姐姐喊我解锁套娃新技能:FairyGUI在Unity中实现List嵌套List/立体画廊等,玩出花儿来
即将学会
FairyGUI跨平台UI方案实现在Unity中的多样化列表,List嵌套List,玩出花来。
效果预看
背景
小芝:小空,小空,你知道新的网络词套娃是什么意思吗。
小空:恩,知道啊。
小芝崇拜:哇,你给我讲讲吧,我没明白哎~
小空沉思:姐,中午我带你去午饭吧,你想吃什么。
小芝:好啊,好啊,不知道啊,你决定吧。
小空:吃米线吧
小芝:热,不想吃。
小空:吃脆皮鸡吧,又快又不热。
小芝:额,不想,我减肥啊。
…….
小空逐渐崩溃:那你想吃什么??????
小芝:随便吧,你决定。
小空:!@#¥%()*&……%¥#@,你看看,你这行为就是套娃了!
小芝:有吗?
小空:再给你举个例子,记者:你放羊为了什么?
放羊娃:赚钱
记者:你赚钱为了什么?
放羊娃:娶媳妇
记者:你娶媳妇为了什么?
放羊娃:生娃 记者:生了娃干什么 放羊娃:放羊。
小芝赶快转移话题:好吧,好吧,不说这个了,没意思。我们去吃饭吧
小空进入了长时间的沉思:我突然有个List嵌套List方式有了好的解决方案,我解决下,你自己去吃饭吧。
小芝默默攥紧了她的小拳头:活该你单身。
案例环境
Unity 2020.3.8f1 选择的模板是Universal Render Pipeline
FairyGUI编辑器版本 2021.1.0
Demo我已经上传资源中心,下载地址在下方文末。
实践过程
小空之前分享了完整的FairyGUI系列教程,但是不能光说不练,所以小空将一些复杂的实例做出来分享一下过程。
Unity跨平台UI解决方案:可能是最全的FairyGUI系列教程.Part1_技术源于分享-CSDN博客
Unity跨平台UI解决方案:可能是最全的FairyGUI系列教程.Part2_技术源于分享-CSDN博客
官方的样式是这样的
可我们要做的是这样的:
还有可能这样:
更可能是这样的:
立体画廊
这个案例我们直接使用官方提供的List案例即可,因为代码超级少,重点在思路。
刚开始这个立体的List旋转效果小空是受尽了折磨也没想出来,直到有一天玩鬼谷八荒看到这个画面。
小空拿好手纸想沉浸在里面做点事情的时候。
突然灵机一动,我怎么沉浸在FairyGUI中死磕呢,应该在Unity中动手脚啊,Unity可是3D的啊,赶紧关掉游戏,去小试一下。
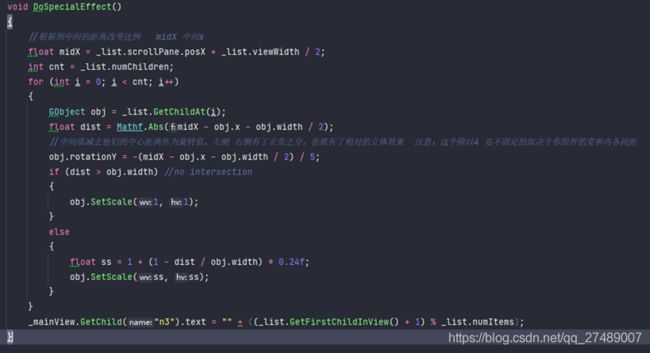
重点在这一块:
首先我们先看看Pivot(中心),默认是(0,0,)也就是左上角。如果默认你不修改Pivot,这时候更改Rotation(旋转)是这样的表现:
所以我们需要将Pivot的X改为0.5,在旋转就行了。我们知道了思路接下来就是在代码中操作了。
起初刚开始我直接来了这么一句:
obj.rotationY = midX - obj.x - obj.width / 2;
感觉很合理,结果运行后,老Rap了。好像哪里不对。
哈哈,这明显是旋转过头了,我们要保证旋转尽量在可见范围内比如正负70以内,那么我们将上面那行代码除以某个数保持旋转在一个不错的范围内即可。
obj.rotationY = -(midX - obj.x - obj.width / 2) / 4;
再运行查看,漂亮。
核心源码:
小芝:一步步按照你的做了,但是看起来就是个平面的啊
小空提醒:还有一点记得将摄像机(Stage Camera)改为透视模式(默认是正交),这样才会看出立体效果。
水体倒影
具体看这篇文章,小空有介绍:
女性朋友约我看水,我反手用可视化搞出水面倒影(Shader Graph)_技术源于分享-CSDN博客
多List嵌套
FairyGUI小节
- 在FairyGUI编辑器中创建ListA,自定义一个组件作为ListA的Item,组件里面再套娃创建一个ListB
- ListB的Item随意自定义,我这是一个装载器
- 注意:将ListB的轴心设置成(0.5,1.4),这点是关键步骤
- 其他效果随意搞,项目工程在下方有链接
Unity小节
没有特别的内容,正常显示后,在代码里控制,代码是重点,注释很详细。
using System.Collections;
using System.Collections.Generic;
using FairyGUI;
using UnityEngine;
public class ScriptFGEThreeDListList : MonoBehaviour
{
private GComponent _mainView;
private GList ListListThreeD;
public GameObject UIPanel;
void Start()
{
_mainView = UIPanel.GetComponent().ui;
ListListThreeD = _mainView.GetChild("ListList").asList;
ListListThreeD.SetVirtualAndLoop(); //设置虚拟列表和循环
ListListThreeD.itemRenderer = RendererGListPageSelect;
ListListThreeD.numItems = 4;
ListListThreeD.scrollPane.mouseWheelEnabled = false;
ListListThreeD.scrollPane.onScroll.Add(ScrollListenerGListPageSelect);
//我们模拟赋值 5*5 共25
for (int i = 0; i < 5; i++) //5行
{
for (int j = 0; j < 5; j++) //5列
{
GLoader gLoader= ListListThreeD.GetChildAt(i).asCom.GetChild("ContentList").asList.GetChildAt(j).asCom.GetChild("loader").asLoader;
//加载的是路径为Assets/Resources/Img下的贴图 因为文件名直接是数字的所以 随机数生成下1-13
gLoader.url = "Img/"+Random.Range(1,14);
}
}
//滑动到指定位置,可以解决刚出来的时候界面是平铺的,没有体现出立体效果
ListListThreeD.AddSelection(4, true);
}
private void RendererGListPageSelect(int index, GObject item)
{
item.SetPivot(0.5f, 8f); //重点哦,超级重点,需要设置锚点 来实现缩放的方向
}
private void ScrollListenerGListPageSelect()
{
float midX = ListListThreeD.scrollPane.posY + ListListThreeD.viewHeight;
for (int i = 0; i < ListListThreeD.numChildren; i++)
{
GObject obj = ListListThreeD.GetChildAt(i); //只有最后一个是正常的比例 其他的都是缩小比例
float dist = Mathf.Abs(midX - obj.y);
if (dist > obj.height)
{
float ss = 1 + (1 - dist / obj.height) * 0.1f;
obj.SetScale(ss, ss);
// ScriptFairyGUI_Tools.ChangeBlurFilter(0.02f, obj.asCom);
BlurFilter blurFilter = new BlurFilter();
blurFilter.blurSize = 0.2f;
obj.filter = blurFilter;
//修改透明度,越往后的越透明
obj.alpha = ss;
if (ListListThreeD.GetChildAt(i).asCom.GetChild("ContentList").asList.touchable)
{
ListListThreeD.GetChildAt(i).asCom.GetChild("ContentList").asList.touchable = false;
}
if (ss > 0.99f)
{
BlurFilter bb = new BlurFilter();
bb.blurSize = 0f;
obj.filter = bb;
obj.alpha = ss;
// ScriptFairyGUI_Tools.ChangeBlurFilter(0, obj.asCom);
if (!ListListThreeD.GetChildAt(i).asCom.GetChild("ContentList").asList.touchable)
{
ListListThreeD.GetChildAt(i).asCom.GetChild("ContentList").asList.touchable = true;
}
}
}
else
{
obj.SetScale(1, 1);
}
}
}
}
当你玩的正666的时候,突然发现这里也可以滑动,这不符合心里预期啊。
原因:看似这没有内容,其实我们改变的是里面的内容显示,并没有真正修改过这个最外层List的高度,也就是说这个List高度还和在FairyGUI编辑器中默认状态下一样。
解决:在FairyGUI编辑器中利用图形元件覆盖住,这样就遮挡住了鼠标事件,就搞定了。
源码下载地址:Unity技术-FairtGUI实例教程-List篇.zip-Unity3D文档类资源-CSDN下载
作者:小空和小芝中的小空
公众号:【空名先生】,专注于分享Android/Unity以及自己掌握的资源。期待与你交流。互利共赢,关注免费领取211/985课程,Unity/Android/Python课程,淘客返利源码等。
转载说明:务必注明来源:https://zhima.blog.csdn.net/。
欢迎点赞收藏留言