CSS基础
◆ 基础认知
◆ 基础选择器
◆ 字体和文本样式
◆ Chrome调试工具
◆ 综合案例1.基础认知
1.1 CSS的介绍
➢ CSS:层叠样式表(Cascading style sheets)
➢ CSS作用是什么??
• 给页面中的HTML标签设置样式
1.2 CSS 语法规
➢ 写在哪里?
• css写在style标签中,style标签一般写在head标签里面,title标签下面
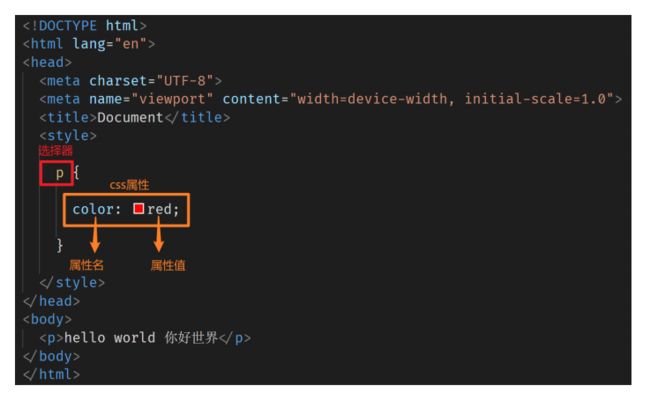
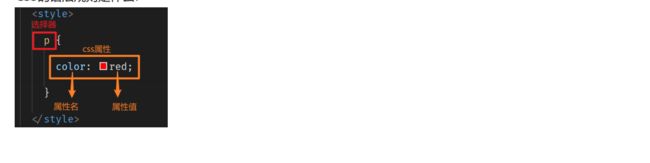
➢ 怎么写?
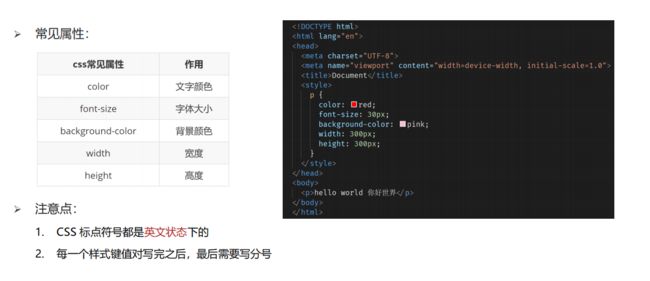
1.3 CSS 初体验
1.4 CSS 初识-小结
➢ CSS的中文名称叫做什么呢?
• 层叠样式表
➢ CSS的作用是什么呢?
• 给页面中的HTML标签设置样式
➢ CSS的语法规则是什么?
2.1 CSS引入方式
➢ 内嵌式:CSS 写在style标签中
• 提示:style标签虽然可以写在页面任意位置,但是通常约定写在 head 标签中
➢ 外联式:CSS 写在一个单独的.css文件中
• 提示:需要通过link标签在网页中引入
➢ 行内式:CSS 写在标签的style属性中
• 提示:基础班不推荐使用,之后会配合js使用
2.2 CSS引入方式-小结
2. 基础选择器
1.1 选择器的作用
➢ 选择器的作用:
• 选择页面中对应的标签(找她),方便后续设置样式(改她)
1.2 标签选择器
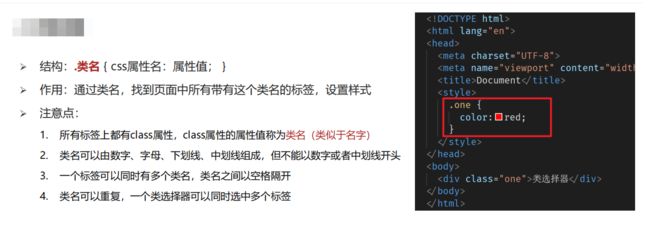
2. 类选择器
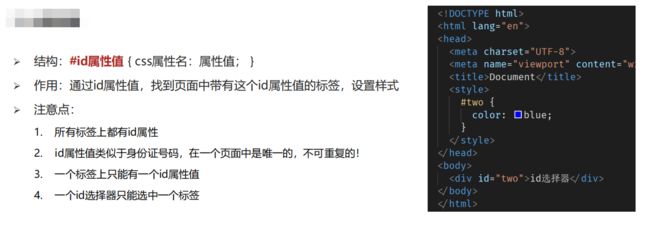
3. id选择器
补充:类与id的区别
➢ class类名与id属性值的区别
• class类名相当于姓名,可以重复,一个标签可以同时有多个class类名
• id属性值相当于身份证号码,不可重复,一个标签只能有一个id属性值
➢ 类选择器与id选择器的区别
• 类选择器以 . 开头
• id选择器以 # 开头
➢ 实际开发的情况
• 类选择器用的最多
• id一般配合js使用,除非特殊情况,否则不要使用id设置样式
• 实际开发中会遇到冗余代码的抽取 (可以将一些公共的代码抽取到一个公共的类中去)
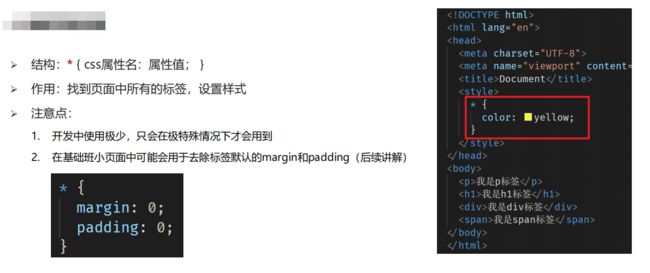
4. 通配符选择器
关于选择器的小结:
1. 选择器作用:选中页面中对应的标签(找她),方便后续设置样式(改她)
2. 标签选择器:标签名 { css属性名:属性值; }
3. 类选择器:.类名 { css属性名:属性值; }
4. id选择器:#id属性值 { css属性名:属性值; }
5. 通配符选择器:* { css属性名:属性值; }3.字体和文本样式
1. 字体样式
1. 字体大小:font-size
2. 字体粗细:font-weight
3. 字体样式:font-style
4. 字体类型:font-family
5. 字体类型:font属性连写
2. 文本样式
3. line-heig1.1 字体大小
1.2 字体粗细
1.3 字体样式(是否倾斜)
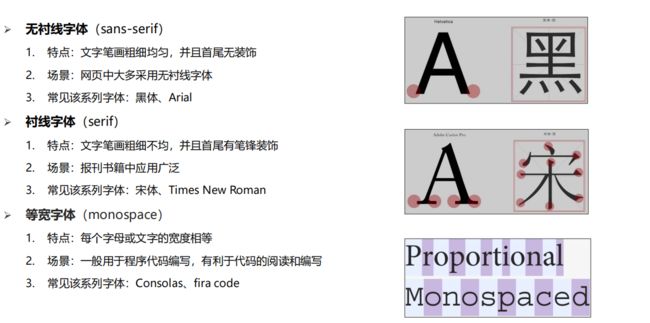
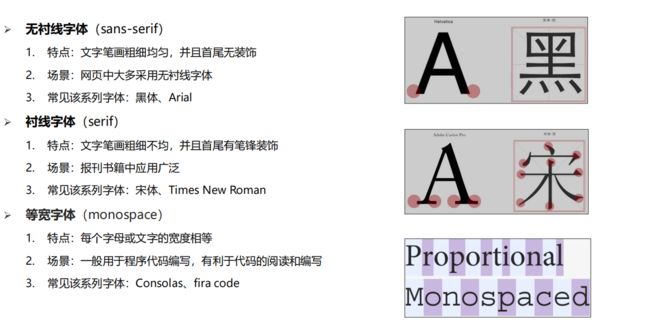
1.4 常见字体系列(了解)
1.5 字体系列 font-family
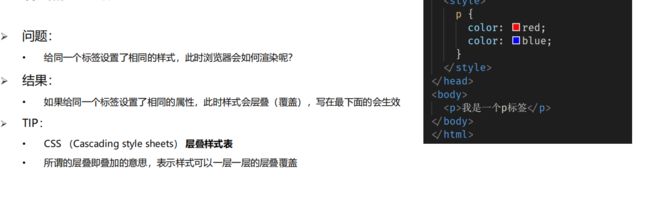
1.6 样式的层叠问
1.7 字体font相关属性的连写
➢ 属性名:font (复合属性)
➢ 取值:
• font : style weight size family;
➢ 省略要求:
• 只能省略前两个,如果省略了相当于设置了默认值
➢ 注意点:如果需要同时设置单独和连写形式
• 要么把单独的样式写在连写的下面
• 要么把单独的样式写在连写的里面1.8 字体相关属性总结
➢ 字体大小: font-size
• 数字+px
➢ 字体粗细:font-weight
• 正常:normal 或 400
• 加粗:bold 或 700
➢ 字体样式:font-style
• 正常:normal
• 倾斜:italic
➢ 字体系列:font-family
• 具体字体1,具体字体2,具体字体3,具体字体4,...,字体系列
➢ 字体连写:font
• font : style weight size family;2.1 文本缩进
2.2 文本水平对齐方式
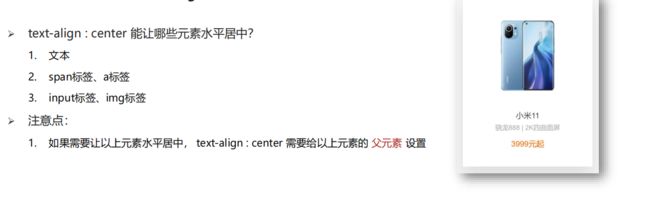
2.4 水平居中方法总结 text-align : center
2.3 文本修饰
2.4 文本样式总
3.1 行高
测试代码:
Document
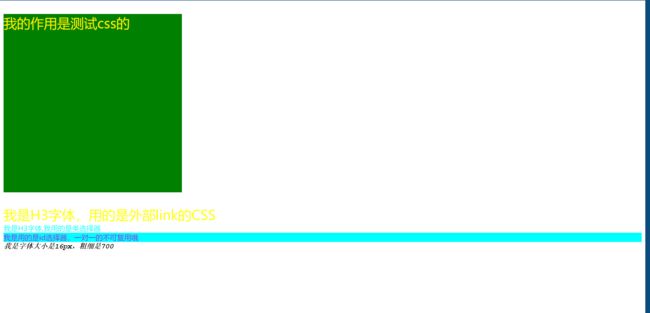
我的作用是测试css的
我是H3字体,用的是外部link的CSS
我是H3字体,我用的是类选择器
我是用的是id选择器,一对一的不可复用哦
我是字体大小是16px,粗细是700
文本缩进
文本对齐方式
文本对齐方式
标签水平居中
新闻综合案例代码:
Document
《自然》评选改变科学的10个计算机代码项目
2077年01月28日14:58
新浪科技
收藏本文
2019年,事件视界望远镜团队让世界首次看到了黑洞的样子。不过,研究人员公布的这张发光环形物体的图像并不是传统的图片,而是经过计算获得的。利用位于美国、墨西哥、智利、西班牙和南极地区的射电望远镜所得到的数据,研究人员进行了数学转换,最终合成了这张标志性的图片。研究团队还发布了实现这一壮举所用的编程代码,并撰文记录这一发现,其他研究者也可以在此基础上进一步加以分析。
这种模式正变得越来越普遍。从天文学到动物学,在现代每一项重大科学发现的背后,都有计算机的参与。美国斯坦福大学的计算生物学家迈克尔·莱维特因“为复杂化学系统创造了多尺度模型”与另两位研究者分享了2013年诺贝尔化学奖,他指出,今天的笔记本电脑内存和时钟速度是他在1967年开始获奖工作时实验室制造的计算机的1万倍。“我们今天确实拥有相当可观的计算能力,”他说,“问题在于,我们仍然需要思考。”
如果没有能够解决研究问题的软件,以及知道如何编写并使用软件的研究人员,一台计算机无论再强大,也是毫无用处的。如今的科学研究从根本上已经与计算机软件联系在一起,后者已经渗透到研究工作的各个方面。近日,《自然》(Nature)杂志将目光投向了幕后,着眼于过去几十年来改变科学研究的关键计算机代码,并列出了其中10个关键的计算机项目。
最初的现代计算机并不容易操作。当时的编程实际上是手工将电线连接成一排排电路来实现的。后来出现了机器语言和汇编语言,允许用户用代码为计算机编程,但这两种语言都需要对计算机的架构有深入的了解,使得许多科学家难以掌握。20世纪50年代,随着符号语言的发展,特别是由约翰·巴克斯及其团队在加州圣何塞的IBM开发的“公式翻译”语言Fortran,这种情况发生了变化。利用Fortran,用户可以用人类可读的指令来编程,例如x = 3 + 5。然后由编译器将这些指令转换成快速、高效的机器代码。
结果如下:
产品综合案例:
Document
 九号平衡车
成年人的玩具
1999元
九号平衡车
成年人的玩具
1999元