【Django 网页Web开发】模板语法(保姆级图文)
目录
-
- 实现效果
- 1. 单个变量的传递
- 2. 多个变量的传递,列表和字典
-
- 2.1 列表的传递
- 2.2 字典的传递
- 3. 循环语法的使用
-
- 3. 1循环语法遍历列表
- 3. 2循环语法遍历字典
- 3. 3循环语法遍历字典
- 4. if 等逻辑语法的使用
- 总结
欢迎关注 『Django 网页Web开发』 系列,持续更新中
欢迎关注 『Django 网页Web开发』 系列,持续更新中
上一篇文章
实现效果
把view.py文件中的数据传递视图html。
1. 单个变量的传递
将view.py中的n1变量传递给tpl.html,注意html中使用的是双花括号{{ 变量名 }}的形式
- tpl.html代码内容
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>模板语法的学习h1>
<div>{{ n1 }}div>{# mzh #}
body>
html>
- view.py 代码内容
def tpl(request):
name="mzh"
return render(request, 'tpl.html',{"n1":name} )#这使得在tpl.html中多了一个变量n1,其值为“mzh”
2. 多个变量的传递,列表和字典
和单个变量的传递区别在于view传入多个变量时使用花括号把多个变量包起来。
2.1 列表的传递
- tpl.html代码内容
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>模板语法的学习h1>
<div>{{ n1 }}div>{# mzh #}
<div>{{ n2 }}div>{# ['计科191', '网工191', '信管161'] #}
{#使用索引遍历n2#}
<div>{{ n2.0 }}div>{# 计科191 #}
<div>{{ n2.1 }}div>{# 网工191 #}
<div>{{ n2.2 }}div>{# 信管161 #}
body>
html>
- view.py 代码内容
def tpl(request):
name="mzh"
groups=["计科191","网工191","信管161"]
return render(request, 'tpl.html',{"n1":name,"n2":groups})
2.2 字典的传递
- tpl.html代码内容
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>模板语法的学习h1>
<div>{{ n1 }}div>{# mzh #}
<div>{{ n2 }}div>{# ['计科191', '网工191', '信管161'] #}
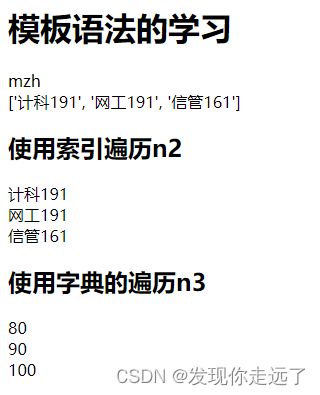
<h2>使用索引遍历n2h2>
<div>{{ n2.0 }}div>{# 计科191 #}
<div>{{ n2.1 }}div>{# 网工191 #}
<div>{{ n2.2 }}div>{# 信管161 #}
<h2>使用字典的遍历n3h2>
<div>{{ n3.计科191}}div>{# 计科191 #}
<div>{{ n3.网工191 }}div>{# 网工191 #}
<div>{{ n3.信管161 }}div>{# 信管161 #}
body>
html>
- view.py 代码内容
def tpl(request):
name="mzh"#传递单个变量
groups=["计科191","网工191","信管161"]#传递列表
groups_mark={"计科191":80,"网工191":90,"信管161":100}#传递字典键值对
return render(request, 'tpl.html',{"n1":name,"n2":groups,n3:groups_mark})
3. 循环语法的使用
3. 1循环语法遍历列表
使用for循环等语法关键字时,要使用{% 语法内容 %}的形式,注意要给循环体加上末尾的endfor
- tpl.html代码内容
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>模板语法的学习h1>
<div>{{ n1 }}div>{# mzh #}
<div>{{ n2 }}div>{# ['计科191', '网工191', '信管161'] #}
<h2>2.1 使用索引遍历n2h2>
<div>{{ n2.0 }}div>{# 计科191 #}
<div>{{ n2.1 }}div>{# 网工191 #}
<div>{{ n2.2 }}div>{# 信管161 #}
<h2>2.2 使用字典的遍历n3h2>
<div>{{ n3.计科191}}div>{# 计科191 #}
<div>{{ n3.网工191 }}div>{# 网工191 #}
<div>{{ n3.信管161 }}div>{# 信管161 #}
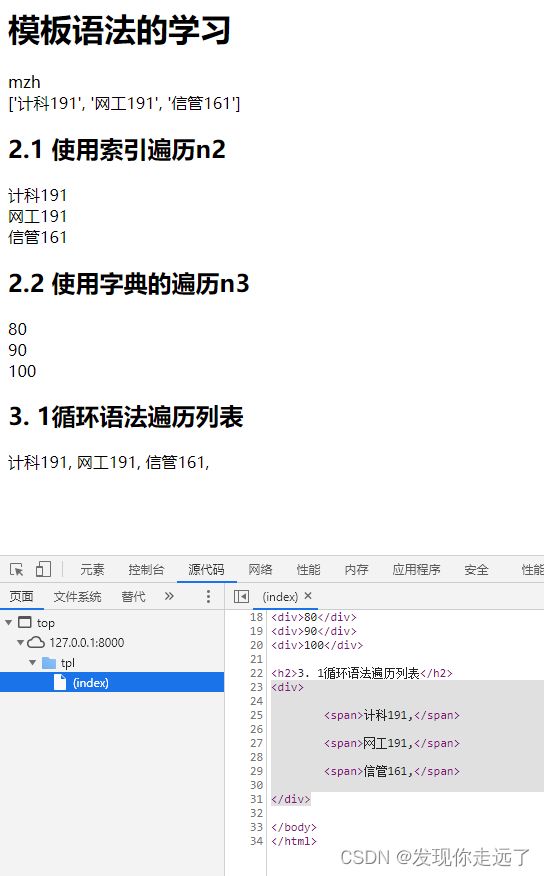
<h2>3. 1循环语法遍历列表h2>
<div>
{% for item in n2 %}
<span>{{ item }},span>
{% endfor %}
div>
body>
html>
- view.py 代码内容
def tpl(request):
name="mzh"#传递单个变量
groups=["计科191","网工191","信管161"]#传递列表
groups_mark={"计科191":80,"网工191":90,"信管161":100}#传递字典键值对
return render(request, 'tpl.html',{"n1":name,"n2":groups,"n3":groups_mark})
也就是说下方两处代码起到了相同的效果
<div>
{% for item in n2 %}
<span>{{ item }},span>
{% endfor %}
div>
<div>
<span>计科191,span>
<span>网工191,span>
<span>信管161,span>
div>
3. 2循环语法遍历字典
- tpl.html代码内容
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>模板语法的学习h1>
<div>{{ n1 }}div>{# mzh #}
<div>{{ n2 }}div>{# ['计科191', '网工191', '信管161'] #}
<h2>2.1 使用索引遍历n2h2>
<div>{{ n2.0 }}div>{# 计科191 #}
<div>{{ n2.1 }}div>{# 网工191 #}
<div>{{ n2.2 }}div>{# 信管161 #}
<h2>2.2 使用字典的遍历n3h2>
<div>{{ n3.计科191}}div>{# 计科191 #}
<div>{{ n3.网工191 }}div>{# 网工191 #}
<div>{{ n3.信管161 }}div>{# 信管161 #}
<h2>3.1 循环语法遍历列表h2>
<div>
{% for item in n2 %}
<span>{{ item }},span>
{% endfor %}
div>
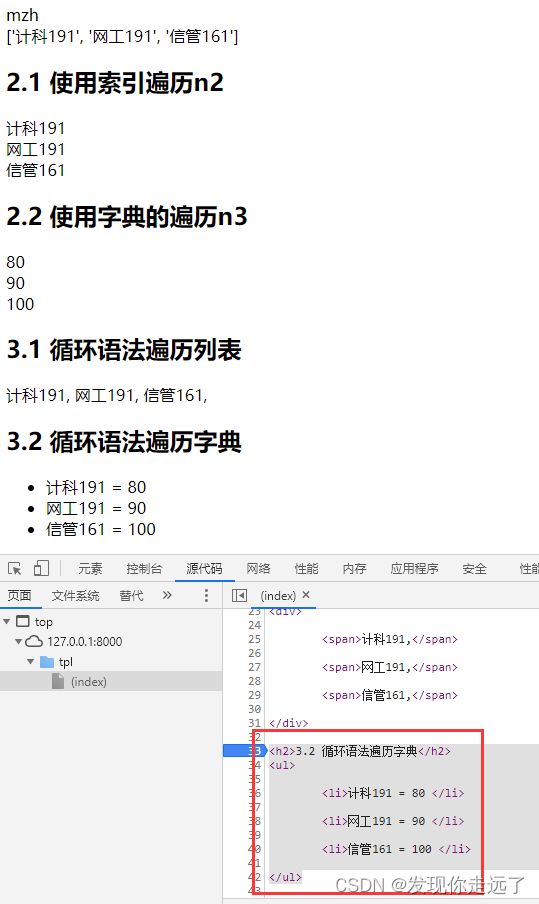
<h2>3.2 循环语法遍历字典h2>
<ul>
{% for k,v in n3.items %}
<li>{{ k }} = {{ v }} li>
{% endfor %}
ul>
body>
html>
- view.py 代码内容
def tpl(request):
name="mzh"#传递单个变量
groups=["计科191","网工191","信管161"]#传递列表
groups_mark={"计科191":80,"网工191":90,"信管161":100}#传递字典键值对
return render(request, 'tpl.html',{"n1":name,"n2":groups,"n3":groups_mark,"n4":data_list})
3. 3循环语法遍历字典
- tpl.html代码内容
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>模板语法的学习h1>
<div>{{ n1 }}div>{# mzh #}
<div>{{ n2 }}div>{# ['计科191', '网工191', '信管161'] #}
<h2>2.1 使用索引遍历n2h2>
<div>{{ n2.0 }}div>{# 计科191 #}
<div>{{ n2.1 }}div>{# 网工191 #}
<div>{{ n2.2 }}div>{# 信管161 #}
<h2>2.2 使用字典的遍历n3h2>
<div>{{ n3.计科191}}div>{# 计科191 #}
<div>{{ n3.网工191 }}div>{# 网工191 #}
<div>{{ n3.信管161 }}div>{# 信管161 #}
<h2>3.1 循环语法遍历列表h2>
<div>
{% for item in n2 %}
<span>{{ item }},span>
{% endfor %}
div>
<h2>3.2 循环语法遍历字典h2>
<ul>
{% for k,v in n3.items %}
<li>{{ k }} = {{ v }} li>
{% endfor %}
ul>
<h2>3.3 循环语法遍历多重列表字典h2>
<hr/>
{{ n4.1 }}
{{ n4.1.name }}
{{ n4.1.role }}
{% for item in n4 %}
<div>{{ item.name }} {{ item.salary }}div>
{% endfor %}
<hr/>
body>
html>
- view.py 代码内容
def tpl(request):
name="mzh"#传递单个变量
groups=["计科191","网工191","信管161"]#传递列表
groups_mark={"计科191":80,"网工191":90,"信管161":100}#传递字典键值对
data_list = [
{"name": "q", "salary": 10000, 'role': "student"},
{"name": "w", "salary": 10000, 'role': "student"},
{"name": "e", "salary": 10000, 'role': "student"},
]
return render(request, 'tpl.html',{"n1":name,"n2":groups,"n3":groups_mark,"n4":data_list})
4. if 等逻辑语法的使用
- tpl.html代码内容
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>模板语法的学习h1>
<div>{{ n1 }}div>{# mzh #}
<div>{{ n2 }}div>{# ['计科191', '网工191', '信管161'] #}
<h2>2.1 使用索引遍历n2h2>
<div>{{ n2.0 }}div>{# 计科191 #}
<div>{{ n2.1 }}div>{# 网工191 #}
<div>{{ n2.2 }}div>{# 信管161 #}
<h2>2.2 使用字典的遍历n3h2>
<div>{{ n3.计科191}}div>{# 计科191 #}
<div>{{ n3.网工191 }}div>{# 网工191 #}
<div>{{ n3.信管161 }}div>{# 信管161 #}
<h2>3.1 循环语法遍历列表h2>
<div>
{% for item in n2 %}
<span>{{ item }},span>
{% endfor %}
div>
<h2>3.2 循环语法遍历字典h2>
<ul>
{% for k,v in n3.items %}
<li>{{ k }} = {{ v }} li>
{% endfor %}
ul>
<h2>3.3 循环语法遍历多重列表字典h2>
<hr/>
{{ n4.1 }}
{{ n4.1.name }}
{{ n4.1.role }}
{% for item in n4 %}
<div>{{ item.name }} {{ item.salary }}div>
{% endfor %}
<hr/>
<h2>4. if等逻辑语法的使用h2>
{% if n1 == "mzh" %}
<h1>如果是1h1>
<h1>如果是1h1>
{% elif n1 == "xxx" %}
<h1>如果是2h1>
{% else %}
<h1>如果啥也不是h1>
{% endif %}
body>
html>
- view.py 代码内容
def tpl(request):
name="mzh"#传递单个变量
groups=["计科191","网工191","信管161"]#传递列表
groups_mark={"计科191":80,"网工191":90,"信管161":100}#传递字典键值对
data_list = [
{"name": "q", "salary": 10000, 'role': "student"},
{"name": "w", "salary": 10000, 'role': "student"},
{"name": "e", "salary": 10000, 'role': "student"},
]
return render(request, 'tpl.html',{"n1":name,"n2":groups,"n3":groups_mark,"n4":data_list})
总结
大家喜欢的话,给个,点个关注!给大家分享更多有趣好玩的Python 网页Web开发知识!
版权声明:
发现你走远了@mzh原创作品,转载必须标注原文链接
Copyright 2023 mzh
Crated:2023-3-1
欢迎关注 『Django 网页Web开发』 系列,持续更新中
欢迎关注 『Django 网页Web开发』 系列,持续更新中
【更多内容敬请期待】