【Django 网页Web开发】03. 初识Django(保姆级图文)
目录
-
- 1. 命令行创建与pycharm创建的区别
- 2. 项目结构信息
-
- 2.1 项目结构
- 2.2 项目app结构
- 2.3 快速查看项目结构树
- 3. 创建并注册app
-
- 3.1 创建app
- 3.2 注册app
- 4. 编写URL与视图的对应关系
- 5. 编写视图文件
- 6. 启动项目
- 7. 写多个页面
- 8. templates模板的使用
-
- 8.1 编写html文件
- 8.3 导入html文件
- 9. 静态文件导入
-
- 9.1 static目录
- 9.2 引用静态文件
- 9.3 模板语法的介绍与学习
- 10. 实战案例:模拟联通新闻中心
-
- 10.1 url添加路径
- 10.2 view添加new视图
- 10.3 templates添加html文件
- 总结
欢迎关注 『Django 网页Web开发』 系列,持续更新中
欢迎关注 『Django 网页Web开发』 系列,持续更新中
首先阅读前文创建建一个Django项目,项目名 mysite2,后期创建的app名是app01
** 02. 创建并运行一个Django项目(保姆级图文)**
1. 命令行创建与pycharm创建的区别
特殊说明:
-
命令行,创建的项目是标准的,没有任何其他多余的东西。
-
pycharm,在标准的基础上默认添加了一些东西。
2. 项目结构信息
2.1 项目结构
项目名
├── manage.py 【项目的管理,启动项目、创建app、数据管理】【不要动】【***常常用***】
└── 项目名
├── __init__.py
├── settings.py 【项目配置】 【***常常修改,包括数据库配置等内容***】
├── urls.py 【URL和函数的对应关系】【***常常修改***】
├── asgi.py 【异步式,Django3.1的异步不太成熟,一般用的同步多,接收网络请求】【不要动】
└── wsgi.py 【同步式,接收网络请求】【不要动】
├ --- app 【创建的应用有多个,一般来说小的功能不会拆分为多个app】
- app,用户管理【表结构、函数、HTML模板、CSS】
- app,订单管理【表结构、函数、HTML模板、CSS】
- app,后台管理【表结构、函数、HTML模板、CSS】
- app,网站 【表结构、函数、HTML模板、CSS】
- app,API 【表结构、函数、HTML模板、CSS】
···········更多app,但是要注意:我们开发比较简洁,用不到多app,一般情况下,项目下创建1个app即可。···········
2.2 项目app结构
├── app01
│ ├── __init__.py 【初始化】
│ ├── admin.py 【固定,不用动】django默认提供了admin后台管理。
│ ├── apps.py 【固定,不用动】app启动类
│ ├── migrations 【固定,不用动】数据库变更记录
│ │ └── __init__.py
│ ├── models.py 【**重要**】,对数据库操作。
│ ├── tests.py 【固定,不用动】单元测试
│ └── views.py 【**重要**】,函数。
2.3 快速查看项目结构树
3. 创建并注册app
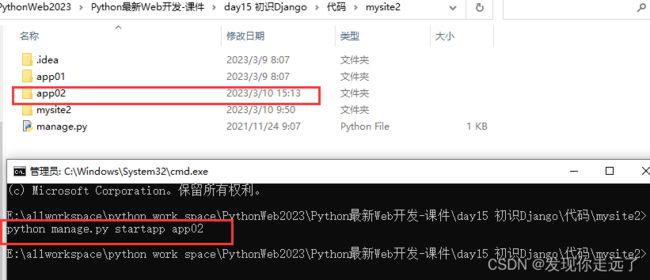
3.1 创建app
在项目根目录下cmd命令
python manage.py startapp app名字
python manage.py startapp app02
3.2 注册app
- 需要写入的内容:我们app目录下的apps.py就是我们需要导入的设置

- 在setting.py的INSTALLED_APPS中写入
'app02.apps.App02Config',输入app02按下tab键会自动补全

4. 编写URL与视图的对应关系
后续我们使用app01,app02仅仅是为了创建演示使用,后面不再使用,还是使用app01。
确保我们的app01已经注册好,我们在url.py中的urlpatterns下写入调用路径,注意路径调用之前要先import 视图
- url.py的内容如下:
from django.contrib import admin
from django.urls import path
from app01 import views#导入app01中的视图文件
urlpatterns = [
# path('admin/', admin.site.urls),
# 访问url www.xxx.com/index/ -> 调用函数,也就是我们app的views的内容
path('index/', views.index),
]
5. 编写视图文件
在app01的view.py文件下调用响应库,并写入index视图方法
- view.py的内容如下:
from django.shortcuts import render, HttpResponse
# HttpResponse指的是从服务端到客户端的响应消息,调用这个库
# Create your views here.
def index(request):
return HttpResponse("欢迎使用")
6. 启动项目
-
命令行启动
python manage.py runserver -
Pycharm启动,点击启动按钮
-

启动后界面是这个样子,不要慌,是因为我们只写了url/index的视图,没有写url/的视图,红色框提示我们写了哪几个视图,我们这里只写过一个index的路径

url后加入index即可显示

网页效果如下:
7. 写多个页面
- url.py添加用户列表和添加用户页面的内容如下:
from django.contrib import admin
from django.urls import path
from app01 import views#导入app01中的视图文件
urlpatterns = [
# path('admin/', admin.site.urls),
# 访问url www.xxx.com/index/ -> 调用函数,也就是我们app的views的内容
path('index/', views.index),
path('user/list/', views.user_list),
path('user/add/', views.user_add),
]
- view.py文件添加两个新视图的内容如下
from django.shortcuts import render, HttpResponse
# HttpResponse指的是从服务端到客户端的响应消息,调用这个库
# Create your views here.
def index(request):
return HttpResponse("欢迎使用")
def user_list(request):
return HttpResponse("用户列表")
def user_add(request):
return HttpResponse("添加用户")
8. templates模板的使用
8.1 编写html文件
实际中我们的视图页面不可能只有几个字,我们通常是一个html文件。
我们需要现在app01下新建文件夹templates,然后在templates中新建我们的html文件

user_list.html内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户列表</title>
</head>
<body>
用户列表的html
</body>
</html>
8.3 导入html文件
我们setting.py的INSTALLED_APPS下的顺序调用

- view.py修改:
from django.shortcuts import render, HttpResponse
# HttpResponse指的是从服务端到客户端的响应消息,调用这个库
# Create your views here.
def index(request):
return HttpResponse("欢迎使用")
# def user_list(request):
#
# return HttpResponse("用户列表")
#
# def user_add(request):
#
# return HttpResponse("添加用户")
def user_list(request):
# 根据app的注册顺序,在每个app下的templates目录中寻找
return render(request, "user_list.html")
def user_add(request):
return render(request, 'user_add.html')
9. 静态文件导入
在开发过程中一般将:
- 图片
- CSS
- js
都会当做静态文件处理。
9.1 static目录
9.2 引用静态文件
- user_list.html内容如下:
{% load static %}
{#使用相对路径#}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.css' %}">
head>
<body>
<h1>用户列表h1>
<img src="{% static 'img/1.png' %}" alt="">
<script src="{% static 'js/jquery-3.6.0.min.js' %}">script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.js' %}">script>
body>
html>
9.3 模板语法的介绍与学习
本质上:在HTML中写一些占位符,由数据对这些占位符进行替换和处理。也就是花括号{{}}调用数据,如果此前没有vue等语言基础,详情参看我的文章。
【Django 网页Web开发】模板语法(保姆级图文)

10. 实战案例:模拟联通新闻中心
10.1 url添加路径
- url.py
from django.contrib import admin
from django.urls import path
from app01 import views#导入app01中的视图文件
urlpatterns = [
# path('admin/', admin.site.urls),
# 访问url www.xxx.com/index/ -> 调用函数,也就是我们app的views的内容
path('index/', views.index),
path('user/list/', views.user_list),
path('user/add/', views.user_add),
# 联通新闻中心
path('news/', views.news),
]
10.2 view添加new视图
- view.py
from django.shortcuts import render, HttpResponse
# HttpResponse指的是从服务端到客户端的响应消息,调用这个库
# Create your views here.
def index(request):
return HttpResponse("欢迎使用")
def user_list(request):
# 根据app的注册顺序,在每个app下的templates目录中寻找
return render(request, "user_list.html")
def user_add(request):
return render(request, 'user_add.html')
def news(req):
# 1.定义一些新闻(字典或者列表) 或 去数据库 网络请求去联通新闻
# 向地址:http://www.chinaunicom.com.cn/api/article/NewsByIndex/2/2021/11/news 发送请求
# 第三方模块:requests (pip install requests)
import requests
res = requests.get("http://www.chinaunicom.com.cn/api/article/NewsByIndex/2/2021/11/news")#请求获取联通官网的数据
data_list = res.json()#转化数据格式
print(data_list)
return render(req, 'news.html', {"news_list": data_list})#将得到的数据传给html
10.3 templates添加html文件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>联通新闻中心h1>
{{ news_list }}
{#下面使用了字典引用#}
<ul>
{% for k,v in news_list.items %}
<li>{{ k }} = {{ v }} li>
{% endfor %}
ul>
body>
html>
总结
大家喜欢的话,给个,点个关注!给大家分享更多有趣好玩的Python 网页Web开发知识!
版权声明:
发现你走远了@mzh原创作品,转载必须标注原文链接
Copyright 2023 mzh
Crated:2023-3-1
欢迎关注 『Django 网页Web开发』 系列,持续更新中
欢迎关注 『Django 网页Web开发』 系列,持续更新中
『01. 安装配置Django』
『02. 创建并运行一个Django项目』
『03. 初识Django』
『04. 请求和响应,网页跳转重定向,实战简易表单模拟登陆』
『05. 数据库操作,实战用户管理』
『06. 报错:You have 26 unapplied migration(s). Your project may not work properly until you apply the migra』
『07. 模板语法』
『08. 实战项目:部门和员工管理系统(01)』
『09. 实战项目:员工编辑删除功能与靓号管理(02)』
『10. 实战项目:靓号搜索功能(03)』
『11. 实战项目:分页与页码跳转功能(04)』
『12. 实战项目:分页组件的封装 面向接口编程(05)』
『13. 实战项目:添加用户时的时间选择组件(06)』
『14. 实战项目:一些面向对象的代码结构优化(07)』
『15. 实战项目:管理员增删改查,md5密码和密码重置(08)』
『16. 实战项目:BootStrap类的进一步优化(09)』
『17. 实战项目:login业务涉及cookie、session、中间件(10)』
『18. 实战项目:登录时的验证码(11)』
『19. 实战项目:初识Ajax请求(12)』
『20. 实战项目:Ajax实战之订单管理与弹出对话框(13)』
『21. 实战项目:echart数据图表(14)』
『22. 实战项目:简单的文件上传(15)』
『23. 实战项目:Excel和form和moudleForm的文件上传(16)』
【更多内容敬请期待】