VSCode+Marp:用Markdown做幻灯片-宋森安(基础篇)
本文首发于微信公众号【连享会】
作者:宋森安(西南财经大学);张家豪(西北大学);连玉君(中山大学)
目录
文章目录
-
- **目录** @[toc]
- 0. 前戏
- 1. 前言
- 2. 下载与安装
- 3. 操作教程
-
- 3.1 新建文件
- 3.2 幻灯片分页
- 3.3 幻灯片预览
- 3.4 导出幻灯片
- 4. 结束语
- 5. 参考资料
- 6. 相关推文
- 相关课程
-
- 免费公开课
- 最新课程-直播课
-
- ⛳ [课程主页](https://www.lianxh.cn/news/46917f1076104.html)
- ⛳ [课程主页](https://www.lianxh.cn/news/46917f1076104.html)
- 关于我们
文章目录
-
- **目录** @[toc]
- 0. 前戏
- 1. 前言
- 2. 下载与安装
- 3. 操作教程
-
- 3.1 新建文件
- 3.2 幻灯片分页
- 3.3 幻灯片预览
- 3.4 导出幻灯片
- 4. 结束语
- 5. 参考资料
- 6. 相关推文
- 相关课程
-
- 免费公开课
- 最新课程-直播课
-
- ⛳ [课程主页](https://www.lianxh.cn/news/46917f1076104.html)
- ⛳ [课程主页](https://www.lianxh.cn/news/46917f1076104.html)
- 关于我们
0. 前戏
在正式开始之前,先提供一个最简洁的 Marp 幻灯片:点击 网页版 可以查看幻灯片效果;点击 原始 Markdown 文档 可以看到原始文档;点击 B 站视频版 可以查看幻灯片的动态效果。
- 网页版
- 用法:按 F11 全屏/退出
- PDF 版
- 原始 Markdown 文档;右击另存
- 这可以作为你的 Marp 幻灯片模板
- 用法: 全选 → 复制 (
Ctrl+C) → 贴入「web.marp.app」 即可看到幻灯片;点击左上角蓝色双三角形图标即可保存到本地,或在线输出为 PDF 幻灯片。
如果还不明白如何用 Marp 做幻灯片,或者想做出更漂亮的幻灯片,可以继续往下看。上述资料都放在我们的 Markdown 仓库中:
连享会 Markdown 仓库:https://gitee.com/arlionn/md
1. 前言
制作幻灯片是每个学术人的必备技能。无论是学术报告、课堂展示,还是答辩路演,幻灯片展示都是必不可少的。而一个排版精美的幻灯片是一场精彩演讲(或汇报)的前提,即便你的语言再粗糙,也不至于看起来很糟糕。
那么,如何制作出一款漂亮的幻灯片呢?
打开 Microsoft PowerPoint ,创建一个 .ppt 文件,这或许是你创建幻灯片的做法。
然而,在 Microsoft PowerPoint 里面,我们需要调整幻灯片的格式,操作起来些许麻烦。
Markdown 可以减少 Microsoft Word 中复杂的格式调整,从而实现高效的文字排版。那么,我们是否可以使用 Markdown 高效地制作一个漂亮的幻灯片?
答案是:可以的!
而这就需要请出今天的主角——「 VS Code + Marp 」
「 VS Code + Marp 」简介
- VS Code(全称为“ Visual Studio Code ”) 就是 Microsoft 推出的一款代码编辑器,它支持多种语言和文件格式的编写,而 Markdown 语言就是其中之一。总之, VS Code 就是一款 Markdown 文档编辑器。
- Marp 则是一款将 Markdown 文档转化为幻灯片的软件(或插件)。
需要提醒的是: 本文为幻灯片制作基础篇,软件操作十分简单,看完本文即可将 Markdown 文档转为幻灯片( 因此,大家不要担心,坚持看下去哈!)。当然,如果你想学习用 Marp 制作复杂的幻灯片,请关注我们的下一期推文(进阶篇)。
下图为连玉君老师用 Markdown 制作的幻灯片:
可以发现,使用 Markdown 制作的幻灯片排版清晰,具有浓厚的学术风格。此外,我们可以利用 Markdown 的优势,在幻灯片中较好地展示出数学公式。
2. 下载与安装
接着,我们需要安装所要用到的软件( VS Code )。点击 –链接– 下载符合你电脑系统的安装包,然后正常安装即可。
Marp 既有独立的桌面版软件,也有网页版,以及基于 VS Code 的插件—— Marp for VS Code 。但考虑到现有编辑器已经很多,开发者也在推荐用户直接使用插件 Marp for VS Code。因此,本文只介绍如何用插件 Marp for VS Code 制作幻灯片,不再讨论其它使用方式,这样能也减少软件安装。
「 Marp for VS Code」 直接在 VS Code 插件商店搜索即可(如下图所示), 或点击 –链接– 下载该插件。
3. 操作教程
3.1 新建文件
打开 VS Code ,点击文件->新建文件,将其存为 .md 文件。此时,我们就创建好一个 Markdown 文档。
亦可在新建文档时,指定后缀,例如,将新建文档命名为「Slide01.md」即可。
3.2 幻灯片分页
特别说明:本文的演示代码来自 Marp 官网 、开发者 Yuki Hattori 的博客 以及连玉君老师的 Markdown 仓库 https://gitee.com/arlionn/md 。
事实上,创建好一个 Markdown 文档,你就已经成功了80%(前提是你了解 Markdown 语言)。
当然,要利用 Marp 制作幻灯片,还需要简单地学习一些基本命令符号。继续往下看哈!
首先,我们需要在 Markdown 文档开头标记 marp: true,以启用 Marp 功能。也就是告诉编辑器,你要制作的是幻灯片(Slide)。
需要说明的有两点:
- 其一,
marp: true语句中的冒号为半角模式下录入的;上下的---不可省略; - 其二,新建的 Markdown 文档也可以不做上述标记,通过点击菜单条中的 Marp 图标即可自动添加。具体步骤为:依次点击
Marp 图标→Toggle Marp feature for current Markdown ( markdown.marp.toggleMarpFeature ),软件会自动在文档开头添加marp: true。如下图所示:
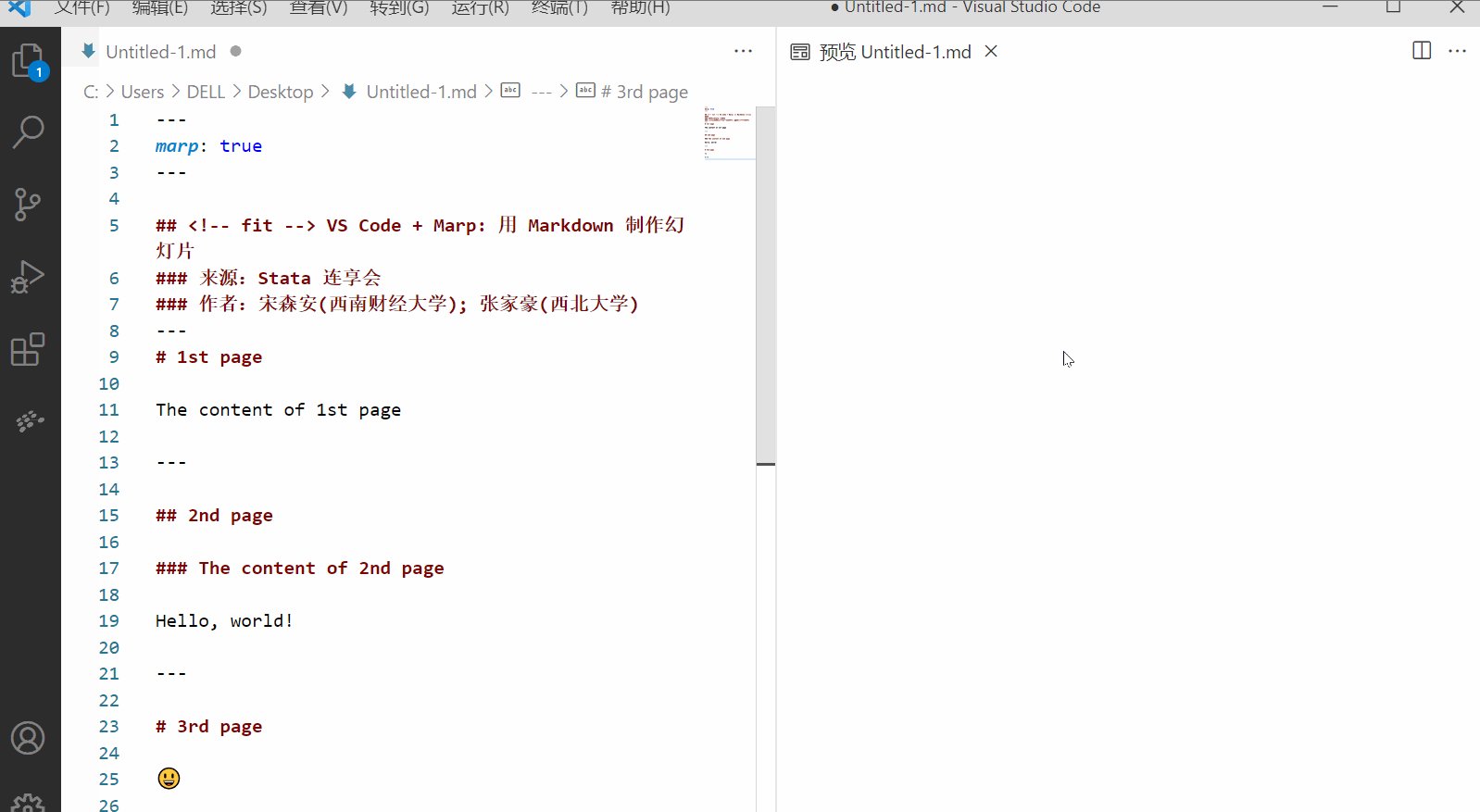
文字信息如下:
---
marp: true
---
# Your slide deck
Start writing!
动画操作如下:
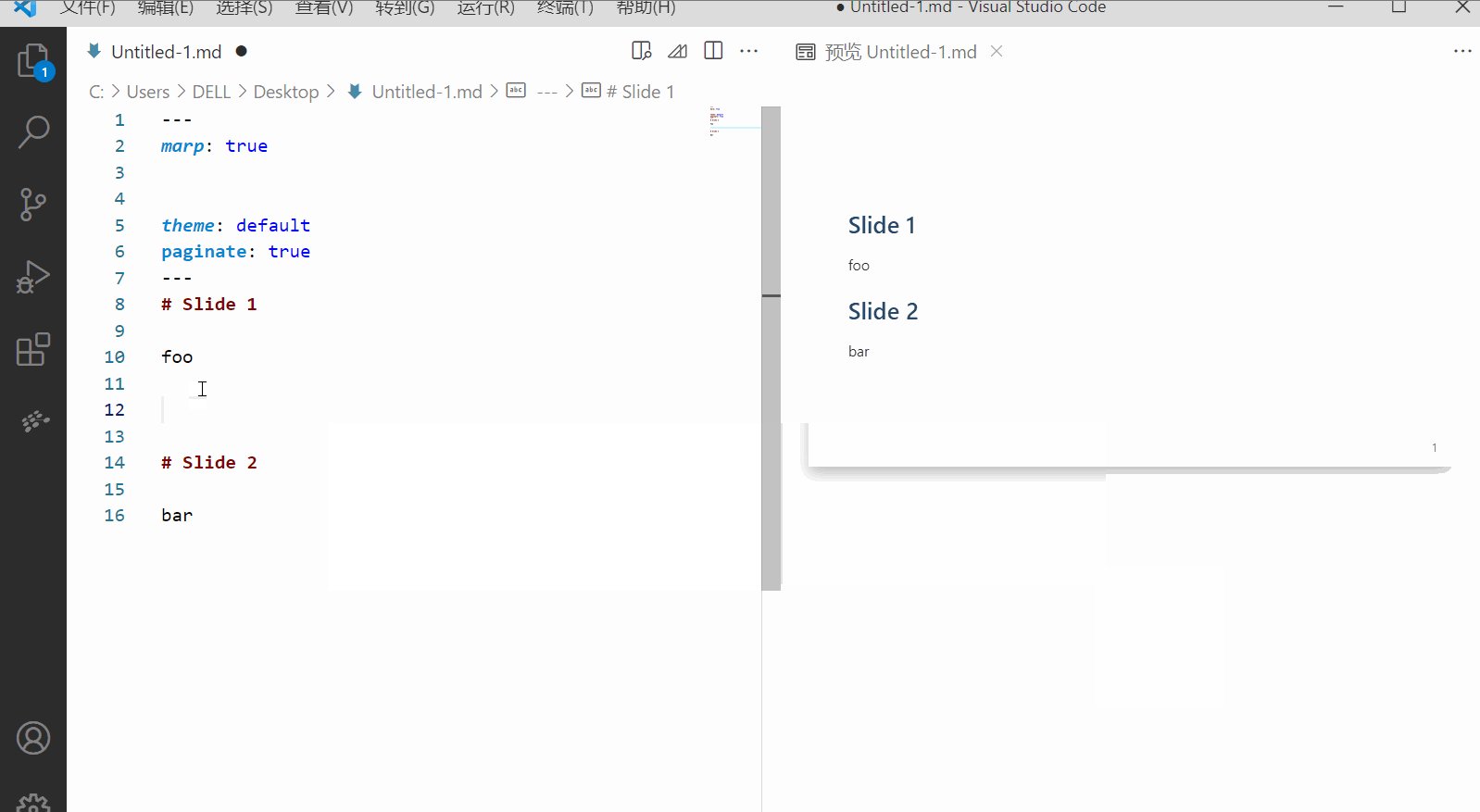
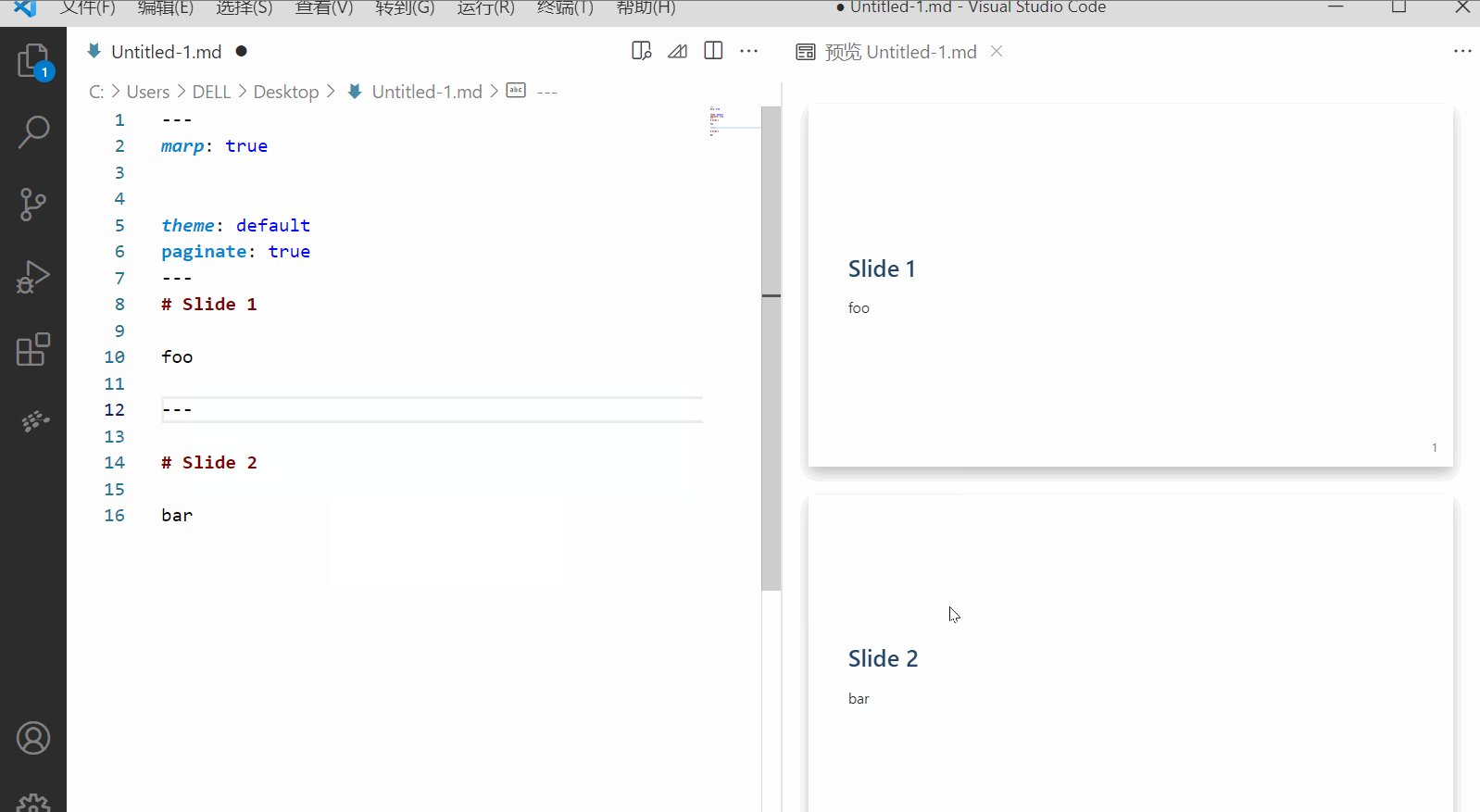
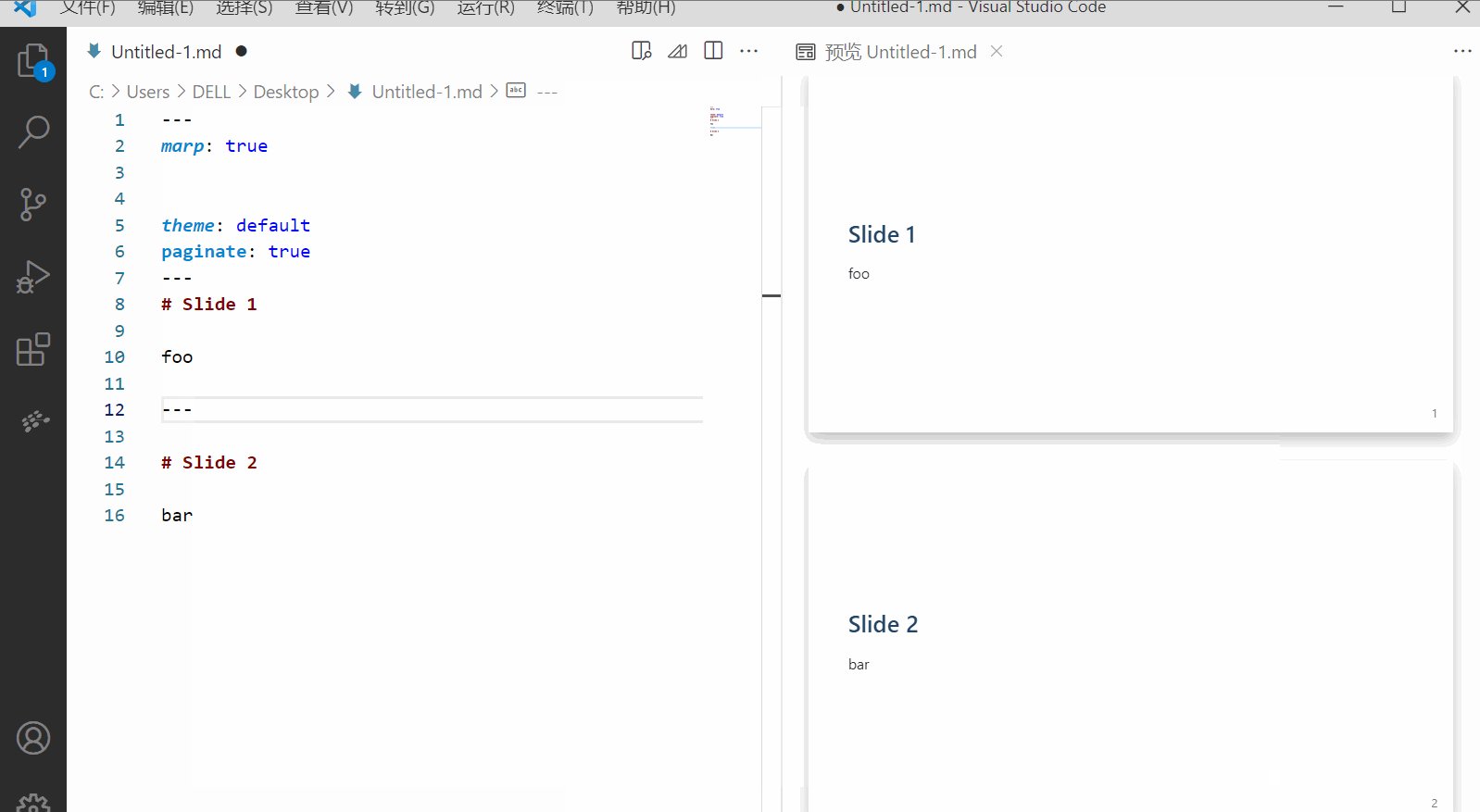
幻灯片通常有多个页面,那么该如何分页?
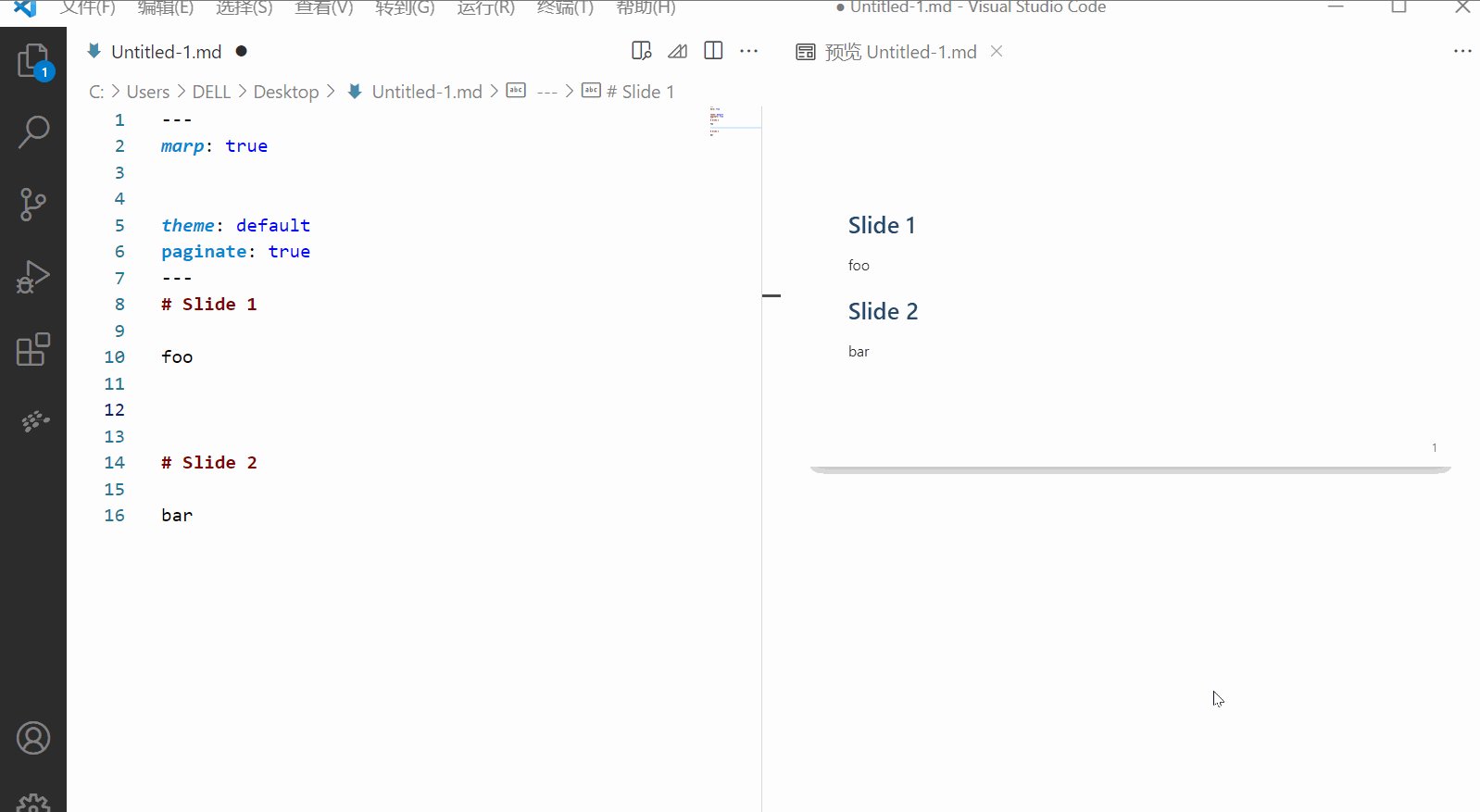
Markdown 通常用---作为水平分割线,而 Marp 则用 --- 表示「分页符」,即用以「分割幻灯片」(Slide)。
# Slide 1
foo
---
# Slide 2
bar
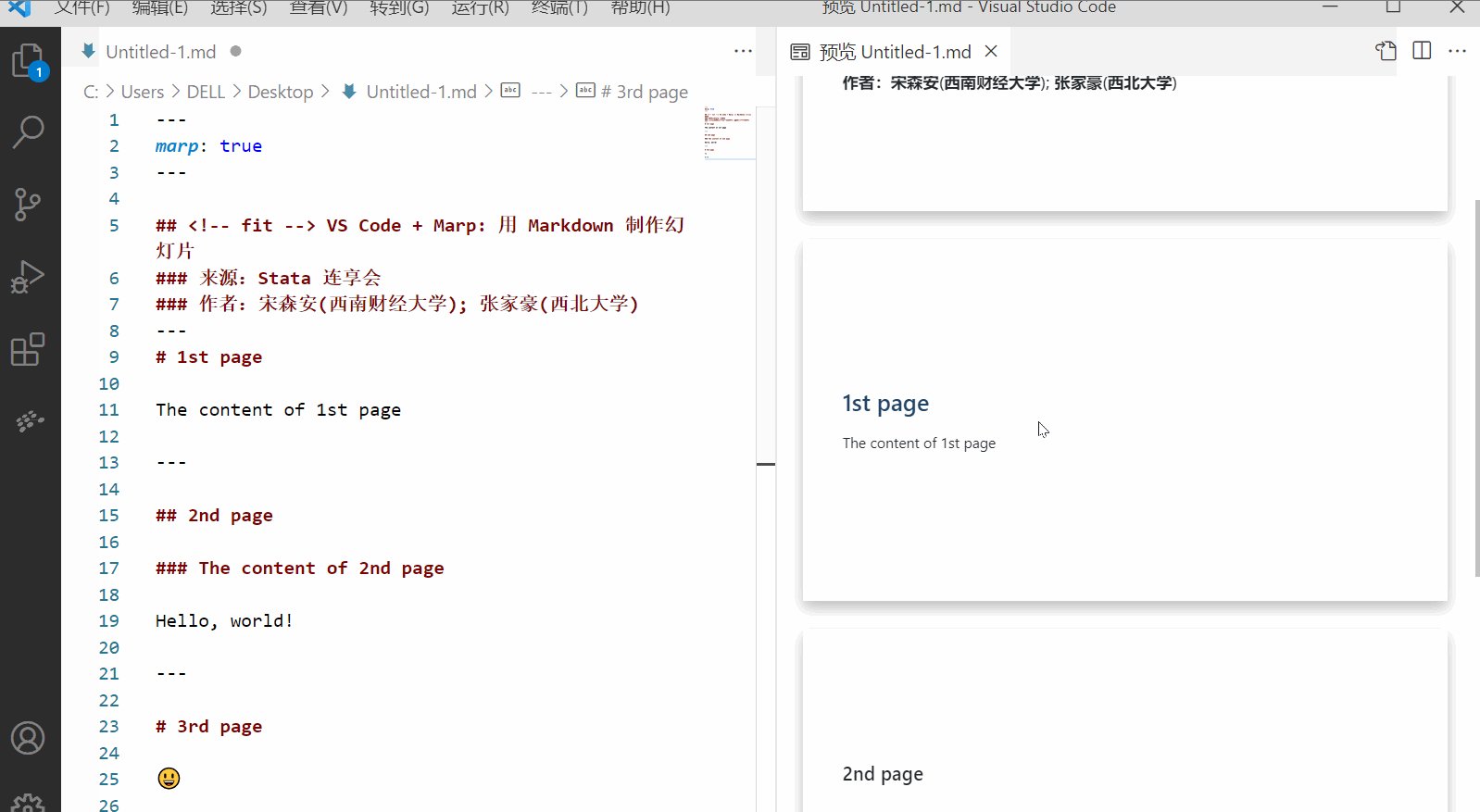
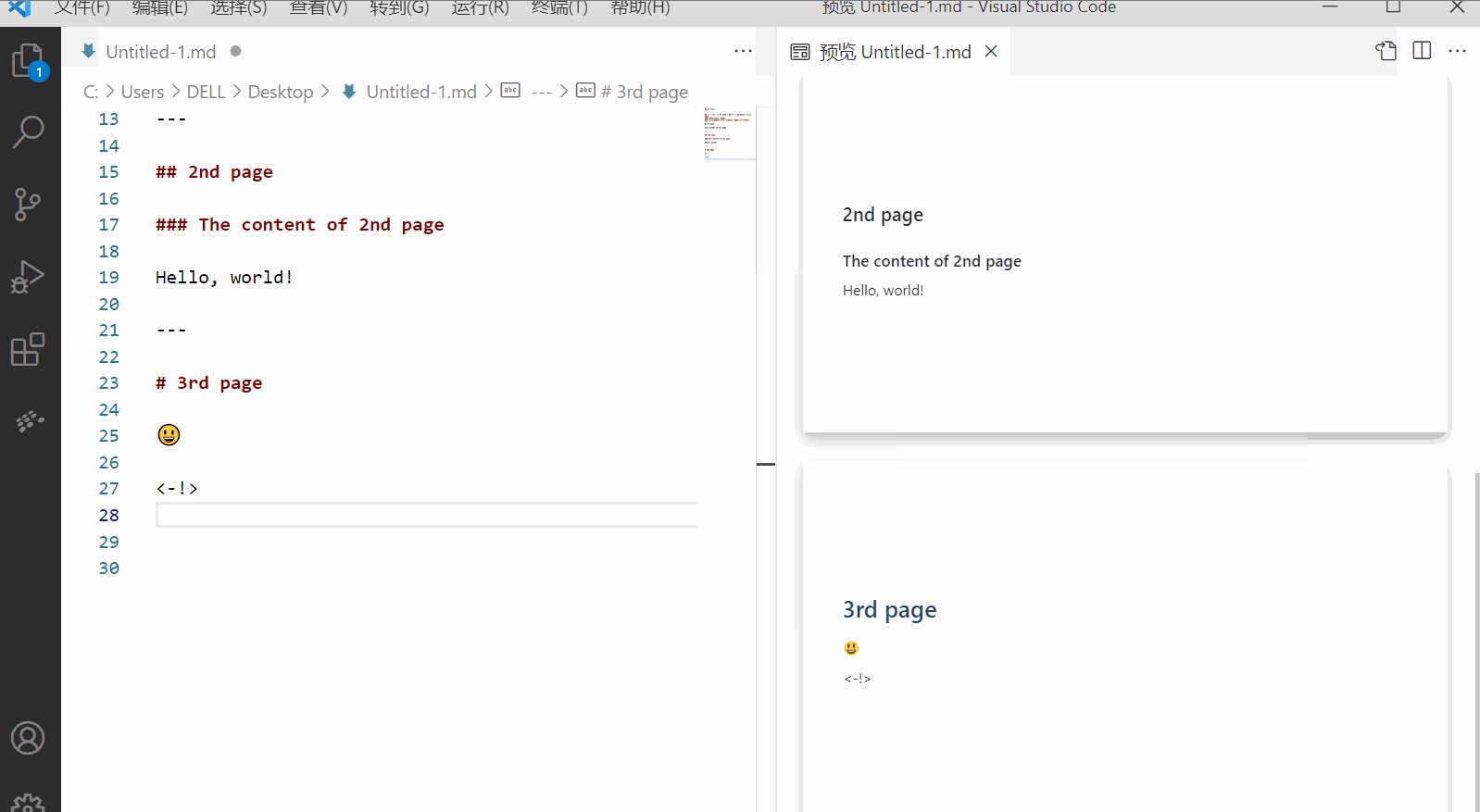
演示效果如下:
小技巧 (由连玉君老师提供):为了实现同一份文档在「讲义」和「幻灯片」之间自由转换。我通常将「
---」改写为「--- - --」。看起来似乎复杂一点,但替换时很方便:只需要把「--- - --」替换为空白行或「」(两个空格) 就可以把一份 Marp 幻灯片转成普通讲义文稿,反之亦然。而「--- - --」则可以使用 搜狗短语 来快速输入。只需要预先定义好短语hh,1=--- - --,每次只输入hh,然后敲空格键即可。
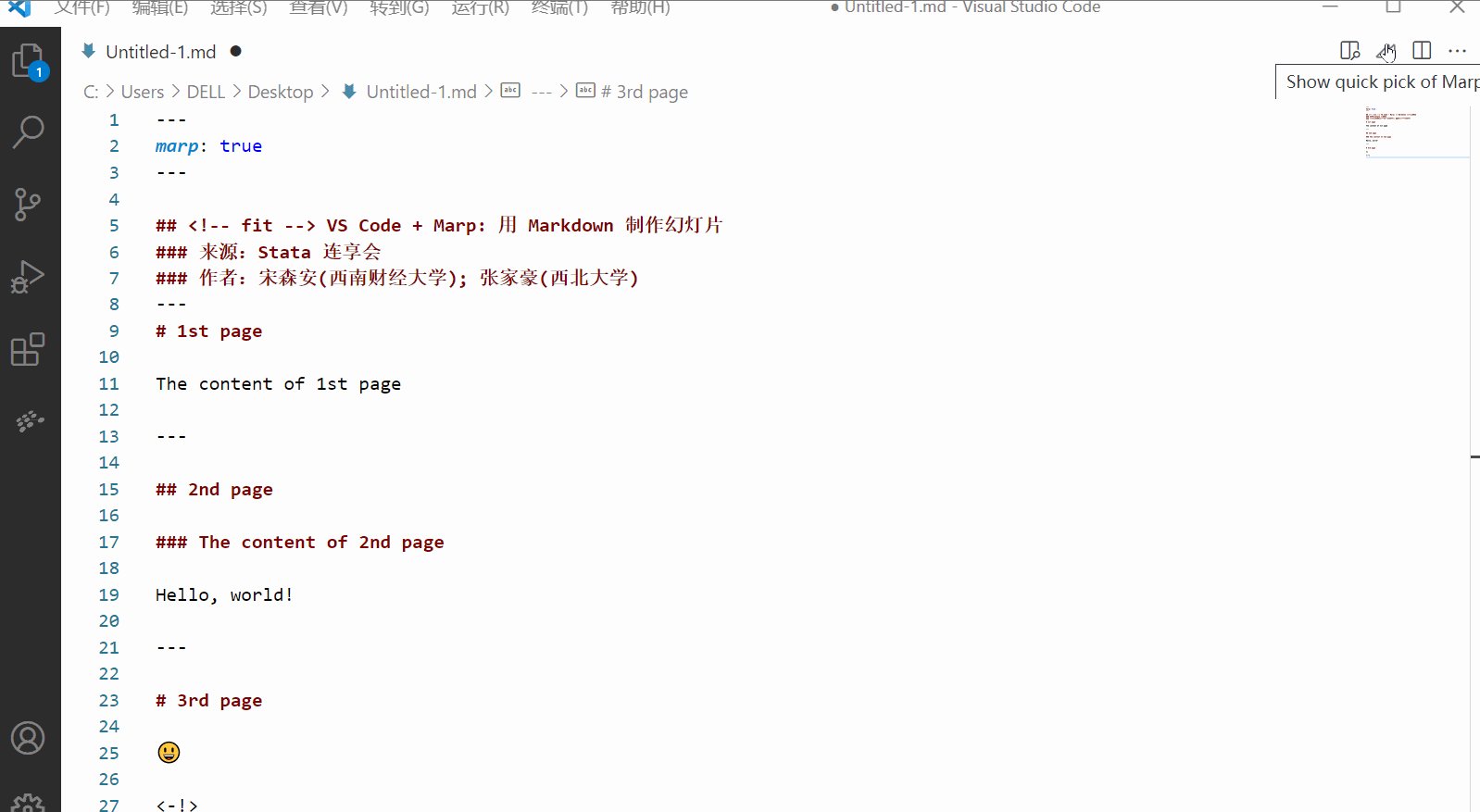
3.3 幻灯片预览
点击 Marp 图标的右侧,我们就可以在 VS Code 编辑器的右侧实时预览幻灯片。
3.4 导出幻灯片
点击 Marp 图标-> Export slide deck ....( markdown.marp.export )即可导出文件。
目前,Marp 可导出四种格式的文件:
- HTML
- PPTX (幻灯片)
- PNG (仅限于幻灯片的第一页)
- JPEG (仅限于幻灯片的第一页)
需要注意的是:
- 导出 HTML 格式的文档不需要安装任何插件,也可以很方便地转换为 PDF 格式。
- HTML 格式的幻灯片双击即可用默认浏览器打开,亦可右击文件,选择特定的浏览器打开 (建议用 Google 浏览器打开)。
- 展示时建议采用全屏播放模式:按快捷键 F11 即可;再次按下 F11 即可退出全屏。
- 用 Google 浏览器打开后,按快捷键 Ctrl+P,并选择「另存为 PDF」,即可把 HTML 格式的幻灯片转换为 PDF 格式。
- 若需导出 PDF 和 PPTX 格式,需要安装 Pandoc,也会受限于你的操作系统,因此,有时无法正常转换。就我个人的经验来说,很少用。
4. 结束语
Markdown 文字排版高效,且风格简洁美观,是许多写作者的不二之选。而事实上, Markdown 的这种特点对幻灯片的制作也很合适。幻灯片通常是辅助演讲者的一个工具,这也是说,幻灯片不需要制作太复杂,简洁美观即可(顺便吐槽一下:经常有人在幻灯片上写满字,照着幻灯片读)。
事实上,学会幻灯片分页符---,基本就算入门了。而文字排版功能,Markdown 语言就可以实现。当然,如果你想用 Marp 制作出更为复杂的幻灯片(背景图片、主题分割等),请关注 【Stata 连享会】的下一期推文。
5. 参考资料
- Marpit: Markdown slide deck framework
- Marp: Markdown Presentation Ecosystem
- Marp for VS Code - Visual Studio Marketplace
- GitHub - Marp for VS Code: Create slide deck written in Marp Markdown on VS Code
- fakeimg.pl
- 连享会 Markdown 仓库
6. 相关推文
Note:产生如下推文列表的 Stata 命令为:
lianxh Markdown
安装最新版lianxh命令:
ssc install lianxh, replace
- 专题:Markdown
- Markdown:五分钟Markdown教程
- Markdown教程之LaTeX数学公式简介
- Markdown:一键将-Word-转换为-Markdown
- Markdown-图床
- Markdown常用LaTex数学公式
- 连玉君Markdown笔记
- Markdown中书写LaTeX数学公式简介
- 在 Markdown 中使用表情符号
- 在 Markdown 中使用表情符号
- mdnice.cn——Markdown、知乎、公众号排版神器
- 两种网页转Markdown的简便方法
- 专题:工具软件
- 学术论文写作新武器:Markdown-上篇
- 学术论文写作新武器:Markdown-中篇
- 学术论文写作新武器:Markdown-下篇
- 毕业季10分钟Markdown简历——风格瞬间变
![]()
相关课程
免费公开课
- 直击面板数据模型 - 连玉君,时长:1小时40分钟,课程主页
- Stata 33 讲 - 连玉君, 每讲 15 分钟.
- Stata 小白的取经之路 - 龙志能,时长:2 小时,课程主页
- 部分直播课 课程资料下载 (PPT,dofiles等)
最新课程-直播课
| 专题 | 嘉宾 | 直播/回看视频 |
|---|---|---|
| ⭐ 最新专题 | 文本分析、机器学习、效率专题、生存分析等 | |
| 研究设计 | 连玉君 | 我的特斯拉-实证研究设计,-幻灯片- |
| 面板模型 | 连玉君 | 动态面板模型,-幻灯片- |
| 面板模型 | 连玉君 | 直击面板数据模型 [免费公开课,2小时] |
- Note: 部分课程的资料,PPT 等可以前往 连享会-直播课 主页查看,下载。
⛳ 课程主页
![]()
⛳ 课程主页
关于我们
- Stata连享会 由中山大学连玉君老师团队创办,定期分享实证分析经验。
- 连享会-主页 和 知乎专栏,400+ 推文,实证分析不再抓狂。直播间 有很多视频课程,可以随时观看。
- 公众号关键词搜索/回复 功能已经上线。大家可以在公众号左下角点击键盘图标,输入简要关键词,以便快速呈现历史推文,获取工具软件和数据下载。常见关键词:
课程, 直播, 视频, 客服, 模型设定, 研究设计, stata, plus, 绘图, 编程, 面板, 论文重现, 可视化, RDD, DID, PSM, 合成控制法等
连享会小程序:扫一扫,看推文,看视频……
扫码加入连享会微信群,提问交流更方便
✏ 连享会-常见问题解答:
✨ https://gitee.com/lianxh/Course/wikis
New!
lianxh命令发布了:
随时搜索连享会推文、Stata 资源,安装命令如下:
. ssc install lianxh
使用详情参见帮助文件 (有惊喜):
. help lianxh
104.html)
扫码加入连享会微信群,提问交流更方便
[外链图片转存中…(img-MiFrmjmE-1624287272467)]
✏ 连享会-常见问题解答:
✨ https://gitee.com/lianxh/Course/wikis
New!
lianxh命令发布了:
随时搜索连享会推文、Stata 资源,安装命令如下:
. ssc install lianxh
使用详情参见帮助文件 (有惊喜):
. help lianxh