【学习笔记】基于flask的web项目开发
目录
前言
正文
初始Flask
拓展一
Flask与HTTP
Flask模板
基本用法
辅助工具之上下文
辅助工具之全局对象
写在最后
参考资料
前言
21年9月,因为项目需求方催付上线,需要会python的人,所以我又临时顶上了。
其实项目本身更多的还是需求逻辑和算法逻辑,只是flask框架于我是个全新的知识,所以趁机就全面学习一下!
可能会因为个人理解和编写有所错误,欢迎各位勘正!
老规矩:在此做一些学习和错误记录,仅作个人小结用(不涉及任何项目细节,应该也涉及不到)
正文
初始Flask
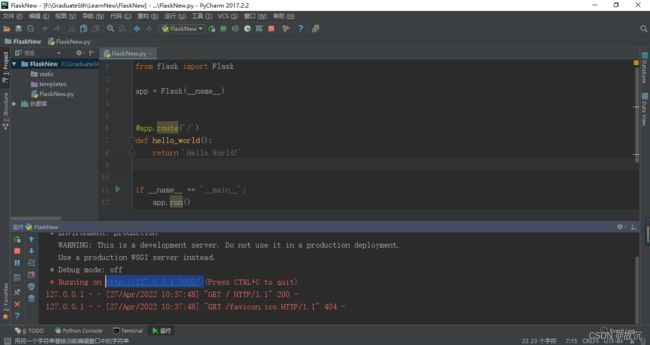
使用pycharm(相关安装配置可查看以前的博文)新建flask项目
直接跑一下示例
前台页面显示
解释一下项目的整体结构,从上图可以看到,新建的最基本的项目会包含static和tamplate两个文件夹和一个与包同名的py文件
- static通常存储静态文件,css\js等
- template默认存放模板,什么是模板?这部分详见Flask模板部分
我们知道在MVC框架中包含三个部分:Model、View、Controller
严格地说,Flask不是MVC架构的框架,因为他没有内置数据模型的支持。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
if __name__ == '__main__':
app.run()
简单解释一下这个示例代码:
- 传入Flask类构造方法的第一个参数是模块或者包的名称,此处用了当前模块__name__
- 为函数附加app.route()装饰器,并传入URL规则作为参数,必须以‘/‘开始,可以绑定多个URL也可以是动态<>的,这样URL就和函数建立了关联,这个过程就是注册路由,这个函数被称为视图函数
- 通过run()方法启动Flask程序,这里有一个调试模式,就是服务器会在代码修改以后自动重新载入,这样就不需要每次修改程序以后手动地去重启它。主要有如下两种方式(绝对不可以用于生产环境)
- 方式一:直接在应用对象上设置
app.debug = True app.run() - 方式二:作为run方法的一个参数传入
app.run(debug=True)
这里我想顺带提一下python里面__(双下划线)和_(单下划线)的区别。
拓展一
_单下划线本身可以用作临时变量,比如:for _ in rang(n);
_xx(变量前的单下划线),用于声明私有化属性和方法,但实际上python本身没有真正的私有方法,所以这只是一个申明。form 包名 import * 禁止导入,类对象和子类可以访问,使用对象._变量名调用;
__xx(变量前的双下划线),避免与子类中的属性命名冲突,同时双下划线开头的方法不能被重写,只允许类内部使用,无法在外部直接访问,应使用对象._类名__变量名调用;
__xx__(变量前后的双下划线),用于定义类的魔法属性/方法,例如:__init__()当变量被创建初始化调用,__new__()用来创建实例、__str__等,无法直接调用;
Flask与HTTP
本部分根据书中的讲解,先行跳过,等完成所有Flask的基础学习以后再回过头补充。
Flask模板
基本用法
模板:包含固定内容和动态部分的可重用文件。
模板引擎的作用:读取并执行模板中的特殊语法标记,并根据传入的数据将变量替换为实际值,输出到最终的HTML页面。这个过程也被称为渲染。
Flask默认的模板引擎是Jinja2(支持"."获取变量的属性),常见的三种定界符:
- 语句。如if判断、for循环等:{% ... %}。注意:语句结束时,需要添加结束标签
- 表达式。如字符串、变量、函数调用等:{{ ... }}
- 注释。{# ... #}
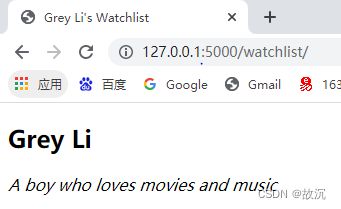
这里给出一个简单的示例watchlist.html。其中user是自建的虚拟数据
user={
'username':'Grey Li',
'bio':'A boy who loves movies and music',
}
{{ user.username }}'s Watchlist
{{ user.username }}
{% if user.bio %}
{{ user.bio }}
{% else %}
This user has not provided a bio.
{% endif %}
{# 下面是电影清单 #}
在视图中渲染模板时,使用render_template()函数,传入模板的文件名作为参数,还可以将关键字参数的形式传入模板中实用的变量值。
当然Jinja2还可以传入字符串、列表、字典;函数、类、类实例
Flask会默认在根目录下的template文件夹下寻找模板文件
教程里面提到:如果应用是一个模板,这个文件夹应该和模板同级;如果是一个包,那么这个文件夹作为包的子目录。
对之前的初始代码进行修改丰富
from flask import Flask, render_template
app = Flask(__name__)
user = {
'username':'Grey Li',
'bio':'A boy who loves movies and music',
}
@app.route('/')
def hello_world():
return 'Hello World!'
@app.route('/watchlist/')
def watchlist():
return render_template("watchlist.html", user=user)
if __name__ == '__main__':
app.run()
运行以后,前台显示如下
辅助工具之上下文
这部分书上讲的不太清楚。
辅助工具之全局对象
Jinja2提供的内置全局变量
- range([start,]stop[,step]),同python中range的用法
- lipsum(n=5, html=True,min=20,max=100,生成随机文本,可用于测试填充页面
- dict(**items),同python中字典的用法
Flask内置的全局变量
- url_for(),生成URL的函数
← Return {#在watchlist.html模板文件中,上面那句话可以等价于下面这句话 #} ← Return - get_flashes_messages(),获取flsh消息的函数。这部分后续补充
自定义的全局函数
辅助工具之过滤器
写在最后
时常会迷茫会反思会制定计划然后三天打鱼两天晒网陷入循环。
部门内计算机科班的人很少,这大概也是我总被调配救急的原因。但显然国企不是一个重视技术的地方。
刚毕业的两年总还是有很多学习的地方,所以不要操之过急,脚踏实地一些。
参考资料
- Flask Web开发实战(入门、进阶与原理解析) 李辉©机械工业出版社 (书)
-
Flask --- 框架快速入门,这篇博文里提到的一些学习资源很好,附在下面
Flask 用户指南:欢迎使用 Flask — Flask 0.10.1 文档
w3cschool.cn 的 Flask 教程:Flask 教程_w3cschool