从零开始使用GitHub Pages搭建Hexo静态博客
本文主要讲述如何使用GitHub Pages/Coding/Vercel搭建Hexo静态博客,以及如何使用jsDelivr加速静态资源、如何使用LeanCloud国际版搭载博客评论,和如何使用PicGo上传图片并添加水印。
前言
相对于 WordPress 的优势:
-
不需要购买虚拟主机搭载
-
支持 MarkDown 语法,支持本地编写、预览和最终发布(Git Push)
本文涉及的技术点:
-
Github Pages (搭载服务)、Coding (搭载服务)、Vercel(搭载服务)、LeanCloud (存储服务)
-
Hexo(博客框架)、ButterFly(博客主题)
-
DNSPod (域名解析加速)、jsDeliver (CDN资源加速)
-
PicGo(图床工具)、PicGo-Plugin-Watermark(图床水印插件)
本文全部内容发布自我的个人博客:www.leofitz7.com
作者: Leopold Fitz
链接: https://www.leofitz7.com/posts/44651.html
来源: Leopold’s Blog
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

为提升观看体验,建议访问: https://www.leofitz7.com/posts/44651.html
准备工作
-
一个国外域名(国内域名需备案) https://www.namesilo.com/
-
Windows 系统安装
Git
下载:https://npm.taobao.org/mirrors/git-for-windows/
安装:https://www.cnblogs.com/qnly/p/10487057.html -
Windows 系统安装
Node.js(建议使用12.0及以上版本)
下载:https://nodejs.org/en/download/
安装:https://www.cnblogs.com/aizai846/p/11441693.html
博客框架
安装Hexo
选择一个文件夹作为博客的根目录文件夹,在文件夹内右击,选择 Git Bash Here
![]()
打开后输入下方代码,修改 npm 的安装源为 淘宝NPM镜像
$ npm config set registry https://registry.npm.taobao.org
开始安装
$ npm install -g hexo-cli
初始化Hexo
在 git bash 中输入hexo init 你的博客名称
$ hexo init leopold
根目录会创建一个 你的博客名称 的文件夹
进入该文件夹, cd 你的博客名称
$ cd leopold/
文件及文件夹说明:
启动Hexo
在 git bash 中输入
$ hexo g # generate 编译生成静态文件至 public 文件夹
$ hexo s # server 启动本地预览
输入 http://localhost:4000 ,能正常访问,则启动成功
![]()
博客仓库
GitHub创建个人仓库
登录 GitHub :https://github.com/,选择 New
其中,Repository name 填入 你的GitHub用户名.github.io,其余默认,点击 Create repository 完成个人仓库的创建
注意,必须以 你的GitHub用户名 为仓库名称,否则无法搭载 GitHub Pages 服务

生成SSH密匙
在 git bash 中输入如下命令
$ git config --global user.name "你的GitHub用户名"
$ git config --global user.email "你的邮箱"
生成密匙,一直回车即可(生成过的请注意输入 Y 确认覆盖)
$ ssh-keygen -t rsa -C "youremail"
在电脑中找到新生成的公匙,用记事本打开并复制公匙(id_rsa.pub)中的内容。注意,不要复制私匙(id_rsa),只需要将公匙提供给 GitHub 即可
右击你的头像,选择 Settings
找到 SSH and GPG keys ,选择 New SSH Key
在 Key 中填入刚才复制的公匙,选择 Add SSH Key
![]()
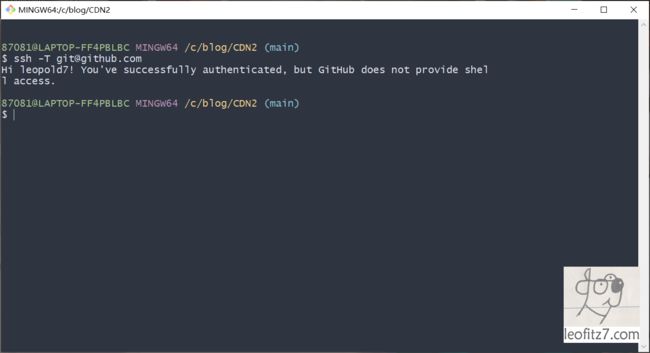
验证是否添加成功
$ ssh -T git@github.com
部署
由于黑人事件爆发,GitHub 的默认分支由 master 变更为 main ,因此我们也默认同步提交到 main 分支
打开 _config.yml,找到文件最后一行的 deploy ,输入如下内容
deploy:
type: git
repo: https://github.com/yourGithubName/yourGithubName.github.io.git,main # yourGithubName请自行替换为你的GitHub用户名
![]()
安装 hexo-deployer-git
$ npm install hexo-deployer-git --save
清除现有渲染文件(clean),重新渲染文件(generate),部署至 GitHub(deploy)
$ hexo clean && hexo g && hexo de
提交成功后访问你的GitHub用户名.github.io 即可
如果你提交时报错【remote: Permission to XXXA/xxxx.git denied to XXXB】
说明你电脑使用 Git Bash 配过 SSH ,系统已经将指向 github.com 的用户设置为了 XXXB ,每次 push 操作的时候,默认读取保存在本地的用户 XXXB
快速解决方法为:在 Windows 凭据管理器中删除 GitHub 凭证即可
![]()
域名加速
修改DNS服务器
为了加速网站域名访问和智能解析,我们使用腾讯的 DNSPod 加速域名访问,并指向博客
登录DNSPod官网 : https://www.dnspod.cn/
选择 DNS解析 -> 我的域名 -> 添加域名,输入你的域名
添加完成后能看到 状态 栏里的 DNS 错误 ,我们需要去域名注册商处修改 DNS 服务器
请自行前往各自的域名服务商处修改 DNS ,下方提供 GoDaddy 和 NameSlio 的修改教程
Godaddy
进入 GoDaddy 后台 : https://sg.godaddy.com/zh , 选择 DNS
![]()
找到 域名服务器 ,点击 更改
点击 输入我自己的域名服务器(高级) ,将 DNSPod 提供的地址覆盖到 Godaddy 处
注意:更改成功后可能需要等待数小时(5分钟)才能生效,每个域名服务商的刷新时间不等
NameSlio
进入 NameSlio 后台 :https://www.namesilo.com/account_domains.php , 选择 DNS
![]()
点击你的域名
![]()
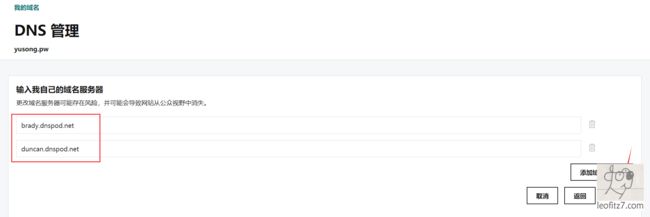
找到 NameServers ,点击 Change
输入 DNSPod 提供的 NameServer 地址,点击 SUBMIT

注意:更改成功后可能需要等待数小时(5分钟)才能生效,每个域名服务商的刷新时间不等
解析域名
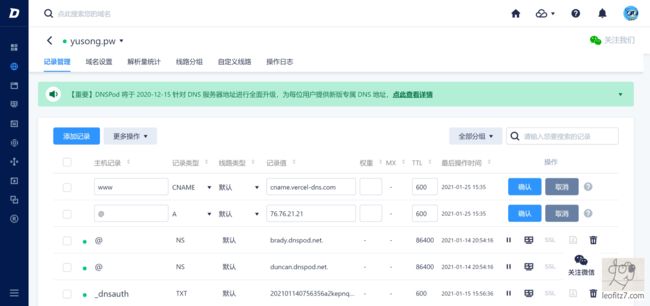
修改完 DNS 服务器后,在 DNSPod 中,按照下图添加记录,其中,记录值填入 你的GitHub用户名.github.io
GitHub Pages
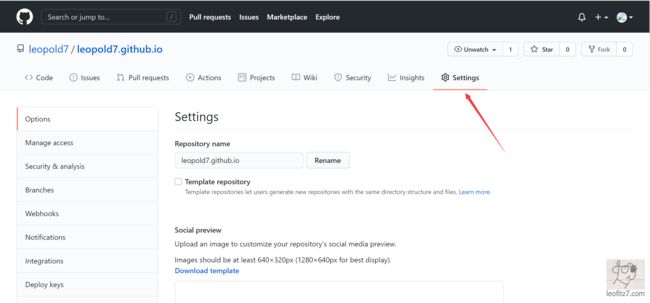
进入 GitHub 的博客仓库,选中仓库的 Settings
在左侧 Options中, 找到 Custom domain ,输入你的域名后,点击 Save,勾选 Enforce HTTPS
![]()
在博客文件的 Source 中,创建一个文件 CNAME ,输入你的域名
注意,此文件不能有文件后缀
![]()
最后在 Git Bash 中再次提交,注意养成习惯,先删除,在生成,最后提交
$ hexo clean && hexo g && hexo de
等待数分钟后访问你购买的域名即可
搭载服务
已备案域名 建议选择 境内分发 Coding + 境外分发 GitHub Pages
未备案域名 建议选择 Vercel
作者建议 无论是否备案都选择 Vercel
Vercel
为何无论是否备案都建议选择 Vercel ?
根据查阅网上资料发现,GitHub 和 Coding 有时会无法访问,搭载服务并不稳定。因此我选择了 Vercel 作为博客的搭载服务。由于在境内(台湾)设有服务器,境内访问在1-20ms左右。不仅如此,每月还有100G的加速服务,博客多域名绑定(支持子域名),以及自动申请 Let's Encrypt 证书,自动同步 GitHub 仓库部署(可私有化 GitHub 仓库)。
在本地测试 SSL 握手的响应时间也非常短
> curl -w "TCP handshake: %{time_connect}, SSL handshake: %{time_appconnect}\n" -so /dev/null https://leofit7.com
![]()
登录 Vercel 官网 : https://vercel.com/dashboard ,登录方式请选择 GitHub 登录。
在 Vercel 注册账号时请不要使用 QQ 邮箱,Vercel 无法解析,导致验证邮件不可达。
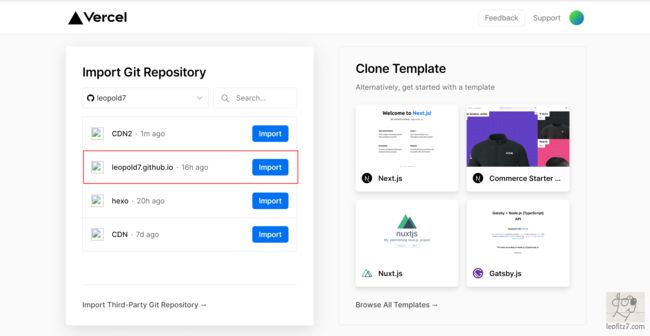
进入后台面板,选择 New Project
![]()
选择 GitHub 中的博客仓库,选择 Import
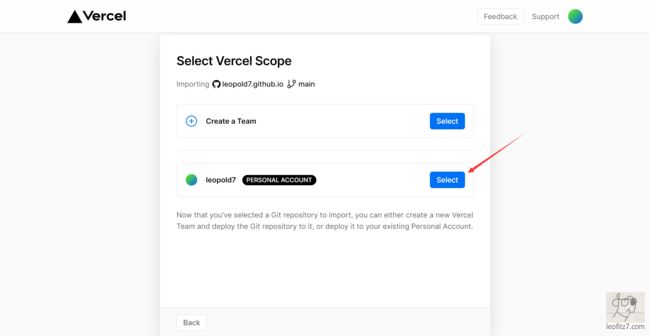
选择你的 GitHub 账户 ,点击 Select
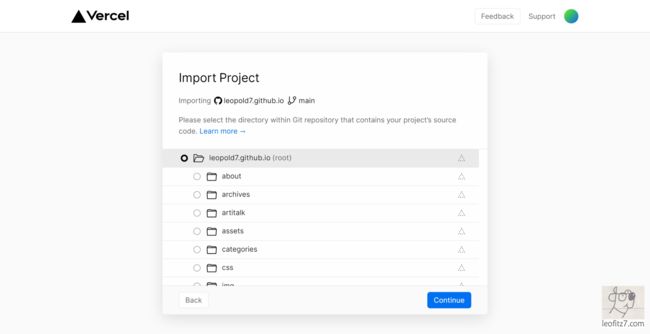
确认无误后,点击 Continue
FRAMEWORK PRESET 选择 Other,点击 Deploy
可看到博客搭建完毕,下面我们绑定自定义域名,选择 Open Dashboard
![]()
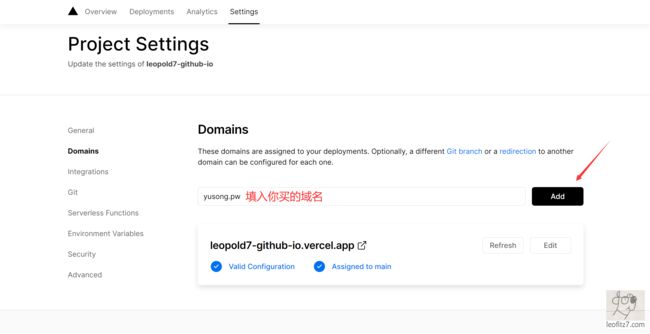
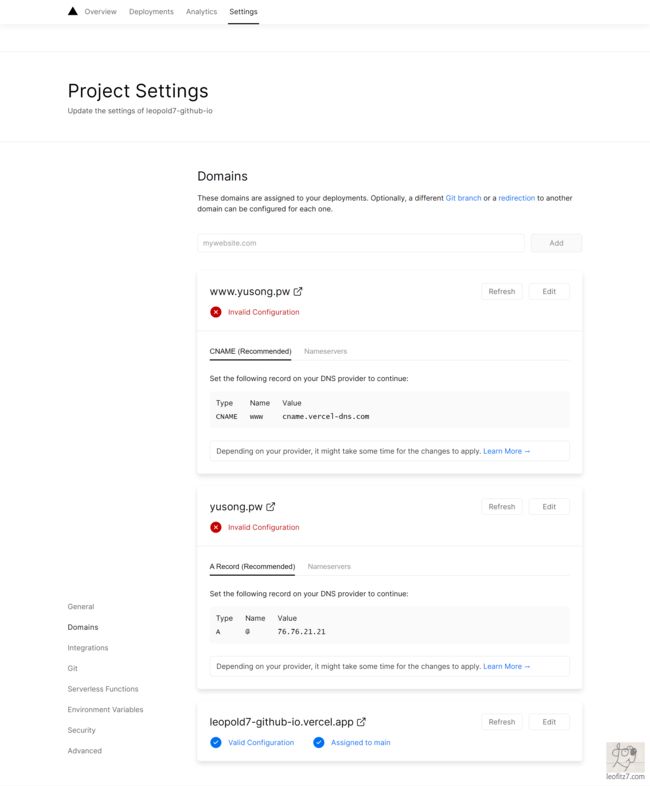
选择 Settings => Domains
![]()
填入你买的域名后,点击 Add
可以看到错误信息 Invalid Configuration ,需要添加 CNAME 记录
DNSPod 官网 : https://www.dnspod.cn , 按照你的 DNS 地址填入即可
添加记录后,Vercel 会自动帮你申请 Let's Encrypt 的证书,并为我们自动续期,申请成功后会邮箱告知
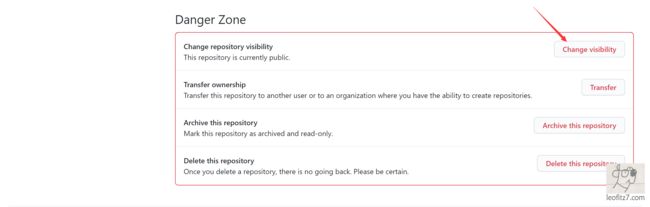
至此,Vercel 搭建博客就告一段落,由于是 GitHub 方式登录,即便仓库私有也能自动部署,因此保险起见,建议把 GitHub 仓库设为私有 ~
Coding + GitHub
为何已备案域名建议选择境内 Coding 、境外 GitHub Pages
首先,GitHub Pages 在境内访问较慢,在境外访问较快,因此我们需要对访问进行分流。
对于境内而言,我们采用 Coding 搭载博客,在设定已备案的自定义域名后,Coding 会自动申请 Let's Encrypt 的证书和境内的 CDN 加速。
对于境外而言,我们采用 GitHub Pages 搭载博客。
在使用境内分流至 Coding 后,可以看到 Ping 值平均26左右 。
在本地测试 SSL 握手的响应时间也非常短
> curl -w "TCP handshake: %{time_connect}, SSL handshake: %{time_appconnect}\n" -so /dev/null https://yusong.site
问题一:为何要已备案的域名,未备案的不行吗?
Leopold:经过测试发现,未备案的域名在 Coding 部署时,只能选择香港节点,而香港节点的 CDN 加速服务在境外(America),导致境内访问很慢,甚至比 GitHub Pages 还要慢2-3倍。
问题二:既然已备案了,为何作者还要推荐 Vercel 呢?
Leopold:根据查阅网上资料发现,GitHub 和 Coding 有时会无法访问,搭载服务并不稳定。因此我选择了 Vercel 作为博客的搭载服务。由于在境内(台湾)设有服务器,境内访问在1-20ms左右。不仅如此,每月还有100G的免费加速服务,博客多域名绑定(支持子域名),以及 Let's Encrypt 证书自动申请等。
创建代码仓库
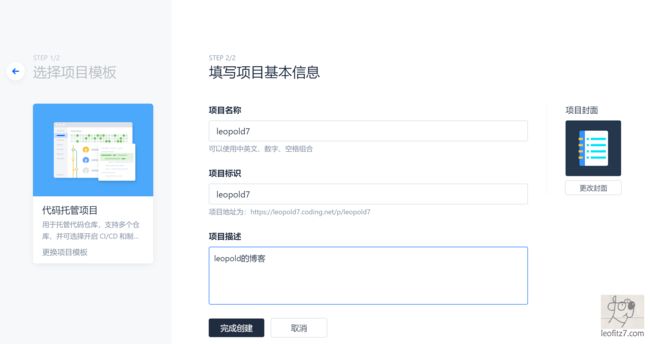
登录Coding官网 : https://coding.net/ , 选择 项目 -> 创建项目
选择 代码托管项目
输入你的 项目名称 和 项目标识 后,点击 完成创建
进入新建的仓库,选择 代码仓库 ,点击 新建代码仓库
![]()
点击 导入外部仓库 ,登录并进入 GitHub 的博客仓库,将仓库 HTTPS git 地址复制到 Git 仓库 URL
![]()
![]()
集成部署
导入完成后,我们需要开启仓库的 集成部署功能 ,点击 项目设置

点击 项目与成员 -> 功能开关 ,开启 持续集成 和 持续部署
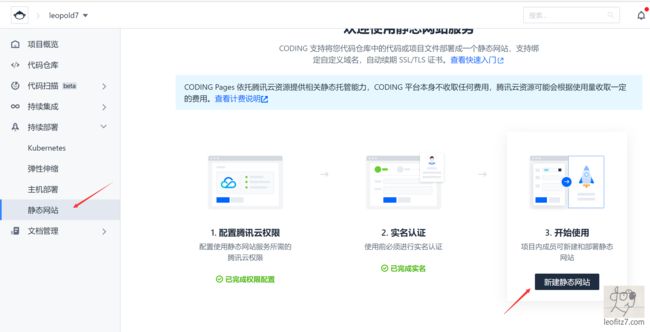
重新进入 Coding 仓库,选择 持续部署 -> 静态网站 ,按照提示完成必要的 配置腾讯云权限 和 实名认证 后,选择 新建静态网站
按照如下图配置,注意:网站类型请选择静态网站,节点选择非香港区域即可
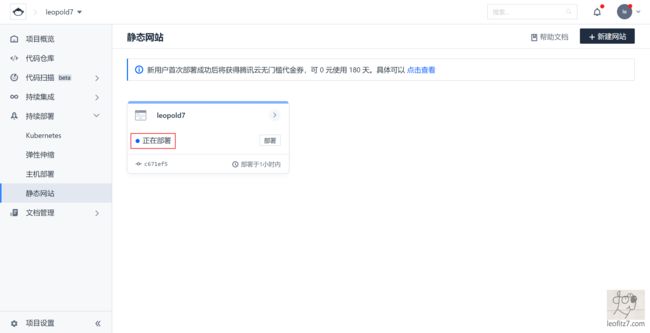
部署成功后点击 访问 ,验证是否部署成功
![]()
绑定域名
不难发现,博客(存储桶)的 URL 是 Coding 提供的,我们需要自定义域名访问
进入该博客部署后台
选择 自定义域名 -> 新建域名 ,输入你的域名
![]()
添加域名后,我们需要将域名指向 Coding 提供的地址
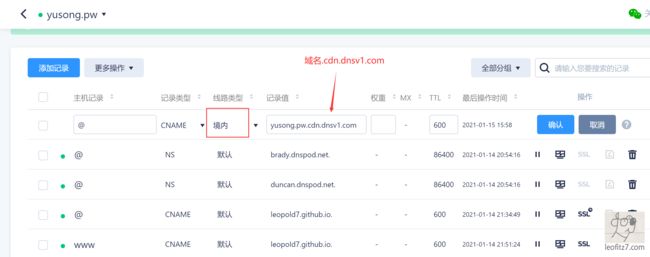
登录DNSPod控制台 : https://www.dnspod.cn ,添加一条记录
注意:线路类型选择境内
将原先添加的 GitHub 记录中的线路类型改为境外
这样,我们就实现了境内访问 Coding ,境外访问 GitHub
Hexo 提交至 Coding
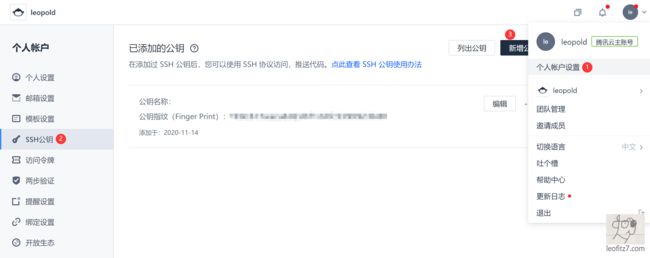
在 Coding 头像右击,选择 个人账户设置 -> SSH公匙 -> 新增公匙
复制你的公匙并填入,步骤和 GitHub Pages 里一致
添加完成后,找到 HTTPS 拉取 Coding 的地址
![]()
打开博客的 _config.yml 文件,在 deploy 处添加如下图的代码(请自行更换为你的拉取地址)
注意:不要忘记,main
![]()
验证
我们是如何知道,境内访问的域名是 Coding 部署的,还是 GitHub 部署的呢?
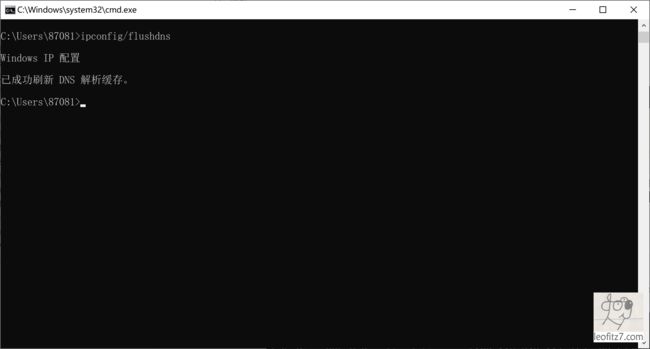
首先需要刷新 DNS,Windows 下打开 Cmd(Win + R , 输入 cmd )
> ipconfig/flushdns
其次 ping 你的域名
> ping yusong.site
可以看到境内平均响应时长很低
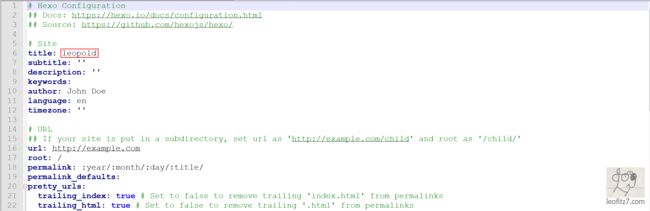
接下来我们尝试更改博客的 Title ,测试是否部署成功
更改 _config.yml 的 title
在 Git Bash中执行如下命令:清除缓存、渲染文件、提交文件
$ hexo clean && hexo g && hexo de
此时看到代码上传到 Coding 后自动部署
部署成功后访问域名,可以看到成功更改标题
博客主题
本章节不详细描述如何配置 ButterFly 主题,详情请见 https://butterfly.js.org/posts/21cfbf15
资源加速
本章节主要讲述 CDN 资源加速
由于七牛云需要域名备案,而且使用 HTTPS 协议的 CDN 加速会产生额外费用,因此我们使用 jsDelivr 来加速
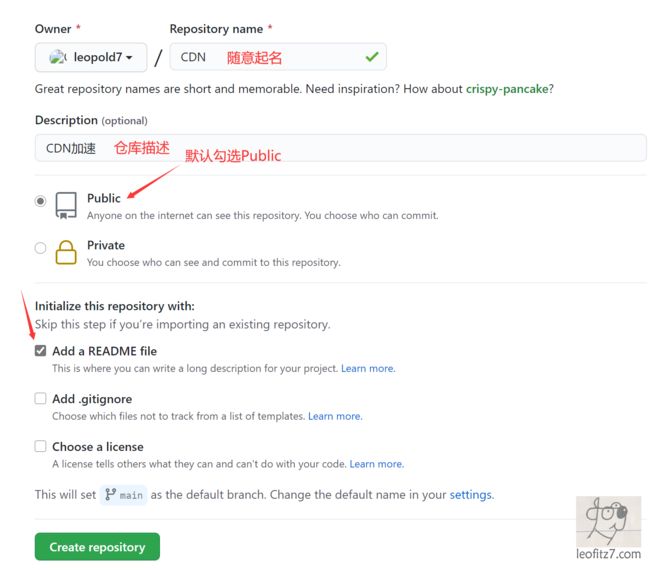
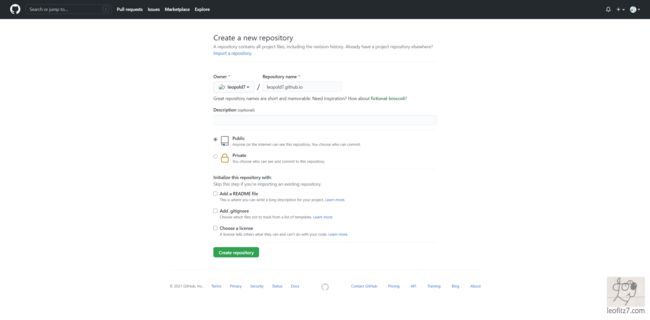
登录GitHub : https://github.com/ ,新建一个仓库 ,如下图所示
创建完成后,复制 HTTPS Git 地址
选一个用于存放静态资源的文件夹,打开 Git Bash ,输入:
git clone 你刚刚新建的 CDN 仓库地址
例如:
$ git clone https://github.com/leopold7/CDN.git
拉取成功后,将你的静态资源文件,放入至拉取后的文件夹内,提交即可
例如,我们在 CDN 文件夹中新建一个文件夹 images ,放入一张名字为 marver-1 的图片
![]()
此时,以 CDN/ 为根目录,则这张图片的相对路径为 /images/marver-1.jpg
接下来我们提交下文件
cd CDN/ # 进入CDN文件夹,或者直接在CDN文件夹里打开Git Bash
git status
git add .
git commit -m '第一次提交'
git push
提交成功后,我们通过浏览器访问下这个文件地址
https://cdn.jsdelivr.net/gh/你的GitHub用户名/仓库名@分支名/文件路径
例如:https://cdn.jsdelivr.net/gh/leopold7/CDN@main/images/marvel-1.jpg
图床工具
安装PicGo
PicGo 就是自动把本地图片上传,并转换成链接的一款图床工具
进入 GitHub 个人设置 : https://github.com/settings/profile ,选择 Developer settings
![]()
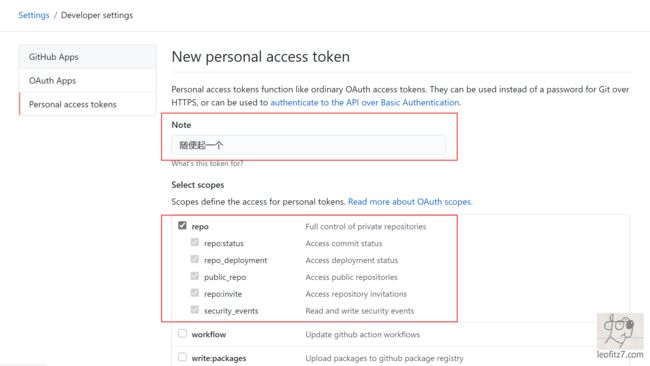
选择 Personal access tokens -> Generate new token
![]()
在 Note 中随便填入,勾选 repo ,点击 Generate
添加完成后,将 tokens 复制到记事本中,因为它仅显示一次
-
Leopold网盘下载(推荐)
https://drive.leofitz7.com/fitz/%E8%BD%AF%E4%BB%B6/%E6%8A%80%E6%9C%AF/%E3%80%90%E5%9B%BE%E5%BA%8A%E3%80%91PicGo/ -
下载
PicGo版本:2.3.0
链接:https://pan.baidu.com/s/1n7Glx2fFfTsi7ZKMnRyPNA
提取码: s30x -
GitHub 下载较慢,Gitee 暂未发现下载链接
链接:https://github.com/Molunerfinn/PicGo/releases
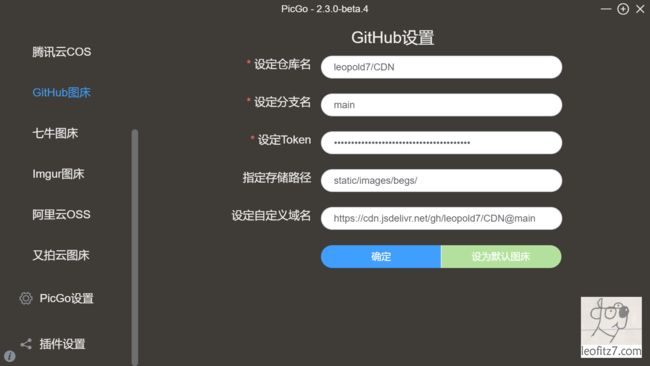
安装并打开,选择 图床设置 -> GitHub图床
- 设定仓库名 :
GitHub用户名/仓库名 - 设定分支名 :
main(默认为main分支) - 设定 Token :上一步创建的
Personal access tokens - 指定存储路径 :上传到指定文件夹内
- 设定自定义域名 :上传完成后生成的图片链接域名
https://cdn.jsdelivr.net/gh/GitHub用户名/仓库名@main
搭配Typora
Picgo 搭配 Typora 可实现智能上传图片,以及自动替换 MarkDown 中的图片链接功能
打开 Typora,选择 文件 -> 偏好设置 -> 图像,其中
- 上传服务:选择 PicGo(app)
- PicGo 路径:填入PicGo 绝对路径
填入后点击验证图片上传选项,测试是否连通
![]()
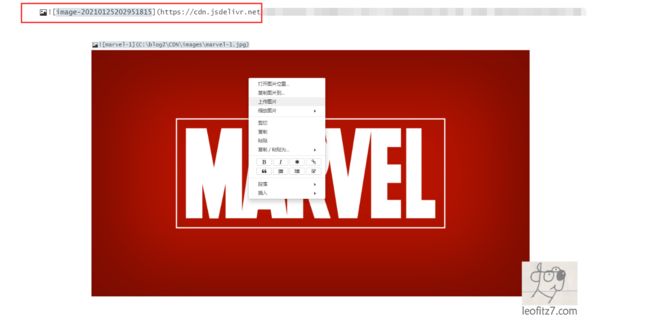
配置完成后,我们可直接在 Typora 中,右击图片,选择 上传图片
![]()
上传成功后,Typora 中的资源地址就会自动换成 GitHub 图床的地址
水印插件watermark
相对于 WordPress 强大的插件库而言,PicGo 里的插件库显得有些薄弱,仅包含“任意放置文字和图片",并没有透明度功能,总之,麻雀虽小,五脏俱全
打开 PicGo ,选择插件设置,在搜索框中输入 watermark,点击安装即可
![]()
watermark 插件安装太慢的看这里
原因:三个平台的 sharp 包都内置,导致插件过大,安装缓慢。
解决:手动安装
环境: Node.js 14.15.0 Python 2.7.18 VS2019 16.8.4
Node.js 选择大于 8.0 的版本即可,这里推荐使用 gnvm 完美切换版本
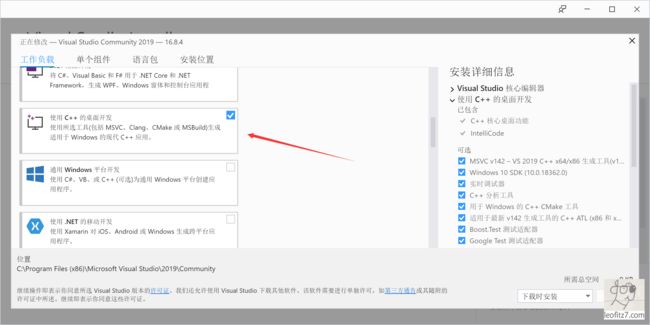
Visual Studio 2019 安装时勾选 使用C++的桌面开发
Visual Studio 2019 下载太慢的看这里
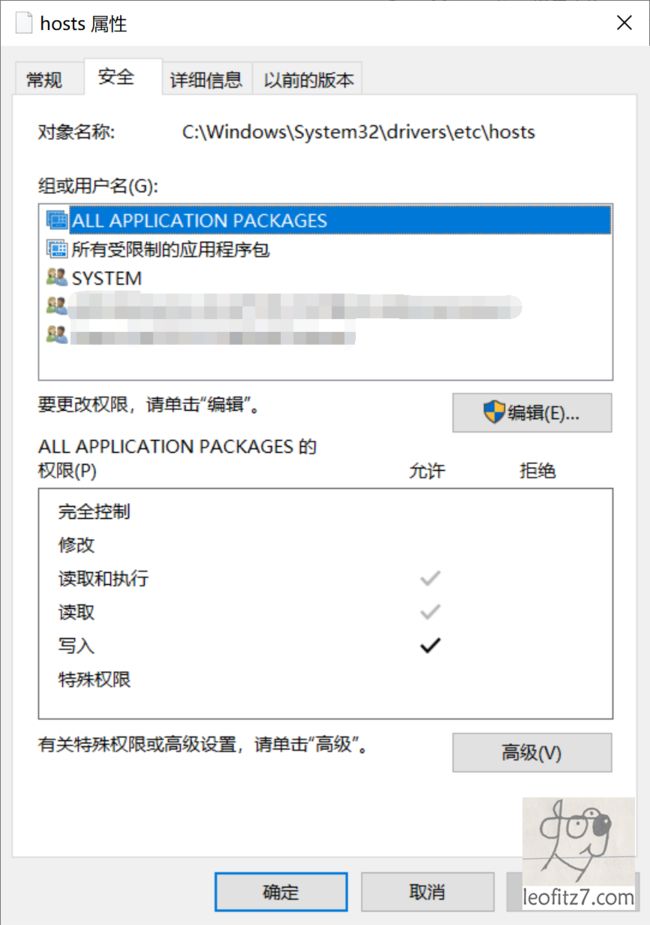
如果下载 Visual Studio 2019 太慢,请修改 hosts 文件(路径:C:\Windows\System32\drivers\etc\hosts)
首先获取加速IP: https://microsoft.com.ipaddress.com/download.visualstudio.microsoft.com ,如下图所示,加速 IP 为 93.184.215.201
在 hosts 中填入加速ip 空格 download.visualstudio.microsoft.com
例如
93.184.215.201 download.visualstudio.microsoft.com
无法保存的请先启用写入权限

环境准备完毕后进入插件目录 cd {your-plugins-root-path} ,可以在 PicGo 设置中点击 打开配置文件,配置文件所在文件夹就是插件目录
![]()
> cd C:\Users\****\AppData\Roaming\picgo
> npm install picgo-plugin-watermark
安装完成后重启 Picgo ,即可在 插件设置 中看到 picgo-plugin-watermark
![]()
P.S.
- 插件在
启用/禁用时需要重启PicGo - 安装后无法找到插件的请确认是否安装成功,若无效可尝试替换安装命令为
npm install picgo-plugin-watermark --save(添入package.json), - 无法上传的时候学会看错误日志,有时候是因为水印插件的问题,有时是因为文件已上传过,由于没有配置
时间戳命名,导致无法上传同路径下的同名文件,请读者自行甄别错误信息
右击插件 右下角 的 设置图标,打开 配置plugin - watermark ,填入水印规则即可使用
| 配置名 | 例子 | 备注 |
|---|---|---|
| 字体文件路径 | /Users/fonts/Arial-Unicode-MS.ttf |
字体文件路径;水印中有汉字时,此项必须有 |
| 水印文字 | hello world |
默认只支持英文水印,中文支持需要自行导入中文字体文件 |
| 字体大小 | 14 | 默认14 |
| 水印图片路径 | /Users/watermark.png |
优先级大于文字 |
| 水印位置 | rb | export enum PositionType { lt = “left-top”, ct = “center-top”, rt = “right-top”, lm = “left-middle”, cm = “center-middle”, rm = “right-middle”, lb = “left-bottom”, cb = “center-bottom”, rb = “right-bottom” } |
| 最小尺寸 | 200*200 | 原图最小尺寸,小于这一尺寸不添加水印 高度或宽度任何一个小于限制,都会触发 |
数据存储
博客的评论采用 Valine 评论插件,评论存储采用 LeanCloud 国际版
作者建议直接使用 LeanCloud 国际版,虽然官网访问真的很慢很慢…
注意,如果使用 LeanCloud 国内版,请确认你的域名已备案,下方提供了 国内版 转 国际版 的教程
国内版转国际版
登录LeanCLoud国内版 : https://console.leancloud.cn , 进入你的评论应用后,选择 存储 => 导入导出 ,点击 导出 后,官方会以邮件形式发送下载链接
![]()
注意:根据官方解释,导出和导入的格式原本都是 JSON 数组,后来为了便于导出数据后自行处理(以行为单位处理更方便),导出改成了 JSON Lines 格式,但导入没有及时跟进(截止于2021年1月26日)
所以直接导出后的 JSON 是没有办法直接导入的,我们需要手动的改成 JSON 数组格式
除了最后一行数据外,每行后面填入一个 英文逗号 ,最后用 英文中括号 包裹即可
例如:
[
{ type : one },
{ type : two },
{ type : three }
]
国际版
注册并登录 LeanCLoud 国际版 https://console.leancloud.app
右上角进入控制台,确定节点为国际版后,选择 创建应用
![]()
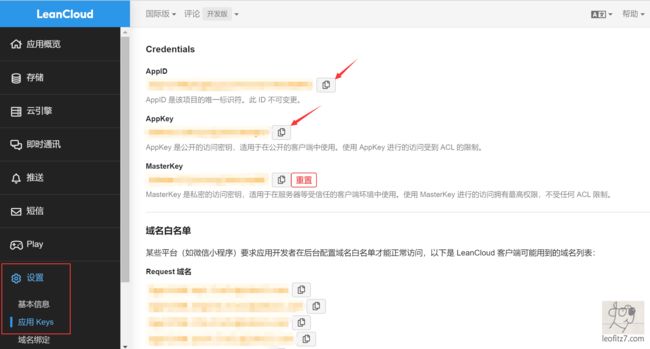
应用创建完成后,点击创建应用卡片右下角的设置图标按钮,进入到应用设置面板,选择 设置 => 应用Keys ,复制你的 AppID 和 AppKey
打开博客主题配置文件 _config.butterfly.yml ,找到 comments ,在 use 处添加一条 - Valine ,开启 Valine 评论
然后将 AppID 和 AppKey 这两个属性值复制到 valine 对应处
![]()
本地启动博客,能看到评论功能正常启动 ,且出现 来发评论吧~ ,无其他错误码
![]()
域名绑定
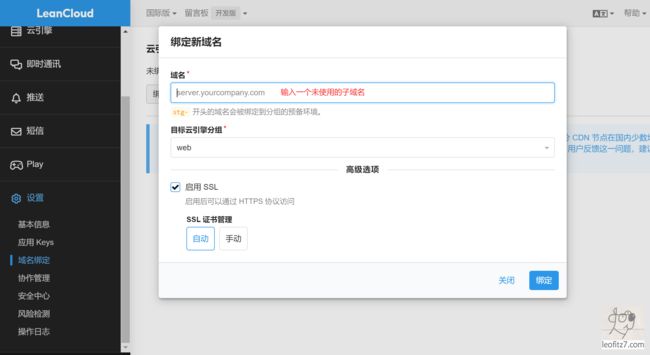
选择 设置 => 域名绑定 ,点击 绑定新域名
输入一个未使用的子域名,例如 comment.xxxxx.com ,其余默认,点击 绑定
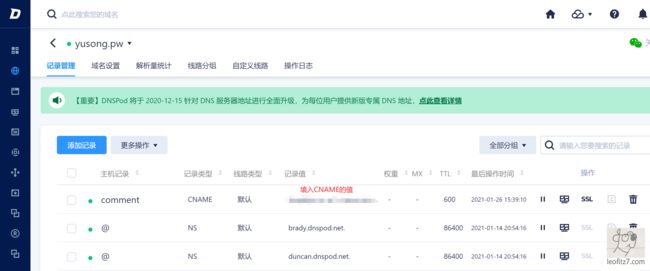
可以看到 等待配置 DNS ,我们需要去域名提供商处添加一条记录,指向 CNAME
![]()
对应填入即可
可以看到状态为 已绑定
![]()
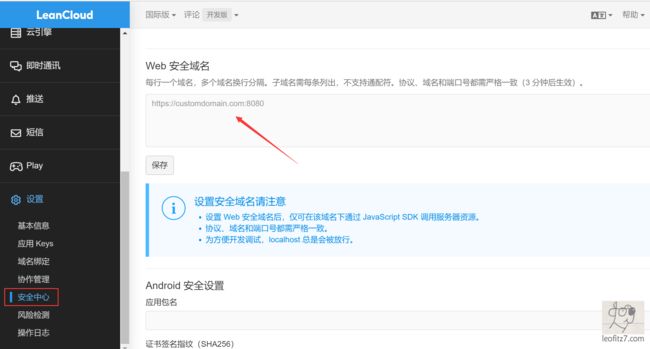
为了防止他人调用( API 三万次 HTTP 调用免费),我们绑定博客的域名
选择 设置 => 安全中心 ,将博客的域名填入 Web 安全域名 中
评论管理
想要开启评论管理,我们需要部署 Valine-Admin
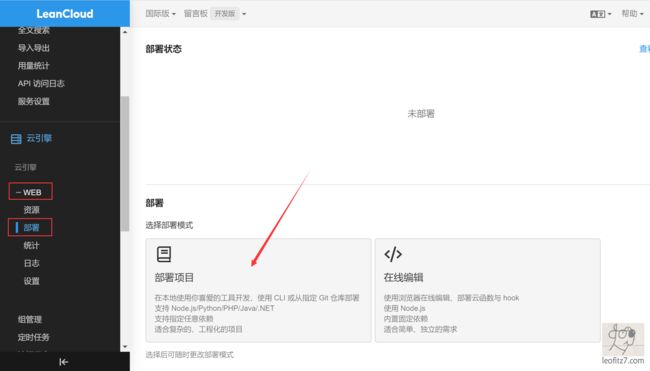
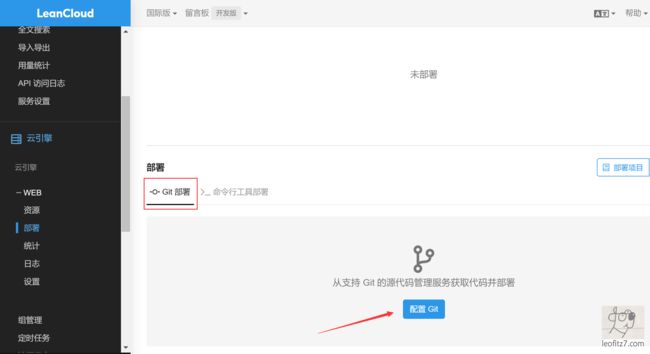
打开 云引擎 => WEB => 部署 ,选择 部署项目
点击 Git 部署 => 配置 Git
在 Git remote URL 中输入链接 https://github.com/DesertsP/Valine-Admin.git ,点击保存即可
刷新页面后选择 部署
![]()
访问刚刚绑定的域名,可看到评论管理页面能正常访问
不难发现,评论管理页面需要账号密码,因此我们需要创建一个管理员账号
方法1
原文作者:https://github.com/DesertsP/Valine-Admin
访问管理员注册页面:https://云引擎域名/sign-up,注册管理员登录信息
例如:https://deserts-io.avosapps.us/sign-up
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2TMn804P-1612086271876)(https://github.com/DesertsP/Valine-Admin/blob/master/assets/imgs/signup2.png?raw=true)]]
注:使用原版Valine如果遇到注册页面不显示直接跳转至登录页的情况,请手动删除_User表中的全部数据。
进入 存储 => 用户 ,点击 添加用户
![]()
输入 用户名、密码 和 邮箱
切记要输入邮箱,因为评论管理的登录方式是输入邮箱。
彩蛋添加用户的时候,如果手机号先输入,点击空白处,再删除,添加的时候会报400,猜测大概率是监听默认排除了空,快过年了,就不给 LeanCloud 前端提 bug 了哈哈哈哈哈
创建完成后,访问你绑定的云引擎域名,输入邮箱和密码就可以了
邮件提醒
请确保你已部署 Valine-Admin
选择 云引擎 => WEB => 设置 ,点击 添加
![]()
填入如下配置即可(来源:https://github.com/DesertsP/Valine-Admin)
| 变量 | 示例 | 说明 |
|---|---|---|
| SITE_NAME | Deserts | [必填]博客名称 |
| SITE_URL | https://panjunwen.com | [必填]首页地址 |
| SMTP_SERVICE | [新版支持]邮件服务提供商,支持 QQ、163、126、Gmail 以及 更多 | |
| SMTP_USER | [email protected] | [必填]SMTP登录用户 |
| SMTP_PASS | ccxxxxxxxxch | [必填]SMTP登录密码(QQ邮箱需要获取独立密码) |
| SENDER_NAME | Deserts | [必填]发件人 |
| SENDER_EMAIL | [email protected] | [必填]发件邮箱 |
| ADMIN_URL | https://xxx.leanapp.cn/ | [建议]Web主机二级域名(云引擎域名),用于自动唤醒 |
| BLOGGER_EMAIL | [email protected] | [可选]博主通知收件地址,默认使用SENDER_EMAIL |
| AKISMET_KEY | xxxxxxxx | [可选]Akismet Key 用于垃圾评论检测,设为MANUAL_REVIEW开启人工审核,留空不使用反垃圾 |
由于 LeanCloud 存在休眠策略,在休眠期间被唤醒的过程中,第一封邮件无法发送,后续邮件可以发送,因此我们需要实时唤醒
对于体验版而言,半小时内没有任何外部请求则休眠,每日最大唤醒时长为 18 小时,超过则强制休眠,因此建议在 8 点 - 24 点唤醒即可
此处仅提供带有云服务器的唤醒方法,对于网上流传的其他方法这里不过多解释,各有利弊
-
SSH你的云服务器后,输入crontab -e,打开crontab后 ,输入i进入编辑模式 -
输入
*/30 8-23 * * * /usr/bin/curl https://你的云引擎域名,表示在8点 -24点,每30分钟访问https://你的云引擎域名 -
请确认
/usr/bin/curl命令能正常使用
云引擎域名不是你的博客地址!请看上一张截图! -
输入
:wq,保存并退出 -
输入
service crond restart, 重启服务
其他
其他想说的话:
- 博客原先搭载服务是
Coding香港节点 ,在困恼了两天无法优化访问速度时,恰好发现了一篇文章,上面记录了博客的搭载历程,也因此和Vercel有了缘分,在此感谢原作者提供解决灵感,附作者文章链接:https://7988888.xyz/blog1/ - 文章中的内容偏口语话,文章细节及专业语法恐难达到完美,这是作者的水平问题,但撰写这篇文章时,我一直记得乔布斯说过的一句话,有时,“做到很好” 是 “做到最好” 的敌人,这也是我最终坚持写完的原因
本文全部内容发布自我的个人博客:www.leofitz7.com
作者: Leopold Fitz
链接: https://www.leofitz7.com/posts/44651.html
来源: Leopold’s Blog
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。