uniapp原生插件开发之iOS
uniapp原生插件iOS开发官网地址;
必备条件环境
- iOS开发环境,Xcode 12.1 及以上版本
- 下载开发插件需要的iOS SDK包下载地址
- 安装 uni-app 开发工具 HBuilderX
步骤一.创建iOS SDK项目
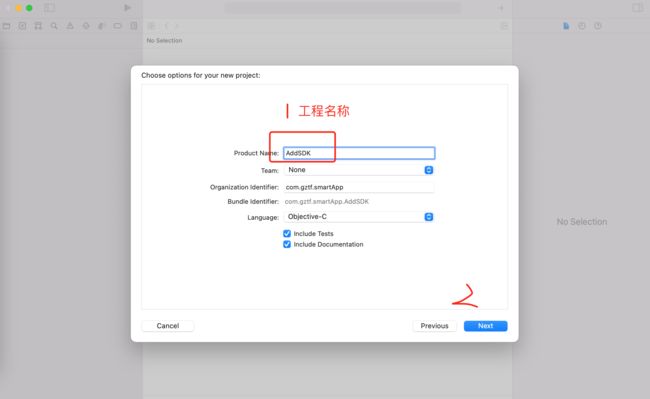
- 选择Framework或者Static Library类型
- 写好项目名称AddSDK
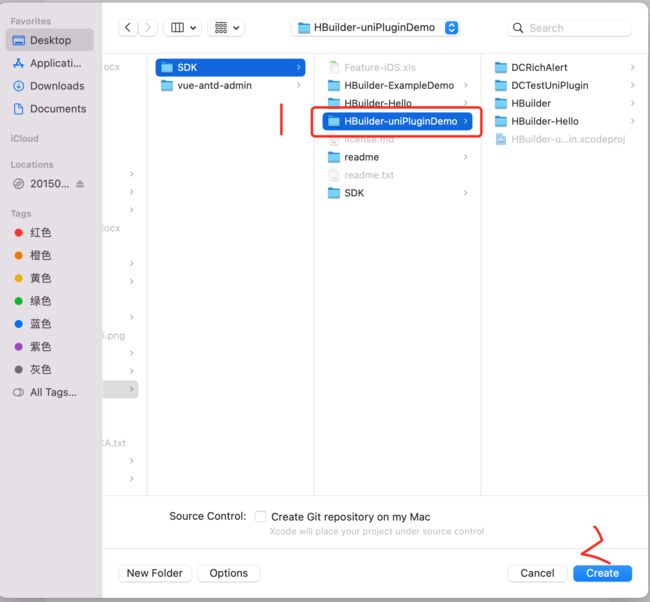
为了省事,不用引入SDK,就把AddSDK工程创建在HBuilder-uniPluginDemo目录下(也可以自己创建一个新的APP,放在APP目录下,再引入SDK)
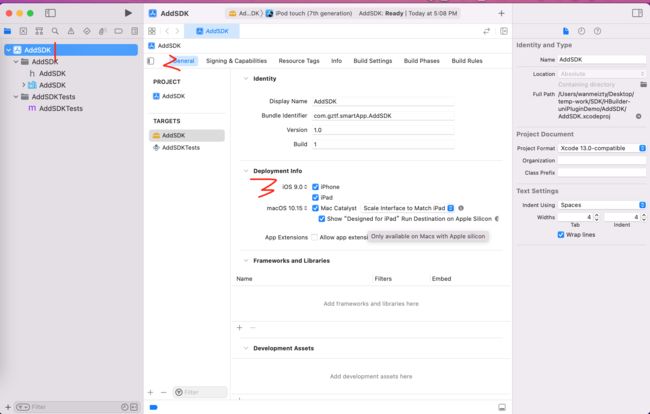
- 建议把版本选到最低,不然到时候低版本的不支持
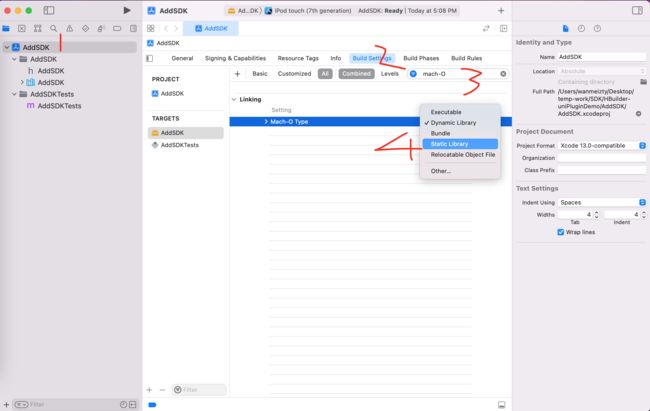
选择1target=>2build setting=>3搜索mach-o=>4改为static library,静态链接库
4.打开APP项目HBuilder-uniPluginDemo,
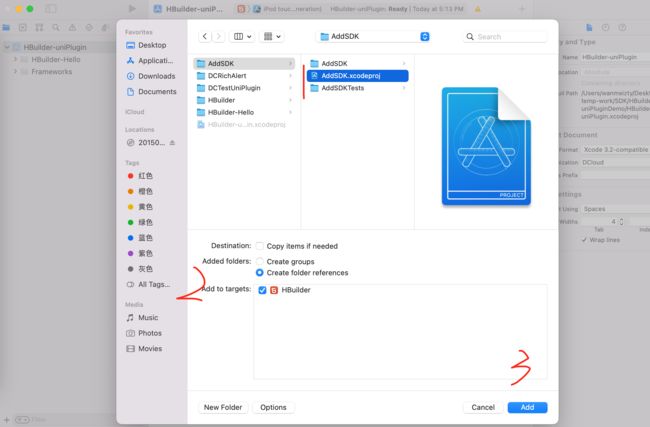
打开后右键target,Add files to "HBuilder-uniPluginDemo" // 你的工程名称
把创建的AddSDK引入到工程中,勾选第3,4项
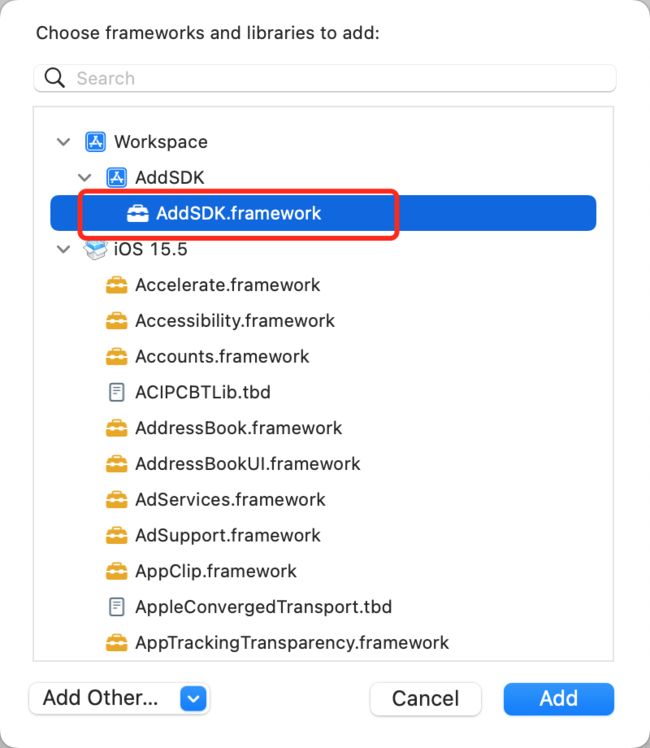
5.target=> build phases=>dependenceis, link binary with liabraris加入framework 在图中3、4项点击+号添加刚才的AddSDK
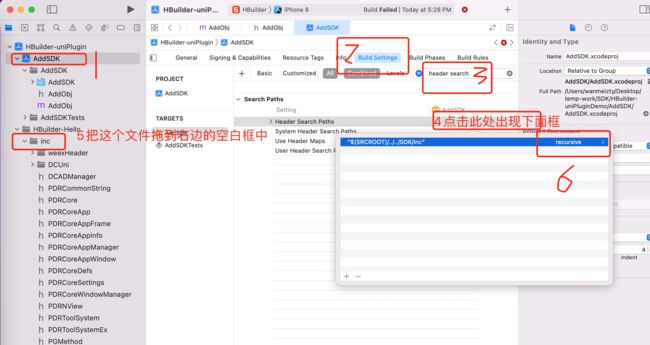
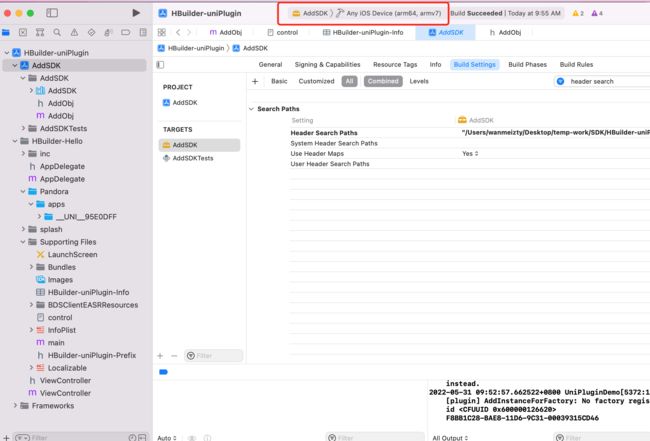
接下来需要在插件工程的Header Search Paths中添加开发插件所需的头文件引用,头文件存放在主工程的HBuilder-Hello/inc中,添加方法如下图所示,在 Xcode 项目左侧目录选中插件工程名,找到TARGETS->Build Settings->Header Search Paths双击右侧区域打开添加窗口,然后将inc目录拖入会自动填充相对路径,然后将模式改成recursive
步骤二实现代码
.h代码如下
//
// AddObj.h
// AddSDK
//
// Created by wanmeizty on 30/5/2022
// Modified by Tiyon qq 897574226
//
#import "DCUniModule.h"
NS_ASSUME_NONNULL_BEGIN
@interfaceAddObj : DCUniModule
@end
NS_ASSUME_NONNULL_END
.m文件如下
#import "AddObj.h"
@implementationAddObj
// 通过宏 UNI_EXPORT_METHOD 将异步方法暴露给 js 端
UNI_EXPORT_METHOD(@selector(asyncSum:callback:))
///异步方法(注:异步方法会在主线程(UI线程)执行)
///@param options js 端调用方法时传递的参数 支持:String、Number、Boolean、JsonObject 类型
///@param callback 回调方法,回传参数给 js 端 支持: NSString、NSDictionary(只能包含基本数据类型)、NSNumber 类型
- (void)asyncSum:(NSDictionary *)options callback:(UniModuleKeepAliveCallback)callback {
// options 为 js 端调用此方法时传递的参数 NSLog(@"%@",options); // 可以在该方法中实现原生能力,然后通过 callback 回调到 js
NSInteger num1 = options[@"num1"] ? [options[@"num1"] integerValue] : 0;
NSInteger num2 = options[@"num2"] ? [options[@"num2"] integerValue] : 0;
if (callback) {
// 第一个参数为回传给js端的数据,第二个参数为标识,表示该回调方法是否支持多次调用,如果原生端需要多次回调js端则第二个参数传 YES;
NSInteger sum = num1 + num2;
callback(@(sum),NO);
}
}
// 通过宏 UNI_EXPORT_METHOD_SYNC 将同步方法暴露给 js 端
UNI_EXPORT_METHOD_SYNC(@selector(syncSum:))
- (NSInteger)syncSum:(NSDictionary *)options {
// options 为 js 端调用此方法时传递的参数 NSLog(@"%@",options); // 可以在该方法中实现原生能力,然后通过 callback 回调到 js
NSInteger num1 = options[@"num1"] ? [options[@"num1"] integerValue] : 0;
NSInteger num2 = options[@"num2"] ? [options[@"num2"] integerValue] : 0;
return num1 + num2;
}
@end
在开发者中心获取key
配置说明
- hooksClass:App系统方法钩子类,值是类名,是给有些插件需要在 app 启动时做初始化或者获取系统事件用的,如果没有可以不填为空
- class:module 或 component 对应的原生类名(示例中为 TestModule)
- name:暴露给js端使用的 module 或 component 对应的名称(注意:module 的 name 必须以插件id为前缀或和插件id相同,示例为ZTY-AddFuc,其中 DCTestUniPlugin 为插件的id,需要保证唯一性,避免与其他插件冲突,component 的name 没有强制要求,但是也要保证唯一比如ZTY-AddFuc)
- type:module 或 component (示例为module)
步骤三(uniapp项目引用原生的方法)
新建一个uniapp的APP,实现原生交互的代码如下
1点击自己创建的uniapp的项目,2点发行,3点原生APP-本地打包,4生成本地打包App资源
再把打包的资源放在Pandora/apps目录下
在把control的appid改为刚才引入的本地APP资源包的appid
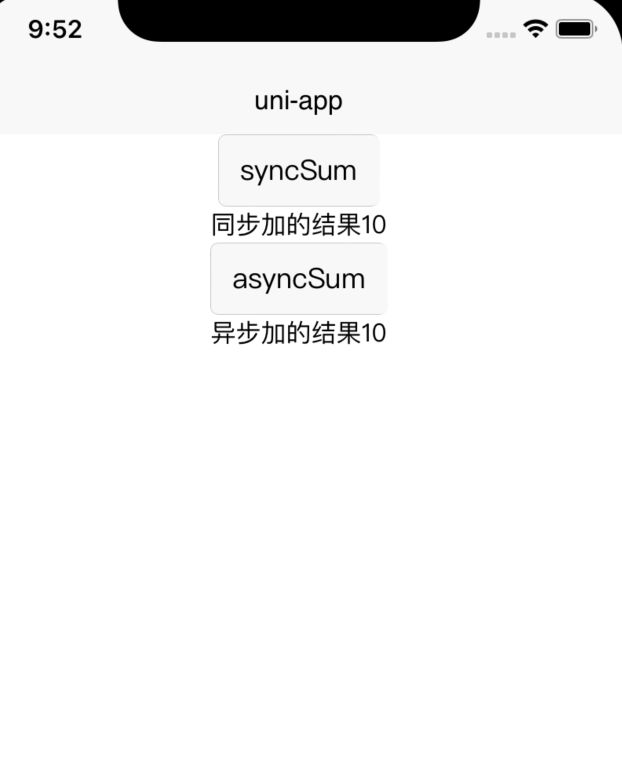
在ios项目中点击运行,执行结果如下
步骤四(打包iOS原生资源)
点击AddSDK(你的SDK)-Edit scheme-info-run-build configration 值为release
打包ios原生的framwork,选择any ios devices (arm64,armv7), 点击运行,或(command+B)
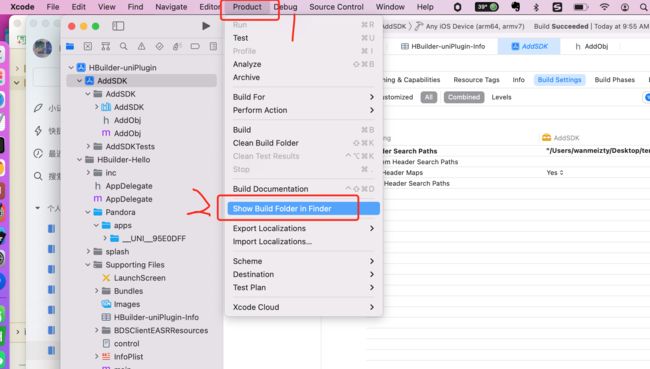
点击product-shou build folder in finder
创建一个文件夹,以插件Id命名,
在文件里面创建一个
package.json
我的内容如下:
{
"name": "两数之和,ios",
"id": "ZTY-AddFunc",
"version": "1.0.0",
"description": "求和",
"_dp_type": "nativeplugin",
"_dp_nativeplugin": {
"ios": {
"plugins": [
{
"type": "module",
"name": "ZTY-AddFunc",
"class": "AddObj"
}
],
"integrateType": "framework",
"privacies": [
],
"resources": [
]
}
}
}
官方说明如下:
{ "name": "插件名称", "id": "插件标识,需要保证唯一性", "version": "插件版本号", "description": "插件描述信息", "_dp_type":"nativeplugin", "_dp_nativeplugin":{ "android": { "plugins": [ { "type": "module|component, 必填, 根据插件类型选择", "name": "必填, 注册插件的名称, 注意:module 的 name 必须以插件id为前缀或和插件id相同,比如 `DCTestUniPlugin-TestModule`,其中 DCTestUniPlugin 为插件的id,避免与其他插件冲突,component 的 name 没有强制要求,但是也要保证唯一比如 `dc-map`", "class": "必填, 注册插件的类名" } ], "hooksClass": "可选, 事件钩子注册类名", "integrateType": "必填, 可取值aar|jar", "dependencies": [ "可选, 依赖的库名称" ], "excludeDependencies": [ "可选,需要排除的HX内置模块依赖库名称" //HBuilderX3.1.18+支持:仅在插件与HX内置模块依赖库存在冲突时可能需要,使用前请在官方QQ交流群“DCloud原生开发者群”中联系管理员确认 ], "compileOptions": { //可选,Java编译参数配置 "sourceCompatibility": "1.8", "targetCompatibility": "1.8" }, "abis": [ "可选, 支持的abi类型, 可取值armeabi-v7a|arm64-v8a|x86" ], "minSdkVersion": "可选,支持的Android最低版本,如21", "useAndroidX": false, //可选,是否兼容使用AndroidX 3.2.5+版本后废弃该属性 "permissions": [ "可选, 要使用的Android权限列表" ], "parameters": { "插件需要配置的参数名称, 如appid": { "des": "参数描述", "key": "AndroidManifest.xml中添加meta-data节点!对应android:name属性值, 如GETUI_APPID", "placeholder": "build.gradle中添加到manifestPlaceholders中的字段名" } } }, "ios": { "plugins": [ { "type": "必填, module|component, 根据插件类型选择", "name": "必填, 注册插件的名称, 通常与插件标识一致", "class": "必填, 注册插件的类名" } ], "integrateType": "必填, 可取值framework|library", "hooksClass": "可选, 事件钩子注册类名", "frameworks": [ "依赖的系统库(系统库有.framework和.tbd和.dylib类型),和第三方.framework动态库;(.a 库或 .framework**静态库**直接放到ios根目录即可,不需要配置)" ], "embedFrameworks": [ "依赖的.framework动态库(注意.framework动态库也需要在上面的 frameworks 节点添加配置,同样将动态库.framework文件放到 ios 目录)" ], "capabilities": { // 配置应用的capabilities数据(根据XCode规范分别配置到entitlements和plist文件中) "entitlements": { // 合并到工程entitlements文件的数据(json格式) }, "plists": { // 合并到工程Info.plist文件的数据(json格式) } }, "plists": { // 自定义配置工程Info.plist文件的数据(json格式),优先级高于capabilities->plists }, "assets": [ //HBuilderX2.3.4及以上版本支持 "可选,插件要使用的xcassets文件列表,相对于ios目录的路径" ], "privacies": [ "可选, 插件使用到的隐私列表,如NSPhotoLibraryUsageDescription" ], "embedSwift": false, // 开启 swift 编译支持,如果插件使用了 swift 需要配置此项 "deploymentTarget": "8.0, 可选,支持的iOS最低版本", "validArchitectures": [ // 可选,支持的CPU架构类型 "arm64" //支持多个值,可取值:"arm64", "arm64e", "armv7", "armv7s", "x86_64" ], "parameters": { "插件需要配置的参数名称, 如appid": { "des": "参数描述信息", "key": "参数需要配置到info.plist中的键名, 嵌套时使用:分割,如getui:appid" } }, "resources": [ "可选, 插件要使用的资源文件列表,相对于ios目录的路径 ,HX 3.2.0+ 版本不在推荐使用,请参考文档下面的 “依赖资源文件” 说明" ] } } }
生成的framwork放在刚才创建的插件id文件夹下创建一个ios文件夹,再把framwork放在ios文件夹下,安卓就放在android文件夹下
到此原生的ios插件制作完毕
步骤五,使用本地原生ios插件
在uniapp项目下创建名为nativeplugins的文件夹,然后把刚才生成的原生插件放在nativeplugins目录下
点击manifest.json-APP原生插件配置-本地插件-勾选刚才引入的插件
注:只有云打包和自定义基座才有效
提交插件市场
按照上面的方式放到 HBuilderX 的 uni-app 项目中提交打包测试完插件后,可以将插件包压缩成 zip 格式,然后提交到插件市场共享给其他开发者使用,登录注册DCloud插件市场,然后按照提示步骤提交插件,(需要编写对应插件的使用说明文档,.md(markdown)格式);