- ViP-LLaVA: 使大型多模态模型理解任意视觉提示
AI专题精讲
Paper阅读多模态人工智能AI
摘要现有的大型视觉-语言多模态模型主要关注整体图像理解,但在实现区域特定的理解方面仍存在显著差距。目前,使用文本坐标或空间编码的方法通常无法为视觉提示提供用户友好的接口。为了解决这个问题,我们提出了一种新颖的多模态模型,能够解码任意(自由形式)视觉提示。这使得用户可以通过自然提示(如“红色边框”或“指向箭头”)直观地标记图像并与模型互动。我们的简单设计直接将视觉标记叠加在RGB图像上,避免了复杂的
- 分布式系统全链路监控之二:Spring Actuator
文章目录引用前言开启功能端点控制端点访问权限开放端点端点缓存敏感信息脱敏Actuator发现页跨域自定义端点健康信息应用程序信息软件物料信息通过HTTP进行监控和管理自定义端点路径自定义端口号配置专用SSL自定义监听地址可观察性OpenTelemetry支持日志配置日志记录器OpenTelemetry指标支持的指标和仪表注册自定义指标定制个人指标链路日志关联ID创建自定义SpanBaggage审计
- openai-agents记忆持久化(neo4j)
ZHOU_CAMP
oi_agentsagent中的记忆模块neo4jpython开发语言
目录环境安装模型配置Memory配置测试环境安装mem0ai[graph]安装uvpipinstall"mem0ai[graph]"docker启动neo4j数据库dockerrun\-p7474:7474-p7687:7687\-eNEO4J_AUTH=neo4j/password\neo4j:5模型配置fromdotenvimportload_dotenvimportosfromopenaii
- 【软件系统架构】系列四:设备驱动与板级支持包(BSP)
34号树洞
自学软件系统架构系统架构php开发语言
目录1.设备驱动是什么?核心功能:关键特性2.板级支持包是什么?核心组成与功能:关键特性3.系统启动流程中的协作4.设备驱动与BSP的关系与区别5.重要性6.开发实践总结核心目标:让操作系统/应用程序能够透明地、高效地使用硬件资源。1.设备驱动是什么?设备驱动是一段软件代码(通常是内核模块或在某些RTOS中作为任务)。它的核心职责是充当特定硬件设备与操作系统内核或应用程序之间的翻译官和控制器。它直
- 【计算机毕业设计】基于Springboot的办公用品管理系统+LW
枫叶学长(专业接毕设)
Java毕业设计实战案例课程设计springboot后端
博主介绍:✌全网粉丝3W+,csdn特邀作者、CSDN新星计划导师、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。主要内容:
- ShardingSphere-JDBC 详解
csdn_tom_168
ApacheShardingSphere数据库ShardingSphereJDBC学习
ShardingSphere-JDBC(原Sharding-JDBC)是ApacheShardingSphere的核心模块之一,定位为轻量级Java框架,在Java的JDBC层提供分库分表、读写分离、数据加密、影子库等分布式数据库增强能力。它直接操作JDBC接口,对应用透明,集成成本极低。以下是ShardingSphere-JDBC的详解:一、核心功能数据分片:分库分表:将逻辑上的大表(库)拆分成
- MyBatis Mapper.xml核心属性详解
代码的余温
mybatisxml
在MyBatis的Mapper.xml文件中,statement标签(如、等)包含多个关键属性,用于定义SQL语句的行为和映射规则。以下是核心属性及其含义:一、基础属性id作用:当前命名空间下SQL语句的唯一标识,必须与对应Mapper接口的方法名一致。示例:对应接口方法UsergetUserById(intid)。parameterType作用:指定输入参数的类型(如java.lang.Inte
- 报错Cannot read properties of undefined (reading ‘catch‘)
我在北京coding
Vue3前端vue.jsjavascript前端
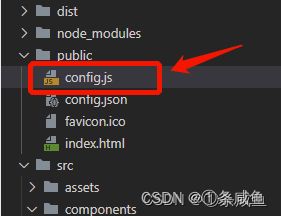
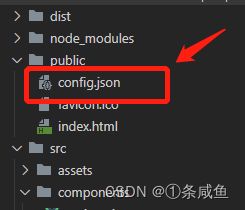
在vue项目开发中,使用vue-pdf插件报错:TypeError:Cannotreadpropertiesofundefined(reading‘catch‘)解决方案1、安装指定版本
[email protected]@4.2.02、修改源码pdfjsWrapper.js在node_modules里找到vue-pdf文件夹,打开pdfjsWrapper.js文件,
- vue3日历组件/定位签到打卡/缺卡补卡功能
我在北京coding
Vue3vue.js前端javascript
效果如上图:vue3日历组件支持定位、签到、打卡、缺卡、补卡、日历信息展示、日历翻页等功能,浏览器兼容性很好,类似钉钉这种打卡软件。完整源码:⋘{{year}}年{{month}}月⋙&
- RESTful API 安装使用教程
小奇JAVA面试
安装使用教程restful后端
一、RESTfulAPI简介REST(RepresentationalStateTransfer)是一种基于Web的架构风格,RESTfulAPI是使用HTTP协议并遵循REST原则设计的API接口。其核心思想是:使用标准HTTP方法(GET、POST、PUT、DELETE)对资源进行操作。RESTfulAPI通常用于构建前后端分离、微服务架构等系统,具备易理解、易扩展、易维护等优点。二、常用技术
- 5种高效解决Maven依赖冲突的方法
代码的余温
mavenjava
在Maven中排除依赖冲突主要有以下5种方法,结合具体场景说明操作步骤:⚠️一、基础排除法(标签)适用场景:排除直接依赖中的传递性冲突包示例:排除spring-boot-starter-web中的Tomcat依赖org.springframework.bootspring-boot-starter-weborg.springframework.bootspring-boot-starter-tom
- Java、python中高级开发工程师岗位框架要求统计
爱吃土豆的马铃薯ㅤㅤㅤㅤㅤㅤㅤㅤㅤ
javapython开发语言
一、主流框架使用频率框架/技术出现频率说明SpringBoot89%几乎成为Java后端开发的标配,用于快速构建微服务和独立应用。SpringCloud76%微服务架构必备,提供服务发现、配置管理、网关等核心组件。MyBatis/MyBatis-Plus72%最流行的ORM框架,MyBatis-Plus进一步简化开发。Spring68%基础框架,中高级岗位要求深入理解IoC、AOP原理。Hiber
- 【Vben3】【Bug解决】Vben3 下载ZIP包开发时打包问题解决方案
患得患失949
个人项目bugelasticsearch大数据vben3
Vben3下载ZIP包开发时打包问题解决方案问题背景当从GitHub或其他平台下载Vben3项目的ZIP压缩包进行本地开发时,在执行pnpmbuild命令时可能会遇到以下错误:@vben/docs:build:ERRORbuilderror:[vite-plugin-pwa:build][pluginvite-plugin-pwa:build]Therewasanerrorduringthebui
- PPOCRLabel 环境配置教程
ysh9888
人工智能算法计算机视觉opencv
PPOCRLabel环境配置教程_哔哩哔哩_bilibili1安装conda2新建环境condacreate--nameppocrpython=3.8--channelhttps://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/free/condaactivateppocrpipinstall-rrequirements.txt-ihttps://pypi
- SLF4J深度解析:Java日志世界的“唯一标准”
沉浸式炼丹
java开发语言log4jSLF4J
SLF4J——Java生态系统中极其重要的组件,它不仅仅是一个日志工具,更体现了一种面向接口编程和“解耦合”的优雅设计思想。理解了SLF4J,你不仅能写出更专业的日志代码,更能加深对软件设计原则的理解。引子:日志框架的“战国时代”在SLF4J出现之前,Java的日志领域一片混乱,群雄并起,如同一个“战国时代”:JUL(java.util.logging):JDK自带的“亲儿子”,但功能简陋,配置复
- 超轻量级中文OCR项目使用教程
甄墨疆
超轻量级中文OCR项目使用教程chineseocr_lite超轻量级中文ocr,支持竖排文字识别,支持ncnn、mnn、tnn推理(dbnet(1.8M)+crnn(2.5M)+anglenet(378KB))总模型仅4.7M项目地址:https://gitcode.com/gh_mirrors/ch/chineseocr_lite1.项目介绍本项目是一个超轻量级的中文OCR(OpticalCha
- 普通程序员的“技术债滚雪球”……让我升职后的一件事就是“降本增效”?
前端后端程序员观点全栈
本文没有技术干货,只有技术人的干巴人生。建议带点冰阔落一起服用。一、从SpringMVC到SpringCloud,人生第一次“技术债滚雪球”我工作的第八年了,回头看自己这一身技艺。最开始是SpringMVC,配置写得像祖传配方,一层包一层。后来接触SpringBoot,像打开了人生外挂,启动速度快到让我以为自己写的服务终于不再有Bug了。再后来,SpringCloud来了。服务拆得比我脑子还碎,配
- RocksDB深度指南:从LSM树原理到时序键优化
涵树_fx
Rust实战架构设计rust后端时序数据库
RocksDB确实很适合这种中等规模的配置数据存储场景,它比文件存储更高效,又比独立数据库更轻量。除此之外,它还具有下面这些优点:支持原子写入操作,避免文件存储可能出现的写入中断问题读操作支持无锁并发,效率非常高支持列式存储,带来了更加丰富的数据管理和查询能力内置压缩功能,可以节省存储空间支持快照功能,方便配置回滚当然,我选择RocksDB的原因是我不希望因为存储配置相关的数据而依赖传统意义上的数
- 【TVM 教程】如何处理 TVM 报错
ApacheTVM是一个深度的深度学习编译框架,适用于CPU、GPU和各种机器学习加速芯片。更多TVM中文文档可访问→https://tvm.hyper.ai/运行TVM时,可能会遇到如下报错:---------------------------------------------------------------AnerroroccurredduringtheexecutionofTVM.F
- nginx使用printf打印输出
鱼虾一整碗
nginx
在配置文件nginx.conf中加入daemonoff;master_processoff;然后kill掉nginx进程,再启动即可。完!
- 【限时干货】Calibre智能分类,轻松突破内网限制畅享电子书库
比头发还脆弱
服务器tcp/iplinux
文章目录前言1.网络书库软件下载安装2.网络书库服务器设置3.内网穿透工具设置4.公网使用kindle访问内网私人书库前言本研究旨在构建一套运行于微软操作系统环境下的独立电子图书管理体系,核心目标是建立可远程操作的资源访问机制。该架构采用高可用性设计,在第三方阅读平台服务中断时仍能保障数字内容传输的稳定性。系统创新性地融合了两大核心技术组件:通过Calibre开源软件实现文献分类算法与格式转换功能
- 【数字孪生】【GIS】【实战】高德地图GIS开发实战:从基础到交互进阶
患得患失949
GIS数字孪生交互状态模式
高德地图GIS开发实战:从基础到交互进阶一、你将学到什么?GIS开发核心能力地图初始化与个性化样式配置(道路、陆地、POI自定义)。自定义标注(Marker)的创建、居中定位与图标替换。信息窗体(InfoWindow)的内容定制、事件绑定与手动控制。交互开发技能标注点击事件、坐标复制、地图缩放等交互逻辑实现。动态内容更新(多标注对应不同信息窗体内容)。前端性能优化(批量标注管理、事件监听时机控制)
- LeetCode1004. 最大连续1的个数 III
Zedthm
算法javaleetcode
题目分析本题要求在最多翻转K个0的条件下,找到二进制数组中最长的连续1子数组。翻转操作实际上是将0视为可用资源,用来扩展连续1的区间。解题思路滑动窗口(双指针):核心思想:维护一个窗口,确保窗口内最多包含K个0(即最多可翻转K次)右指针:遍历数组,扩展窗口左指针:当窗口内0的数量超过K时,收缩窗口直到满足条件关键操作:遇到0时增加计数器当0的数量超过K时,移动左指针直到移除一个0始终记录窗口的最大
- 别再盯着工具选型了,组织协作真正的问题在这里|CTO的一线观察
GPT、Agent、多模态、Copilot……新一轮AI热潮涌来,很多企业也跟上了节奏,纷纷把“AI办公”挂上了OKR。你可能也遇到过这样的场景:项目部署了AI助手,但团队协作依然低效;工具用了不少,日报、周报、纪要、方案、流程……依然靠人手“补漏”;系统林立,数据割裂,信息层层递送但任务没人推动,协同像“失速列车”。AI上了,协作没变——问题出在哪儿?作为一线的技术负责人,我们不得不承认:真正的
- .eslintrc.js文件内容/配置eslint/eslint参数
是泡沫呀
前端工程化javascript前端vue.jswebpacknpm
首先放一个官网的链接Listofavailablerules-ESLint中文文档然后直接上代码这里以vue项目为例,主要两个文件,1是.eslintrc.js文件(配置),2是.eslintignore(忽略不需要匹配的文件)重点:修改配置文件后,要重启项目才能生效一、这个是.eslintrc.js//ESlint检查配置module.exports={root:true,parserOptio
- 在Linux环境下从0私有化部署Dify
在Linux环境下从0搭建Dify准备工作系统环境私有化部署下载Dify代码ZIP包启动Dify启动Docker容器访问Dify本地环境服务器环境准备工作因工作需要私有化部署公司内部的知识库,研究了一下准备采用Dify+RAG的方式实现,以下是具体步骤。系统环境服务器配置:官方建议2核4G以上;Liunx版本:RockyLinuxrelease9.4;Docker版本:28.1.1;Dify版本:
- ESP32-S3驱动RGB屏幕显示飘移问题
为什么驱动RGBLCD屏幕时出现偏移(显示画面整体漂移)?原因PCLK设置过高,PSRAM带宽跟不上。Listitem受写flash操作影响,期间PSRAM被禁用。配置方面提高PSRAM和flash带宽,设置flash为QIO120M,PSRAM为Octal120M。开启CONFIG_COMPILER_OPTIMIZATION_PERF。降低data_cache_line_size到32Byte。
- MEMS定向短节相较于磁通门传感器的优势在哪里?
ericco123
MEMS陀螺仪惯性技术制造科技
磁通门传感器得益于其的高精度和稳定性,在地质勘探、电流传感等静态磁场测量场合下被广泛应用。然而,磁通门传感器虽对静态磁场敏感,但在强交变磁场环境中极易受到干扰,从而影响数值精准度。此外,功耗高、响应慢等一系列问题也限制了应用场景。ER-Gyro-19完美解决了这些缺点带来的局限,具备与磁通门传感器兼容的电气接口与机械结构,实现原位替换,在一些磁通门传感器无法应用的场合,尤其是石油天然气测井领域也能
- 下载第三方库后手动配置到conda虚拟环境中
第一步,在网页或者github等平台下载开发者开发的第三方库,该库的文件格式可能是".whl",“.tar.gz”,“.zip”等等;找到`anaconda/pkgs`文件夹地址,将上述第三方库移动到`pkgs`文件夹下;如果是.whl文件直接运行condaactivateyour_envpipinstall***.whl如果是压缩包,先解压缩,使用指令如`tar-xzvf`解压缩`.tar.gz
- Requestium - 将Requests和Selenium合并在一起的自动化测试工具
测试界晓晓
软件测试测试工具selenium自动化软件测试功能测试自动化测试程序人生
Requests是Python的第三方库,主要用于发送http请求,常用于接口自动化测试等。Selenium是一个用于Web应用程序的自动化测试工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。本篇介绍一款将Requests和Selenium结合在一起的自动化测试工具-Requestium简介Requestium是一个Python库,它将Requests、Selenium和P
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&

![]()