写在前面
关于TailwindCSS是什么这里就不多叭叭了,这里简要的说下TainwindCSS的一些问题,这就是一些缺点吧
- 颗粒度太细,使HTML结构过于复杂,或者说实现某个效果需要使用的类名太多,不易读。
- 对于未接触过TailwindCSS的同学来说,学习成本有些高。
daisyUI是一个CSS的组件库,可以说是TailwindCSS的插件,这个组件库避免了堆砌class名。
阅读这篇文章你可以收获如下内容:
- daisyUI是什么?有什么用?
- daisyUI如何自定义主题
- 基于daisyUI封装一个button组件
daisyUI概述
daisyUI是一个可定制的TailwindCSS的组件库,目前(发文日期)在GitHub中已经有12.8k的star数量。
它与现在常用的ElementUI或者AntDesign不同,它提供了一些类名,类似于Bootstrap,想要拿来即用的组件需要自己进行封装。
daisyUI官网中介绍了daisyUI的5个特点:
- Tailwind CSS 的插件
- 快速开发
- 更纯净的 HTML
- 深度自定义、可定制主题
- 纯净 CSS、支持任意框架
官网截图如下
丰富的资源
daisyUI内置了29款主题,开发出的网站可以直接使用这些主题
除了这内置的29款主题,还支持自定义,可以参考。
daisyUI目前一共内置了47个组件,如下图:
对比TailwindCSS
daisyUI虽然是TailwindCSS插件,但是却有一点“反”TailwindCSS的意思,如果我们想要实现一个按钮,使用TailwindCSS的写法如下:
而使用daisyUI的代码如下:
上面的代码实现了了一个按钮,可以明显看后者比前者更节省代码。
顽强的适用性
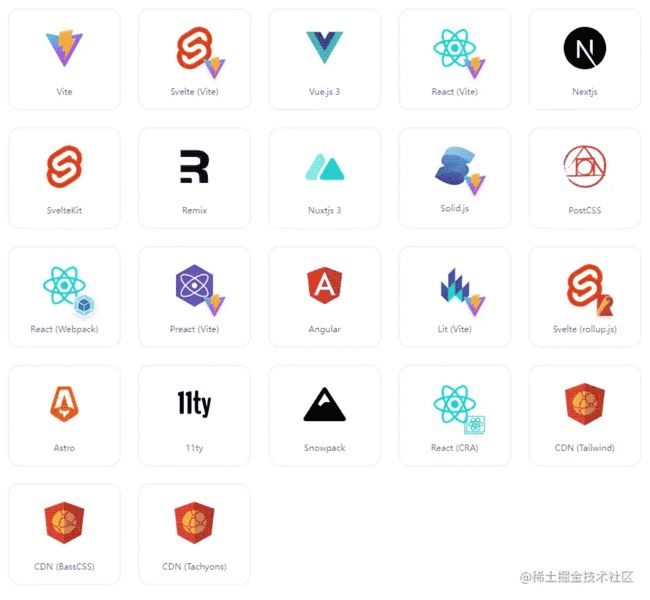
daisy是一个纯净的CSS组件,它几乎适用于所有的前端开发场景,我在官网截了个图
可以看到目前已经支持全部的前端开发场景。
快速上手
现在我们使用Vue3+TS+Vite3创建要给项目,并在项目中应用daisyUI,首先就是通过Vite创建一个Vu3+TS的项目,创建过程如下:
这里我使用pnpm作为包管理工具,项目安装过程如下:
pnpm create vite # project name -> daisyui-demo # select a framework -> vue # select a variant -> vue+ts cd daisyui-demo pnpm install code . # 使用VScode打开项目
安装完成之后我们在项目中安装一下TailwindCSS,daisyUI的使用需要TailwindCSS;过程如下:
pnpm install -D tailwindcss postcss autoprefixer # 生成配置文件 pnpm tailwindcss init -p
修改一下tailwind.config配置文件,修改成下面这样的。
// tailwind.config.cjs
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],
theme: {
extend: {},
},
plugins: [],
}
然后创建一个css文件,引入TailwindCSS的内容
// src/index.css @tailwind base; @tailwind components; @tailwind utilities;
然后在main.ts中引入这个css:
import { createApp } from 'vue'
import './style.css'
// 引入前面添加的css
import './index.css'
import App from './App.vue'
createApp(App).mount('#app')
到这为止我们就安装好了我们TailwindCSS,现在来安装下daisyUI,过程如下:
pnpm i daisyui
然后在修改一下tailwind.config配置文件,修改成下面这样的。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],
theme: {
extend: {},
},
plugins: [require('daisyui')],
}
就是把刚安装的daisyUI引入一下呀
现在这个就写完了,我们去App.vue中简单的使用一下这个UI组件。实例代码如下:
Your purchase has been confirmed!
代码的运行效果如下:
这里我仅仅展示了暗色和亮色两个主题,其余主题也可以进行更换。
自定义主题
daisyUI有一个好玩的特性就是允许自定义主题,而且非常简单,只需要在tailwind.config.js中添加一个daisyui的配置项,增加一个themes的数组即可,实例代码如下:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],
theme: {
extend: {},
},
plugins: [require('daisyui')],
daisyui: {
themes: [
{
// key为自定义主题名称
'ywz-theme': {
primary: '#fcaec1',
secondary: '#64c619',
accent: '#6fedac',
neutral: '#281E29',
info: '#83C2E2',
success: '#1BC55F',
warning: '#F0AA28',
error: '#E24B4B',
'base-100': '#EFEEF2',
'--rounded-box': '1rem', // border radius rounded-box utility class, used in card and other large boxes
'--rounded-btn': '0.5rem', // border radius rounded-btn utility class, used in buttons and similar element
'--rounded-badge': '1.9rem', // border radius rounded-badge utility class, used in badges and similar
'--animation-btn': '0.25s', // duration of animation when you click on button
'--animation-input': '0.2s', // duration of animation for inputs like checkbox, toggle, radio, etc
'--btn-text-case': 'uppercase', // set default text transform for buttons
'--btn-focus-scale': '0.95', // scale transform of button when you focus on it
'--border-btn': '1px', // border width of buttons
'--tab-border': '1px', // border width of tabs
'--tab-radius': '0.5rem', // border radius of tabs
},
},
],
},
}
可以配置daisyUI提供的主题生成器,可以轻松实现自定义主题,自定义主题实用如下:
封装一个button组件
daisyUI是基于原始的CSS实现的,基本上所有的组件只有样式没有功能,现在就简单的封装一个button组件再来学习一下daisyUI。
首先定义一下目录结构,如下所示:
monorepo-demo ├── src │ ├── components │ │ ├── button │ │ │ ├── index.ts │ │ │ ├── src │ │ │ │ └── YwzButton.vue ├── pnpm-lock.yaml └── package.json
其中src/components/button/index.ts的内容如下:
import YwzButton from './src/YwzButton.vue'
export { YwzButton }
这里就执行了导入导出操作
主要代码如下:
src/components/button/src/YwzButton.vue
使用这个组件也很简单,代码如下:
写在最后
文章到这就结束了,daisyUI特别使用个人建站使用,尤其是对于没有设计来说,内置了很多的主题非常的方便。而且它的官方文档默认就支持中文,这一点对于英文不好的人来说非常的舒服了。
以上就是daisyUI解决TailwindCSS堆砌class问题详解的详细内容,更多关于daisyUI TailwindCSS堆砌class的资料请关注脚本之家其它相关文章!