使用Vue绑定class和style样式的几种写法
绑定class样式
首先写一个简单的class样式,和一个div容器方便调试
这些class样式简单说下用途:basic是最基本的样式,我们可以配合另外一个class样式使用,也就是happy,sad,normal这三个其中一个配合使用,hello1,hello2,hello3这三个样式我们可以一起使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<style>
.basic{
width: 300px;
height: 100px;
border: 1px solid black;
}
.happy{
border:4px solid red;
background-color: rgba(255, 255, 0, 0.644);
background: linear-gradient(30deg,yellow,pink,orange,yellow);
}
.sad{
border:4px solid cyan;
background-color: rgba(12, 23, 0, 0.644);
background: linear-gradient(30deg,rgb(178, 60, 5),rgb(168, 72, 88),rgb(155, 47, 146),rgb(114, 40, 40));
}
.normal{
border:4px solid rgba(12, 107, 107, 0.608);
background-color: rgba(12, 23, 0, 0.644);
background: linear-gradient(30deg,rgb(178, 60, 5),rgb(121, 142, 38),rgb(157, 67, 150),rgb(239, 169, 169));
}
.hello1{
background-color: orchid
}
.hello2{
font-size: 40px;
}
.hello3{
color:red
}
</style>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<div>test</div>
</div>
<script type="text/javascript">
</script>
</body>
</html>
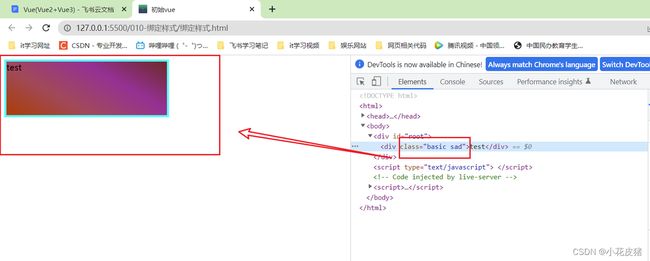
在页面上给元素增加class样式
不同的样式配置效果也是不同的
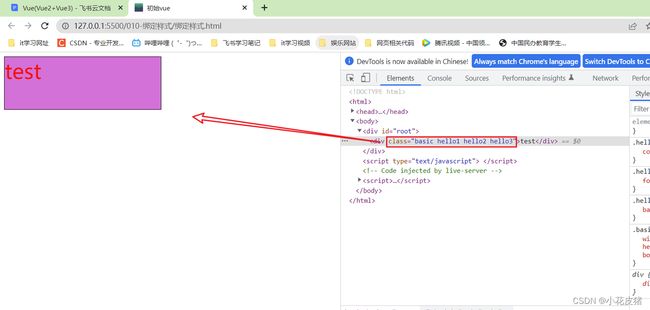
三个hello样式一起使用,效果就更丰富
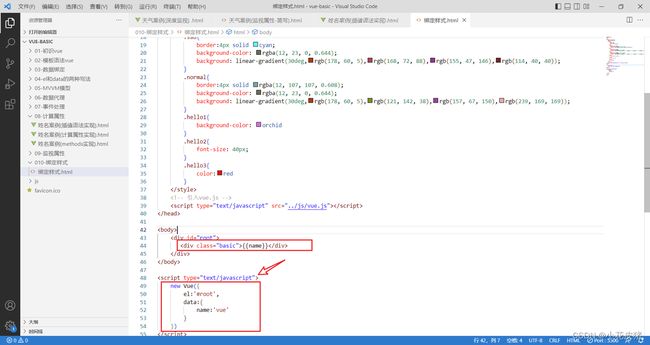
由于basic样式是最基本的,所以我们可以直接把它写上,完善下代码
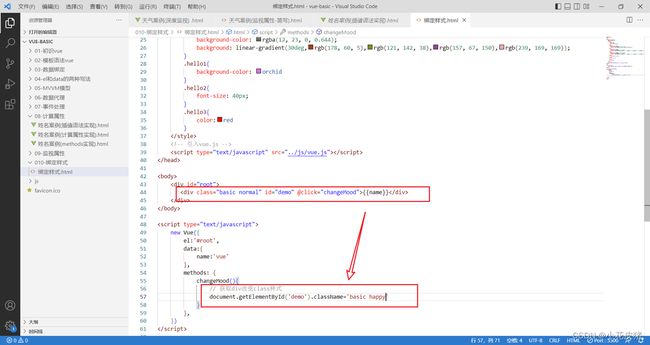
现在提出需求:这个div有两个样式方案,一开始div的class样式是basic和normal,如果点击div则换成basic和happy
错误演示:使用demo操作,如果我们亲自使用demo获取对象,那么就违背了vue的设计,虽然可以实现效果,但是这种方式是不可取的
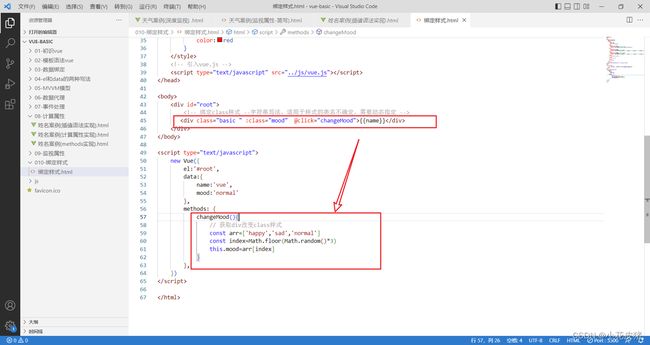
我们分析需求,其实不变的是basic,改变的是normal,所以我们可以把class样式定义一个属性,通过单击事件去切换样式
字符串写法
特点:适用于样式的类名不确定,需要动态指定
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<style>
.basic{
width: 300px;
height: 100px;
border: 1px solid black;
}
.happy{
border:4px solid red;
background-color: rgba(255, 255, 0, 0.644);
background: linear-gradient(30deg,yellow,pink,orange,yellow);
}
.sad{
border:4px solid cyan;
background-color: rgba(12, 23, 0, 0.644);
background: linear-gradient(30deg,rgb(178, 60, 5),rgb(168, 72, 88),rgb(155, 47, 146),rgb(114, 40, 40));
}
.normal{
border:4px solid rgba(12, 107, 107, 0.608);
background-color: rgba(12, 23, 0, 0.644);
background: linear-gradient(30deg,rgb(178, 60, 5),rgb(121, 142, 38),rgb(157, 67, 150),rgb(239, 169, 169));
}
.hello1{
background-color: orchid
}
.hello2{
font-size: 40px;
}
.hello3{
color:red
}
</style>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<!-- 绑定class样式 --字符串写法,适用于样式的类名不确定,需要动态指定 -->
<div class="basic " :class="mood" @click="changeMood">{{name}}</div>
</div>
</body>
<script type="text/javascript">
new Vue({
el:'#root',
data:{
name:'vue',
mood:'normal'
},
methods: {
changeMood(){
// 获取div改变class样式
this.mood='happy'
}
},
})
</script>
</html>
现在又有一个需求,就是点击div随机切换class样式
我们可以把多个样式定义成一个数组,随机使用下标作为样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<style>
.basic{
width: 300px;
height: 100px;
border: 1px solid black;
}
.happy{
border:4px solid red;
background-color: rgba(255, 255, 0, 0.644);
background: linear-gradient(30deg,yellow,pink,orange,yellow);
}
.sad{
border:4px solid cyan;
background-color: rgba(12, 23, 0, 0.644);
background: linear-gradient(30deg,rgb(178, 60, 5),rgb(168, 72, 88),rgb(155, 47, 146),rgb(114, 40, 40));
}
.normal{
border:4px solid rgba(12, 107, 107, 0.608);
background-color: rgba(12, 23, 0, 0.644);
background: linear-gradient(30deg,rgb(178, 60, 5),rgb(121, 142, 38),rgb(157, 67, 150),rgb(239, 169, 169));
}
.hello1{
background-color: orchid
}
.hello2{
font-size: 40px;
}
.hello3{
color:red
}
</style>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<!-- 绑定class样式 --字符串写法,适用于样式的类名不确定,需要动态指定 -->
<div class="basic " :class="mood" @click="changeMood">{{name}}</div>
</div>
</body>
<script type="text/javascript">
new Vue({
el:'#root',
data:{
name:'vue',
mood:'normal'
},
methods: {
changeMood(){
// 获取div改变class样式
const arr=['happy','sad','normal']
const index=Math.floor(Math.random()*3)
this.mood=arr[index]
}
},
})
</script>
</html>
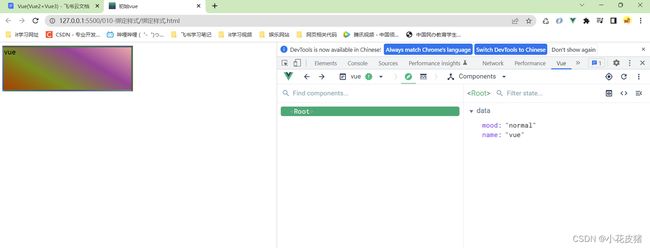
点击div就会随机切换图片
数组写法
特点:适用于要绑定的样式个数不确定,名字也不确定
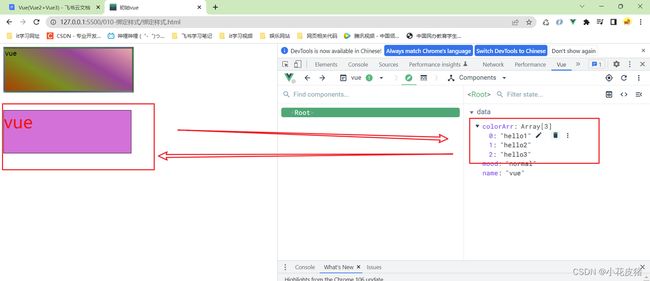
现在又有一个需求,新增一个div,基本样式还是basic,这个div样式可能有多个
可以把多个class定义成一个数组
可以通过vue管理工具切换动态删除新增样式
对象写法
特点:适用于要绑定的样式个数确定,名字也确定,但是用动态决定用不用
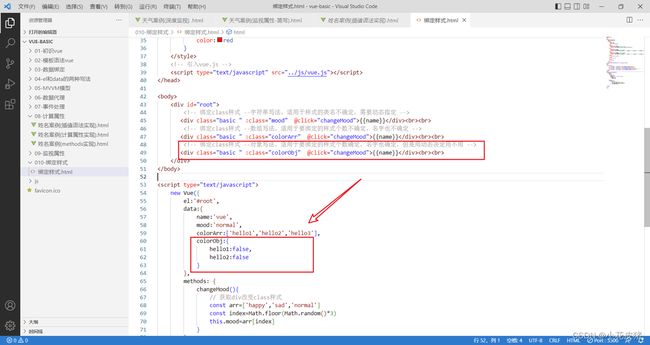
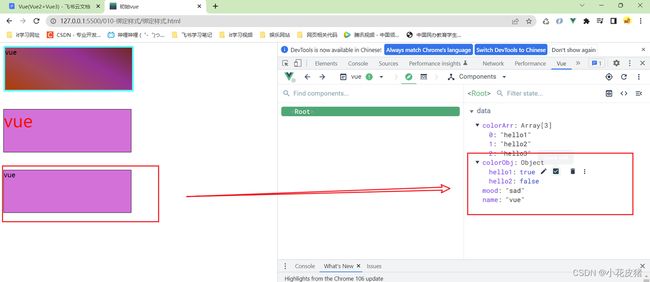
又提出一个新的需求:新增一个div,这个div可以使用的样式可以是同时hello1,hello2,也可以是只有hello1,或者只有hello2,或者两个样式一个也没有
这种情况我们可以把需要用到的样式定义成一个对象
我们可以点击复选框切换属性或者手动输入切换
绑定style样式
样式的绑定不仅仅有class选择器,还有行内style样式
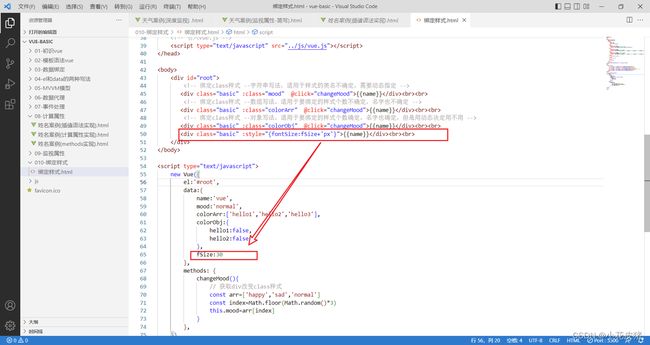
<div class="basic" :style="{fontSize:fSize+'px'}">{{name}}</div><br><br>
但是这样太单调了,通常我们是把多个是style样式放在一个对象里面
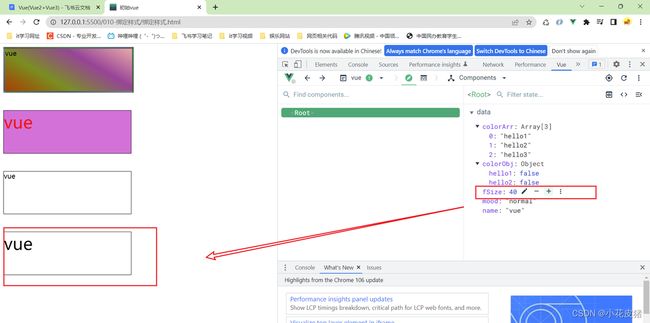
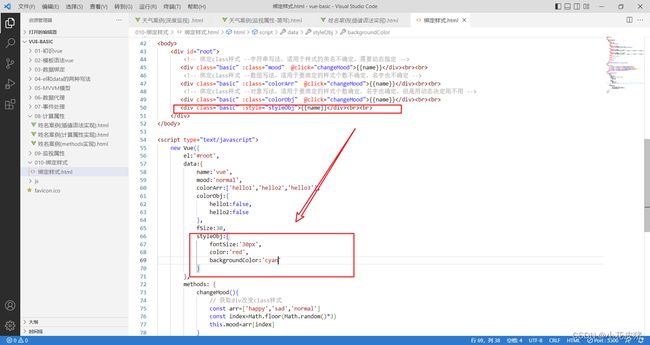
style的对象写法
注意:如果key是一个单词就正常写即可,如果是多个单词,需要遵循驼峰写法。比如font-size要写成fontSize
由vue管理的属性,可以自由切换值
style的数组写法
style也可以使用数组写法,只是这种写法写的比较少
总结
绑定样式:
1 class样式
写法:class=‘xxx’ xxx可以是字符串,对象,数组
字符串写法适用于:类名不确定,要动态获取
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定
数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用
2 style样式
:style=“fontSize:xxx”,其中xxx是动态值,fontSzie=font-size,如果只有一个单词正常写即可,如果多个需要使用驼峰命名
:style=“[a,b]”,其中a,b是样式对象