【Django 网页Web开发】05. 数据库操作,实战用户管理(保姆级图文)
目录
- 1. 安装第三方模块
- 2. ORM
-
- 2.1 自己手动创建数据库
- 2.2 django连接数据库
- 2.3 建表语句写在哪里?
- 2.4 建表语句写好后如何运行生效?
- 3. 操作表
-
- 3.1 创建数据表
- 3.2 修改数据表
- 4. 操作数据
-
- 4.1 插入数据
- 4.2 删除数据
- 4.3 修改数据
- 4.4 查询数据
- 5. 实战:用户管理
-
- 5.1 用户展示
- 5.2 用户添加
- 5.3 用户删除
- 总结
欢迎关注 『Django 网页Web开发』 系列,持续更新中
欢迎关注 『Django 网页Web开发』 系列,持续更新中
1. 安装第三方模块
pip install mysqlclient
2. ORM
ORM功能:
-
创建、修改、删除数据库中的表(不用你写SQL语句)。 【无法创建数据库】
-
操作表中的数据(不用写SQL语句)。
简单来说,ORM可以理解为普通话 ,sql语句是方言,ORM是一种sql语句的翻译,主要缺点是不能创建数据库,优点是书写起来简单高效。(运行效率不保证)
2.1 自己手动创建数据库
-
启动MySQL服务
-
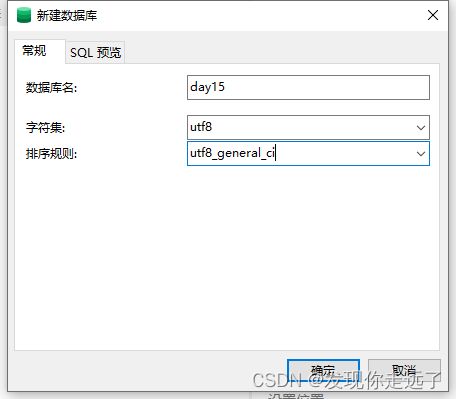
自带工具创建数据库
- 使用命令行创建
先mysql登录
然后输入命令
- 使用命令行创建
create database 数据库名 DEFAULT CHARSET utf8 COLLATE utf8_general_ci;
create database day15 DEFAULT CHARSET utf8 COLLATE utf8_general_ci;
2.2 django连接数据库
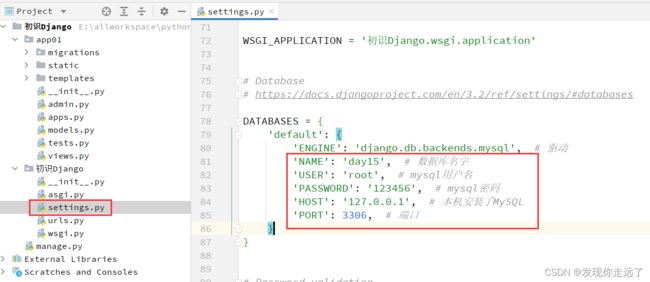
在项目的setting.py中修改数据库配置DATABASES
# Database
# https://docs.djangoproject.com/en/3.2/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 驱动
'NAME': 'day15', # 数据库名字
'USER': 'root', # mysql用户名
'PASSWORD': '123456', # mysql密码
'HOST': '127.0.0.1', # 本机安装了MySQL
'PORT': 3306, # 端口
}
}
2.3 建表语句写在哪里?
所有的操作都需要在已经注册的app中的moudle.py中编写ORM语句,如下图app01就是已经注册好的,编写其中的moudle.py

2.4 建表语句写好后如何运行生效?
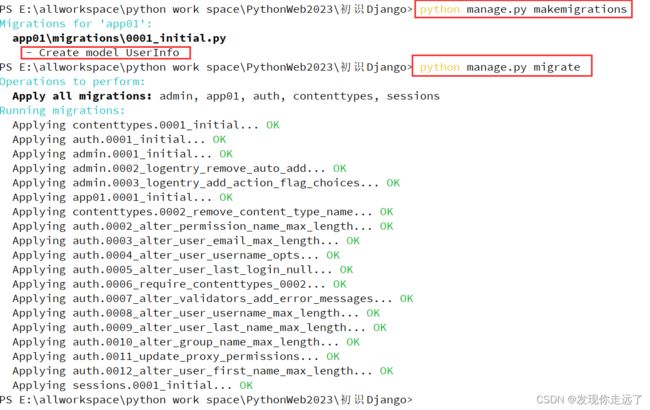
在项目根目录(根目录下有一个manage.py的文件,在最外层)下cmd执行下方代码,按照注册的app顺序从上到下依次执行各个app的moudle.py文件。
python manage.py makemigrations
python manage.py migrate
- makemigrations说明:
- 记录我们对models.py的所有改动,并且将这个改动迁移到migrations这个文件下生成一个文件,相当于一个缓冲改动,但是此时不会真的影响我们的数据库。
- 作用区域:所有app
python manage.py makemigrations
- migrate 说明:
- 这些改动作用到数据库也就是执行migrations里面新改动的迁移文件更新数据库,比如创建数据表,或者增加字段属性
- 作用区域:所有app
python manage.py migrate
- 如果要想仅仅对部分app进行作用的话 则执行如下命令:
python manage.py makemigrations appname
python manage.py migrate appname
- 如果要想精确到某一个迁移文件则可以使用:
python manage.py migrate appname 文件名
3. 操作表
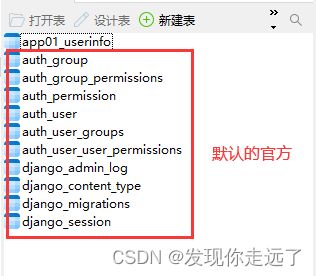
注意,我们的app注册列表默认有很多官方默认的app,因此第一次操作数据库也会生成很多官方内置的表,我们学习时只需要关注自己新建的表即可。

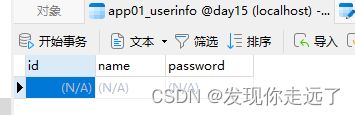
3.1 创建数据表
- moudle.py内容
from django.db import models
class UserInfo(models.Model):#一个类就是一个表
name = models.CharField(max_length=32)
password = models.CharField(max_length=64)
# 上面的UserInfo代码等价于下面的代码
# CREATE TABLE `app01_userinfo` (
# `id` bigint NOT NULL AUTO_INCREMENT,
# `name` varchar(32) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
# `password` varchar(64) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
# PRIMARY KEY (`id`) USING BTREE
# )
3.2 修改数据表
在表中新增列时,由于已存在列中可能已有数据,所以新增列必须要指定新增列对应的数据:
-
1,手动输入一个值。
-
设置默认值
age = models.IntegerField(default=2) -
允许为空
data = models.IntegerField(null=True, blank=True) -
moudle.py内容
from django.db import models
class UserInfo(models.Model):#一个类就是一个表
name = models.CharField(max_length=32)
password = models.CharField(max_length=64)
age = models.IntegerField(default=2)#新增了这一列
# 上面的UserInfo代码等价于下面的代码
# CREATE TABLE `app01_userinfo` (
# `id` bigint NOT NULL AUTO_INCREMENT,
# `name` varchar(32) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
# `password` varchar(64) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
# `age` int NOT NULL,
# PRIMARY KEY (`id`) USING BTREE
# )
4. 操作数据
4.1 插入数据
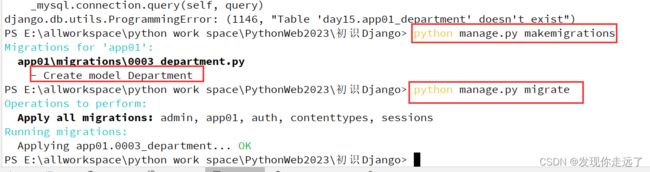
先新建一个部门表,然后再执行插入数据,不然会报错不存在部门表,这一步要分开来操作两次。
- moudle.py内容
from django.db import models
class UserInfo(models.Model):#一个类就是一个表
name = models.CharField(max_length=32)
password = models.CharField(max_length=64)
age = models.IntegerField(default=2)#新增了这一列
class Department(models.Model):# 新建一个部门类
title = models.CharField(max_length=16)#部门名称
- moudle.py内容
from django.db import models
class UserInfo(models.Model):#一个类就是一个表
name = models.CharField(max_length=32)
password = models.CharField(max_length=64)
age = models.IntegerField(default=2)#新增了这一列
class Department(models.Model):# 新建一个部门类
title = models.CharField(max_length=16)#部门名称
# #### 1.插入数据 ####
Department.objects.create(title="销售部")
Department.objects.create(title="IT部")
Department.objects.create(title="运营部")
UserInfo.objects.create(name="武沛齐", password="123", age=19)
UserInfo.objects.create(name="朱虎飞", password="666", age=29)
UserInfo.objects.create(name="吴阳军", password="666")
4.2 删除数据
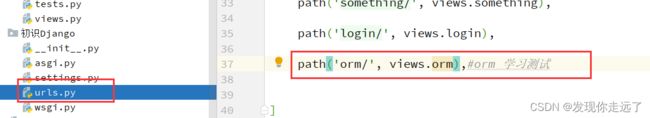
一般情况下,建议新建一个orm网页用于快速测试,避免繁琐的使用命令行,这样只需要打开orm即可执行语句


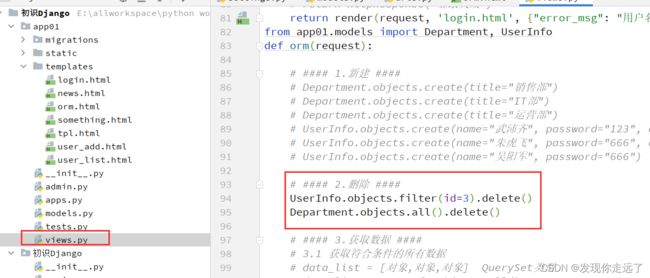
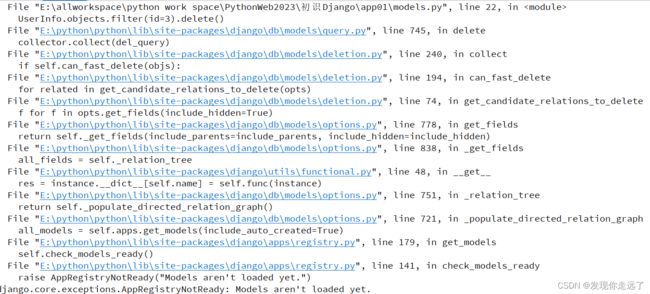
这里注意,不能在moudle.py中删除数据,会报错django.core.exceptions.AppRegistryNotReady: Models aren't loaded yet. 原因未知。

from app01.models import Department, UserInfo
def orm(request):
# #### 2.删除 ####
UserInfo.objects.filter(id=3).delete()
Department.objects.all().delete()
return HttpResponse("成功")
4.3 修改数据
- moudle.py核心内容
# #### 3.修改数据 ####
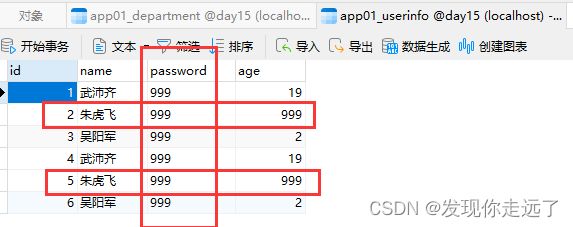
UserInfo.objects.all().update(password=999)#把所有人的密码改为999
UserInfo.objects.filter(id=2).update(age=999)#把id为2的记录的年纪改为999
UserInfo.objects.filter(name="朱虎飞").update(age=999)#把name为朱虎飞的记录年纪改为999
4.4 查询数据
- moudle.py内容
from django.db import models
class UserInfo(models.Model):#一个类就是一个表
name = models.CharField(max_length=32)
password = models.CharField(max_length=64)
age = models.IntegerField(default=2)#新增了这一列
class Department(models.Model):# 新建一个部门类
title = models.CharField(max_length=16)#部门名称
# #### 4.查询数据 ####
# 4.1 获取符合条件的所有数据
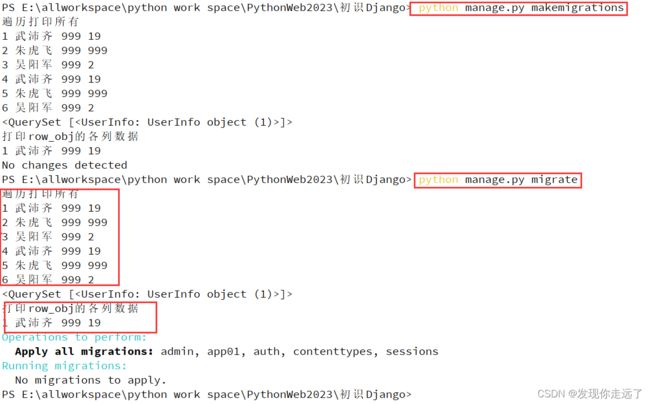
# data_list = [对象,对象,对象] QuerySet类型
data_list = UserInfo.objects.all()#一个数据列表
print("遍历打印所有")
for obj in data_list:#
print(obj.id, obj.name, obj.password, obj.age)
#data_list = [对象,]
data_list = UserInfo.objects.filter(id=1)
print(data_list)#打印第一条
#4.2 获取第一条数据【对象】
row_obj = UserInfo.objects.filter(id=1).first()
print("打印row_obj的各列数据")
print(row_obj.id, row_obj.name, row_obj.password, row_obj.age)
5. 实战:用户管理
url.py 添加url
# 案例:用户管理
path('info/list/', views.info_list),#展示用户列表
path('info/add/', views.info_add),#添加用户
path('info/delete/', views.info_delete),#删除用户
5.1 用户展示
- view.py 获取数据并返回data_list
def info_list(request):
# 1.获取数据库中所有的用户信息
# [对象,对象,对象]
data_list = UserInfo.objects.all()
# 2.渲染,返回给用户
return render(request, "info_list.html", {"data_list": data_list})
- info_list.html 内容
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>INFO列表h1>
<table border="1">
<thead>
<tr>
<th>IDth>
<th>姓名th>
<th>密码th>
<th>年龄th>
<th>操作th>
tr>
thead>
<tbody>
{% for obj in data_list %}
<tr>
<td>{{ obj.id }}td>
<td>{{ obj.name }}td>
<td>{{ obj.password }}td>
<td>{{ obj.age }}td>
tr>
{% endfor %}
tbody>
table>
body>
html>
5.2 用户添加
修改原来的用户展示列表,新增一个添加用户按钮添加,用于跳转到用户添加页面
- info_list.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>INFO列表h1>
<a href="/info/add/">添加a>
<table border="1">
<thead>
<tr>
<th>IDth>
<th>姓名th>
<th>密码th>
<th>年龄th>
<th>操作th>
tr>
thead>
<tbody>
{% for obj in data_list %}
<tr>
<td>{{ obj.id }}td>
<td>{{ obj.name }}td>
<td>{{ obj.password }}td>
<td>{{ obj.age }}td>
tr>
{% endfor %}
tbody>
table>
body>
html>
- view.py 获取表单传来的值,并将之写入数据库后跳转回到用户展示列表
def info_add(request):
if request.method == "GET":
return render(request, 'info_add.html')
# 获取用户提交的数据
user = request.POST.get("user")
pwd = request.POST.get("pwd")
age = request.POST.get("age")
# 添加到数据库
UserInfo.objects.create(name=user, password=pwd, age=age)
# 自动跳转
# return redirect("http://127.0.0.1:8000/info/list/")
return redirect("/info/list/")#上一行写法的简化
- info_add.html 内容
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>添加用户h1>
<form method="post">
{% csrf_token %} {# 注意不要忘了csrf!!! #}
<input type="text" name="user" placeholder="用户名">
<input type="text" name="pwd" placeholder="密码">
<input type="text" name="age" placeholder="年龄">
<input type="submit" value="提交">
form>
body>
html>
5.3 用户删除
修改原来的用户展示列表,新增一个添加用户按钮删除,用于删除用户
- info_list.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>INFO列表h1>
<a href="/info/add/">添加a>
<table border="1">
<thead>
<tr>
<th>IDth>
<th>姓名th>
<th>密码th>
<th>年龄th>
<th>操作th>
tr>
thead>
<tbody>
{% for obj in data_list %}
<tr>
<td>{{ obj.id }}td>
<td>{{ obj.name }}td>
<td>{{ obj.password }}td>
<td>{{ obj.age }}td>
<td>
<a href="/info/delete/?nid={{ obj.id }}">删除a>
td>
tr>
{% endfor %}
tbody>
table>
body>
html>
- view.py
# http://127.0.0.1:8000/info/delete/?nid=1
# http://127.0.0.1:8000/info/delete/?nid=2
# http://127.0.0.1:8000/info/delete/?nid=3
def info_delete(request):
nid = request.GET.get('nid')#获取get传来的id
UserInfo.objects.filter(id=nid).delete()#根据指定id删除
return redirect("/info/list/")#跳转回到用户列表页面
总结
大家喜欢的话,给个,点个关注!给大家分享更多有趣好玩的Python 网页Web开发知识!
版权声明:
发现你走远了@mzh原创作品,转载必须标注原文链接
Copyright 2023 mzh
Crated:2023-3-1
欢迎关注 『Django 网页Web开发』 系列,持续更新中
欢迎关注 『Django 网页Web开发』 系列,持续更新中
『01. 安装配置Django』
『02. 创建并运行一个Django项目』
『03. 初识Django』
『04. 请求和响应,网页跳转重定向,实战简易表单模拟登陆』
『05. 数据库操作,实战用户管理』
『06. 报错:You have 26 unapplied migration(s). Your project may not work properly until you apply the migra』
『07. 模板语法』
『08. 实战项目:部门和员工管理系统(01)』
『09. 实战项目:员工编辑删除功能与靓号管理(02)』
『10. 实战项目:靓号搜索功能(03)』
『11. 实战项目:分页与页码跳转功能(04)』
『12. 实战项目:分页组件的封装 面向接口编程(05)』
『13. 实战项目:添加用户时的时间选择组件(06)』
『14. 实战项目:一些面向对象的代码结构优化(07)』
『15. 实战项目:管理员增删改查,md5密码和密码重置(08)』
『16. 实战项目:BootStrap类的进一步优化(09)』
『17. 实战项目:login业务涉及cookie、session、中间件(10)』
『18. 实战项目:登录时的验证码(11)』
『19. 实战项目:初识Ajax请求(12)』
『20. 实战项目:Ajax实战之订单管理与弹出对话框(13)』
『21. 实战项目:echart数据图表(14)』
『22. 实战项目:简单的文件上传(15)』
『23. 实战项目:Excel和form和moudleForm的文件上传(16)』
【更多内容敬请期待】