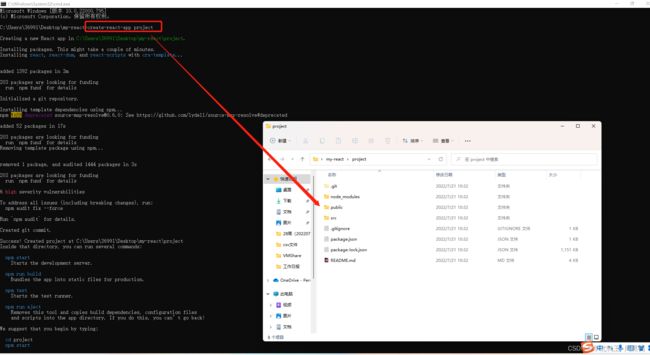
1:桌面随便新建一个文件夹,用来存放项目,我的叫my-react
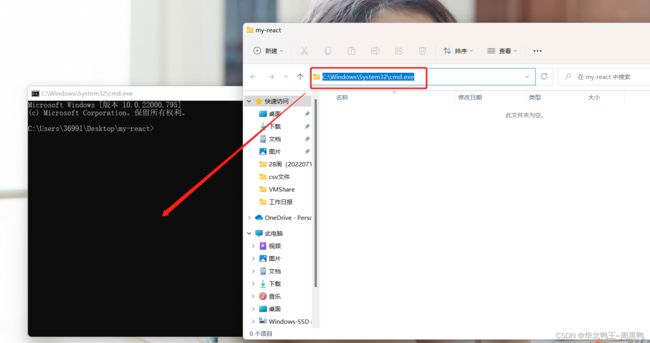
2:打开my-react文件夹,在路径中输入cmd,然后回车
 3:然后输入命令:create-react-app project(你想起的项目名称)
3:然后输入命令:create-react-app project(你想起的项目名称)
4: 此时执行npm start就可以运行项目了,但是虽然项目已经运行成功,但是在项目目录里是找不到webpack配置项的。比如,我们想配置less、sass、配置项目接口请求等,这时我们需要做一个操作:展开项目(eject)
注意:这个一个不可逆过程,一旦执行了,就不能回到初始化 。
cd进入到project目录中、执行eject解压配置命令:npm run eject
再看项目结构,此时已多了一些其他目录,展开config目录,里面就有webpack配置文件以及其他各种配置
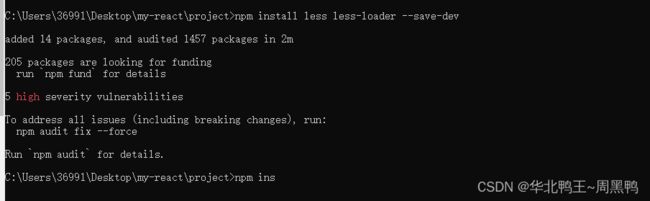
5:安装less配置
vue-cli 构建的项目默认是不支持 less 的,需要自己添加
运行命令:npm install less less-loader --save-dev
6:安装路由组件router:npm install react-router-dom
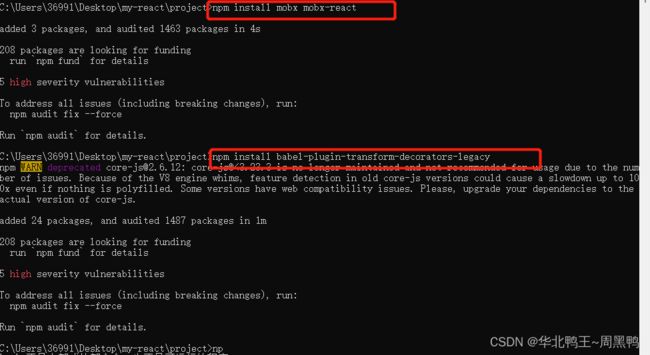
7:添加状态管理mobx。mobx是做状态管理的,mobx-react是做数据分片和数据获取
npm install mbox mbox-react。
npm install babel-plugin-transform-decorators-legacy
- 修改
package.json文件中的babel参数
添加下面代码:
"plugins": [
[
"@babel/plugin-proposal-decorators",
{
"legacy": true
}
]
] 9:引入使用最多的react UI库ant design:npm instal antd
10:安装ts:npm install --save typescript @types/node @types/react @types/react-dom @types/jest
---------------------------------------------------------分---隔---线-------------------------------------------------------
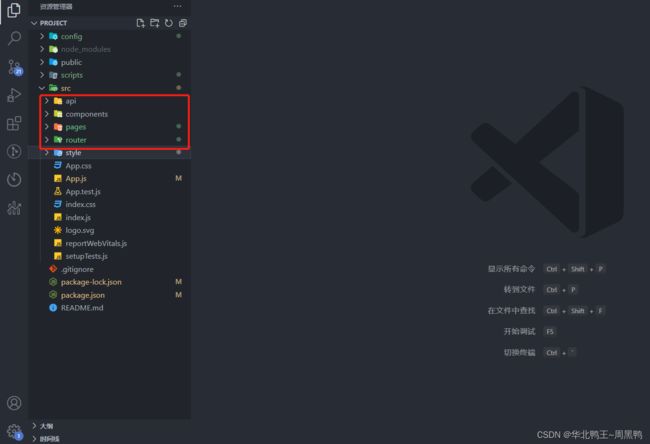
1:在src文件夹下新建api、components、pages、router文件夹
2:在pages新建login和index文件夹,分别新建login.js和index.js文件
import React, { Component } from "react";
import { Layout, Switch, Menu } from "antd";
// import { RenderRoutes } from "../../router/utils";
import { Link } from "react-router-dom";
// require("./index.less");
const { Header, Content, Sider } = Layout;
const { SubMenu } = Menu;
class Index extends Component {
state = {
collapsed: false,
theme: "dark",
};
onCollapse = (collapsed) => {
console.log(collapsed);
this.setState({ collapsed });
};
changeTheme = (value) => {
this.setState({
theme: value ? "dark" : "light",
});
};
render() {
const { collapsed } = this.state;
let { routes } = this.props;
console.log(routes);
return (
{/*
);
}
}
export default Index;login.js代码:
import React, { Component } from "react";
// require("./index.less");
class Login extends Component {
render() {
return (
登录页
);
}
}
export default Login ;在这个步骤有可能会报如下错误,不要慌
原因:这些报错原因均为'Switch' 和'Redirect' 是react-router 5版本的接口,在项目中的package.json中查看你的react-router-dom版本,版本是"react-router-dom": "^6.x.x"。新版并且已经将Switch改为Routes。
解决办法有二:
1.将所有 Switch 改为 Routes,Redirect 改为 Navigate ,withRouter改为 useNavigate
(vscode中,按快捷键:CTRL+F及可查找替换)
![]()
2.卸载新版本,再安装5的版本
-
npm uninstall react-router-dom
-
npm install react-router-dom@5
我直接使用的第二个,卸载了新版本,重新装了5的版本,就没问题了
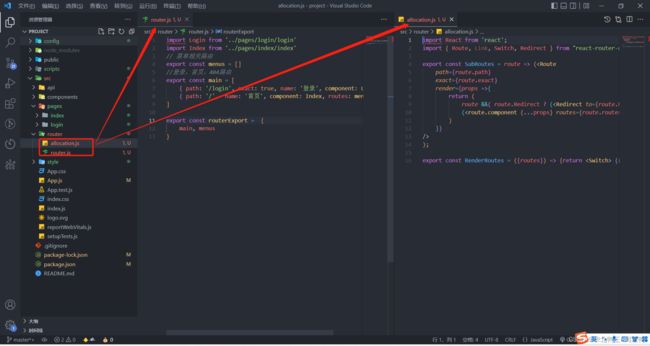
3:在router文件夹下新建router.js和allocation.js
router.js代码
import Login from '../pages/login/login'
import Index from '../pages/index/index'
// 菜单相关路由
export const menus = []
//登录、首页、404路由
export const main = [
{ path: '/login', exact: true, name: '登录', component: Login },
{ path: '/', name: '首页', component: Index, routes: menus },
]
export const routerExport = {
main, menus
}allocation.js代码:
import React from 'react';
import { Route, Link, Switch, Redirect } from "react-router-dom";
export const SubRoutes = route => ({
return (
route &&( route.Redirect ? ( {(routes.map((route, i) => }; 4:到app.js配置
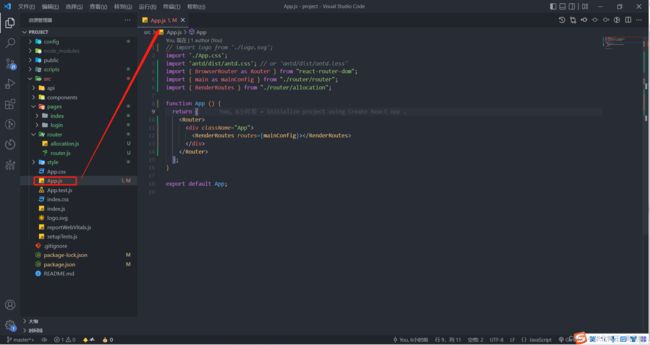
app.js代码
// import logo from './logo.svg';
import './App.css';
import 'antd/dist/antd.css'; // or 'antd/dist/antd.less'
import { BrowserRouter as Router } from "react-router-dom";
import { main as mainConfig } from "./router/router";
import { RenderRoutes } from "./router/allocation";
function App () {
return (
);
}
export default App;
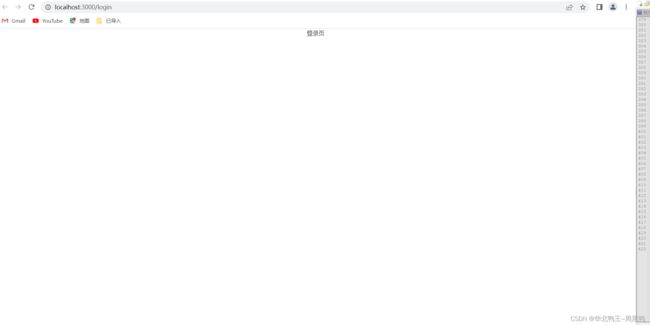
5:接下来输入http://localhost:3000/login和http://localhost:3000就能看到首页和登录页了
6:接着对index布局,采用antD的layout组件
index.js代码:
import React, { Component } from "react";
import { Layout, Switch, Menu } from "antd";
// import { RenderRoutes } from "../../router/utils";
import { Link } from "react-router-dom";
// require("./index.less");
const { Header, Content, Sider } = Layout;
const { SubMenu } = Menu;
class Index extends Component {
state = {
collapsed: false,
theme: "dark",
};
onCollapse = (collapsed) => {
console.log(collapsed);
this.setState({ collapsed });
};
changeTheme = (value) => {
this.setState({
theme: value ? "dark" : "light",
});
};
render() {
const { collapsed } = this.state;
let { routes } = this.props;
console.log(routes);
return (
{/*
);
}
}
export default Index;接下来输http://localhost:3000就能看到首页了