element UI 表格实现 表尾合计行 ——小肉包
element UI 表格实现 表尾合计行 ——小肉包
- 说明:elementUI 官网提供了标为合计行的计算方法,参考elementUI 官网table组件 表尾合计行,
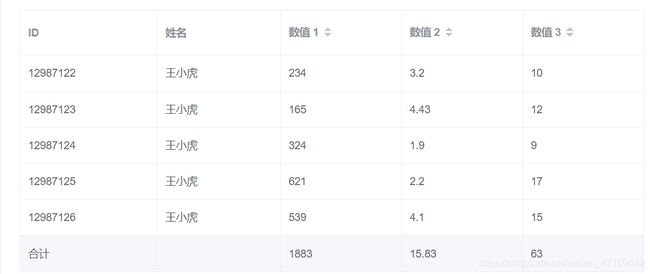
将show-summary设置为true就会在表格尾部展示合计行。默认情况下,对于合计行,第一列不进行数据求合操作,而是显示「合计」二字(可通过sum-text配置),其余列会将本列所有数值进行求合操作,并显示出来。当然,你也可以定义自己的合计逻辑。使用summary-method并传入一个方法,返回一个数组,这个数组中的各项就会显示在合计行的各列中,具体可以参考本例中的第二个表格。
- HTML代码
<el-table
:data="tableData"
border
show-summary
style="width: 100%">
<el-table-column
prop="id"
label="ID"
width="180">
el-table-column>
<el-table-column
prop="name"
label="姓名">
el-table-column>
<el-table-column
prop="amount1"
sortable
label="数值 1">
el-table-column>
<el-table-column
prop="amount2"
sortable
label="数值 2">
el-table-column>
<el-table-column
prop="amount3"
sortable
label="数值 3">
el-table-column>
el-table>
<el-table
:data="tableData"
border
height="200"
:summary-method="getSummaries"
show-summary
style="width: 100%; margin-top: 20px">
<el-table-column
prop="id"
label="ID"
width="180">
el-table-column>
<el-table-column
prop="name"
label="姓名">
el-table-column>
<el-table-column
prop="amount1"
label="数值 1(元)">
el-table-column>
<el-table-column
prop="amount2"
label="数值 2(元)">
el-table-column>
<el-table-column
prop="amount3"
label="数值 3(元)">
el-table-column>
el-table>
- JS 代码
<script>
export default {
data() {
return {
tableData: [{
id: '12987122',
name: '王小虎',
amount1: '234',
amount2: '3.2',
amount3: 10
}, {
id: '12987123',
name: '王小虎',
amount1: '165',
amount2: '4.43',
amount3: 12
}, {
id: '12987124',
name: '王小虎',
amount1: '324',
amount2: '1.9',
amount3: 9
}, {
id: '12987125',
name: '王小虎',
amount1: '621',
amount2: '2.2',
amount3: 17
}, {
id: '12987126',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15
}]
};
},
methods: {
getSummaries(param) {
// columns 是所有列的一个数组
const { columns, data } = param;
const sums = [];
columns.forEach((column, index) => {
// column 是每一列,index 表示列的索引,第一列的时候不计算合计,显示自定义的文字内容
if (index === 0) {
sums[index] = '总价';
return;
}
//下面这一坨代码就是把每一列中的所有单元格中的值转化成Number型,
//然后对转化后的结果进行判断,如果是number型,则进行累加,
//如果NaN型,说明单元格里是一些无法转化成number型的值,则返回自定义的内容
const values = data.map(item => Number(item[column.property]));
if (!values.every(value => isNaN(value))) {
sums[index] = values.reduce((prev, curr) => {
const value = Number(curr);
if (!isNaN(value)) {
return prev + curr;
} else {
return prev;
}
}, 0);
sums[index] += ' 元';
} else {
sums[index] = 'N/A';
}
});
return sums;
}
}
};
</script>
-
特殊说明:
elementUI 官网提供的方法是由前端来计算合计,但是我这里因为是做了分页功能,如果前端计算合计的话,只能计算当前页的数据之和,所以我这里是由后端把所有的数据的合计计算好,通过接口返回给前端,前端展示表尾合计行。代码如下: -
html 部分代码同上述第二个表格的代码一样
-
JS 代码部分
<script>
export default {
data() {
return {
tableData: [{
id: '12987122',
name: '王小虎',
amount1: '234',
amount2: '3.2',
amount3: 10
}, {
id: '12987123',
name: '王小虎',
amount1: '165',
amount2: '4.43',
amount3: 12
}, {
id: '12987124',
name: '王小虎',
amount1: '324',
amount2: '1.9',
amount3: 9
}, {
id: '12987125',
name: '王小虎',
amount1: '621',
amount2: '2.2',
amount3: 17
}, {
id: '12987126',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15
}],
//这个tableSum是由后端计算好返回给前端的
tableSum:{
amount1Sum:1883,
amount2Sum:15.83,
amount3Sum:63,
}
};
},
methods: {
//表尾合计行计算方法
getSumRol(param) {
const { columns, data } = param;
const sums = [];
columns.forEach((column, index) => {
if (index === 0) {
sums[index] = "合计";
return;
}
//根据当前列绑定的字段名进行判断,根据字段名决定展示什么内容
switch (column.property) {
//金额;
case "amount1":
//在这里你就可以根据需要对数据进行一些处理(保留小数位数,加上单位等)
sums[index] = this.tableSum.amount1Sum ? this.tableSum.amount1Sum.toFixed(2) + '元': ‘0元’;
break;
//人数
case "amount2":
sums[index] = this.tableSum.amount2Sum|| 0;
break;
//件数;
case "amount3":
sums[index] = this.tableSum.amount3Sum|| 0;
break;
//不需要计算合计的列就展示‘--’
default:
sums[index] = "--";
break;
}
});
return sums;
},
};
</script>