笔记4:首页功能分析与设计
P20-25
首页:
1)分析需求:
用户输入url:http:127.0.0.1:8080/crm,敲回车,跳转到登录页面 index
2)分析与设计:类,方法,参数等
流程
- 客户端发请求,用户输入url并敲回车
- IndexController:跳转请求
这里没有参数接收,没有业务需要处理(所以不用调用业务层),只需要向用户展示首页
- index.jsp 现在tomcat上运行,结果是html网页,将网页作为响应信息
- 浏览器在窗口上显示CRM的首页
3)编码实现
4)测试
一些知识:
* 所有流程从客户端发请求(浏览器)开始
* Controller层三个职责:①接收参数并做封装,②调用业务层,③根据业务层处理结果返回响应信息
IndexController代码:
//基于注解编程
//在配置中已经开启组件扫描
@Controller
public class IndexController {
/*
http://127.0.0.1:8080/crm/
url前面的部分必须省略,从项目名后面的/开始
/代表应用根目录下的/ (webapp下)
*/
@RequestMapping("/")
public String index() {
//请求转发,url不变
//返回路径
//视图解析器 ---> /WEB-INF/pages/index.jsp
return "index";
}
}
继续:
将首页改为jsp文件,注意:IDEA中默认的html和jsp文件编码格式不同,先改编码,再将文件重命名。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
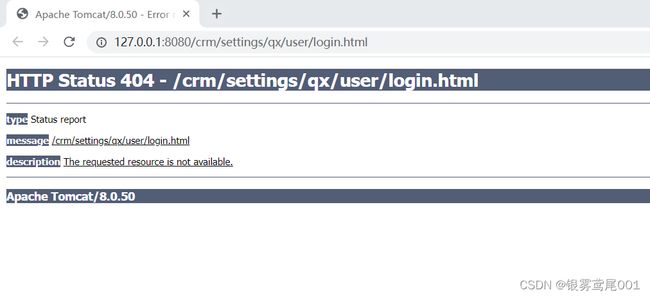
启动服务,访问首页,发生404错误,因为index页面在WEB-INF目录下,不能直接访问。写一个Controller。
当首页打开时,又向登录页面发请求,这样相当于在浏览器直接敲地址
window.location.href = "settings/qx/user/login.html";这个请求返回settings/qx/user/下的html页面,所以写一个新的Controller。接收到跳转页面的请求,没有参数,不用处理业务,只需要跳转到登录页面(返回响应信息)。
此时应该用请求转发,重定向是浏览器又发送一个请求,是访问不到页面的。同时请求转发还可以携带数据。
jsp接收到转发的请求,在tomcat中运行,结果是html网页,将网页作为响应结果,返回给发请求的浏览器。
一些知识:
这里是浏览器发的请求,window是浏览器窗口对象,浏览器能够解析html网页
于是浏览器在窗口中显示登录页面
下面写UserController和login.jsp
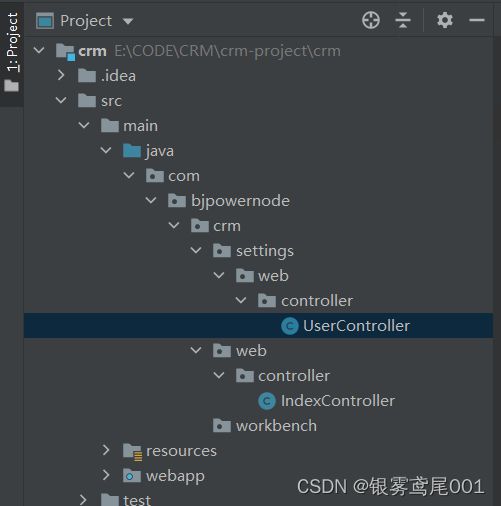
 目录结构: 系统管理和业务管理功能分包写
目录结构: 系统管理和业务管理功能分包写
UserController:
关于跳转地址有一点疑问
后续:解决了又没完全解决
在配置文件的视图解析器里,前缀是写到pages的
那么前面IndexController里的index()方法的url是在webapp下吗?
@Controller
public class UserController {
/**
* url要和当前controller方法 处理完请求之后 相应信息返回的 页面的资源目录 保持一致
* toLogin.do这里好奇怪
* @return
*/
@RequestMapping("/settings/qx/user/toLogin.do")
//这里有疑问
//觉得应该写 /WEB-INF/pages/settings/qx/user/toLogin.do
//但是老师讲去掉 /WEB-INF/pages
//但是/代表的根目录不是到webapp下吗
public String toLogin() {
//请求转发到登录页面
return "settings/qx/user/login";
}
}注意在mvc的配置文件中添加组件扫描
login.jsp
首先html改jsp要设置编码
关于css样式文件的路径,写一个base标签统一路径
base标签中的路径应该动态获取,所以写一个basePath变量
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
//动态获取base标签中的路径
String basePath = request.getScheme() + "://" + request.getServerName() + ":"
+ request.getServerPort() + request.getContextPath() + "/";
%>
<%-- 添加base标签,将样式文件的路径统一 --%>
Controller和jsp页面完成
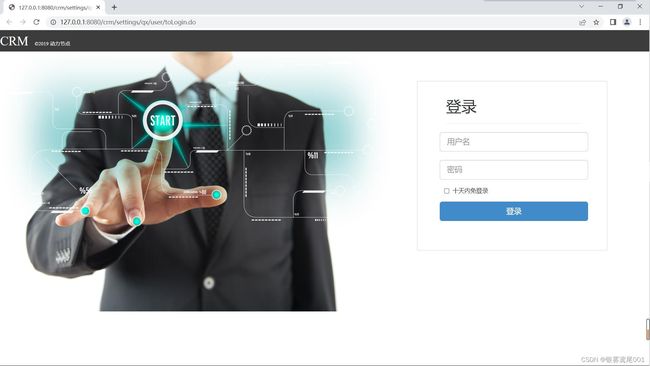
访问页面需要浏览器发请求,即首页刚打开,由window.location发请求,去访问UserController中的toLogin方法。
index.jsp页面,发请求。遗留问题写在注释里:关于神奇的根目录
首页访问成功:
总结:
1. 首页不能直接访问,所以放在WEB-INF目录下。
2. 写一个IndexController,用于访问index页面。
3. 注意将index.html文件改为jsp文件,先设置编码(不知道为啥不用html要用jsp,还没学过jsp)
4. 然后可以通过controller访问到index.jsp了。
5. 但是实际上首页是login.html(登录页面),由index.jsp中的JavaScript发送请求去访问login页面。这样直接访问当然失败,应该写个controller来控制访问
6. 写个UserController,编写方法返回到实际的登录页面。使用请求转发(这里不太清楚)
7. 修改login.jsp页面,注意改编码。这里有一个base标签的知识。(实际上静态页面应该都写好了吧,突然插进来这一步显得思路有点乱。主要就是html改成jsp了,然后加了个base)
8. 还是访问login页面。controller写好后,由index页面发送请求。原来是直接写的静态页面的地址,改成controller中方法的RequestMapping中的地址。(这里有疑问写在代码注释中)