【Django 网页Web开发】02. 创建并运行一个Django项目(保姆级图文)
目录
-
- 实现效果
- 1. 命令行创建并运行(推荐新手和大佬使用)
-
- 查看django-admin的命令
- 在新建项目的目录下打开cmd
- 创建项目 startproject
- 运行项目 runserver
- 2. pythoncharm图形化创建并运行
-
- 下面的运行可能出现的问题(没有发生请无视本段)
- 配置运行设置,点击运行一键启动(推荐)
- 通过python自带的命令行启动(类似前文)
- 运行成功
- 3. manage.py配置运行信息(进阶)
- 总结
欢迎关注 『Django 网页Web开发』 系列,持续更新中
欢迎关注 『Django 网页Web开发』 系列,持续更新中
如果你还没有安装Django成功,可以参考下面的文章
【Django 网页Web开发】01. 安装配置Django (保姆级图文)
实现效果
1. 命令行创建并运行(推荐新手和大佬使用)
命令行创建不如pythoncharm图形化创建简便,但是建议大家操作一次加深对Django结构的理解。
!!!注意cmd命令启动后,关闭cmd窗口,就是停止服务,网页也会失效无法访问,cmd命令必须一直开着
查看django-admin的命令
django-admin
Type 'django-admin help ' for help on a specific subcommand.
Available subcommands:
[django]
check
compilemessages
createcachetable
dbshell
diffsettings
dumpdata
flush
inspectdb
loaddata
makemessages
makemigrations
migrate
runserver
sendtestemail
shell
showmigrations
sqlflush
sqlmigrate
sqlsequencereset
squashmigrations
startapp
startproject
test
testserver
在新建项目的目录下打开cmd
创建项目 startproject
django-admin startproject 项目名字
django-admin startproject mzh_test
注意!一定要cd到项目文件夹目录下再启动


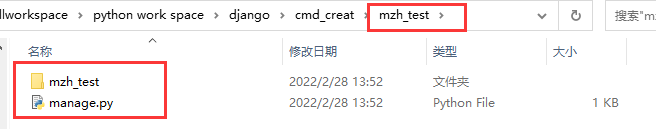
新生成了一个文件夹mzh_test,这个就是我们网站文件的名字了

打开文件夹,看到网站文件的内部结构如下,mange.py用于管理网站


运行项目 runserver
cd mzh_test
python manage.py runserver 0.0.0.0:8000
0.0.0.0 让其它电脑可连接到开发服务器,8000 为端口号。如果不说明,那么端口号默认为 8000。
0.0.0.0:8000可以选填
在浏览器输入你服务器的 ip(这里我们输入本机 IP 地址: 127.0.0.1:8000) 及端口号,如果正常启动,输出结果如下:

访问这个网址即可看到我们的页面
http://127.0.0.1:8000/
2. pythoncharm图形化创建并运行
下面的运行可能出现的问题(没有发生请无视本段)
这是因为版本的原因,导致pythoncharm自动生成的Django项目有兼容错误,改一个标点就行了
TypeError: unsupported operand type(s) for /: 'str' and 'str'

定位错误代码 日常的学习中定位错位代码点最下面的错误代码,定位到最具体位置的错误代码。

把下面的错误代码(这是因为版本之间的“/”没有做好控制,分割符号修改一下就行了)
'DIRS': [BASE_DIR / 'templates']
'DIRS': [BASE_DIR , 'templates']
配置运行设置,点击运行一键启动(推荐)
通过python自带的命令行启动(类似前文)
运行成功
访问网址
http://127.0.0.1:8000/
3. manage.py配置运行信息(进阶)
manage.py用于配置项目的信息,右键run一次之后会激活右上方侧边栏的历史运行设置,便于你的下一次修改!(这是一个小技巧,很多项目一拿到手你不知道该怎么运行可以先随便找一个main、index、mange之类名字的文件先运行一下)

侧边栏会出现mange.py的运行配置,选中mange才能便于运行,然后点击edit configuration,编辑运行配置

这里的运行参数可以理解为我们命令行启动参数的时候附带的指令,不用我们每次命令行运行的时候重复输入

以后可以通过mange.py后面加入的参数便捷运行,一键运行设定好的配置

总结
大家喜欢的话,给个,点个关注!给大家分享更多有趣好玩的Python 网页Web开发知识!
版权声明:
发现你走远了@mzh原创作品,转载必须标注原文链接
Copyright 2023 mzh
Crated:2023-3-1
欢迎关注 『Django 网页Web开发』 系列,持续更新中
欢迎关注 『Django 网页Web开发』 系列,持续更新中
『01. 安装配置Django』
『02. 创建并运行一个Django项目』
『03. 初识Django』
『04. 请求和响应,网页跳转重定向,实战简易表单模拟登陆』
『05. 数据库操作,实战用户管理』
『06. 报错:You have 26 unapplied migration(s). Your project may not work properly until you apply the migra』
『07. 模板语法』
『08. 实战项目:部门和员工管理系统(01)』
『09. 实战项目:员工编辑删除功能与靓号管理(02)』
『10. 实战项目:靓号搜索功能(03)』
『11. 实战项目:分页与页码跳转功能(04)』
『12. 实战项目:分页组件的封装 面向接口编程(05)』
『13. 实战项目:添加用户时的时间选择组件(06)』
『14. 实战项目:一些面向对象的代码结构优化(07)』
『15. 实战项目:管理员增删改查,md5密码和密码重置(08)』
『16. 实战项目:BootStrap类的进一步优化(09)』
『17. 实战项目:login业务涉及cookie、session、中间件(10)』
『18. 实战项目:登录时的验证码(11)』
『19. 实战项目:初识Ajax请求(12)』
『20. 实战项目:Ajax实战之订单管理与弹出对话框(13)』
『21. 实战项目:echart数据图表(14)』
『22. 实战项目:简单的文件上传(15)』
『23. 实战项目:Excel和form和moudleForm的文件上传(16)』
【更多内容敬请期待】










