推荐一款全能测试开发神器!1分钟快速上手!
关注上方“测试开发技术”,选择星标,
干货技术,第一时间送达!

1. 说一下背景
在日常开发或者测试工作中,经常会因为下游服务不可用或者不稳定时,通过工具或者技术手段去模拟一个HTTP Server,或者模拟所需要的接口数据。
这个时候,很多人脑海里,都会想到可以利用Mock技术来解决, 当说起Mock,对于发、测试来说,是老生常谈的话题了,之前公众号也分享过很多关于此类的技术文章。市面上Mock工具有很多,比如Charles、Fiddler,但这些虽然都能实现Mock,但是在操作上相对来说还是比较麻烦,抓了包才能修改返回结果。并且对于一些复杂的开发测试场景,也很难得到满足。
今天就给大家推荐一款测试开发神器:Mockoon, 它采用的是非侵入式,能够实时修改返回结果。
2. Mockoon介绍
Mockoon 被官方称为:一款在地运行模拟API最简单,最快的解决方案。无需远程部署,无需帐户,并且是开源的。
它是利用Electron构建的,可以在Windows(exe),Linux(deb,rpm,Appimage和Snap)和MacOS(dmg或brew)上使用。官网地址:mockoon.com
下载地址:
https://mockoon.com/#download
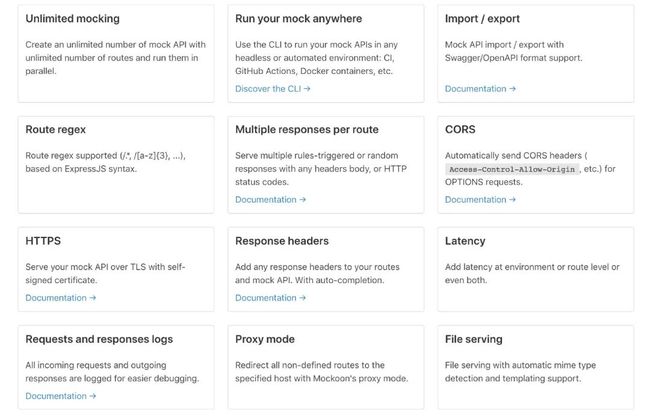
从官网中可以看出,Mockoon 是一个可以通过图形化界面帮我们快速搭建 API 服务的工具,并且支持数据模拟、路由解析、跨域访问、HTTPS、自定义延时、Docker 等等各种你想要的功能,同时支持支持 Windows、Mac、Linux,页面整体结构是这样子的:
3. Mockoon基础使用
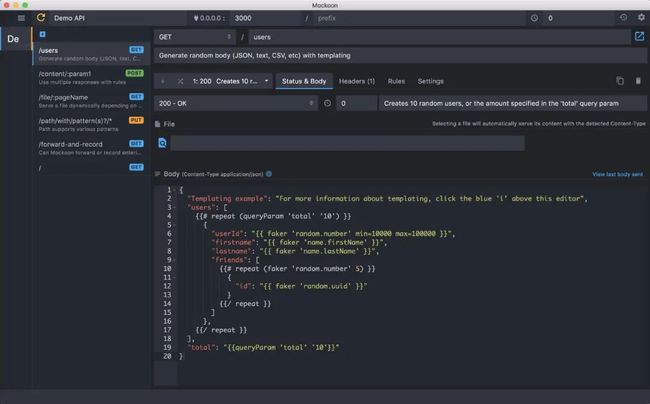
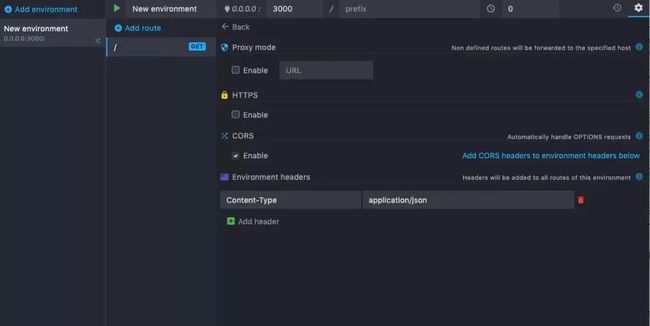
Mockoon布局,和 PostMan 有异曲同工之妙啊。

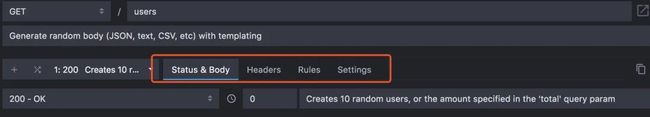
比如,在左侧可以配置一个个请求列表,点进去可以在右侧配置详情,比如配置是 GET 还是 POST 请求,path 是什么,Response Body 是什么,Response Headers 是什么,另外还有一些规则和基础设置。
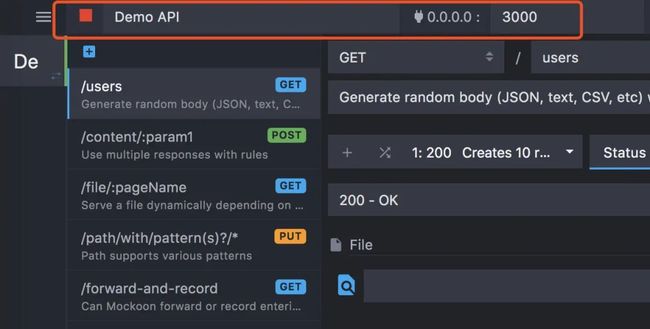
另外在最上面我可以配置运行的 host 和 port,然后左上角还有一个运行按钮,一点就相当于启动了 Server 了,启动之后按钮就会变成红色,再按一下就会停止,比如这里我就配置了运行在本地 3000 端口:
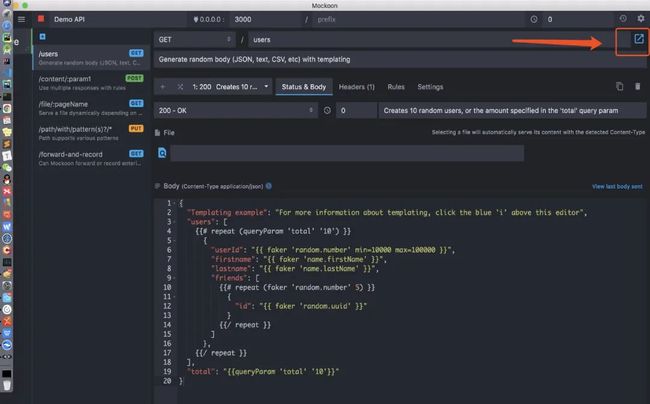
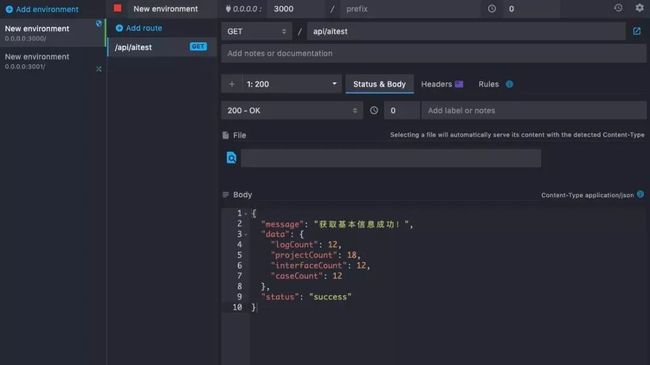
然后可以根据自定义需求,修改响应Body:
{
"Templating example": "For more information about templating, click the blue 'i' above this editor",
"users": [
{{# repeat (queryParam 'total' '10') }}
{
"userId": "{{ faker 'random.number' min=10000 max=100000 }}",
"firstname": "{{ faker 'name.firstName' }}",
"lastname": "{{ faker 'name.lastName' }}",
"friends": [
{{# repeat (faker 'random.number' 5) }}
{
"id": "{{ faker 'random.uuid' }}"
}
{{/ repeat }}
]
},
{{/ repeat }}
],
"total": "{{queryParam 'total' '10'}}"
}
然后接下来配置跨域访问,就加一个 Response Header(根据需要,可选):
Access-Control-Allow-Origin: '*'
然后点击左上角的运行按钮就成了。Mockoon 还提供了快捷访问的功能,接着点右上角的打开按钮: 浏览器就打开了,然后数据就看到了:
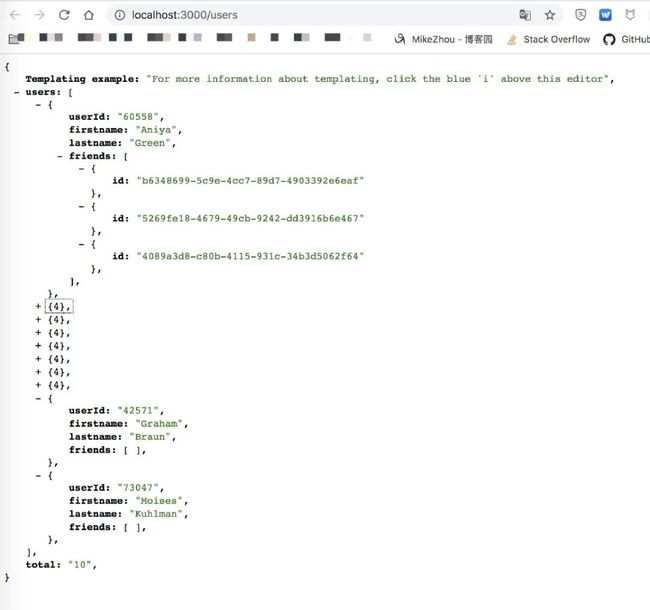
浏览器就打开了,然后数据就看到了:
这样,我们通过非常简单的可视化配置就完成了 API Server 的搭建,熟练的话一分钟就完成了。
4. Mockoon进阶使用
有时,您可能只需要模拟API的一部分,然后将其余部分转发到现有的REST服务器。幸运的是,您可以使用Mockoon做到这一点
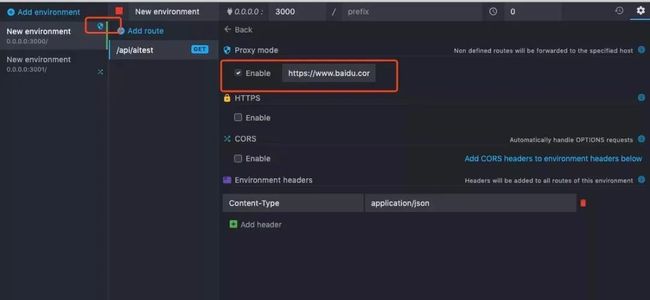
通过单击右上角的齿轮来打开环境设置: 启用代理模式,然后输入要将转发到的服务器URL。在环境名称的右侧应出现一个小的盾牌图标,指示已启用代理模式:
启用代理模式,然后输入要将转发到的服务器URL。在环境名称的右侧应出现一个小的盾牌图标,指示已启用代理模式:
Mockoon将拦截所有已定义的路由,并将任何其他请求转发到代理模式设置中定义的服务器。
浏览器打开: http://0.0.0.0:3000/api/aitest 地址即可拿到结果,body中随时修改内容都会立即生效,不需要再次启动任何东西
这样一个基本的Mock就实现了,下面我们来说下使用LightProxy工具做代理转发
5. LightProxy工具
5.1 简介
LightProxy 是 阿里巴巴IFE 团队开发的一款基于 Electron 和 whistle 的开源桌面代理软件,可以自动完成证书安装和代理设置,通过 HTTP 代理使用规则转发、修改每一个请求和响应的内容。

项目地址:
https://github.com/alibaba/lightproxy
5.2 它能帮你做什么:
抓包,包括无线场景抓包
实时 hosts 绑定
按规则转发资源
mock 接口,页面等
修改请求和响应内容,例如在页面中插入 script ,修改返回头等
一句话总结:LightProxy是一款全能代理抓包工具,通过基于 whistle 的代理能力,能够任意修改开发环境中的 request 和 response ,够让你随心所欲的掌控自己当前的开发或者测试环境。
本地开发:
git clone https://github.com/alibaba/lightproxy
cd lightproxy
yarn run install-deps
yarn run dev
下载安装:
Windows下载: https://gw.alipayobjects.com/os/LightProxy/LightProxy-Setup.exe
Mac下载: https://gw.alipayobjects.com/os/LightProxy/LightProxy.dmg
5.3 配置转发
以PC端转发为例:
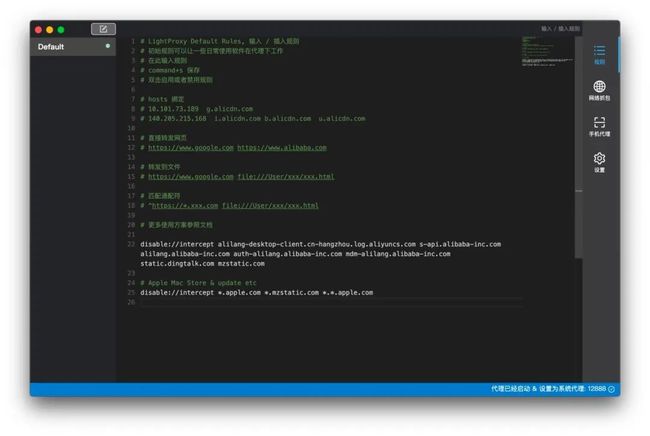
1、打开LightProxy工具,编辑时,会自动提生成安装证书命令,直接复制在命令行中执行即可。
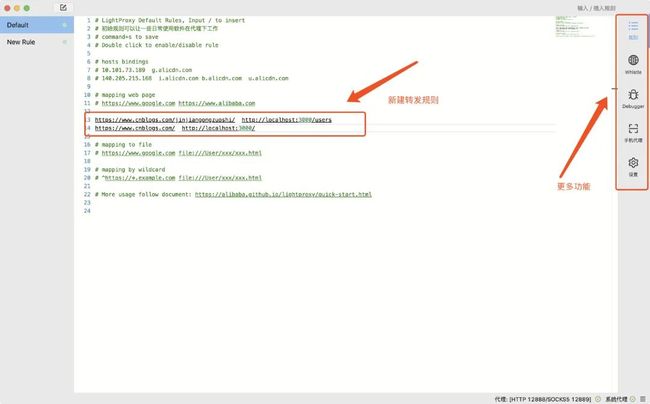
2、新建代理转发规则配置,这就相当于将该域名所有请求转到我本地配置的mock工具上
上述两条规则解释:
1、访问
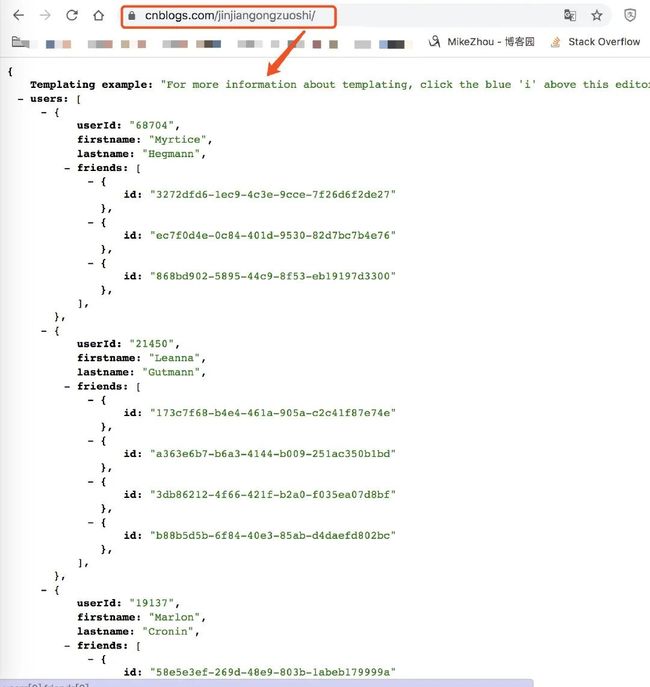
https://www.cnblogs.com/jinjiangongzuoshi/请求时,自动转发到http://localhost:3000/users接口上。
同理,此时如果访问https://www.cnblogs.com/users,也同样会转发到localhost:3000上。
这样无论是在手机端或pc端 访问指定域名下所有请求都会转向到对应mock工具中,然后再根据路径和请求类型获取配置的返回结果。
更多例子
1、例如当我们需要在线上页面中加入一个 DIV ,如果没有代理我们需要依赖后端一套类似的预发环境,而有了 LightProxy 我们只需要使用:
https://www.alibaba.com/ htmlPrepend://(test)
就可以在一个线上的页面中插入一个 div 。
2、同样的,我们可以直接把页面中的一个 JS 转发到本地一个开发中的文件
https://www.google.com/xx.js file:///User/xxx/xxx.js
3、当后端缺少 CORS 头时,我们可以直接给它先加上 CORS 头
https://xxx.com/xx.json resCors:// # 给响应的请求增加 CORS header
总体来说:LightProxy 能够让开发人员或者测试人员完全掌控自己的开发测试环境,用极低的成本定制自己的开发环境,而不是总是在等待依赖方按照自己的需求提供相应的环境。
甚至于,你可以自己用 NodeJS 书写针对某个规则的响应
更详细使用可参考:
https://github.com/alibaba/lightproxy/issues/19
6. 小结
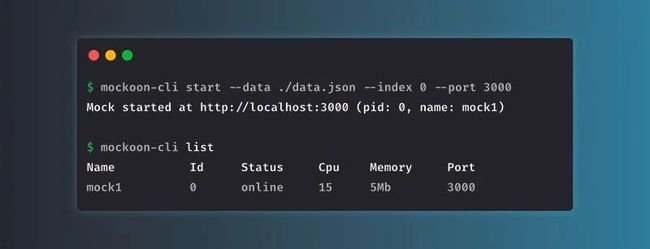
除此之外,Mockoon 还支持命令行,比如通过 mockoon-cli 就可以快速创建一个 API Server,如图所示:
命令行的使用和安装可以参考:
https://github.com/mockoon/cli#installation
另外无论是Mockoon还是LightProxy,还有太多功能,比如 HTTPS、多请求处理、日志、路由、模板配置这里就不再一一叙述了,用到的时候大家查要文档就好啦
https://mockoon.com/docs/latest/gui-cheat-sheet/
https://mockoon.com/docs/latest/multiple-responses/
https://mockoon.com/docs/latest/requests-logging/
https://mockoon.com/docs/latest/cors/
https://mockoon.com/tutorials/
以上便是今天的分享,干货信息点有点大,大家慢慢消化理解,更多功能期待你的探索!
如果你觉得文章还不错,帮忙 点赞、转发、关注、留言 ,因为这将是我持续输出更多优质文章的最强动力!
作者新书
新书资讯:新书除了纸质图书外,电子版也已在京东、当当网上线了。
(点击直达小程序)
推荐阅读
重磅消息 |《自动化测试实战宝典:从小工到专家》隆重上市!
推荐一款万能抓包神器:Fiddler Everywhere
推荐一款技术人必备的接口测试神器:Apifox
推荐一款Python开源库,技术人必备的造数据神器!
重磅消息 | 2020年最新全栈测试开发技能实战指南(第1期)
END
![]()
所有原创文章
第一时间发布至此公众号「测试开发技术」
长按二维码/微信扫码 添加作者
点击阅读原文